npm可以将开源的
node.js项目发布到在线仓库,当然我们也可以使用
npm命令下载项目中所需要的
package。我们可以在
https://www.npmjs.com/ 网站上搜索我们所需要的
package。所以首先点击链接打开该网站,在其中搜索我们需要的
package名字,比如在该篇文章中使用的
swiper。
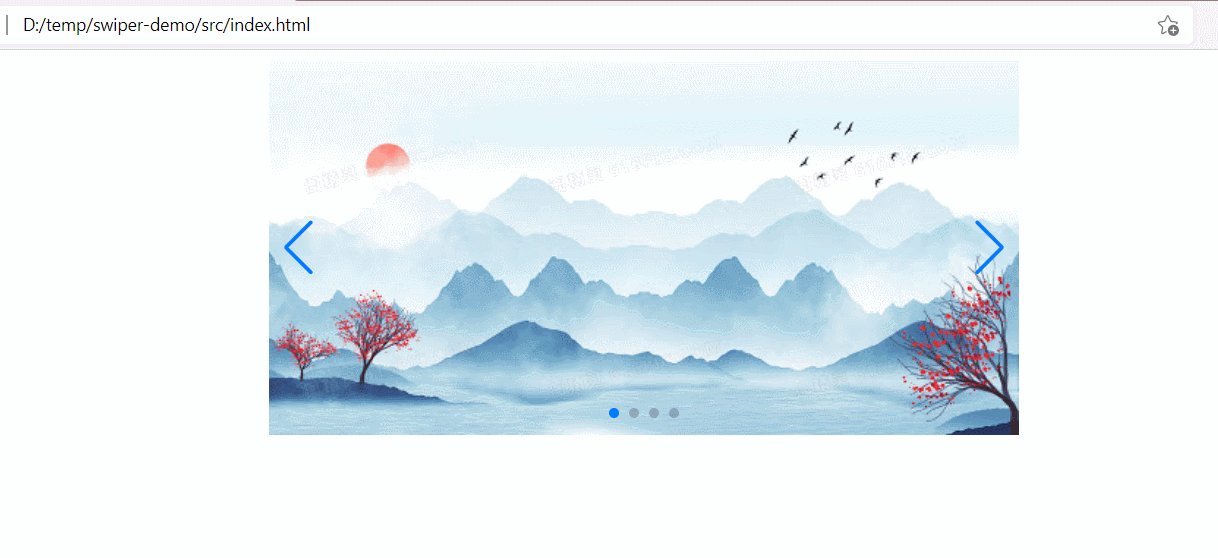
运行效果
如果觉得步骤太长,想直接使用该代码,可以直接跳转到第10步,复制代码到html文件中直接运行,但要先把图片路径替换为自己的路径。

使用步骤
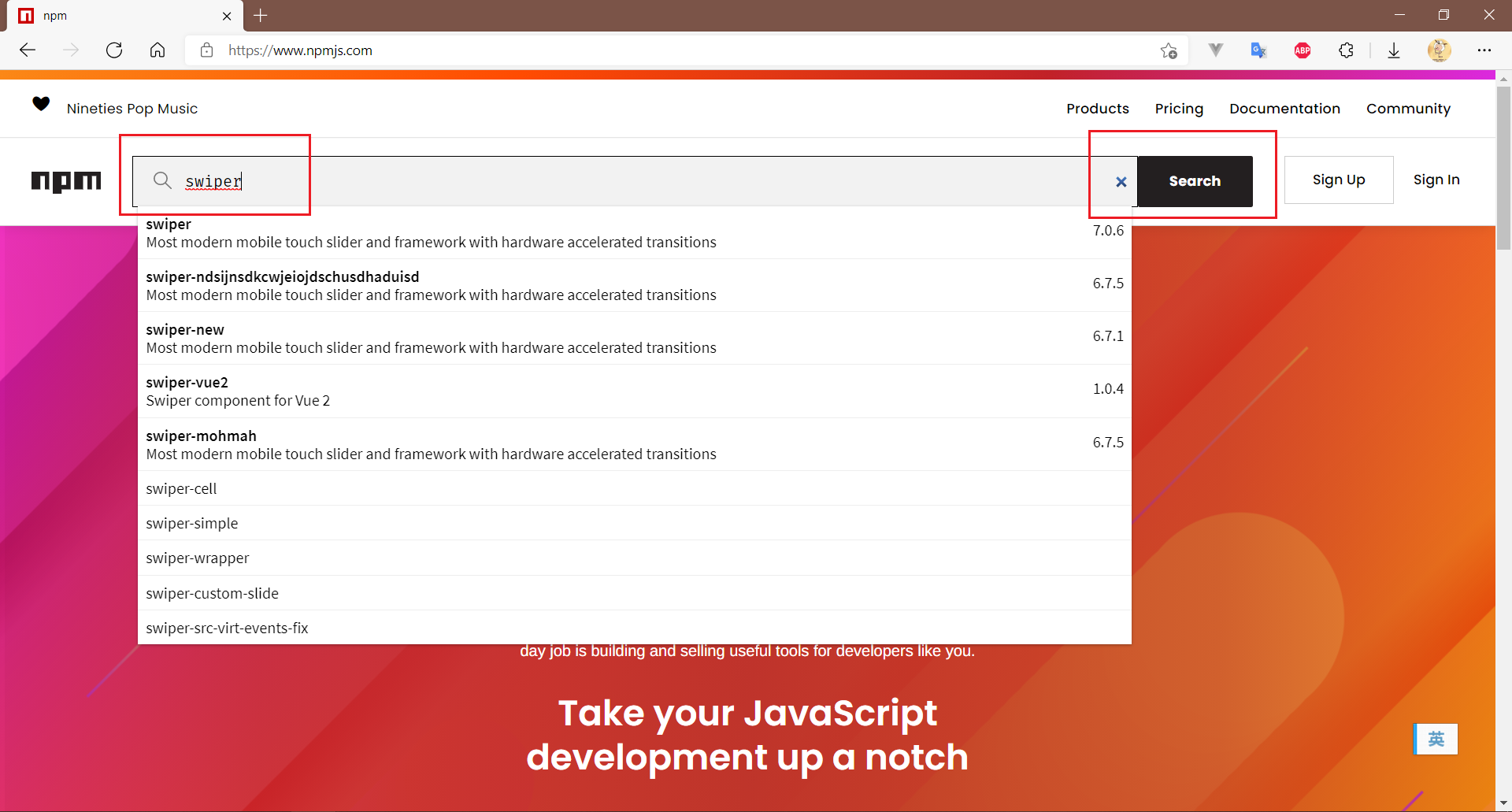
1. 打开 https://www.npmjs.com,在搜索框中输入swiper,回车;
 ??????
??????
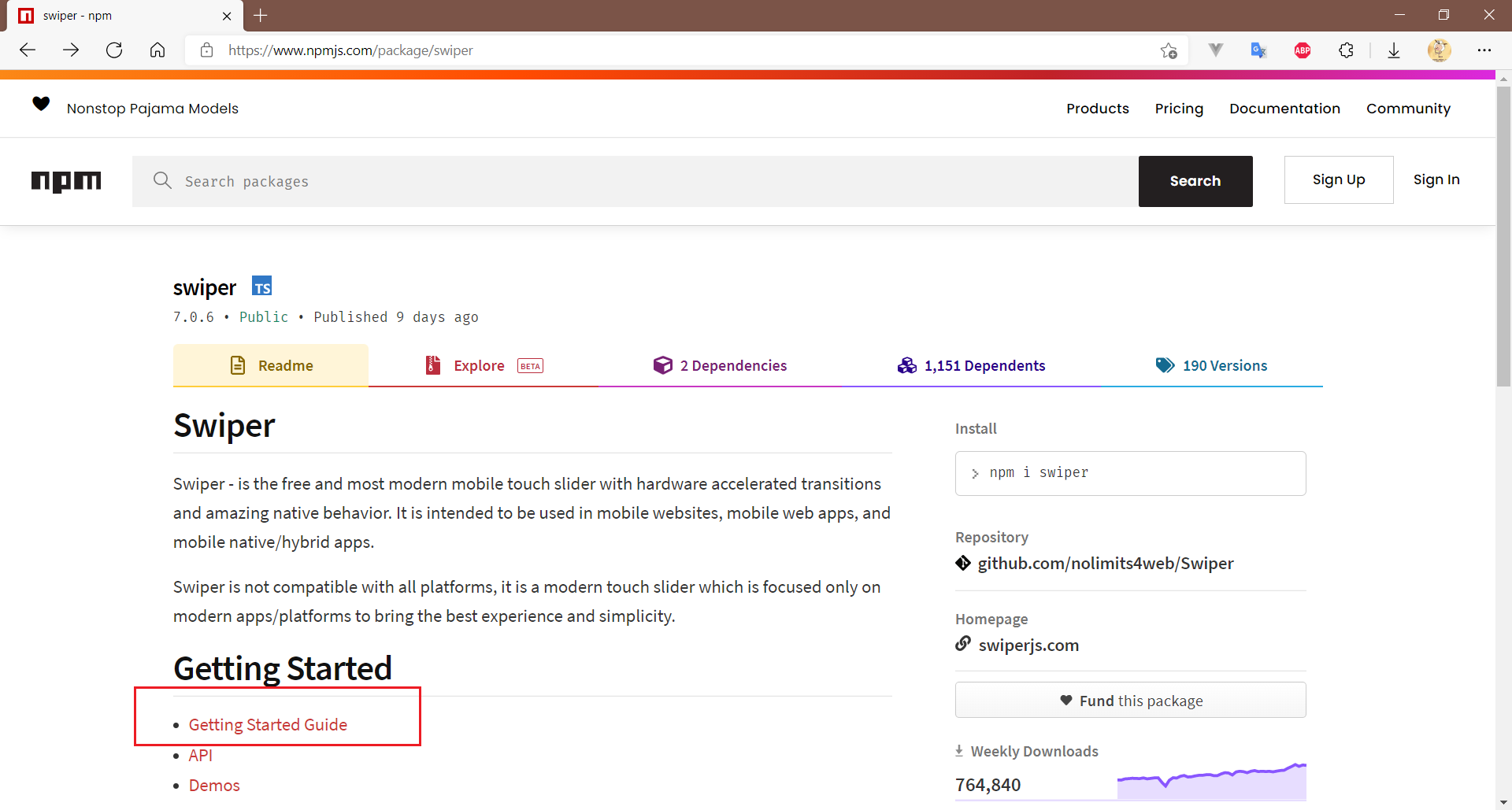
2. 点击打开swiper的文档说明,点击 Getting Started Guide
 ??????
??????
3. 新建一个文件夹,比如swiper-demo,用vscode打开该文件夹,初始化node.js项目,然后在终端中输入npm i swiper下载依赖。(如果不了解怎么创建一个node.js项目,可以点击这里参考)

4. 新建src文件夹,在其中新建index.html文件
5. 打开swiper文档,根据文档说明将swiper依赖以及样式导入到index.html中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用swiper</title>
<!-- 导入swiper样式 -->
<link rel="stylesheet" href="../node_modules/swiper/swiper-bundle.css">
</head>
<body>
<!-- 导入swiper依赖 -->
<script src="../node_modules/swiper/swiper-bundle.js"></script>
</body>
</html>
6. 将基本的Swiper布局复制粘贴到index.html文件中
<!DOCTYPE html>
<html lang="en">
<head>...</head>
<body>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
<!-- 导入swiper依赖 -->
<script src="../node_modules/swiper/swiper-bundle.js"></script>
</body>
</html>
7. 设置Swiper的大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用swiper</title>
<!-- 导入swiper样式 -->
<link rel="stylesheet" href="../node_modules/swiper/swiper-bundle.css">
<style>
.swiper {
width: 600px;
height: 300px;
}
</style>
</head>
<body>...</body>
</html>
8. 最后需要初始化Swiper,全部代码如下。(如果不想使用npm下载依赖的话,可以将导入Swiper依赖和导入swiper样式的代码替换为下面两行)
<link rel="stylesheet" href="https://unpkg.com/swiper@7/swiper-bundle.min.css" />
<script src="https://unpkg.com/swiper@7/swiper-bundle.min.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用swiper</title>
<!-- 导入swiper样式 -->
<link rel="stylesheet" href="../node_modules/swiper/swiper-bundle.css">
<style>
.swiper {
width: 600px;
height: 300px;
}
</style>
</head>
<body>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
<!-- 导入swiper依赖 -->
<script src="../node_modules/swiper/swiper-bundle.js"></script>
<script>
const swiper = new Swiper('.swiper', {
// direction表示轮播图方向, 'vertical'垂直, 'horizontal'水平
direction: 'vertical',
// loop表示是否循环
loop: true,
// 表示是否需要轮播图的小圆点
pagination: {
el: '.swiper-pagination',
},
// 切换上一张下一张的箭头
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 滚动条
scrollbar: {
el: '.swiper-scrollbar',
}
})
</script>
</body>
</html>
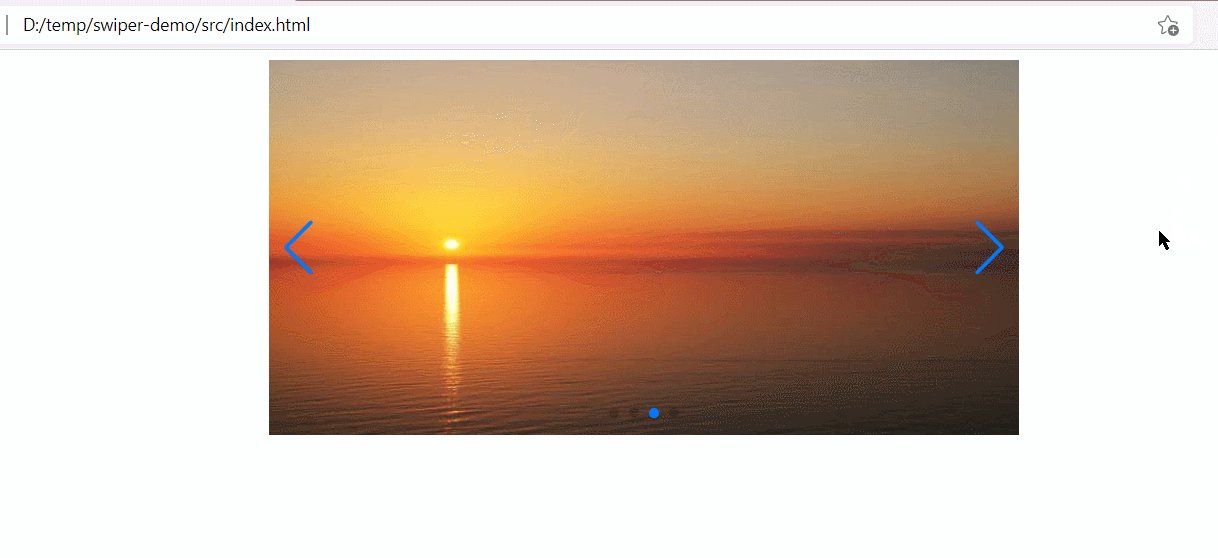
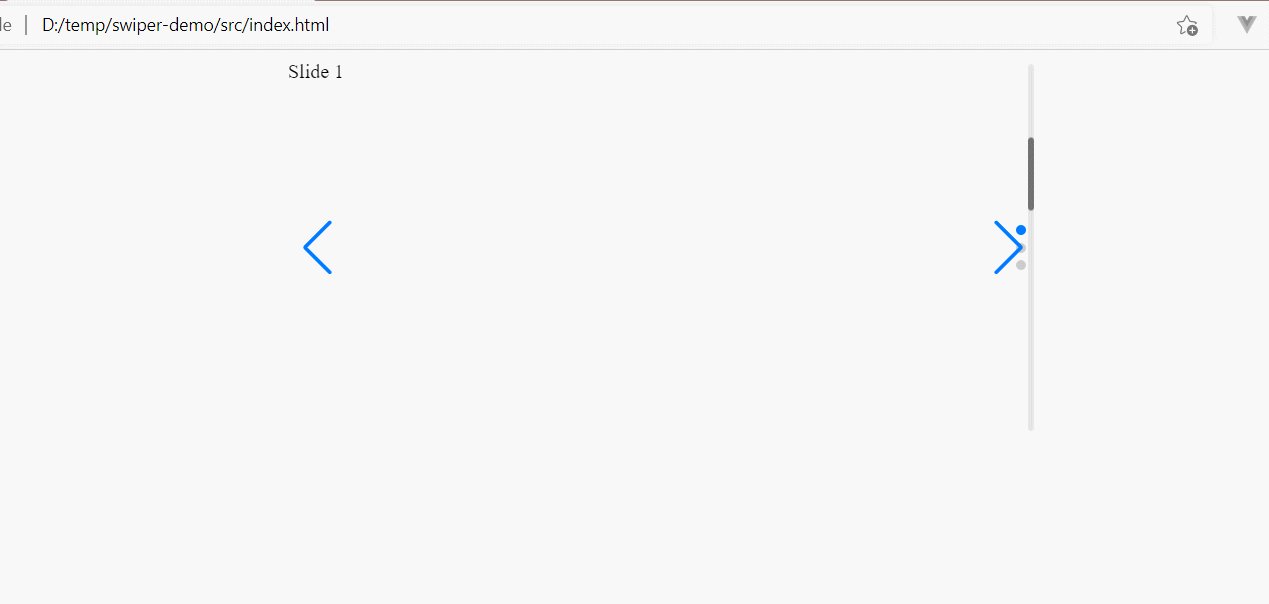
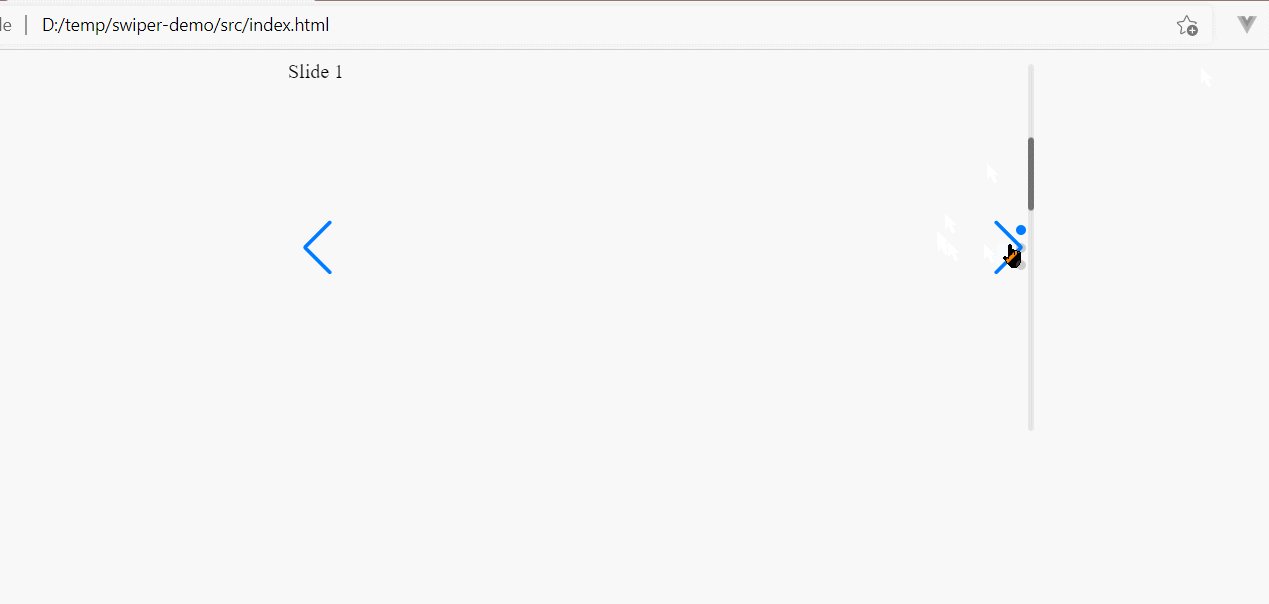
9. 运行效果如下

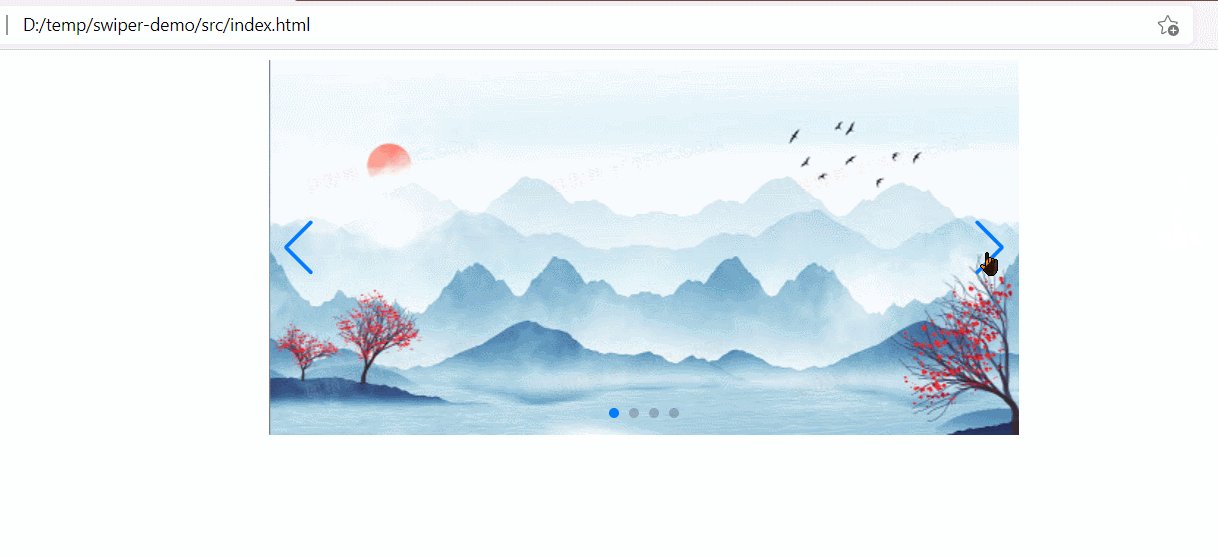
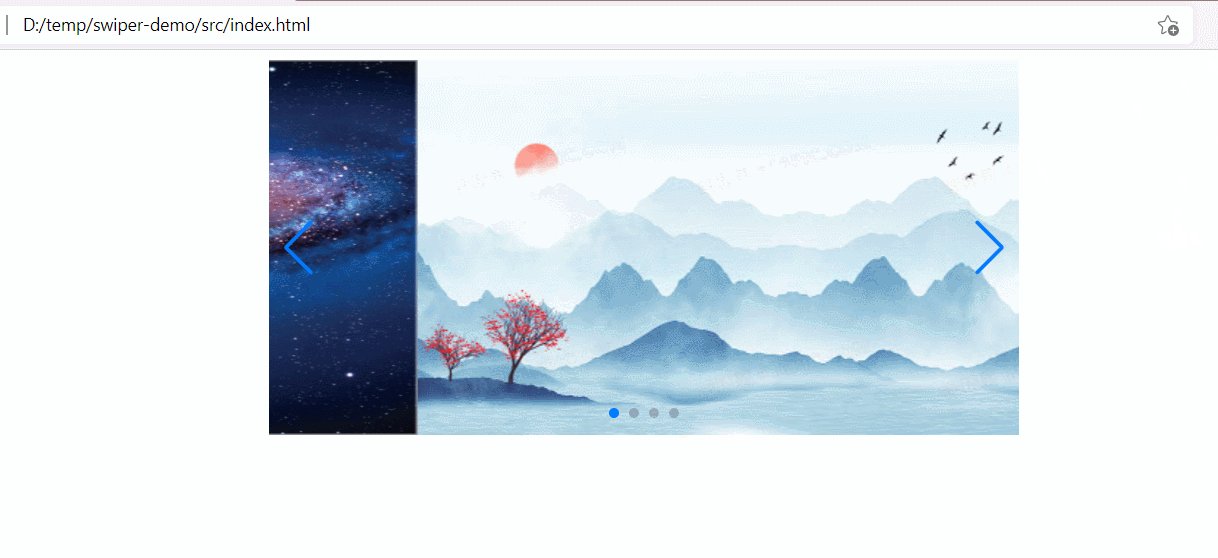
10. 我们可以按照需要来修改,让其呈现的效果更美观,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用swiper</title>
<!-- 导入swiper样式 -->
<link rel="stylesheet" href="https://unpkg.com/swiper@7/swiper-bundle.min.css" />
<style>
.swiper {
width: 600px;
height: 300px;
}
/* 设置图片大小 */
img {
width: 600px;
height: 300px;
}
</style>
</head>
<body>
<!-- Slider main container -->
<div class="swiper" onmouseover="play(false)" onmouseleave="play(true)">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- 轮播图存放图片 -->
<div class="swiper-slide">
<img src="./assets/bg01.jpg">
</div>
<div class="swiper-slide">
<img src="./assets/bg02.jpg">
</div>
<div class="swiper-slide">
<img src="./assets/bg03.jpg">
</div>
<div class="swiper-slide">
<img src="./assets/bg04.jpg">
</div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<!-- 导入swiper依赖 -->
<script src="https://unpkg.com/swiper@7/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper', {
// 自动播放
autoplay: {
delay: 1000, // 切换间隔
},
// 设置轮播图方向为水平
direction: 'horizontal',
loop: true, // 循环轮播
// 分页器小圆点
pagination: {
el: '.swiper-pagination',
clickable: true, // 设置为true时, 点击小圆点可以切换图片
},
// 切换上一张和下一张的箭头
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}
})
/*
鼠标放置时, 暂停播放; 鼠标离开时, 继续播放
*/
function play(flag) {
console.log('鼠标~~~', flag);
if (flag) {
swiper.autoplay.start()
} else {
swiper.autoplay.stop()
}
}
</script>
</body>
</html>