(5)-HTML简介和开发环境(VSCode)搭建
1 HTML简介
1.1 概念
- HTML:超文本标记语言(英语:HyperText Markup Language)是一种用于创建网页的标准标记语言;用来建立 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
- 后续学习均基于
HTML5 标准; - 不是编程语言,而是标记语言;
- 使用标记标签来描述网页;
- HTML 文档包含了HTML 标签及文本内容,也叫 web 页面;
- 标记也称标签,放在
< >中; - 标记是英文单词或缩写,有固定含义,能被浏览器识别和翻译。
1.2 后缀
- 以
.html或者.htm结尾的文件; - 两者都可以使用。
1.3 文档结构
- 示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>开始学习html,这是我的第一个页面,哈哈哈!</title>
</head>
<body>
<h1>标题1:虽然我不会,但是我有学习的动力!</h1>
<h2>标题2:今天我认真的学习了!</h2>
<p>这是一个段落!</p>
</body>
</html>>
- 用编辑器新建一个以.html结尾的文件,并写入以上代码;
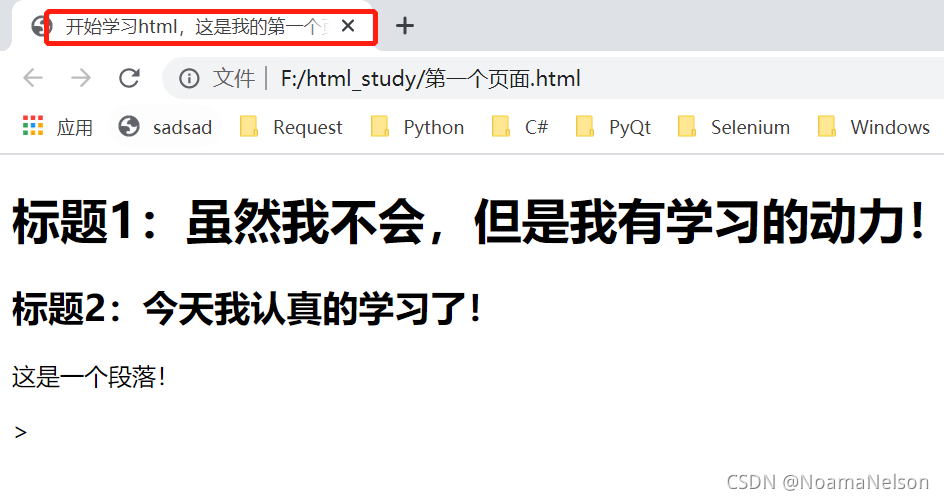
- 直接在浏览器中运行或者使用浏览器打开如下:

- 只有body区域才会在浏览器中显示;
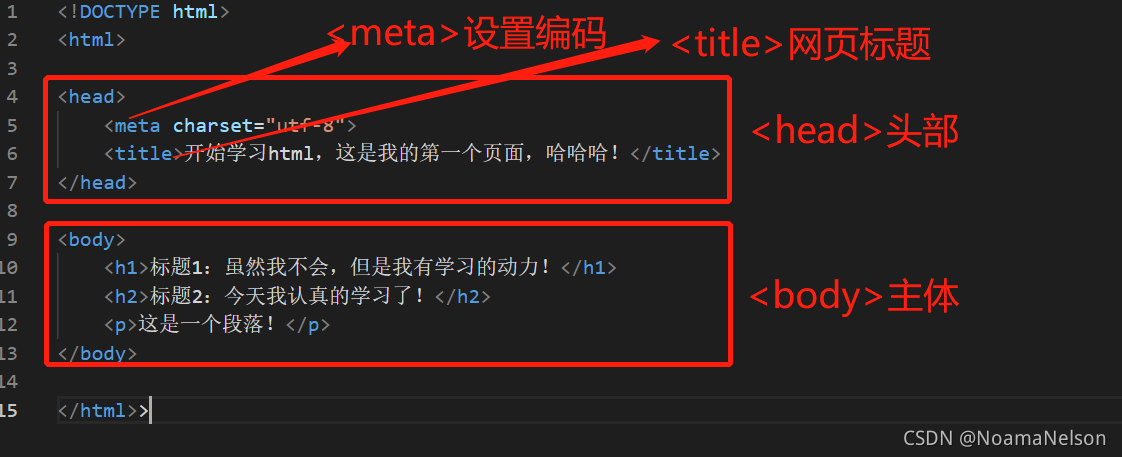
- 文档结构:

# <!DOCTYPE html> 声明为 HTML5 文档
# <html> 元素是 HTML 页面的根元素
# <head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
# <title> 元素描述了文档的标题
# <body> 元素包含了可见的页面内容
# <h1> 元素定义一个大标题
# <p> 元素定义一个段落
1.4 标签
- 由尖括号包围的关键词,比如
<html>; - 通常是成对出现的,比如
<html>和</html>,第一个开始标签,第二个是结束标签; - 开启标签和结束标签也称为开放标签和闭合标签;
- 格式:
<标签>内容</标签>
1.5 元素
- 一个 HTML 元素包含了开始标签与结束标签;
# 比如
<h1>这是一个标题</h1>
1.6 声明
# HTML5
<!DOCTYPE html>
# HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
2 VSCode安装
2.1 简介
- 全称:Visual Studio Code;
- 由微软开发且跨平台的免费源代码编辑器;
- 默认支持非常多种编程语言,如JavaScript、TypeScript、CSS 、 HTML、Python、C/C++、Java 、 Go等等;
2.2 下载
-
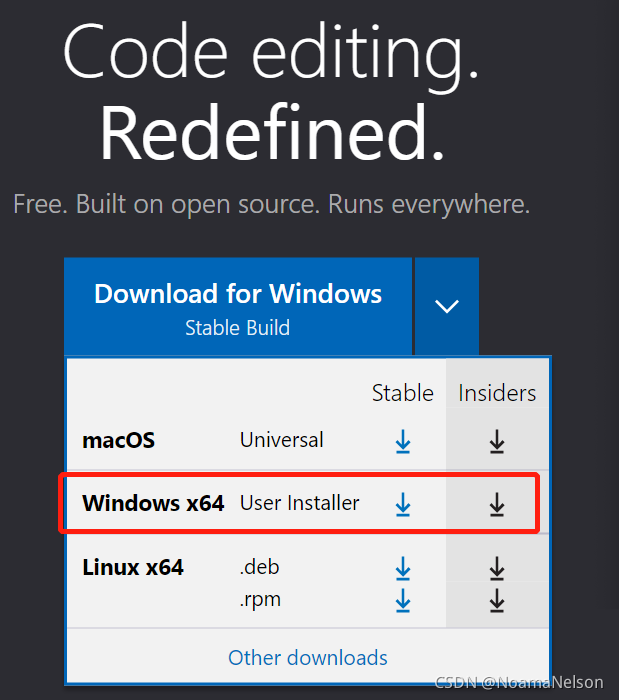
进入官网后,根据自己的电脑系统选择对应的版本,我的是windows系统:

-
按照提示,一步一步进行即可,注意有一步是增加环境变量到系统中,即以下页面全部勾选;

2.3 汉化
- 如果是联网状态下,打开软件的时候,会根据你的系统语言,提示你使用推荐的语言;
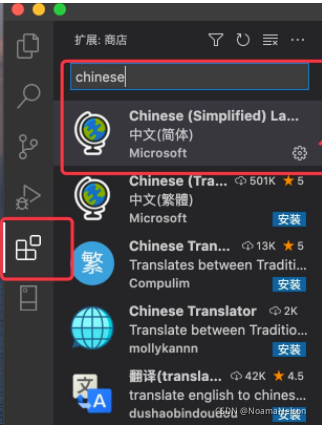
- 或者打开软件后,点击安装扩展,在搜索框输入 Chinese,然后点 Install 即可;

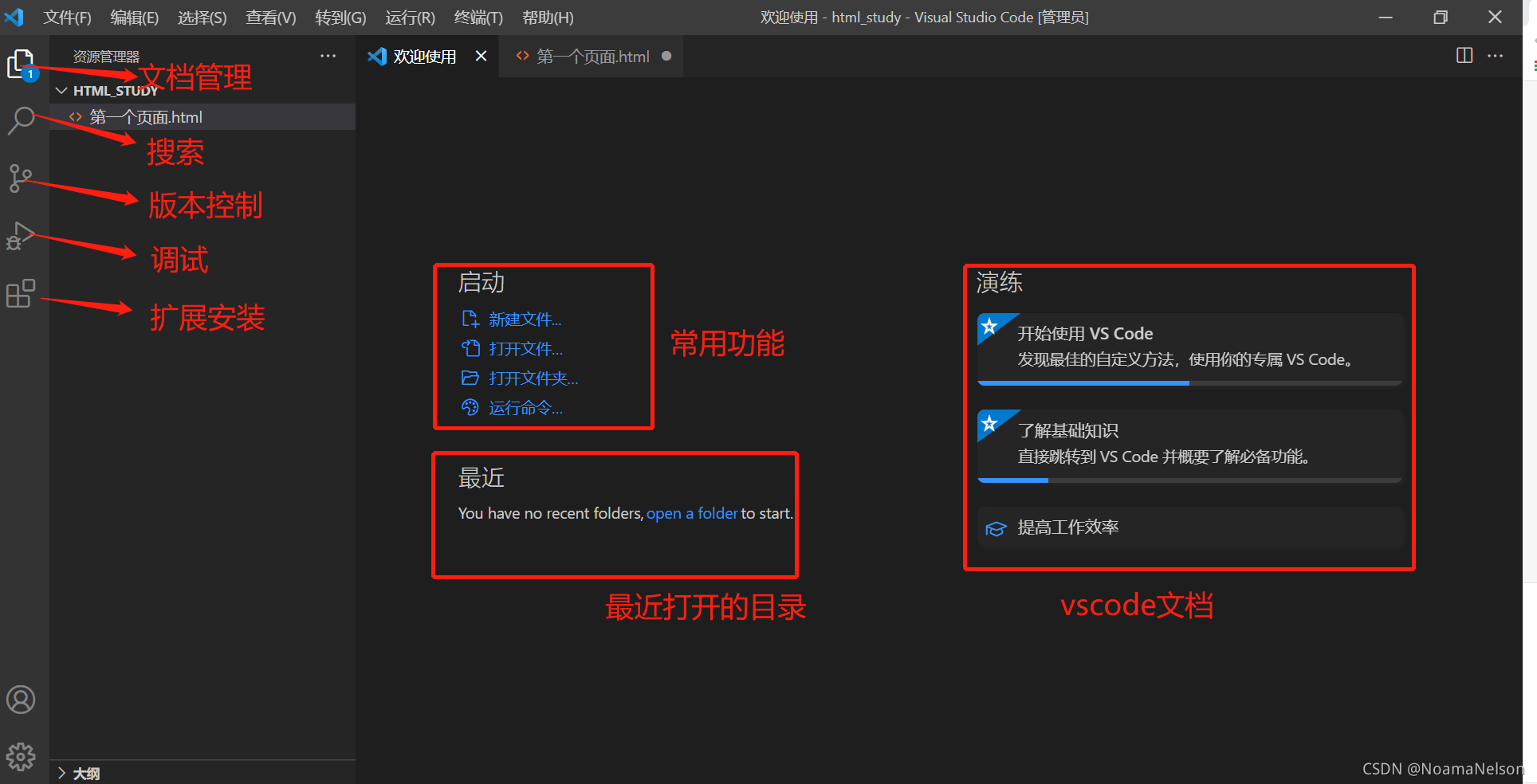
2.4 界面说明

『全栈测试技术,分享,共勉,共进,提升』

