sass的安装
Ruby环境
sass基于Ruby语言开发而成,因此安装sass前需要安装Ruby。(注:mac下自带Ruby无需在安装Ruby!)
window下安装SASS首先需要安装Ruby,先从官网下载Ruby并安装。安装过程中请注意勾选Add Ruby executables to your PATH添加到系统
安装完成后需测试安装有没有成功,运行CMD输入以下命令
ruby -v
//如安装成功会打印
ruby 2.6.4p104 (2019-08-28 revision 67798) [x64-mingw32]
SASS的安装
//安装如下(如mac安装遇到权限问题需加 sudo gem install sass)
gem install sass
gem install compass
安装完成之后,你应该通过运行下面的命令来确认应用已经正确地安装到了电脑中:
sass -v
Sass 3.x.x (Selective Steve)
compass -v
Compass 1.x.x (Polaris)
Copyright (c) 2008-2015 Chris Eppstein
Released under the MIT License.
Compass is charityware.
Please make a tax deductable donation for a worthy cause: http://umdf.org/compass
SASS的编译
sass编译有很多种方式,如命令行编译模式、sublime插件SASS-Build、编译软件koala、前端自动化软件codekit、Grunt打造前端自动化工作流grunt-sass、Gulp打造前端自动化工作流gulp-ruby-sass等。
命令行编译
//单文件转换命令
sass input.scss output.css
//单文件监听命令
sass --watch input.scss:output.css
//如果你有很多的sass文件的目录,你也可以告诉sass监听整个目录:
sass --watch app/sass:public/stylesheets
其他办法这里不再赘述,我附上官方的安装教学网址
SASS安装说明
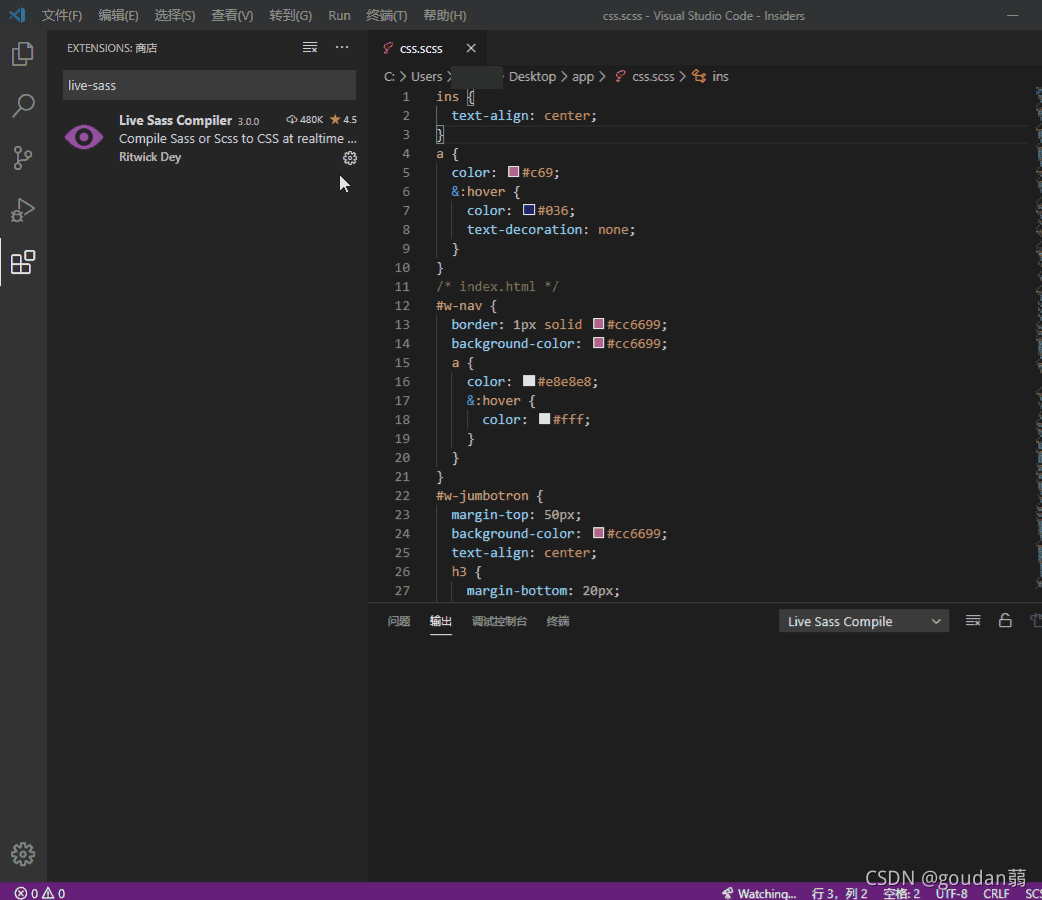
VScode 的SASS编译插件
扩展
live-sass

WebStrom的环境
打开settings
可以看到Tools下面有个file watchers选项,点进去如下图

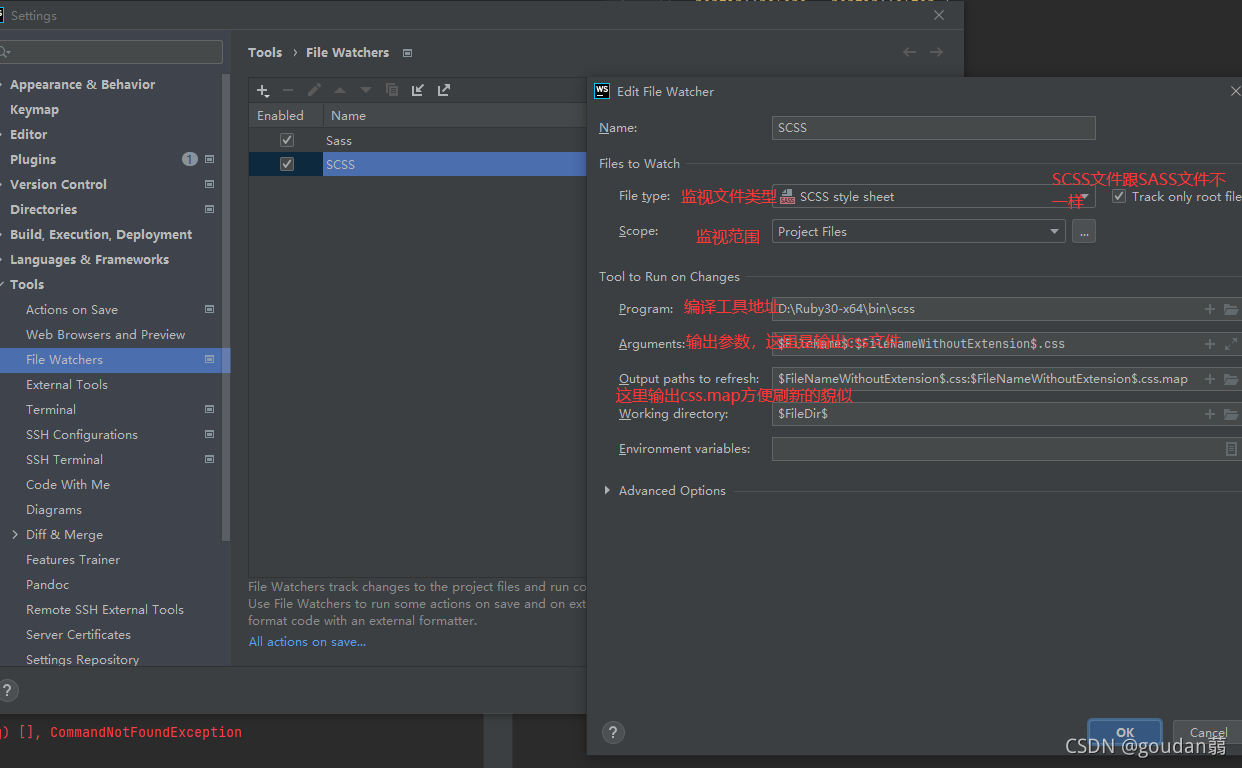
SCSS文件的配置
看下面赘述根据情况配置
编译文件就是需要你选择Ruby文件夹底下bin文件夹里面的scss.bat编译(注意这里我配置的是SCSS文件,SASS下面赘述)

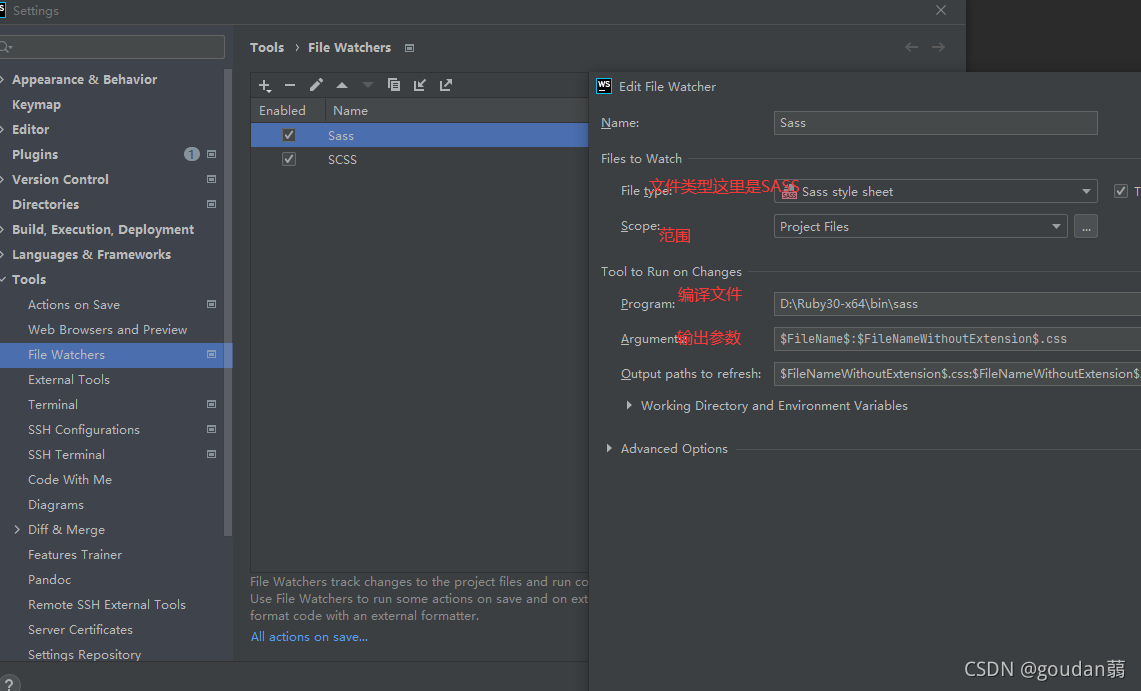
SASS 文件的配置
编译文件就是需要你选择Ruby文件夹底下bin文件夹里面的sass.bat编译

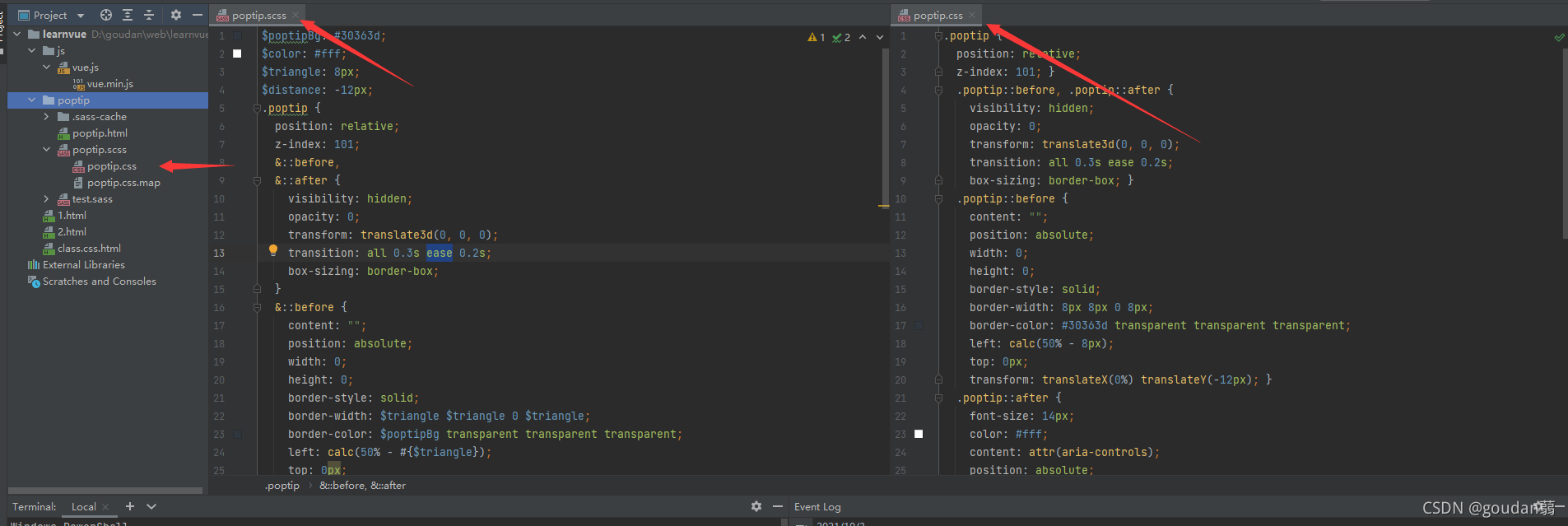
打个代码检验一下

看到是可以自动生成css文件的,证明成功,那么我们就可以用webstorm进行写SCSS或者SASS了,然后自动生成的css可以进行引用
总结
最先安装ruby,然后ruby的命令安装sass,然后sass检测安装完毕之后,可以根据自己的喜好软件选择不同的插件或者配置环境进行适配