之前都是用qt做界面,MFC方式未使用过。公司现场需求,学习下MFC
4、思来想去,把效果放在文首吧

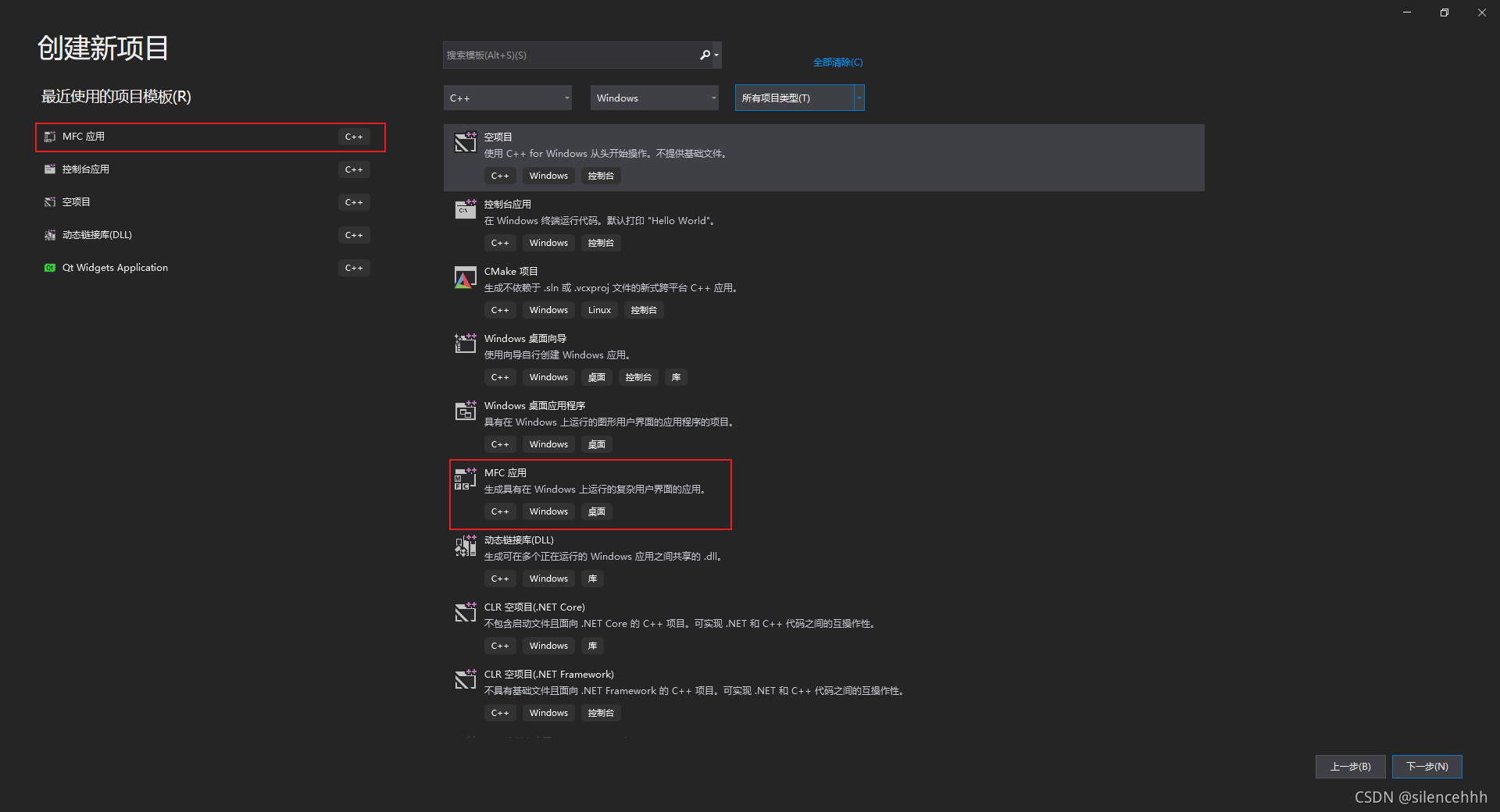
1、创建MFC项目

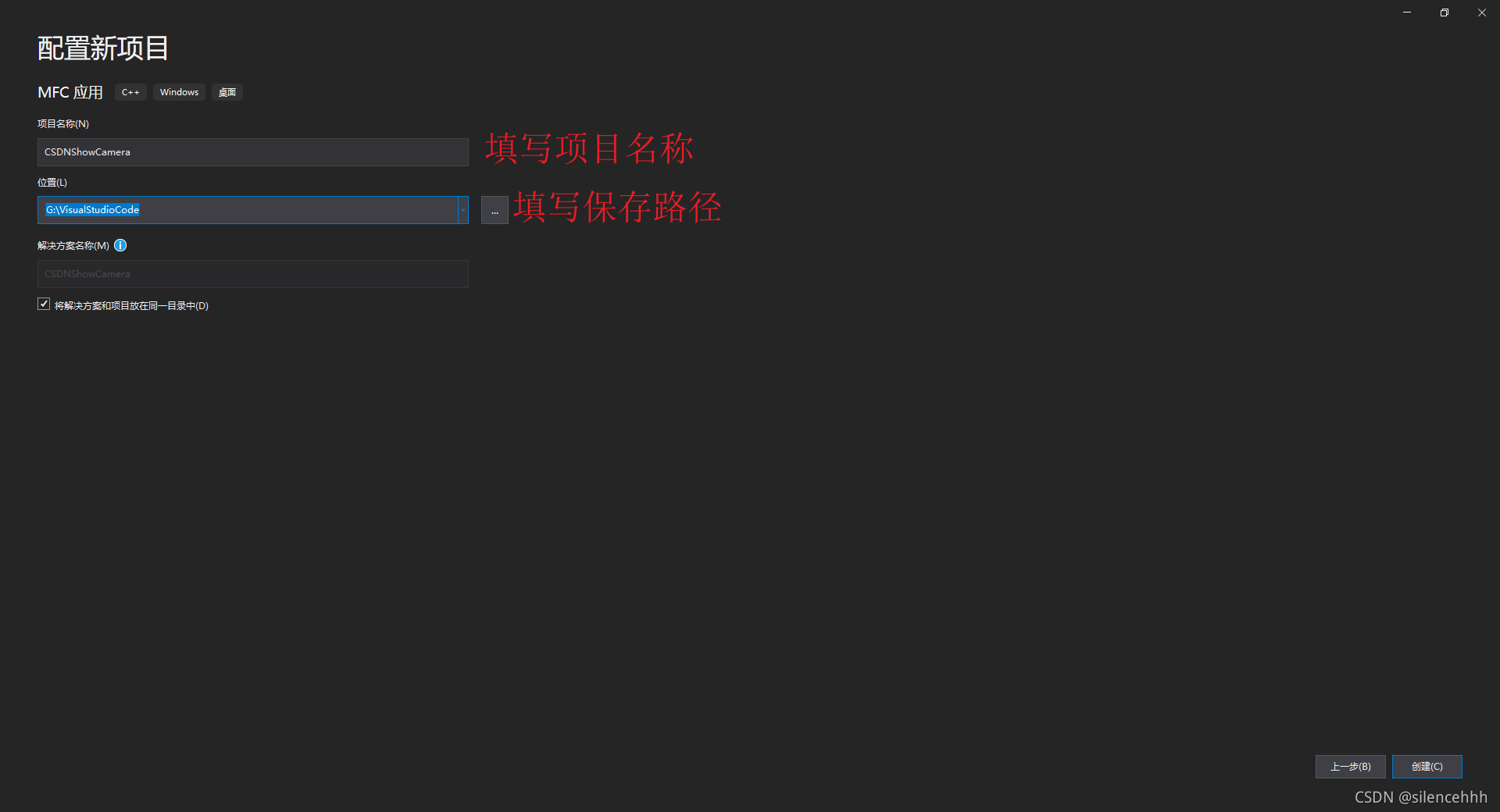
选择MFC应用,下一步,填写项目相关信息,名称和路径。我这里CSDNShowCamera,之后点击创建

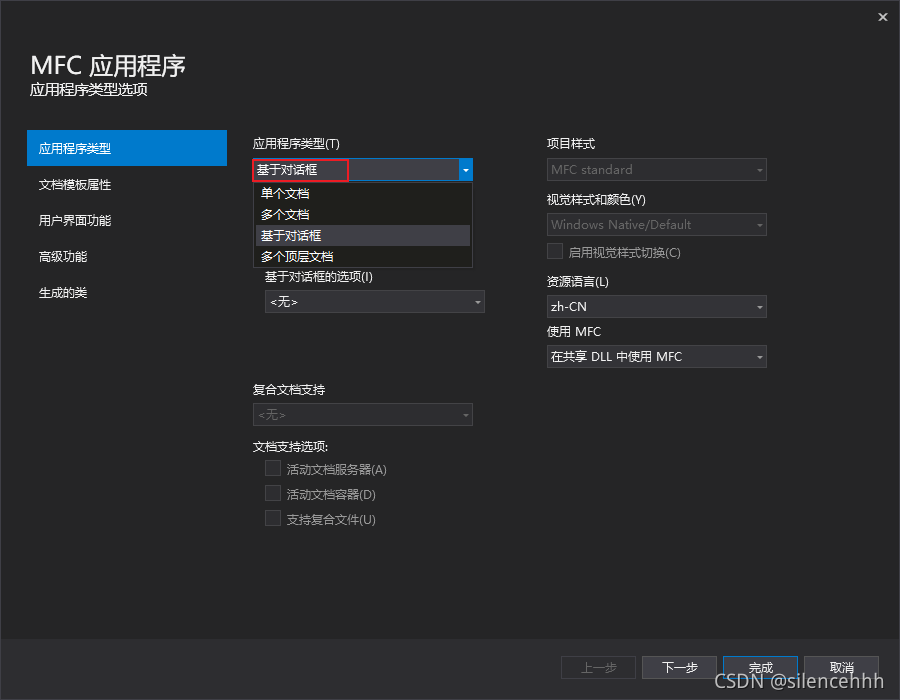
开始配置MFC应用程序具体参数

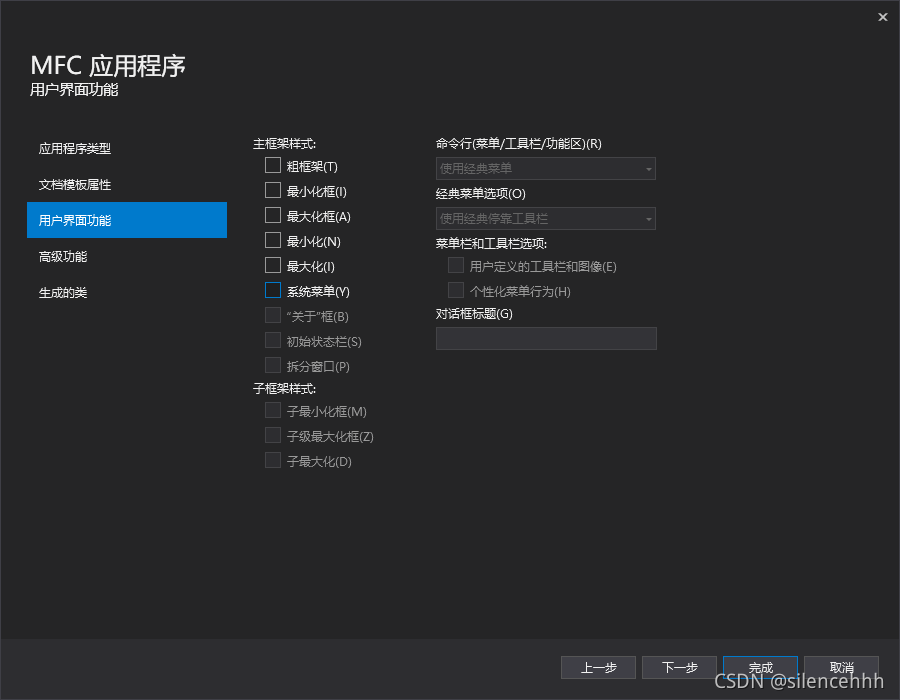
1、选择 基于对话框 应用程序类型;
2、下一步,再下一步,取消 粗框架和系统菜单 勾选
3、完成后,直接完成

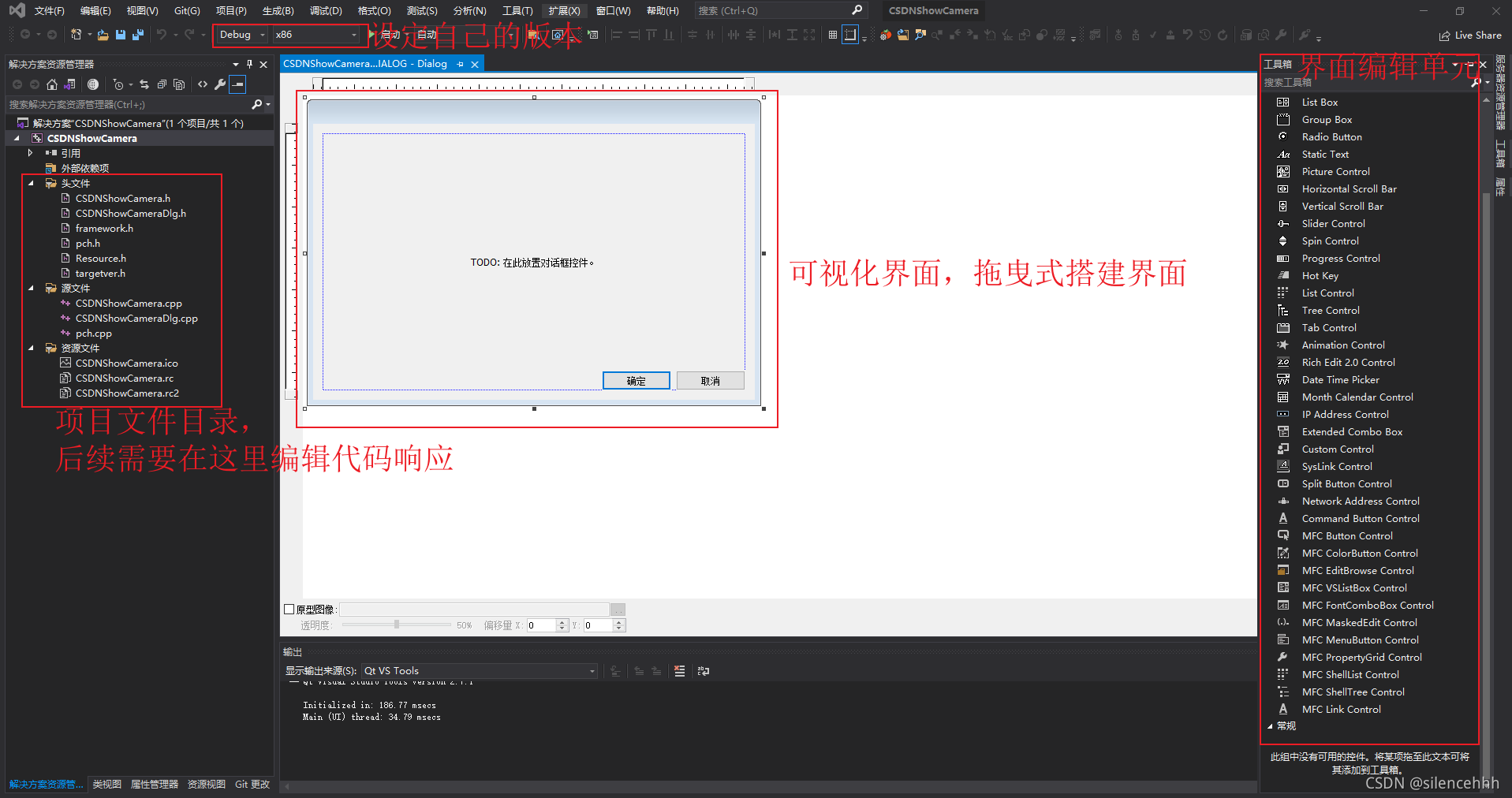
进入编辑界面

2、搭建界面
这里制作一个简单的图像读取显示界面
-
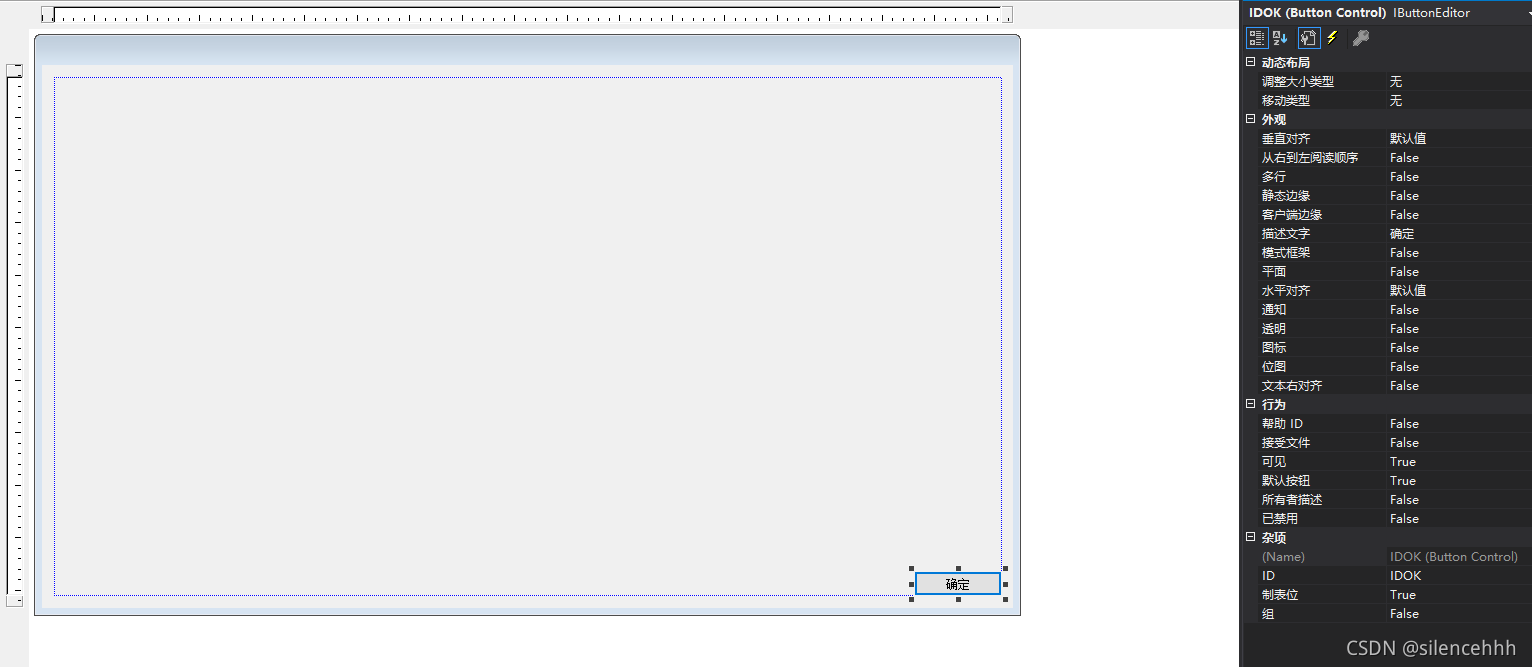
删除界面TODO、删除取消按钮、将确定按钮中文字确定修改成close
修改的模块的参数,点击该工具,右键属性,会跳出该工具属性框,如下

修改描述文字:确定 -> close
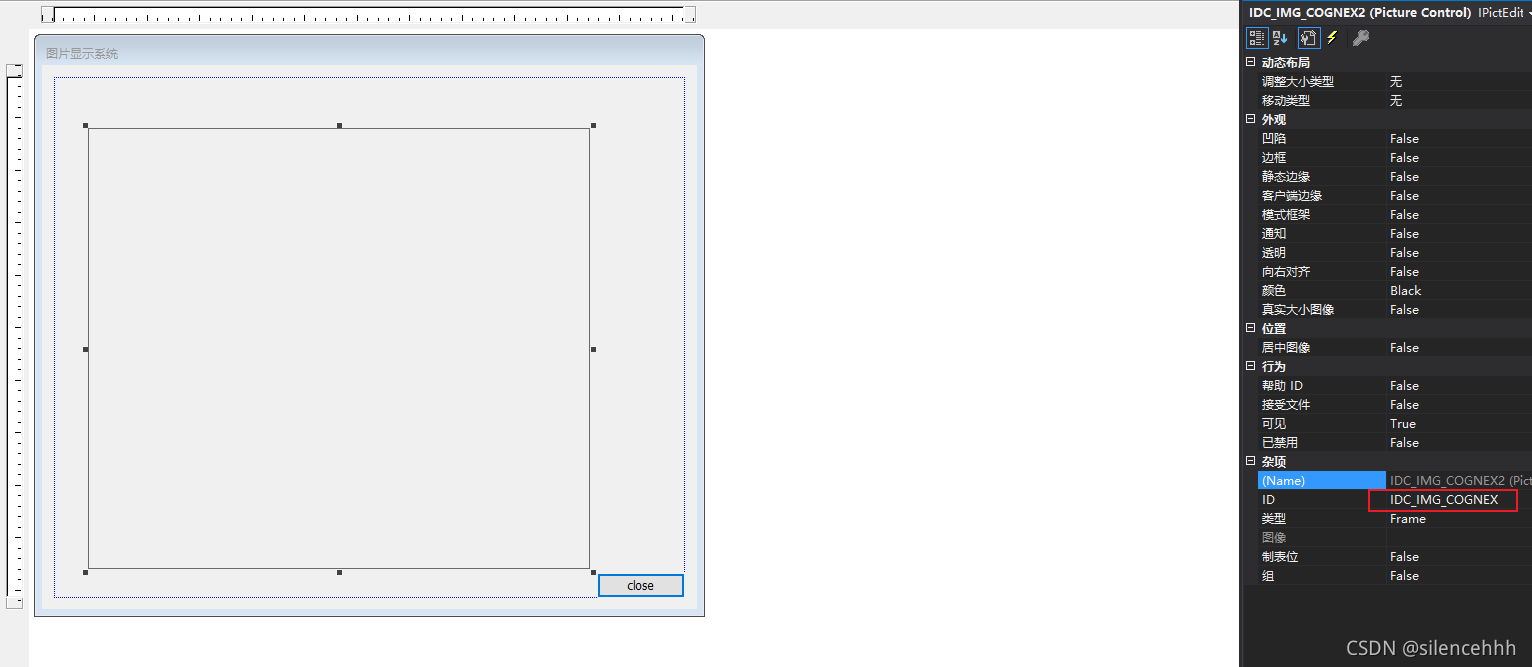
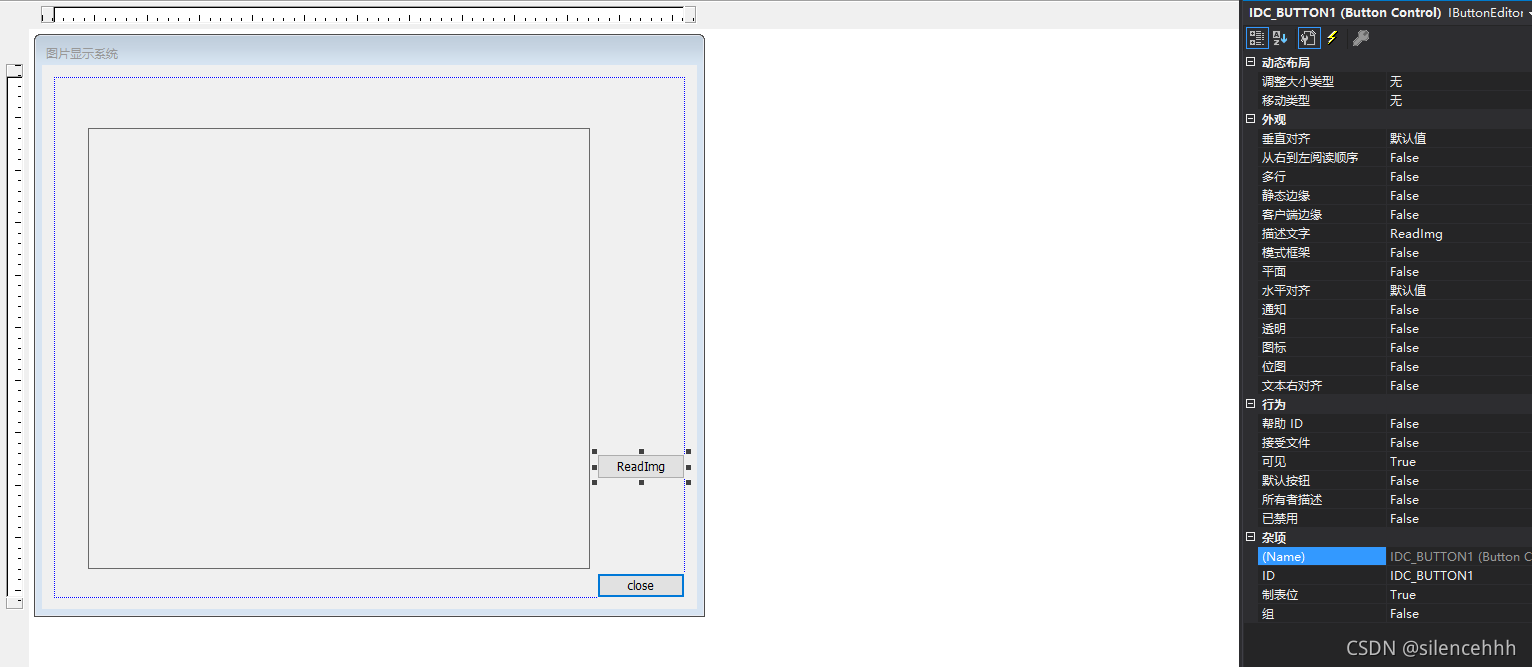
- 添加图片显示控件(Picture Control,可以在界面右侧工具箱中搜索),鼠标点击拖曳到主界面上,如下

属性 杂项:
1、修改ID: IDC_STATIC -> IDC_IMG_COGNEX
2、调整框子大小
- 添加一个控件 Button,用于显示图片

修改描述文字: -> ReadImg
以上项目界面配置完成,接下来进行控件相应代码配置
3、配置代码
-
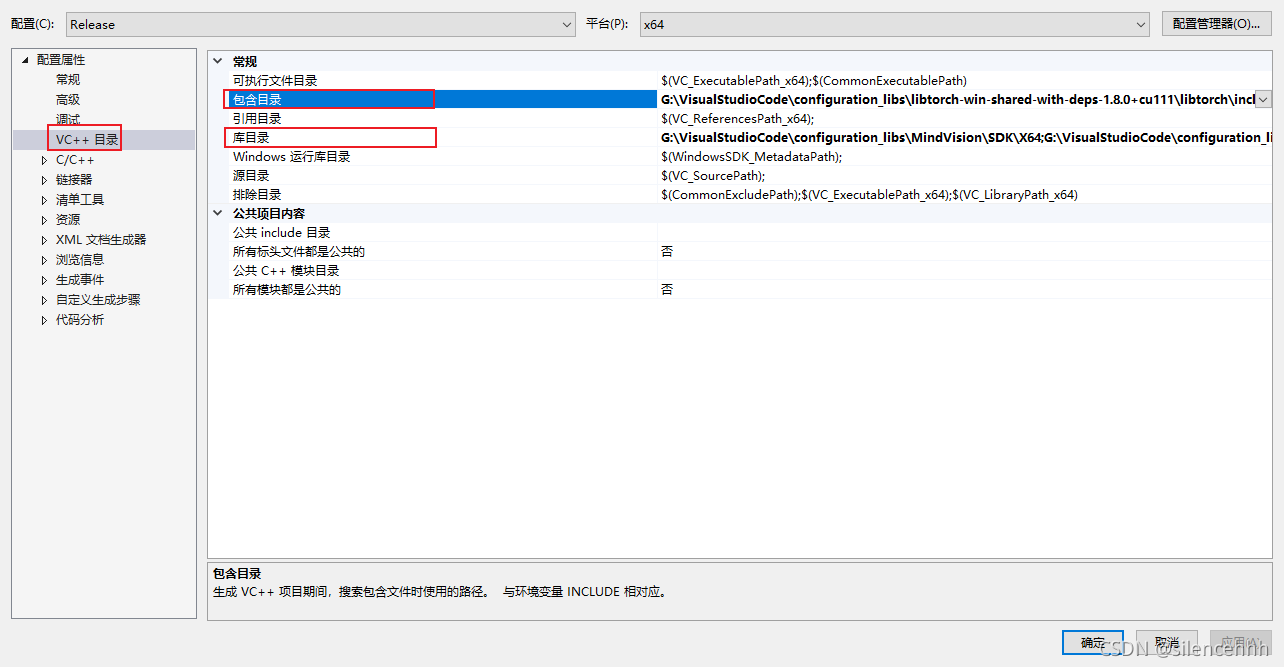
配置opencv属性
VC++目录 -> 包含目录 :opencv G:\VisualStudioCode\configuration_libs\opencv411\include G:\VisualStudioCode\configuration_libs\opencv411\include\opencv2 :MVS G:\VisualStudioCode\configuration_libs\MVS\Development\Includes :torch G:\VisualStudioCode\configuration_libs\libtorch-win-shared-with-deps-1.8.0+cu111\libtorch\include VC++目录 -> 库目录 :opencv G:\VisualStudioCode\configuration_libs\opencv411\x64\vc15\lib :torch G:\VisualStudioCode\configuration_libs\libtorch-win-shared-with-deps-1.8.0+cu111\libtorch\lib :MVS G:\VisualStudioCode\configuration_libs\MVS\Development\Libraries\win64 G:\VisualStudioCode\configuration_libs\MindVision\SDK\X64

链接器->输入->附加依赖项:
MVCAMSDK_X64.lib
MvCameraControl.lib
torch.lib
torch_cpu.lib
c10.lib
caffe2_detectron_ops_gpu.lib
caffe2_module_test_dynamic.lib
opencv_world411.lib
asmjit.lib
clog.lib
cpuinfo.lib
dnnl.lib
fbgemm.lib
libprotobuf.lib
libprotobuf-lite.lib
libprotoc.lib
mkldnn.lib
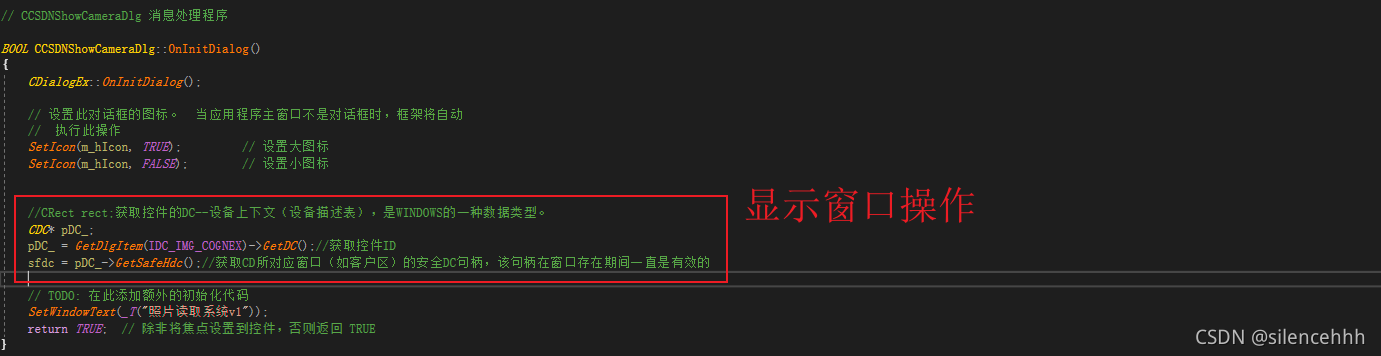
配置好后,开始写控件代码;针对每一个控件,如若有相应代码响应的话,双击该控件即可进入代码编辑界面;
- 2.1 CSDNShowCameraDlg.cpp
/*获取指定文件夹下的文件*/
void CCSDNShowCameraDlg::getFiles(std::string path, std::vector<std::string>& files)
{
intptr_t hFile = 0;
struct _finddata_t fileinfo;
std::string p;
if ((hFile = _findfirst(p.assign(path).append("\\*").c_str(), &fileinfo)) != -1)
{
do
{
if ((fileinfo.attrib & _A_SUBDIR))
{
if (strcmp(fileinfo.name, ".") != 0 && strcmp(fileinfo.name, "..") != 0)
getFiles(p.assign(path).append("\\").append(fileinfo.name), files);
}
else
{
files.push_back(p.assign(path).append("\\").append(fileinfo.name));
}
} while (_findnext(hFile, &fileinfo) == 0);
_findclose(hFile);
}
}
char string_print_file_dir[1024] = "";
//获取指定文件夹内的所有图片
sprintf_s(string_print_file_dir, "%s", "E:\\Download\\hawen\\");
char* filePath = string_print_file_dir;
std::vector<std::string> files;
std::vector<cv::Mat> gradient_list;
getFiles(filePath, files);//自定义的一个函数,如下
char string_print_10[1024] = "";
int cnttest = 1;
sprintf_s(string_print_10, "\n%10s: %s\n", "当前识别图片", files[cnttest].c_str());
for (size_t num=0; num < files.size(); num ++)
{
sprintf_s(string_print_10, "\n%10s: %s", "当前识别图片", files[num].c_str());
std::cout << string_print_10;
Sleep(2000);
}
void CCSDNShowCameraDlg::ReadImg(std::string img_path)
{
//define all variables
cv::Mat Rect_img;
cvimage = cv::imread(img_path, 0);
std::cout << ", 读取完成......" ;
CRect rect;
GetDlgItem(IDC_IMG_COGNEX)->GetWindowRect(&rect); // 获取控件大小
//show the image
resize(cvimage, Rect_img, cv::Size(rect.Width(), rect.Height()));
switch (Rect_img.channels())
{
case 1:
cv::cvtColor(Rect_img, Rect_img, cv::COLOR_GRAY2BGRA); // GRAY单通道
break;
case 3:
cv::cvtColor(Rect_img, Rect_img, cv::COLOR_BGR2BGRA); // BGR三通道
break;
default: break;
}
int pixelBytes = Rect_img.channels() * (Rect_img.depth() + 1); // 计算一个像素多少个字节
BITMAPINFO bitInfo;
bitInfo.bmiHeader.biBitCount = 8 * pixelBytes;
bitInfo.bmiHeader.biWidth = Rect_img.cols;
bitInfo.bmiHeader.biHeight = -Rect_img.rows;
bitInfo.bmiHeader.biPlanes = 1;
bitInfo.bmiHeader.biSize = sizeof(BITMAPINFOHEADER);
bitInfo.bmiHeader.biCompression = BI_RGB;
bitInfo.bmiHeader.biClrImportant = 0;
bitInfo.bmiHeader.biClrUsed = 0;
bitInfo.bmiHeader.biSizeImage = 0;
bitInfo.bmiHeader.biXPelsPerMeter = 0;
bitInfo.bmiHeader.biYPelsPerMeter = 0;
//CDC* pDC = GetDlgItem(IDC_IMG_COGNEX)->GetDC();
::StretchDIBits(
sfdc,
0, 0, rect.Width(), rect.Height(),
0, 0, rect.Width(), rect.Height(),
Rect_img.data,
&bitInfo,
DIB_RGB_COLORS,
SRCCOPY
);
//ReleaseDC(pDC);
///draw image to client
}

-
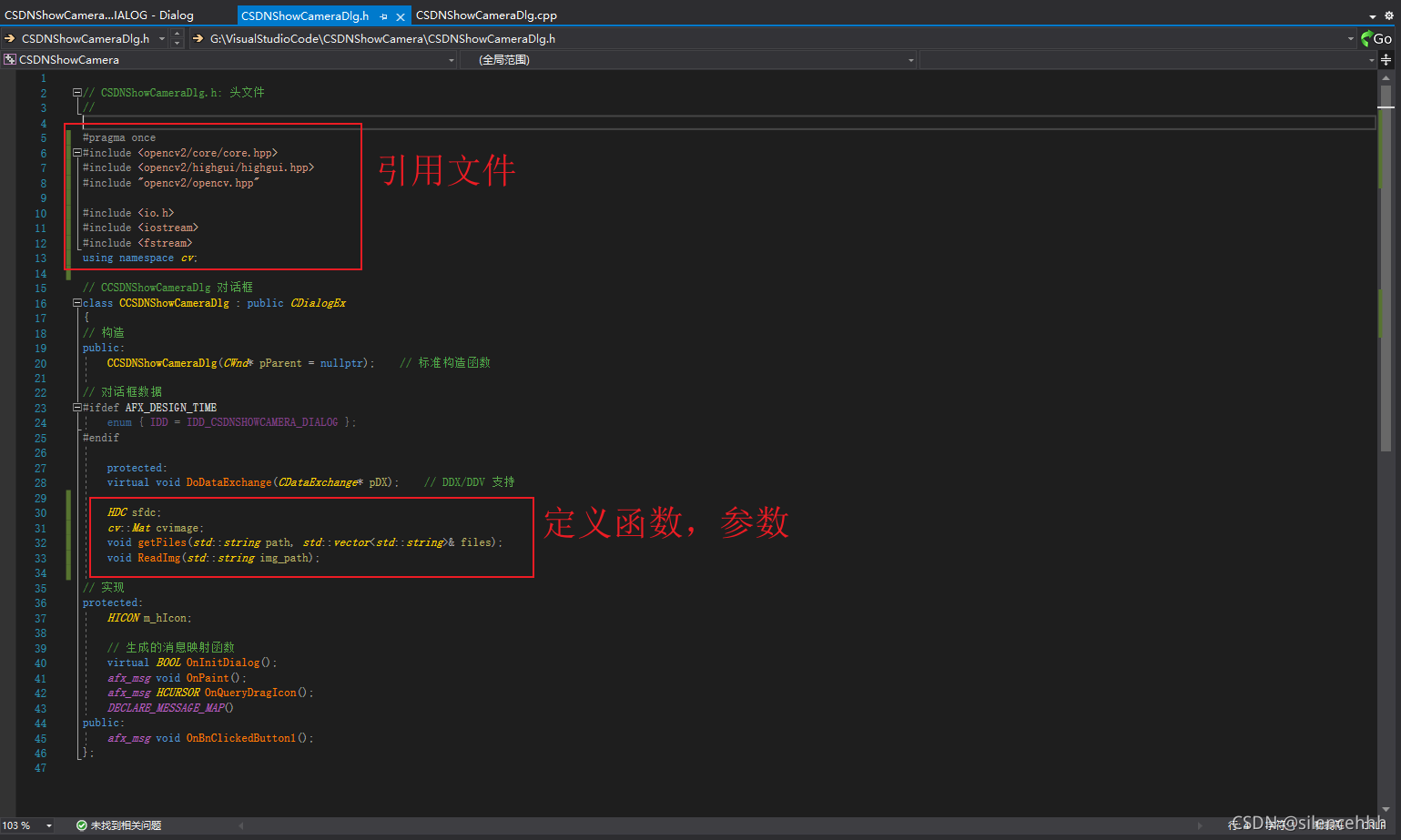
2.2 CSDNShowCameraDlg.h
// CSDNShowCameraDlg.h: 头文件 // #pragma once #include <opencv2/core/core.hpp> #include <opencv2/highgui/highgui.hpp> #include "opencv2/opencv.hpp" #include <io.h> #include <iostream> #include <fstream> using namespace cv; // CCSDNShowCameraDlg 对话框 class CCSDNShowCameraDlg : public CDialogEx { // 构造 public: CCSDNShowCameraDlg(CWnd* pParent = nullptr); // 标准构造函数 // 对话框数据 #ifdef AFX_DESIGN_TIME enum { IDD = IDD_CSDNSHOWCAMERA_DIALOG }; #endif protected: virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 支持 HDC sfdc; cv::Mat cvimage; void getFiles(std::string path, std::vector<std::string>& files);//获取文件夹下所有图片 void ReadImg(std::string img_path);//读取图片,显示 // 实现 protected: HICON m_hIcon; // 生成的消息映射函数 virtual BOOL OnInitDialog(); afx_msg void OnPaint(); afx_msg HCURSOR OnQueryDragIcon(); DECLARE_MESSAGE_MAP() public: afx_msg void OnBnClickedButton1(); };