什么是RazorPage
我们都知道在Asp.Net MVC中,Razor是其一种视图引擎。而今天我们介绍的Razor Page却是一种web框架,它是一种简化的MVC框架,如果你曾经做过WebForm的开发者,你会发现,Razor Page有点类似Web Form,一个page,一个class。
大家或许会有疑惑,我们现在Asp.Net MVC已经很完善了,为何还需要出来一种新型的框架呢?在我看来,MVC确实已经足够强大了,只是因为太强大了,却变成了它的缺点。当我们的业务越来越庞大的时候,你是否觉得你的一个Controller内部已经凌乱不堪?当我们业务模块划分越多的时候,你是否会为你的Model创建而头疼呢?当我们创建一个新的View的时候,我们需要在MVC层增加1个View,1个Model,修改一个Controller,每当这个时候,我都会疑惑这不是违反Open-Closed Principle(对扩展开放,对修改关闭)了嘛!这个时候我会想起以前的webform,现在不需要了,我们有了Razor Page,一种更轻量级的MVC(我觉得更像MVVM)。
如何创建RazorPage
我们可以通过多种方式来创建Razor Page项目, 当然我还是建议您使用Visual Studio 2017(宇宙最强的IDE)。要创建Razor Page,你需要先安装.Net Core 2.0 SDK及以上版本(现在不区分core了 是.net6),如果要使用Visual Studio来创建,您还必须要更新到15.3版本以上
打开cmd或者powershell工具,先检查下你的dotnet 版本是否为2.0.0
dotnet –version
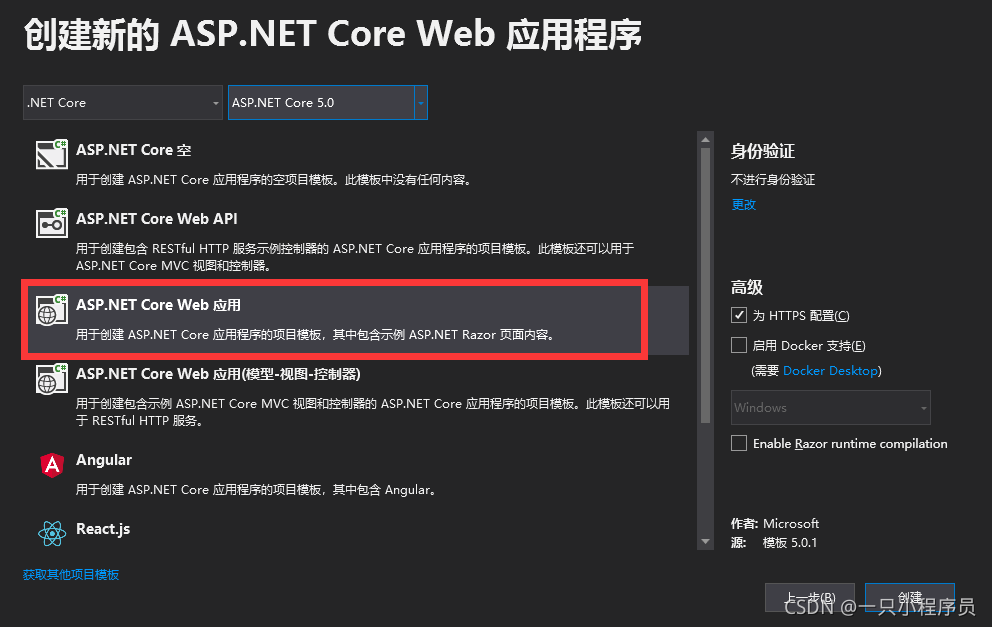
用Visual Studio 创建是非常方便的(宇宙最强IDE),不过我们必须要先升级到15.3,升级之后选择新建项目->. Asp.Net Core Web应用程序,接下来会弹出一个对话框,让我们选择模板类型:



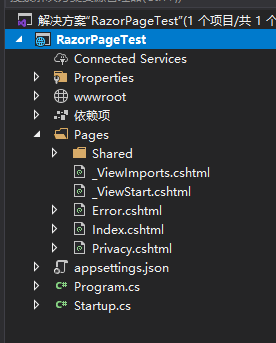
通过上节我们创建了Razor Page项目,直接通过dotnet run或者在vs中F5运行。上文中我们说到,Razor Page的项目中,我们的关注点都在Pages目录下,在VS Explore中,我们看到在Index.cshtml的左边有一个三角箭头,点击就会看到Index.cshtml.cs文件,是不是感觉回到了webform。我们看下代码:
public class IndexModel : PageModel
{
public void OnGet()
{
}
}
因为我们的Index页面没有绑定任何数据,所以这里基本上只继承了PageModel,OnGet方法是个约定,查看mvc的源码你会发现它会获取On{handler}{Async}()。比如OnGet,它会在Get Index的时候被执行,我们可以通过这个约定进行数据绑定,这里知道下在Razor Page下HttpMethod也是一个handler,所以Razor Page的处理方式是通过handler进行的。
举个例子,我们在IndexModel中添加一个String类型的属性Message,在OnGet中进行赋值:
public void OnGet()
{
Message = “this is a test!”;
}
然后我们修改下Index.csthml:
@page
@model IndexModel //这个指令使得cshtml.cs文件中的IndexModel类,在这个Razor Page中有效
@{
ViewData["Title"] = "Home page"; //你可以在Razor Page页面中设置ViewData的键值,在_Layout.cshtml模版页面中使用你设置的ViewData
}<div class="row">
Message : @Model.Message</div>
运行下,如果我们在页面上看到Message : this is a test!,说明赋值成功。
是不是很方便,一般我们的web基本上百分之八十在Get和Post,特别情况会出现其他HttpMethod,当然我们的RazorPage也支持,不过不建议。
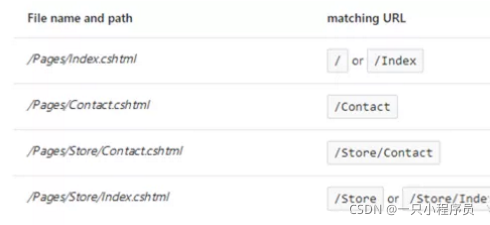
现在来说PageModel就是一个Model,Action,HttpMethod的合体,对于Controller使用文件自己的路径+文件名的方式,比如原先我们的HomeController,默认情况下我们可以通过’/’访问也可以通过’/Home/’ 访问,这其实有歧义的,为了避免这种情况,我们必须去修改Route,非常不方便,而现在,我们只需要在Pages主目录下创建相应的Action就可以了,微软提供了Razor Page的对应Url关系,如图:

参考:
https://mp.weixin.qq.com/s?src=11×tamp=1632386402&ver=3331&signature=uYeN7R9*G0W9icH3ziJ8hPd5nu5olN1q5dTvrgWjloGdmZwdGq0V5h3FTZ73XRUWX7gnoNbKIyo4d1WhR16zLItZEva5jVthEFH2Nkz-sEMc9xOHDnLV14iE4bW0iZQs&new=1