作者:Chimezie Enyinnaya
译者:前端小智
来源:blog
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
上代码。。。。。。。。。。
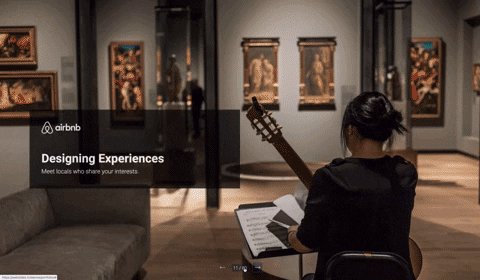
1. Lottie-Web/Bodymovin
github 地址:https://github.com/airbnb/lottie-web
从我最喜欢的资源库开始。有了这个库,可以从Adobe After Effects中创建的动画直接导出到你的网站。
事例:



2. Parallax.js
github: https://github.com/wagerfield/parallax
有了这个库,我们可以创建一个美丽的视差效果,可以用鼠标移动来控制,还可以调整移动物体的速度。

3. Flat Surface Shader [FSS]
github: https://github.com/wagerfield/flat-surface-shader
Flat Surface Shader 是一个超炫的 3D 模拟照明效果,可以配置使用基于 Canvas 的 2D 上下文或者基于 SVG 多边形数组绘制三角形。它还采用原生的 Float32Arrays 存储数字数据,进行高度优化的计算。可以调整颜色参数预览效果,而且可以导出图像。

4. Hover.css
github: https://github.com/IanLunn/Hover
Hover.css 是一套基于 CSS3 的鼠标悬停效果和动画,这些可以非常轻松的被应用到按钮、LOGO 以及图片等元素。所有这些效果都是只需要单一的标签,必要的时候使用 before 和 after 伪元素。因为使用了 CSS3 过渡、转换和动画效果,因此只支持 Chrome、Firefox 和 Safari 等现代浏览器。

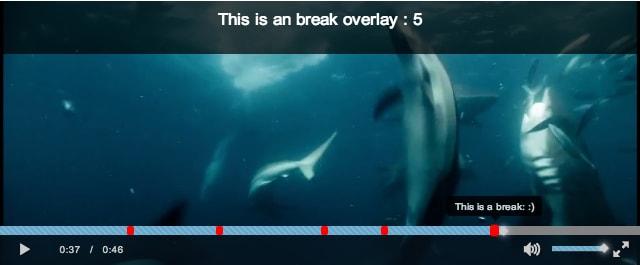
5. Video.js Markers
github: https://github.com/spchuang/videojs-markers
Video.js 是一个通用的在网页上嵌入视频播放器的 JS 库,Video.js 自动检测浏览器对 HTML5 的支持情况,如果不支持 HTML5 则自动使用 Flash 播放器。

有了这个插件,你可以在你网站上存在的视频上放置必要的标记,这样就可以轻松地切换到我们需要的时间代码。
6. Magic Grid
github: https://github.com/e-oj/Magic-Grid
这个库帮助我们创建一个自适应网格,在这里你不需要创建单独的 @media 样式。只要指定容器,就可以了。

7. Vue/React Content Loader
github: https://github.com/egoist/vue-content-loader
Vue Content Loader是一个基于Vue.js的SVG占位符加载,可自定义的SVG组件,用于创建占位符加载,例如Facebook加载卡。
Vue Content Loader是react-content-loader的Vue实现。

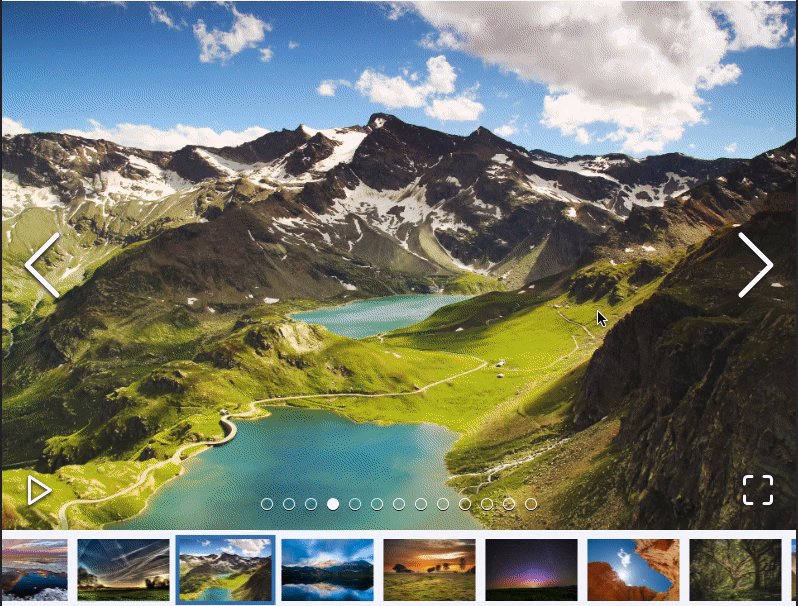
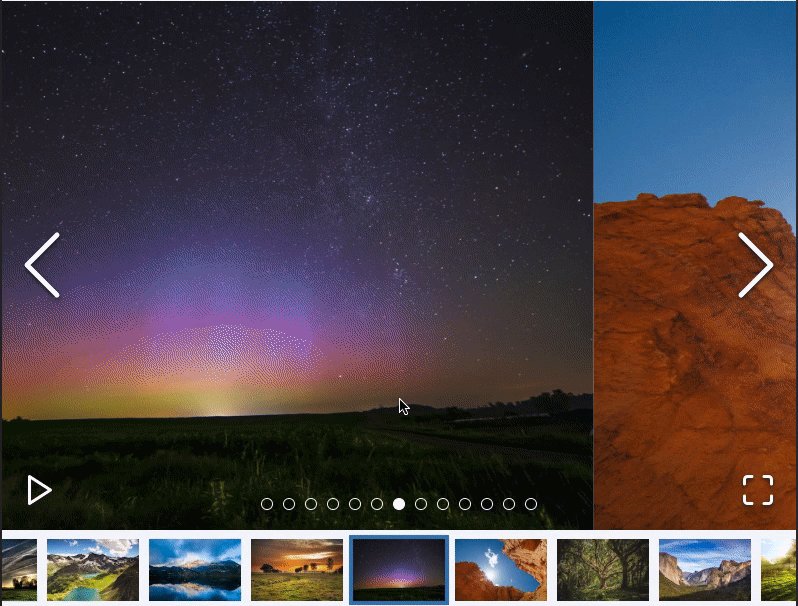
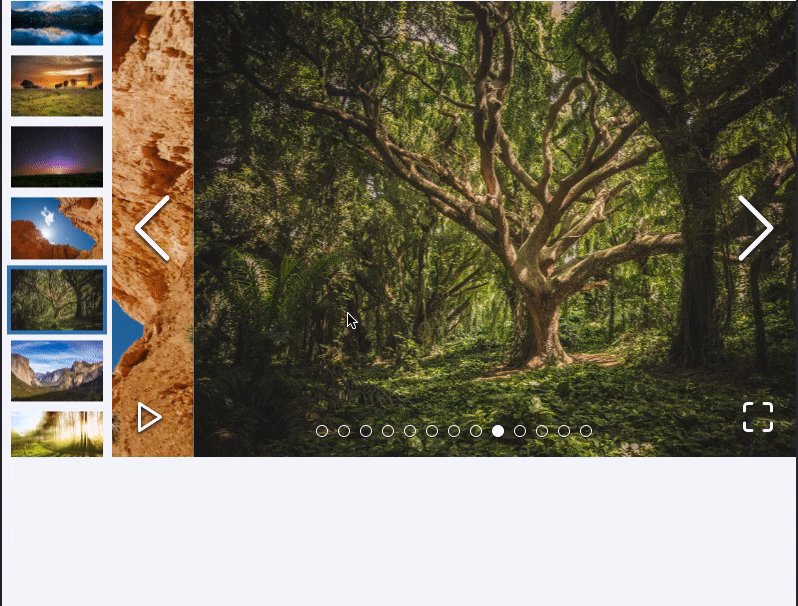
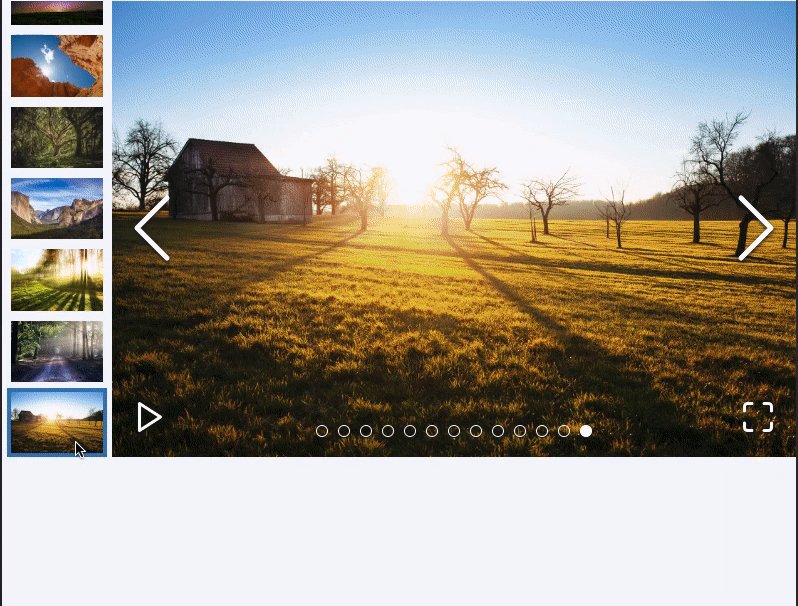
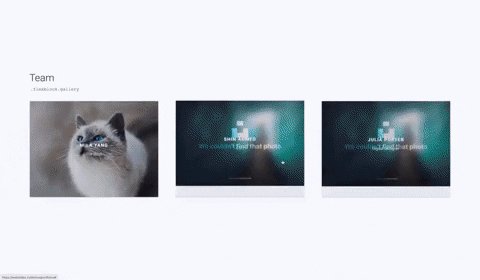
8. React Image Gallery
github: https://github.com/xiaolin/react-image-gallery

9. WebSlides
github: https://github.com/webslides/WebSlides
WebSlides 是一个开源的 HTML 幻灯片项目,能够帮助熟悉前端语言的开发者快速制作出效果精美的幻灯片。页面中的每个 <section> 都是一个独立的幻灯片,只需要很少的 CSS 代码装饰即可。

10. SVG.js
github: https://github.com/svgdotjs/svg.js
SVG.js是一个轻量级的JavaScript库,允许你轻松操作SVG和定义动画。

事例地址:https://jsfiddle.net/Fuzzy/f2wbgx5a/
11. React Motion
github: https://github.com/chenglou/react-motion
React Motion 是一个 React 弹性动画库,使用 0-10 的弹性参数进行动画处理:
import {Motion, spring} from 'react-motion';
// In your render...
<Motion defaultStyle={{x: 0}} style={{x: spring(10)}}>
{value => <div>{value.x}</div>}
</Motion>
这个库解决了什么问题?
对于 95% 的动画组件使用案例,我们没有必要用硬编码(把配置写死)式的缓冲曲线和时间过渡来重排序。只需要给你的 UI 设置一个刚度系数和阻尼系数,接下来让神奇的物理原理处理即可。用这种方式,根本无需担心如中断动画等小问题。它也极大的简化了 API 。
事例:



12. RELLAX
github: https://github.com/dixonandmoe/rellax
rellax.js是一款轻量级的纯JavaScript滚动视觉差特效插件。rellax.js压缩后的版本仅871个字节,在手机等小屏幕设备中,插件会自动限制视觉差特性。

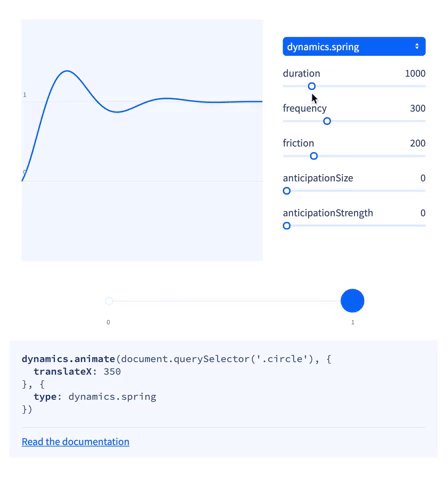
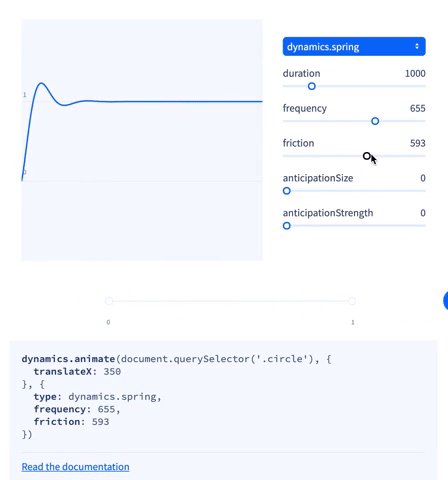
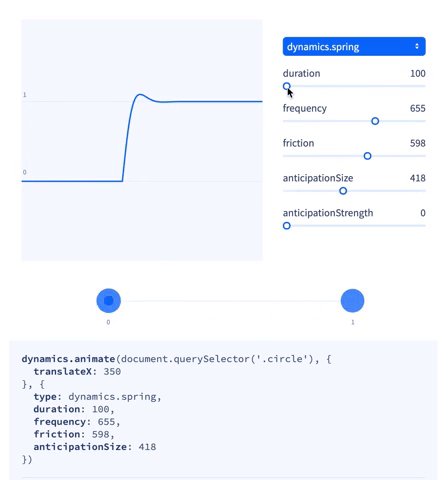
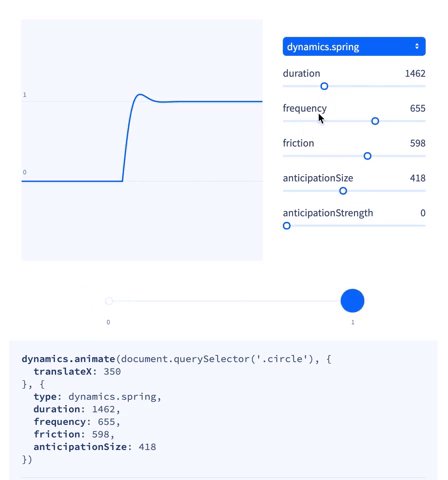
13. Dynamics.js
github: https://github.com/michaelvillar/dynamics.js
dynamics.js 是一个 Javascript 库,可以创建基于物理的 CSS 动画。

14. mo.js
github: https://github.com/mojs/mojs
Mo.js是一个"简洁、高效"图形动画库,拥有流畅的动画和惊人的用户体验,在任何设备上,屏幕密度独立的效果都很好,你可以绘制内置的形状或者自定义形状,随便,只要你喜欢,你还可以绘制多个动画,再让它们串联在一起,逼话不多说详细的请浏览 Mo.js官方网站


15. Reveal.js
github:https://github.com/hakimel/reveal.js
Reveal.js 做 PPT 的优点是可以使用 markdown 语言直接写静态的文本,并可以加入各种 html 语言支持的交互动画,然后由 Pandoc 直接转化成 PPT。缺点是使用 markdown 时对单个 HTML 元素操作不够灵活。
这个攻略会记录一些使用 Reveal.js 做 PPT 的心得以及经验教训。为了简单化,会尽力使用 Markdown 做静态页面,在动画演示部分使用 p5js。

16. Animsition
github: https://github.com/blivesta/animsition

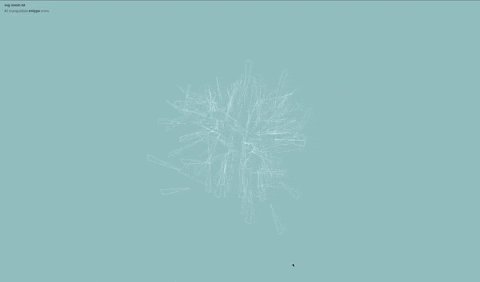
17. SVG Mesh 3d
github: https://github.com/mattdesl/svg-mesh-3d
一个将SVG字符串转换为3D三角网格的高级模块。最适合用于剪影,如字体图标SVG。

18. Zdog
github: https://github.com/metafizzy/zdog
zdog 是一个圆形、扁平、设计师友好的伪3D引擎,通过这个库,可以创建伪3D元素,不需要知道几何或代数来创建几何图形。。

~完,我是刷碗智,这篇文章整理完是北京时间: 2021/09/22 中午:12:35,我去刷碗了,我们下期见~
编辑中可能存在的bug没法实时知道,事后为了解决这些bug,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://dev.to/kerthin/18-amazing-github-repositories-that-will-help-you-make-a-beautiful-project-3pgo
交流
文章每周持续更新,可以微信搜索**【大迁世界 】第一时间阅读,回复【福利】**有多份前端视频等着你,本文 GitHub https://github.com/qq449245884/xiaozhi 已经收录,欢迎Star。