Visual Studio Code 成为个人使用频率最高的应用程序了,层出不穷的插件为 Code 的应用场景提供了无限可能。本文介绍在 Visual Studio Code 中开发 .NET 程序的方法。
Prerequisite
- 安装 .Net Core SDK
- 在 Visual Studio Code 中安装 C# 扩展, 安装后重启 Visual Studio Code 即可使用。

使用 Visual Studio 开发 .NET Core程序
新建一个名为 csharp-workspace 的文件夹,选中文件夹,右键选择通过Code打开,进入 Visual Studio Code。通过快捷键 Ctrl + ` 打开 Terminal 窗口。
在 Termnial 窗口输入下面的命令,创建 console 类型项目:

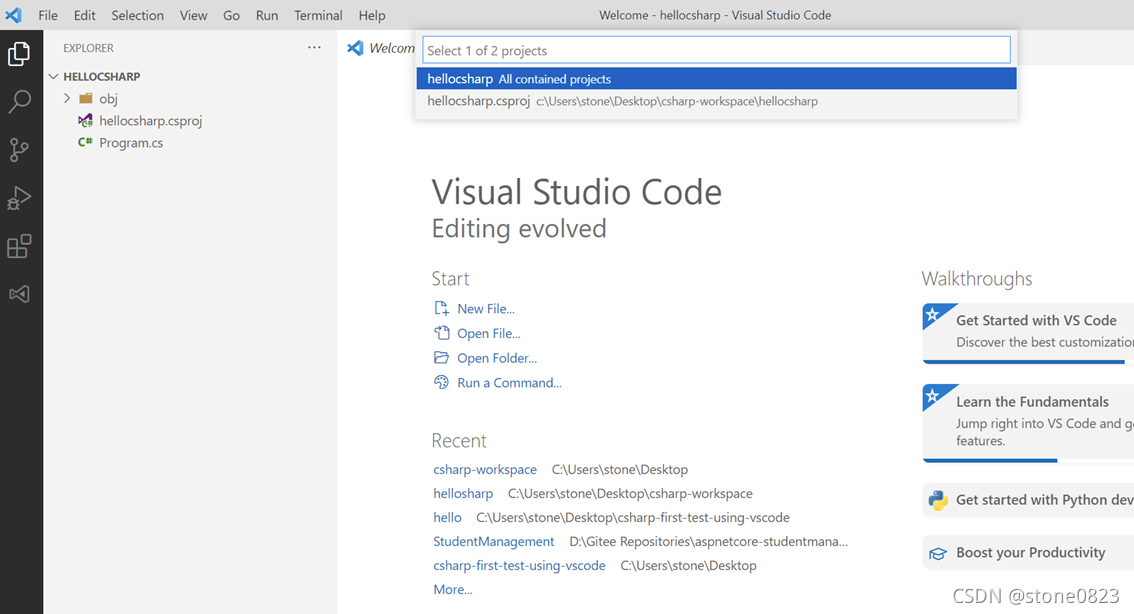
使用 dotnet 命令创建的 hellocsharp 文件夹,c# 开发依赖 OmniSharp,OmniSharp 自动下载。如果插件安装没有问题,Visual Studio Code 提示选择 Project,选择其中任意一项都行。

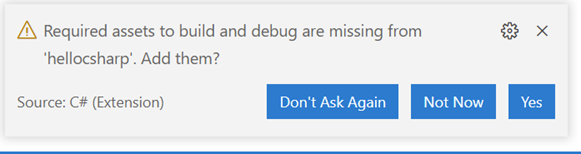
然后 C# 扩展在右下角弹出如下提示:

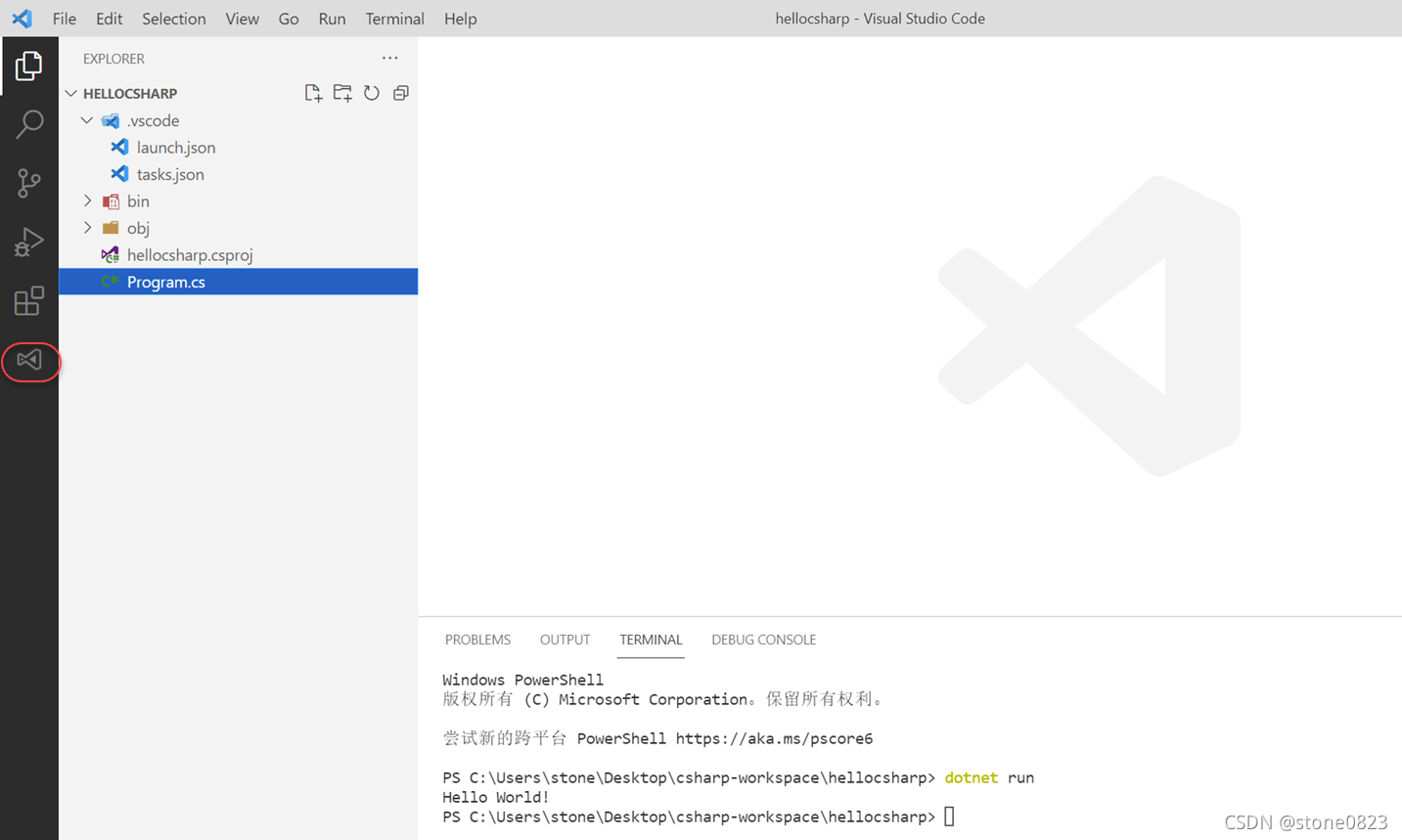
点击 Yes,在 .code 文件夹下面创建 launch.json 文件和 tasks.json 文件。然后在 Terminal 中输入 dotnet run 命令即可运行。

vscode-solution-explorer 插件
vscode-solution-explorer 插件提供类似 Visual Studio IDE 对解决方案和 Project 管理,不用去记 dotnet 命令。

安装完成后,在左边的面板中多了一个图标:

点击该图标,进入 Solution Explore 界面。因为目前还没有创建 Solution ,所以页面为空。Ctrl + Shift + P 快捷键打开 Visual Studio Code 的命令面板 (Command Palette),找到 Create new empty solution 命令:

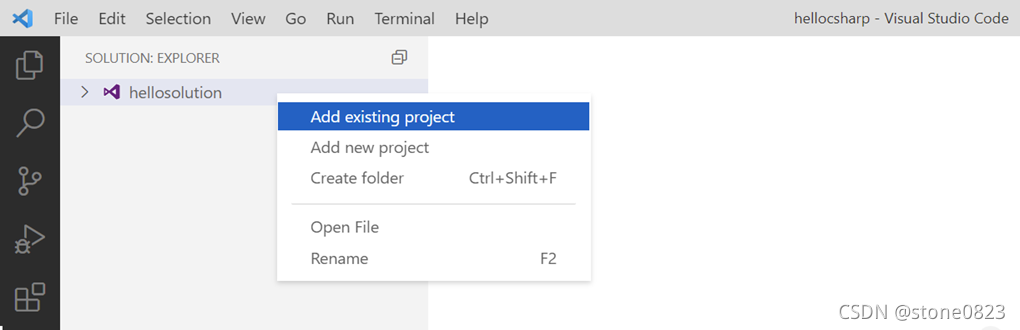
将要创建的 solution 命名为 hellosolution,创建完成后,右键选中 hellosolution,可以新建 Project 或者添加已有的 Project。vscode-solution-explorer 支持多种项目类型,非常方便。

我们使用刚创建的 hellocsharp 项目。完成后左边 Solution Explorer 界面如下:

选中 hellosolution,右键,可以选中如下的命令,比如 build, clean 等:

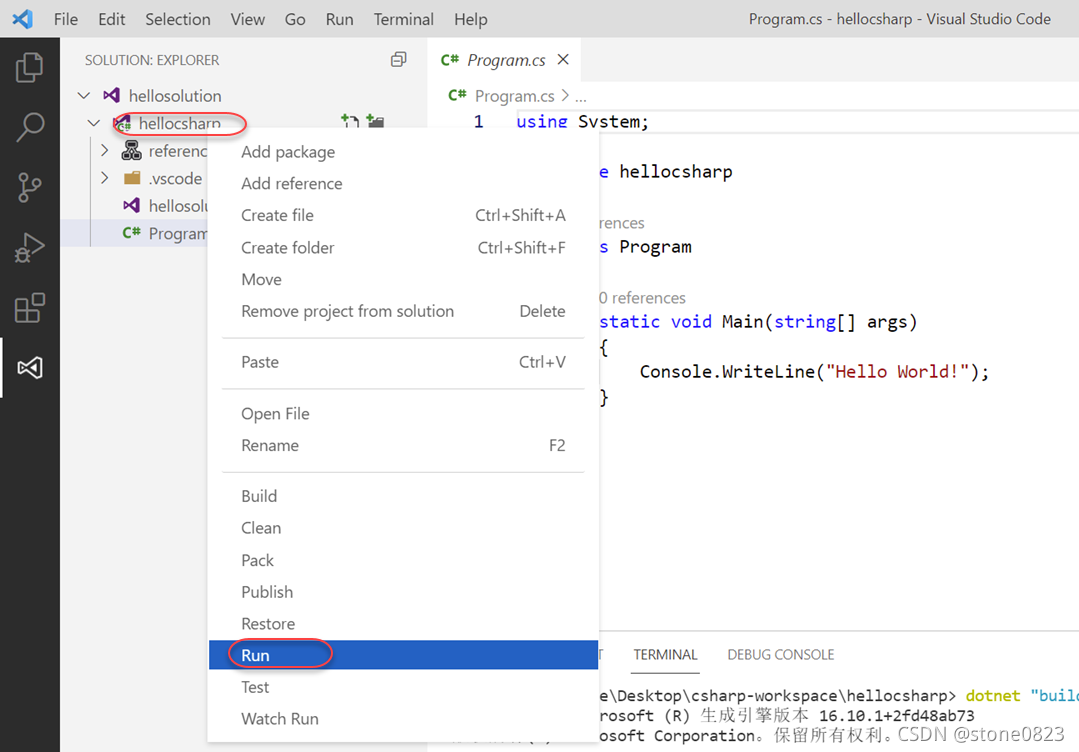
选中 hellocsharp 项目,右键可以选择 Run 命令来运行项目。

调试
Visual Studio Code 也支持 .NET 程序的调试。为了测试调试,我将程序稍作变更,添加两个变量:
namespace hellocsharp
{
class Program
{
static void Main(string[] args)
{
int a = 1;
int b = 2;
Console.WriteLine($"Hello World! {a + b} ");
}
}
}
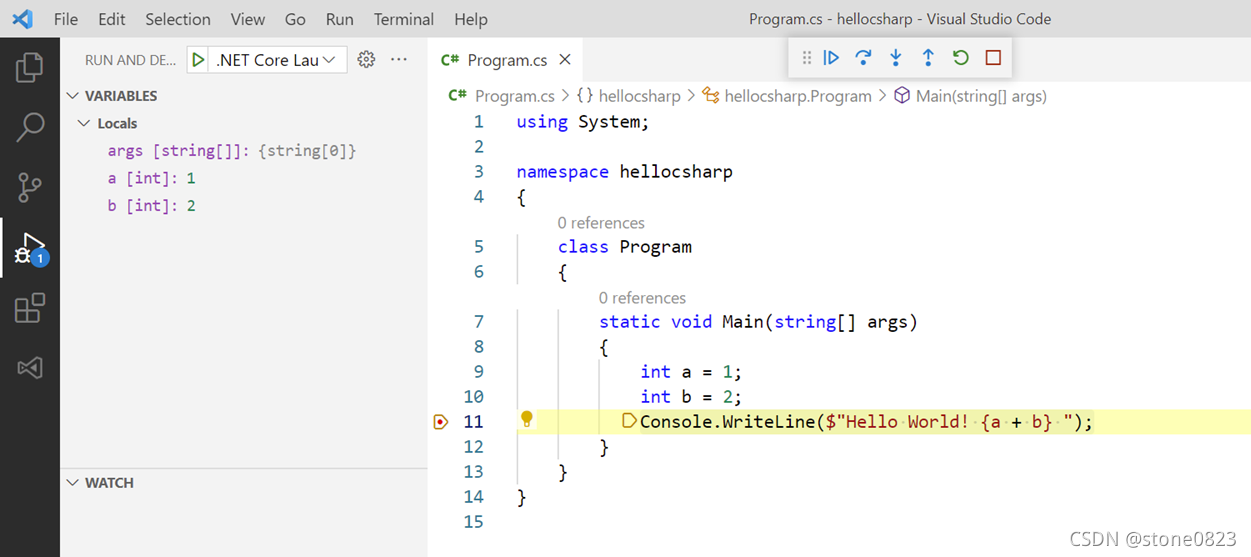
设置一个断点,然后按下 F5 调试程序:

完美。