一、eslint介绍
?ESLint由 JavaScript 红宝书 作者 Nicholas C.Zakas 编写, 2013 年发布第一个版本。
?ESLint是一个以可扩展、每条规则独立的,被设计为完全可配置的lint工具,一个QA工具,用来作为静态代码检查,避免低级错误和统一代码的风格。
?通俗的讲,就是后台代码会由IDE去编译代码,在项目运行前就可以对代码进行警告或报错;但是前端以前是不具备这种功能的,而eslint就是实现了这个功能。有了eslint,公司可以统一所有前端代码的代码风格,并且通过静态代码检查,可以提前排除或避免一些不必要的bug。
二、vscode安装eslint环境
2.1 下载eslint插件
插件id:dbaeumer.vscode-eslint

2.2 安装eslint依赖
npm install eslint --save-dev #如果项目没有安装eslint依赖

三、eslint rule config文件
3.1 创建eslint rule config文件
eslint rule config,即eslint规则配置文件,下面简称eslintrc
npx eslint --init #生成eslint文档
传送门:eslint快速上手官方文档
3.2 学习eslintrc的配置规则
eslint的rule语法很简单,如下所示
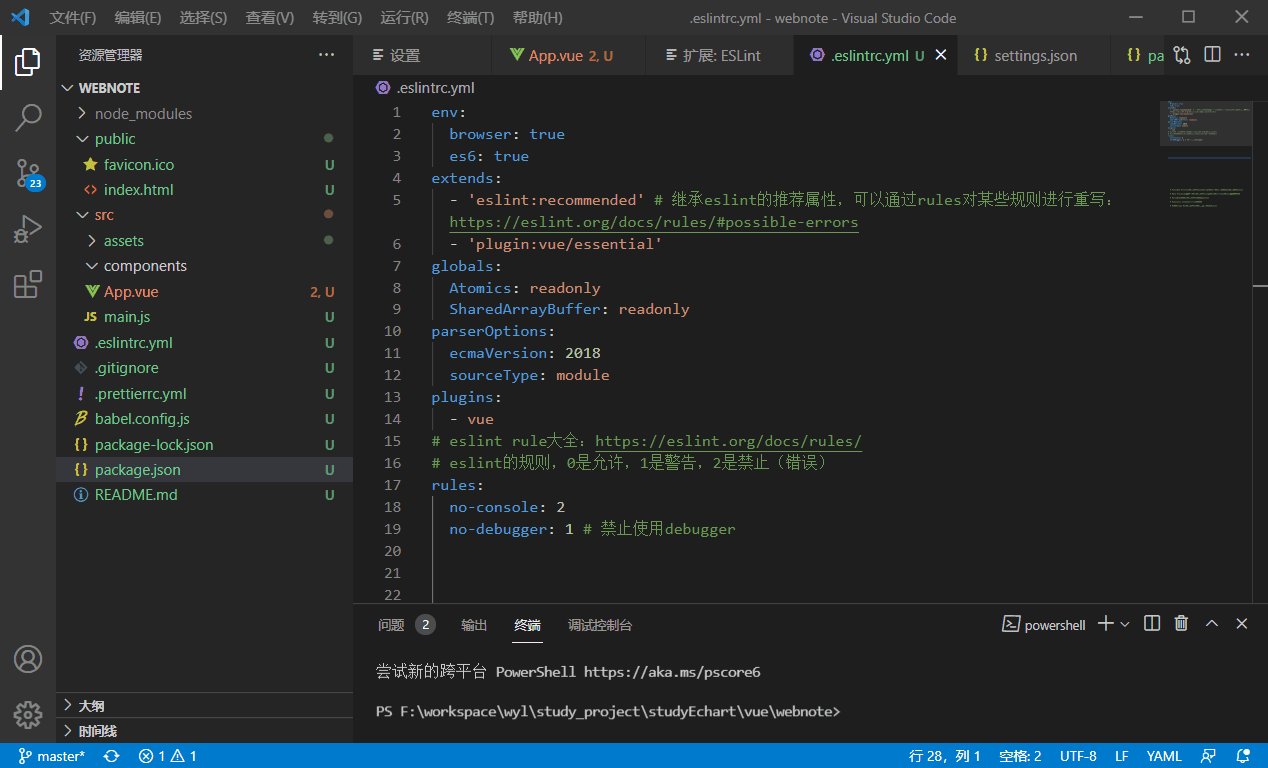
rules:
no-console: 2 # 禁止使用console,如果使用了console则编译错误
no-debugger: 1 # 禁止使用debugger,如果使用了debugger则警告
# 从上面可以知道,规则就是 属性:规则选项
no-console: 2
# 规则选项有0,1,2;或off、warn、error。
# "off" or 0 - turn the rule off
# "warn" or 1 - turn the rule on as a warning (doesn't affect exit code)
# "error" or 2 - turn the rule on as an error (exit code will be 1)
同时,eslint官方有一些推荐配置,可以通过以下代码继承官方推荐配置。
{
"extends": "eslint:recommended",
rules:
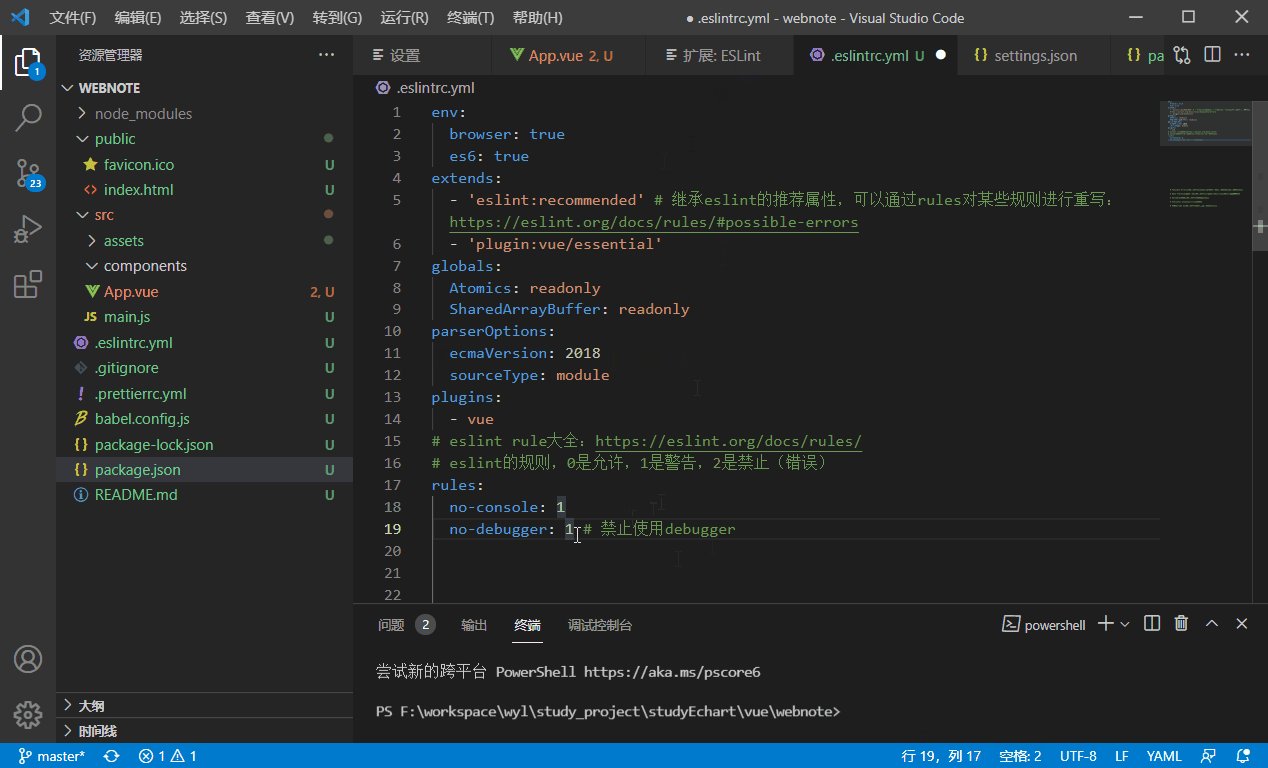
no-console: 1 # eslint:recommended中对
no-debugger: 1 # eslint:recommended中对debugger是error,但是可以重写该规则,使其编译成功,对于其他没重写的规则还是按eslint:recommended来
}
官方推荐配置了哪些?请点击传送门:eslint官方推荐配置

通过阅读官方文档可知,eslint的规则分为以下大类:
- Possible Errors:这些规则与JavaScript代码中可能出现的语法或逻辑错误有关
- Best Practices:最佳实践,这些规则涉及到更好的做事方法来帮助你避免问题
- Variables变量:这些规则与变量声明有关
- Stylistic Issues:格式上的问题
- ECMAScript 6:这些规则与ES6(也称为ES2015)相关
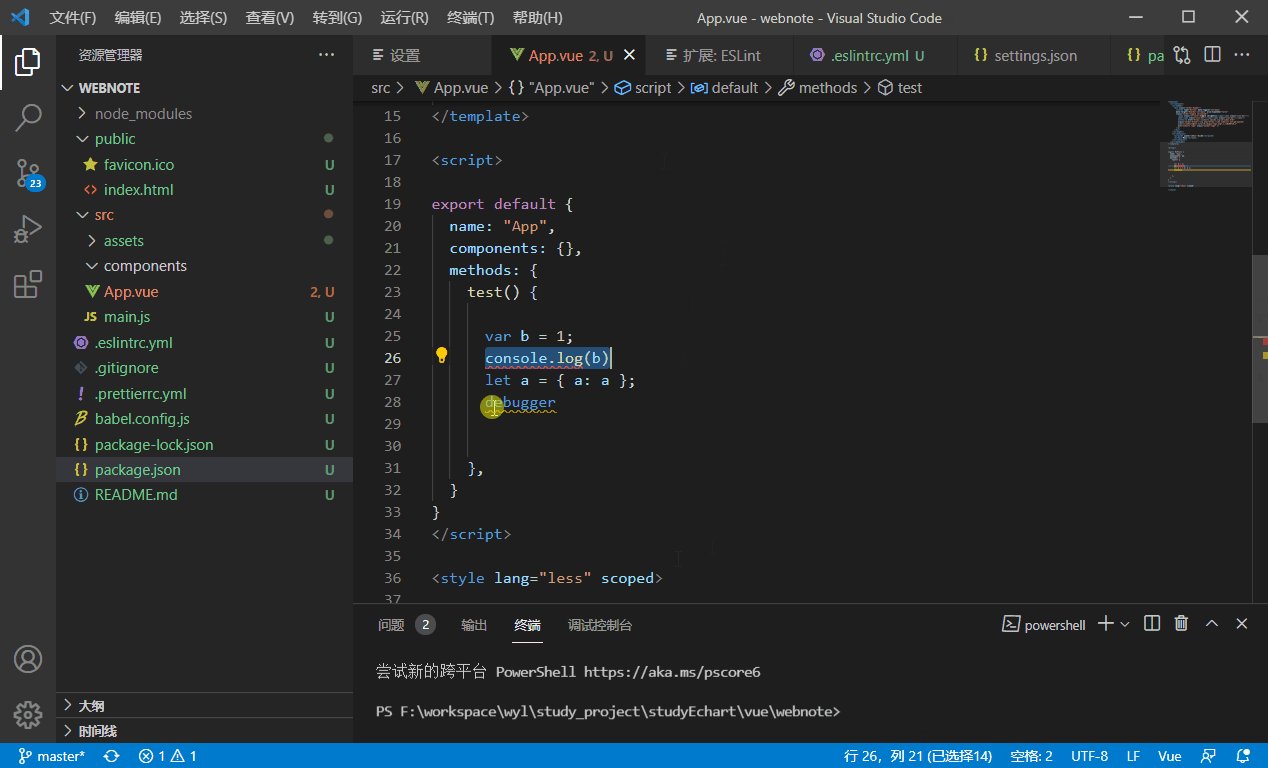
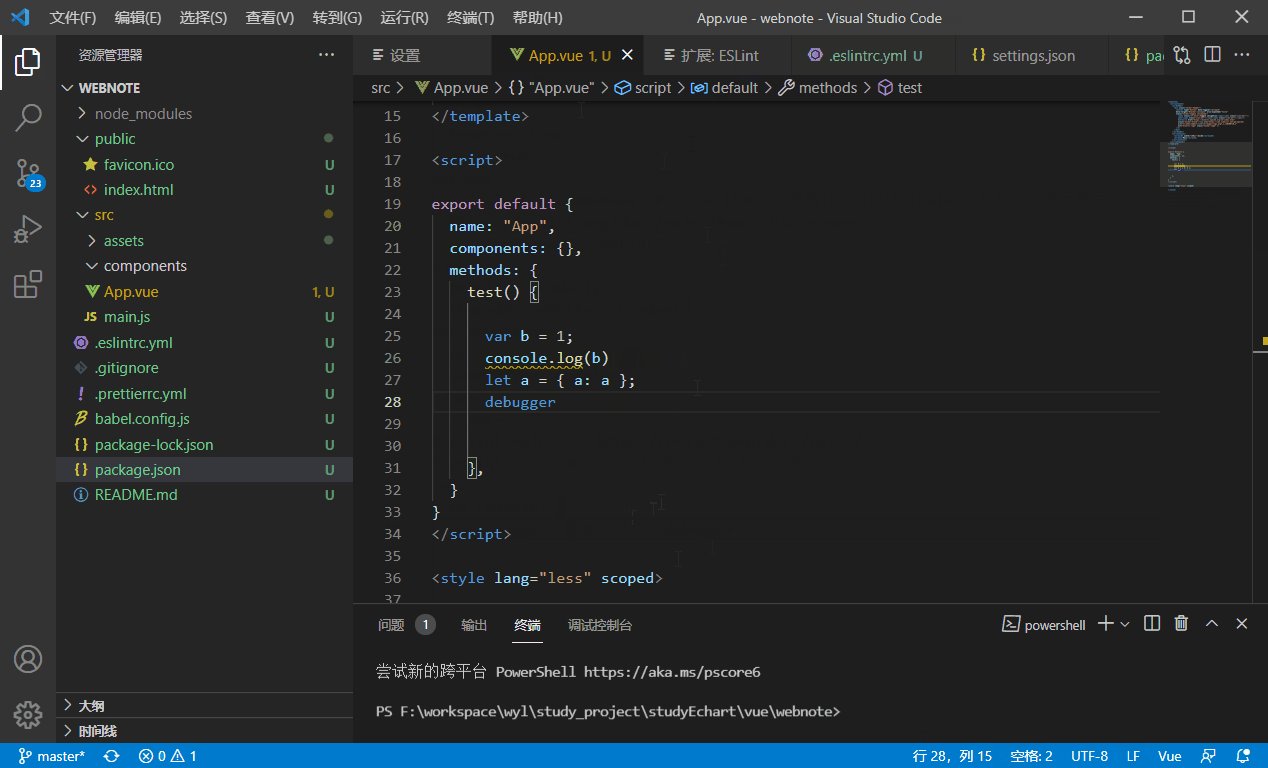
四、效果演示