1、git的介绍
- git有三个区域:工作区、暂存区、本地仓库
- git文件的三种状态:已修改、已暂存、已提交
1.1、常用命令
进入git Bush中进行操作
设置用户信息:
git config --global user.name " "
git config --global user.email " "
- 新建仓库:git init


- 在工作区创建文件,并且将文件提交到暂存区、本地仓库中

常用命令:
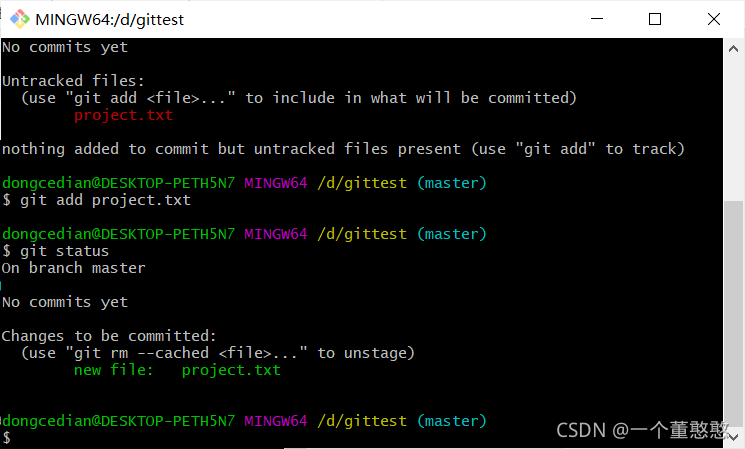
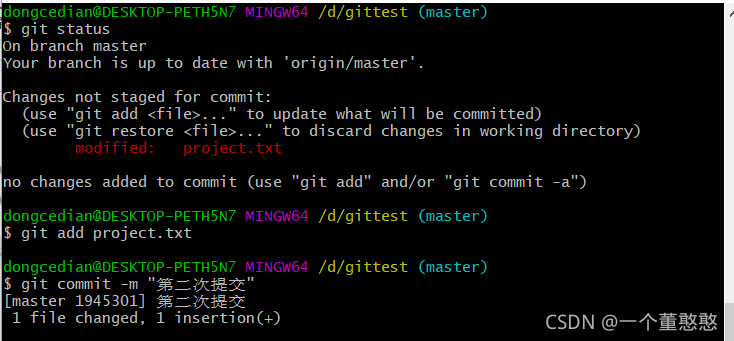
1、查看当前工作区文件状态:git status

2、将工作区文件放入暂存区中:git add .

此时查看文件状态是改变了的

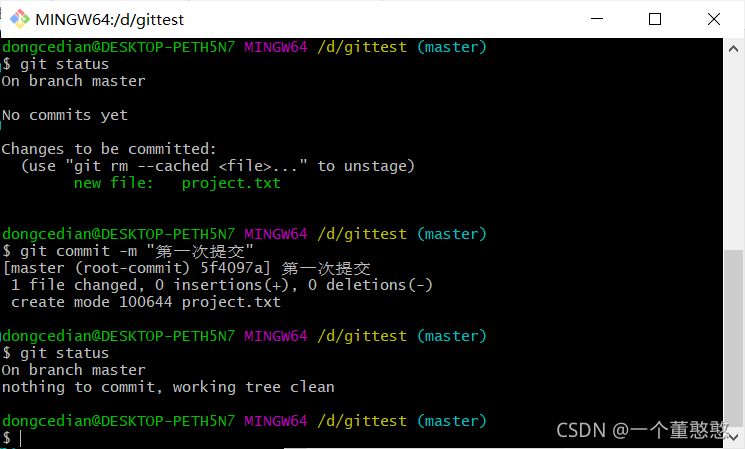
3、将暂存区中的文件提交到本地仓库:git commit -m “描述”
 查看此时缓存区状态
查看此时缓存区状态

- 文件修改及文件回滚
在每次修改完后查看文件状态,会发现有所变化,如下,出现modified:提示,所以提交方法如上,如何回滚返回之前的状态。

回滚使用的命令:
1、git log:查看修改日志

2、回滚:git reset --hard (log中的密码串)

2、git+码云(gitee)托管配置
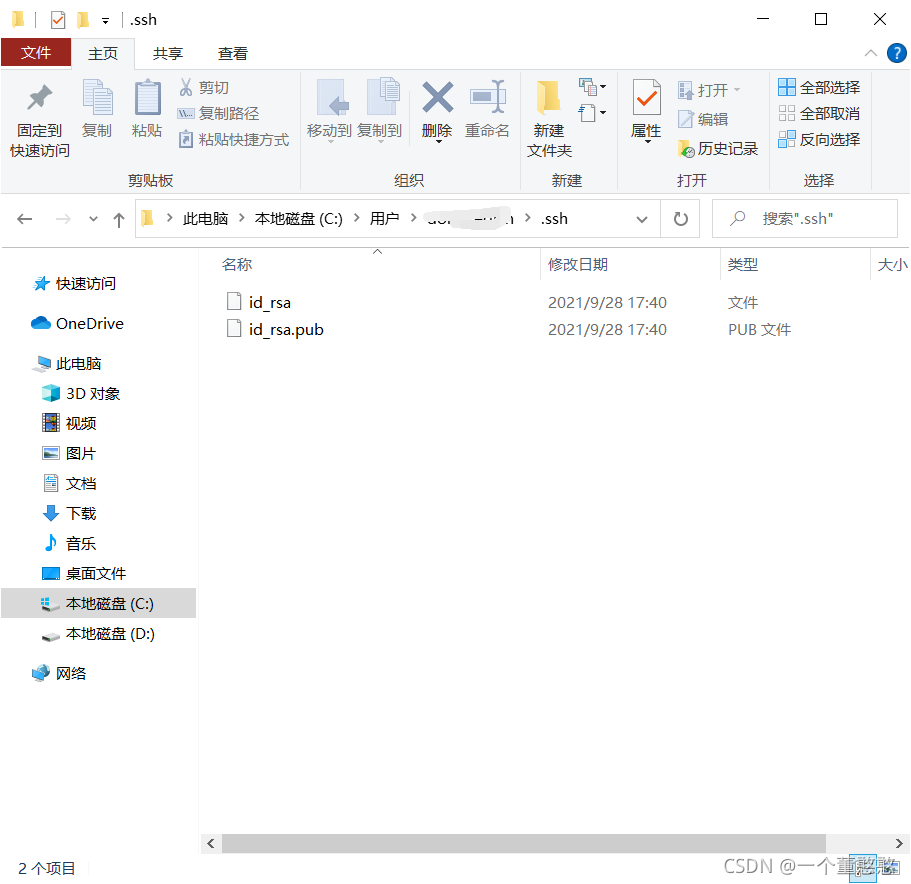
- 生成ssh密钥:$ ssh-keygen -t rsa -C “邮箱”

- 在C盘–>用户–> 用户名命名的文件夹–>.ssh文件

- 将.pub文件使用文本编辑器打开,复制文件中的内容,进入gitee设置界面,复制到指定位置,点击确定

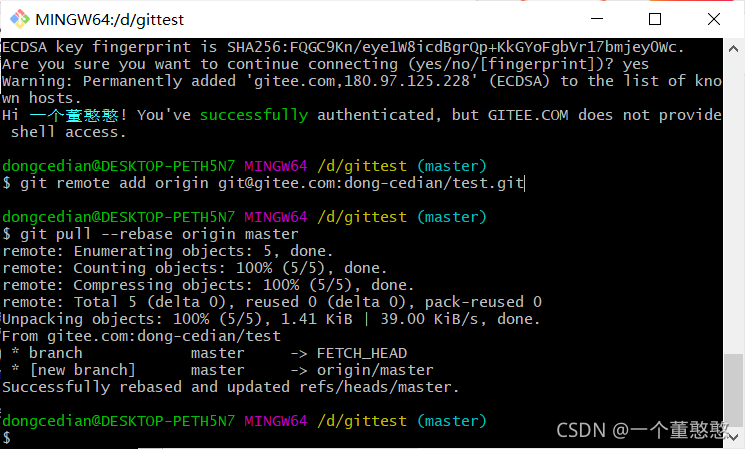
- 测试是否连接成功

- gitee上新建一个仓库

- 复制ssh路径

- 创建与本地的关联

- 远程仓库和本地仓库合并
1、将远程仓库的文件拉到本地仓库


2、将本地内容推到远程仓库


3、文件修改及提交

git push origin (分支名) 若不存在则自动创建
git push [origin] 单分支写法

3、gitee对IDEA代码的管理
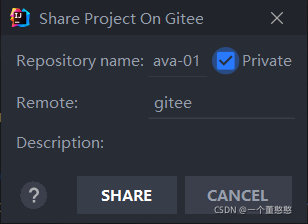
- 上传代码到仓库




- 代码更改后,重新提交


- 当在gitee中删除仓库后,想要重新传上去报错的解决方法



删除创建的一整段就好了
