一、安装
1、官方网址
2、下载地址
https://gekorm.com/dart-windows/
3、检查是否安装成功
-
在命令行输入 dart --version

-
输入指令后敲下回车,可以查看 Dart 的版本号
二、配置编辑器 VS Code
1、编辑器
- Dart 的编辑器有很多,例如:IntelliJ IDEA、WebStorm、Atom、VS Code等
- 按照小编的惯例,首选 VS Code
2、下载插件
-
下载 dart 插件

-
下载 code runner 插件,用于运行项目

三、运行程序
1、创建目录
- 在电脑中创建 Dart 文件夹
- 尽量不要创建在系统盘
2、创建文件
-
在项目根目录中创建
index.dart文件。main(){ print('Hello Dart'); } -
使用快捷键 Ctrl + Alt + N 运行项目

-
可以看到底部控制台中已经打印了 Hello Dart
3、配置缩进
-
在 VS Code 中编辑 Dart 文件时,默认是2个缩进,部分程序员习惯4缩进,百度了好久没有找到最佳答案,可能是度娘给小编拉黑了。整理一下:
-
在 VS Code 中找到 文件 -> 首选项 -> 设置(快捷键:ctrl + ,)

-
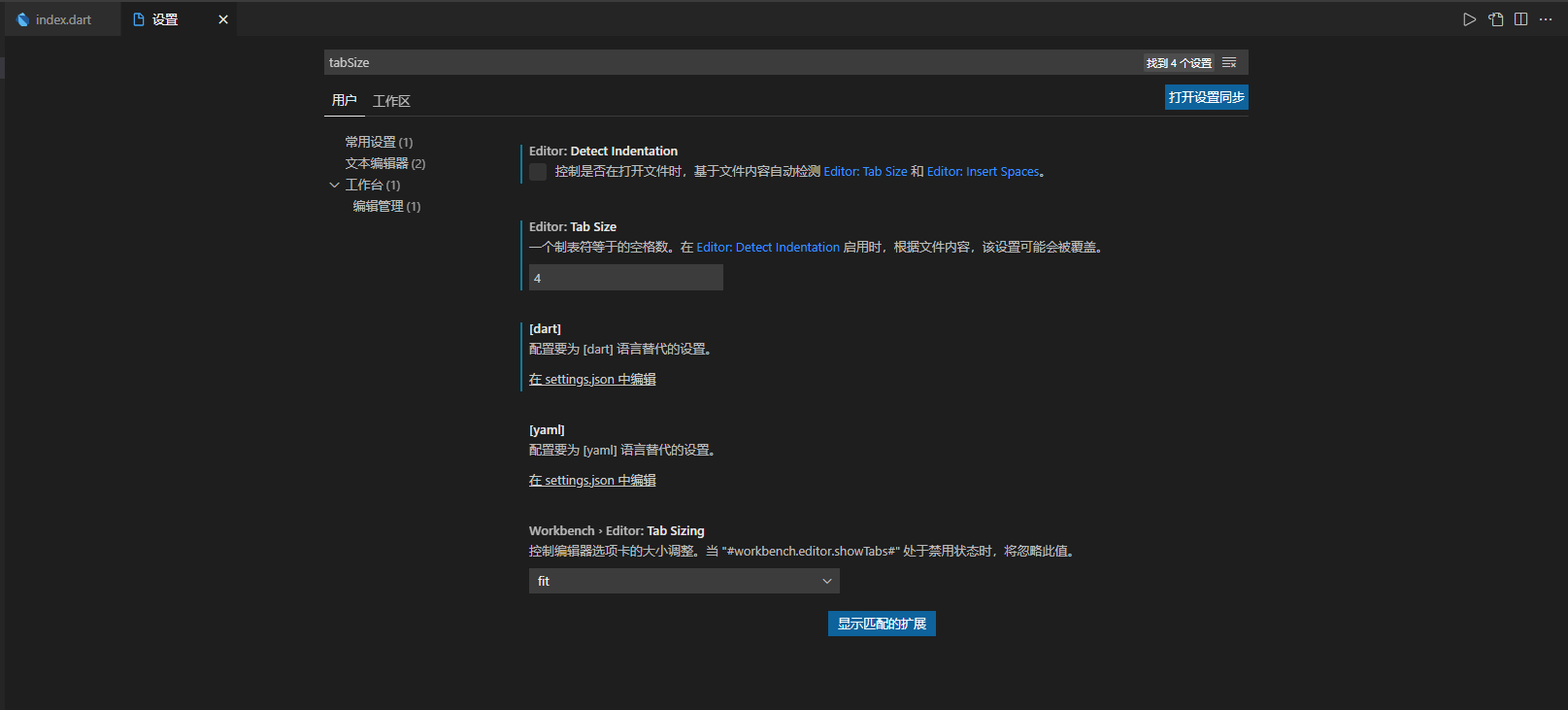
在设置中搜索 tabSize

-
同小编这样就可以了,然后返回文件编辑窗口,点击右下角的制表符长度,设置 tab 缩进。

-
选择 tab 缩进值
