项目场景:
昨天下午花了整整5个小时左右,一直搞一个玩意,那就是visdom的可视化问题。这东西在本地可视化很假单,只需要命令行cmd终端输入python -m visdom.server就可以了,打开他给的浏览器地址,浏览器输入地址进去,pycharm一运行,浏览器就可以实时看得到代码可视化结果。但是,问题是,一些大的网络架构,你自己的电脑没法运行的,就需要用到服务器了。那么,问题来了,怎么在pycharm连接了服务器环境之后,怎么在本地浏览器可视化visdom的实时运行结果呢?
前提:
关于pycharm如何和服务器相关联,网上很多教程,我的电脑是配置好了的。
大概思路就是,你要拥有pycharm专业版,记得一定是专业版,不然没法配置。专业版要么破解,要么自己学生注册,听说学生注册也是永久免费。然后,就是需要在pycharm的编译器里面设置一下,首先配置 Pycharm 服务器的代码同步,
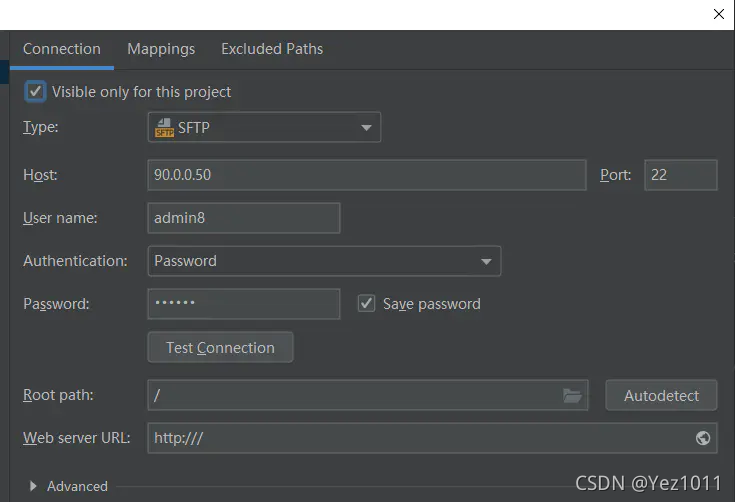
- 打开 Tools -> Deployment -> Configuration,点击左边的 + 添加一个部署配置,输入配置名 Name,Type 选择 SFTP,然后确认。配置远程服务器的 IP(Host),端口(默认22),用户名和密码,Root Path 是项目文件在远程服务器中的根目录,根据需求配置,例如 /home/ubuntu/ML,这个目录需要登录用户的创建权限。

然后点击 Mappings,将 Local Path 设置为 Windows 下的工程目录。
怎么自动上传文件呢?自动触发勾选 Tools -> Deployment -> Automatic Upload。我强烈建议把这个勾选了,不同老是去把本地文件拖到服务器上面,怪麻烦的,你本地pychram有改动,他那上面就会自动检测,上传到服务器,只是有时候速度没那么快,需要等一两秒。
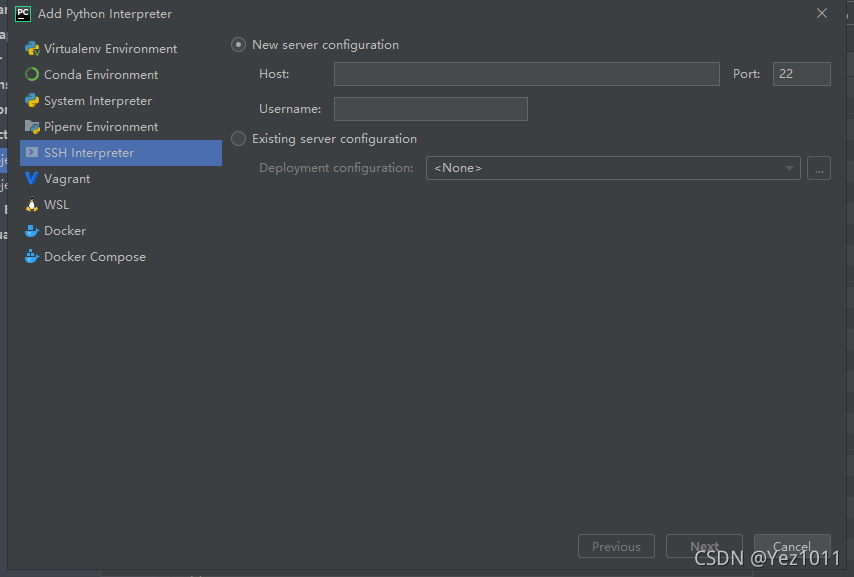
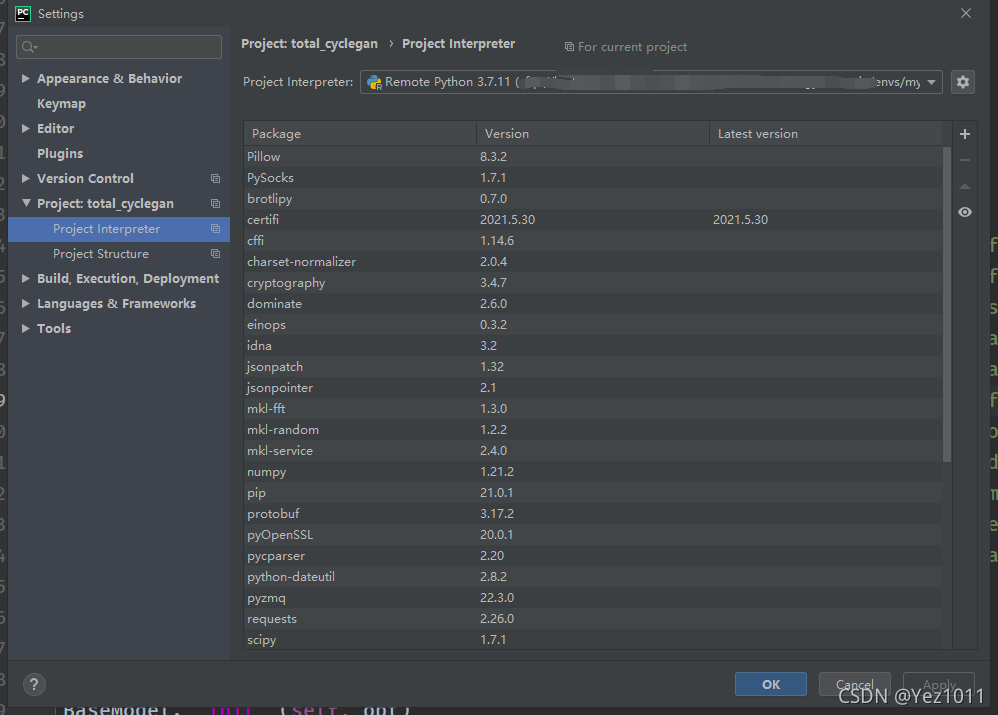
然后,就是编译器了,file->setting->interpreter设置,按照要求填写就好。

写好了就是这种样子,就表示你配置好了。

说正事现在:
来,现在就是这个怎么可视化的问题,其实本质就是一个问题,把服务器IP映射到本地IP就可以了。查了很多网上的资料,很多人说,先在服务器端,比如你用xshell访问服务器,先保证你的环境是你自己的环境。这步很重要,记得先source activate 你的环境名字,然后通过python -m visdom.server打开visdom服务,然后,在本地cmd输入ssh -L 8097:127.0.0.1:8097 username@xx xx xx xx。这里的username是你自己的同户名,后面的xx是服务器IP地址。只要进去了,就要输密码,然后,本地终端就进了服务器。这一行命令的意思就是把你本地的ip和服务器ip进行映射。然后,你再在本地浏览器输入地址:http://127.0.0.1:8097,打开了就可以了,这时候你pycharm运行代码,你的本地浏览器就可以可视化了。
注意,上面这个是网上大多数人的做法,很多人也成功了,但是我确实没成功,一直有问题。
我的成功案例:
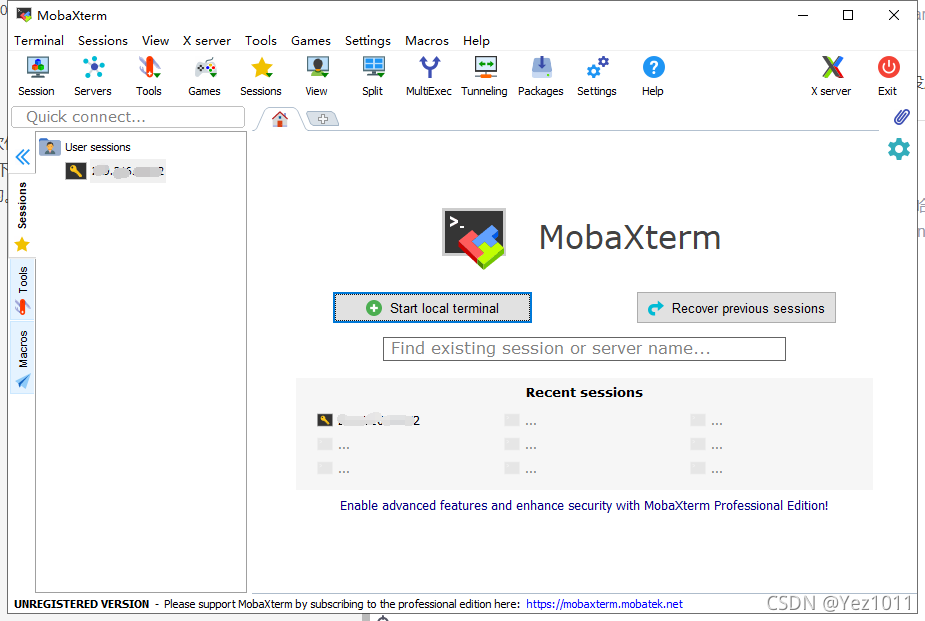
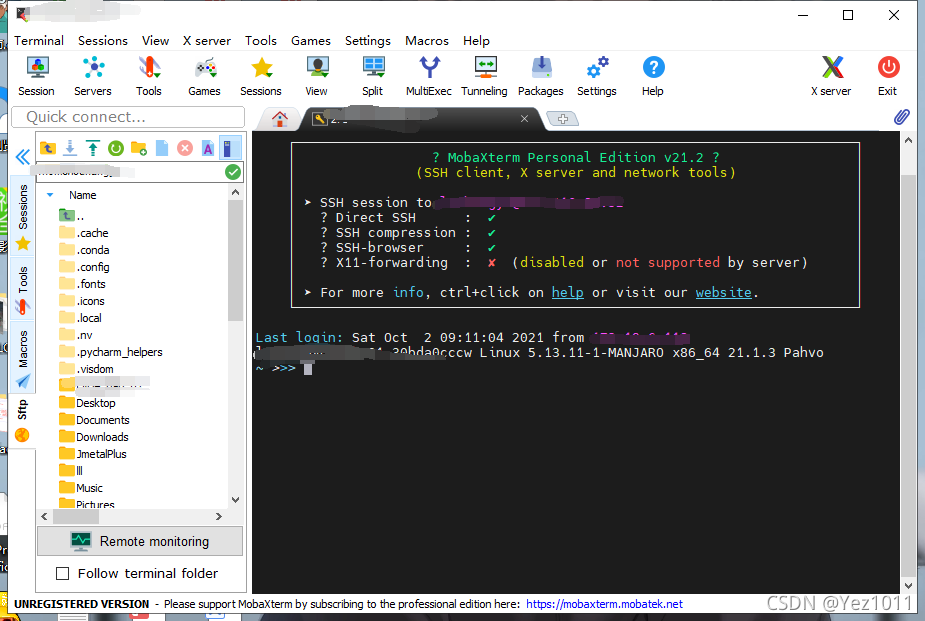
我首先是安装了一个软件,这软件贼好用,强烈安利!我是window系统哈,先说,软件名字叫MobaXterm,MobaXterm 官网下载链接: https://mobaxterm.mobatek.net/,自己去下载安装就好。然后下面讲操作步骤,这软件的。

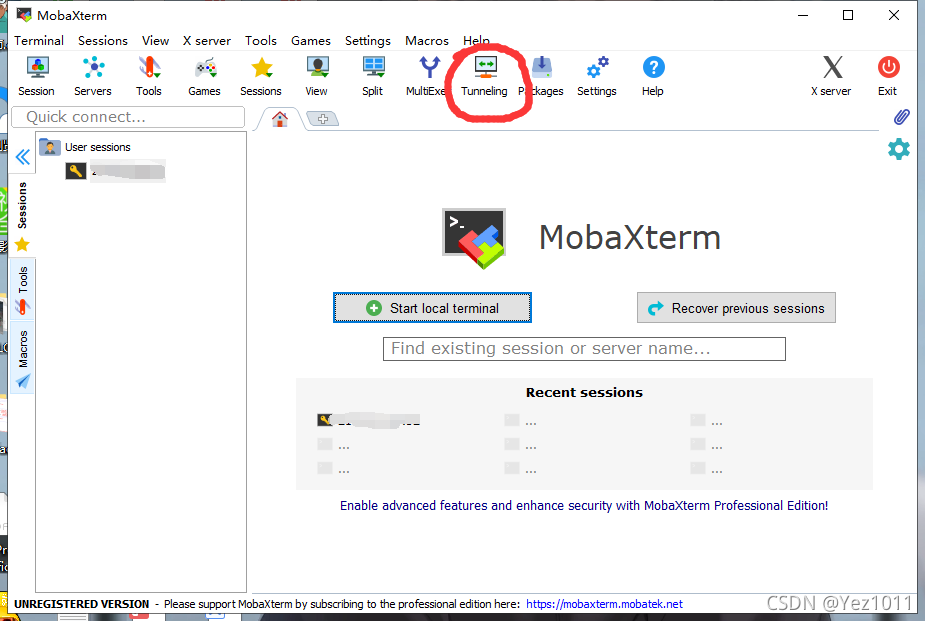
左上角先要建立一个user session,这个操作是服务器基本操作,就不说了,会xshell就一定也会这个。然后,点击红色圈圈这个。

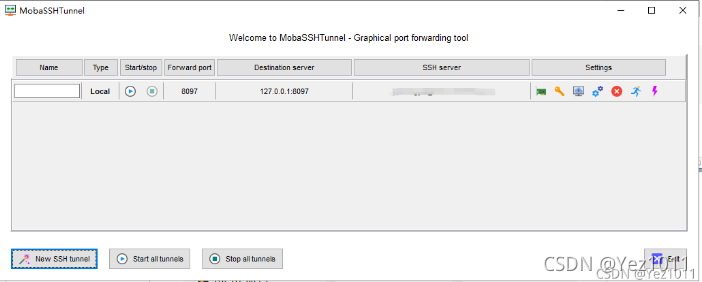
出来这个界面

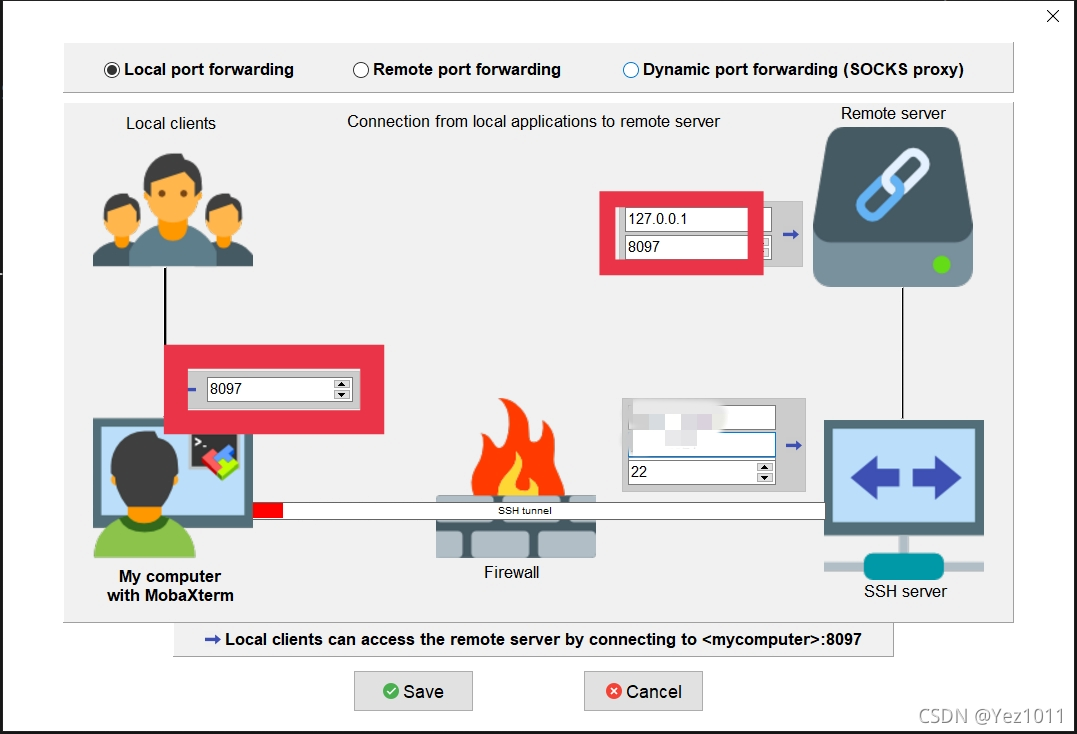
然后,点左下角的new ssh tunnel按钮,新建一个。马赛克部分从上到下是你的服务器ip和用户名。

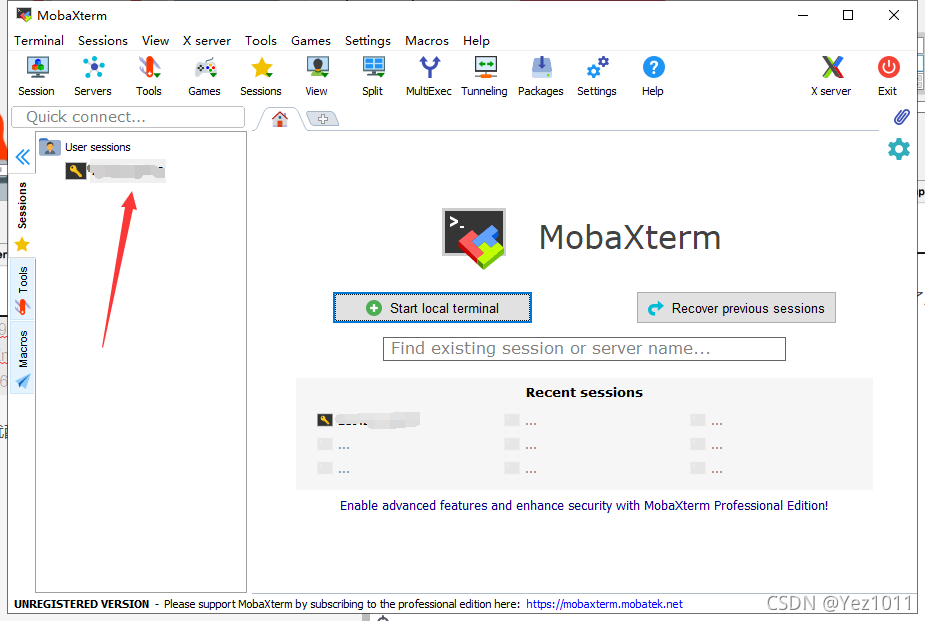
然后,保存,这儿也要输入服务器密码,密码无误就配置好了。这个好了之后,就打开服务。然后就在刚刚的那个主界面双击红色剪头,打开一个窗口


在这里,和刚刚的操作一样,先source activate 你的环境名,然后,直接python -m visdom.server,回车,弹出来服务打开的提示,its alive!
你在本地浏览器输入,127.0.0.1:8097,成功!
有个我遇到的小bug。
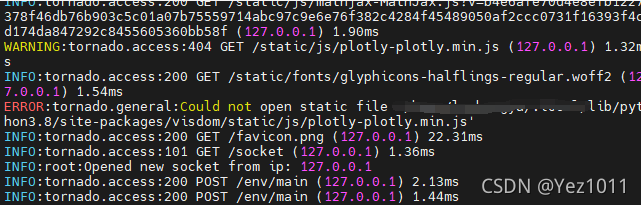
如果visdom服务成功打开了,但是出现了这个Could not open static file /visdom/stastatic/js/plotly-plotly.min.js

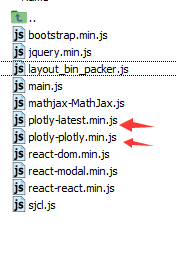
可以自己把那个文件,也就是这俩,放进visdom的安装路径的static/js中。这儿我就不上传了,需要的可以私信我或者评论区留言,我发你。当然,你的配置好,使用没问题,当我没说!
就这样了,溜了溜了!