目录
README是我们开发项目必备的文件,之前没有认真的研究过,都是大概的了解下,没想到里面也是一门大学问,话不多说,直接码起来。?
README
README是项目自我描述文件,里面包括了对项目的基本介绍,可以让读者快速了解项目,README编写的质量,直接影响到读者对这个项目的整体认识,和第一印象。 常见的README大概包括一下这些:
- 1,软件定位,软件的基本功能
- 2,简要的使用说明
- 3,简单的示例和项目截图
- 4,功能和使用介绍
- 5,项目的运行和测试方法和命令
- 6,代码目录结构说明
- 7,常见问题说明
MarkDown
MarkDown语法是README文件的标配,轻量级的语法,让开发者更加的专注于内容的编写,语法高亮,主题鲜明,用户体验好,是程序员编码的利器。
- 1,页面复制粘贴直接转为MarkDown, Paste to Markdown
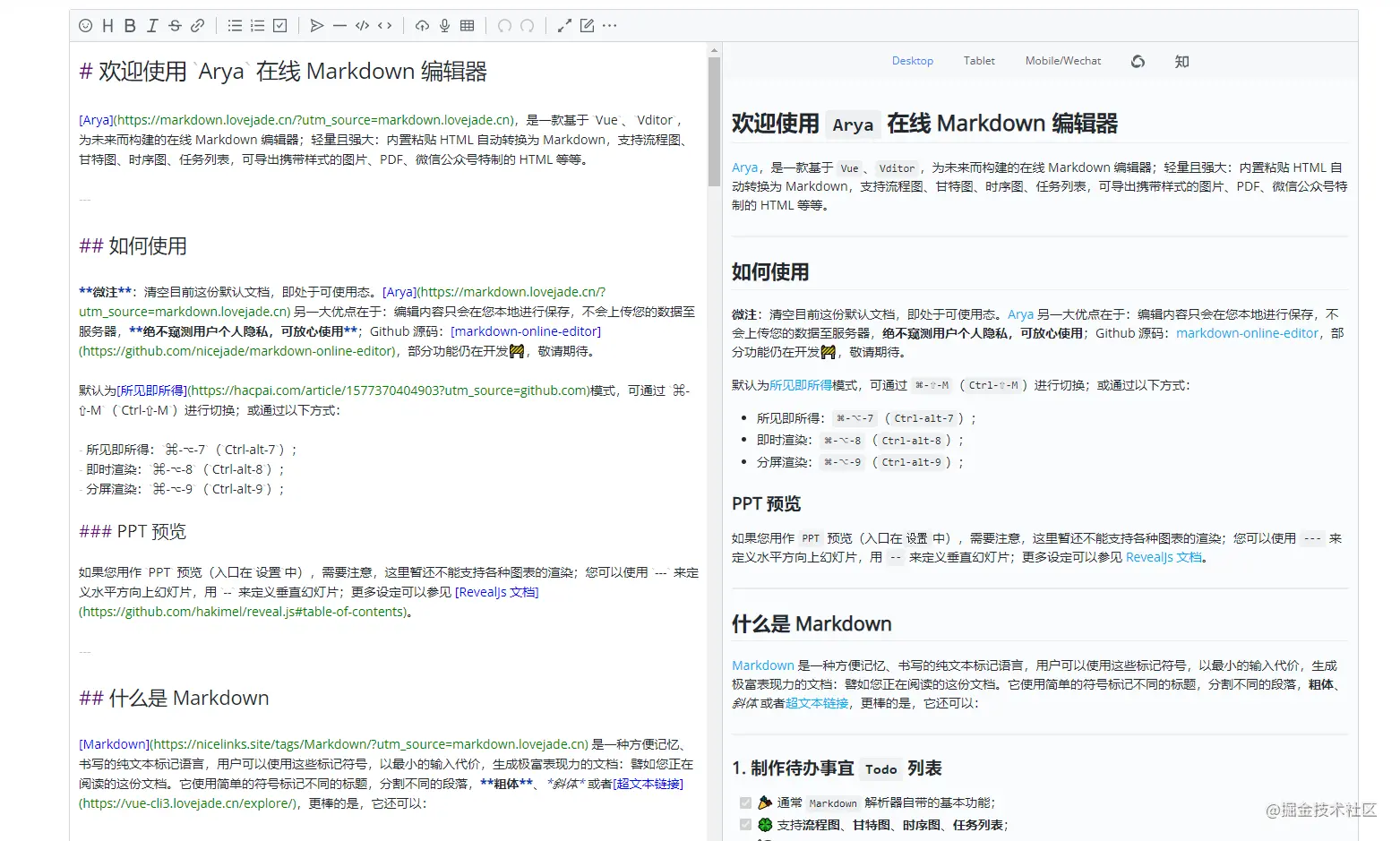
- 2,在线 Markdown 编辑器
- 3,MarkDown语法大全

README的要素
自己之前写的README比较自由随意,全靠当时的脑子和状态,没有一个系统的指导,READMESO是一个很好的在线README编辑工具生成后可以直接下载使用。

标题描述
# 项目名称
简要说明该项目的用途和对象
复制代码作者
## 作者
- [@katherinepeterson](https://juejin.cn/editor/drafts/7012886164147273736)
复制代码部署
## 部署
项目运行部署
npm run deploy
复制代码演示
插入 gif 或链接到演示
复制代码贡献
总是欢迎贡献!
查看`contributing.md`开始的方法。
请遵守本项目的`code of conduct`.
复制代码常问问题
#### 问题 1
答案 1
#### 问题2
答案 2
复制代码致谢
- [很棒的自述文件模板](https://awesomeopensource.com/project/elangosundar/awesome-README-templates)
- [很棒的自述文件](https://github.com/matiassingers/awesome-readme)
- [如何写一个好的自述文件](https://bulldogjob.com/news/449-how-to-write-a-good-readme-for-your-github-project)
复制代码API文档
| 范围 | 类型 | 描述 |
|---|---|---|
api_key | string | 必需。您的 API 密钥 |
#### 获取所有物品
GET /api/items
| 范围 | 类型 | 描述 |
| --------- | -------- | ---------------- |
| `api_key` | `string` | **必需**。您的 API 密钥
复制代码徽章

从某个地方添加徽章,例如
[](https://github.com/tterb/atomic-design-ui/blob/master/LICENSEs)[](https://opensource.org/licenses/)[](http://www.gnu.org/licenses/agpl-3.0)
复制代码🚀 关于我
我是一名全栈开发人员...
复制代码🛠技能
Javascript、HTML、CSS、vue、React、uniapp...
复制代码🔗 链接
bolg地址和链接,介绍自己最闪亮的能力
[](https://gitee.com/zhaotao27)
复制代码截图

用法/示例
# 这是一个组件
import Component from 'my-project'
function App() {
return <Component />
}
复制代码总结
README是软件项目中最重要的文件,但是往往又是最容易忽视的,平时大家工作过程中很少注意到这些细节之处,却在无形之中,额外的为我们的项目添砖加瓦,锦上添花, 希望这点小知识,能带给大家大惊喜,代码质量就是生活质量,其实代码的质量往往在细节之处,之前自己做的不够好,后面的日子中会对项目知识的巩固,愿我们一起努力进步!