我的上一篇配置Python环境里面提到可以用idle来编写python的代码,但是效率还是太低了,毕竟只有对于大佬来说才是用啥写代码都一样,新手不行啊,初学者总是会忘记一些关键字的拼写啥的,或者想用一些库又不知道它里面有哪些方法等等因素,光用idle是不够的,所以我们需要一些更好用的工具来帮助我们来学习
下载vscode
vscode是一款代码编辑器,而且里面有非常丰富的插件,可以帮助我们提高开发效率,之后我可能会写一篇插件推荐的,不过要注意的是这是编辑器而不是集成开发环境,所以想要真正做项目还是推荐去使用专业的工具哦(比如PyCharm)
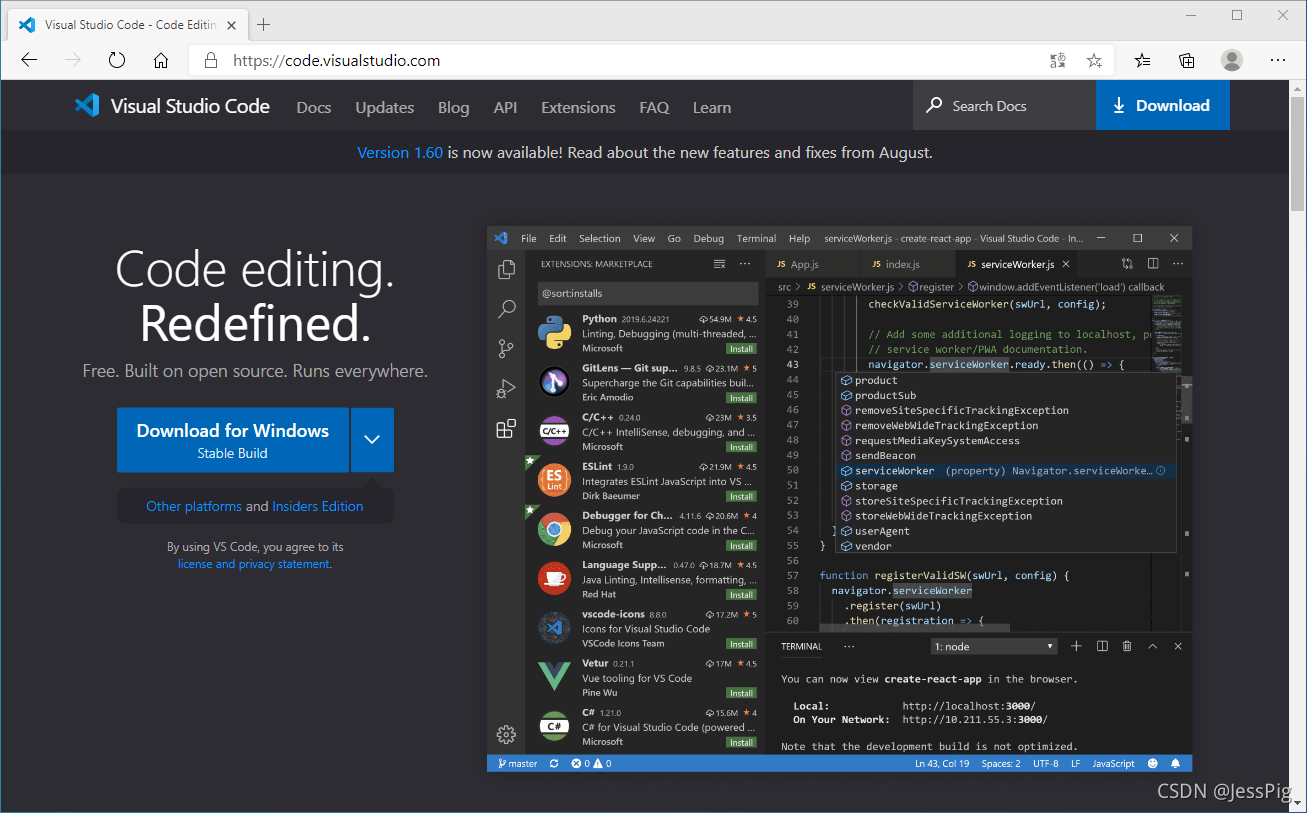
回到正题,首先打开浏览器输入官网地址https://code.visualstudio.com/

打开官网之后直接点下载即可,然后安装时无脑下一步就行

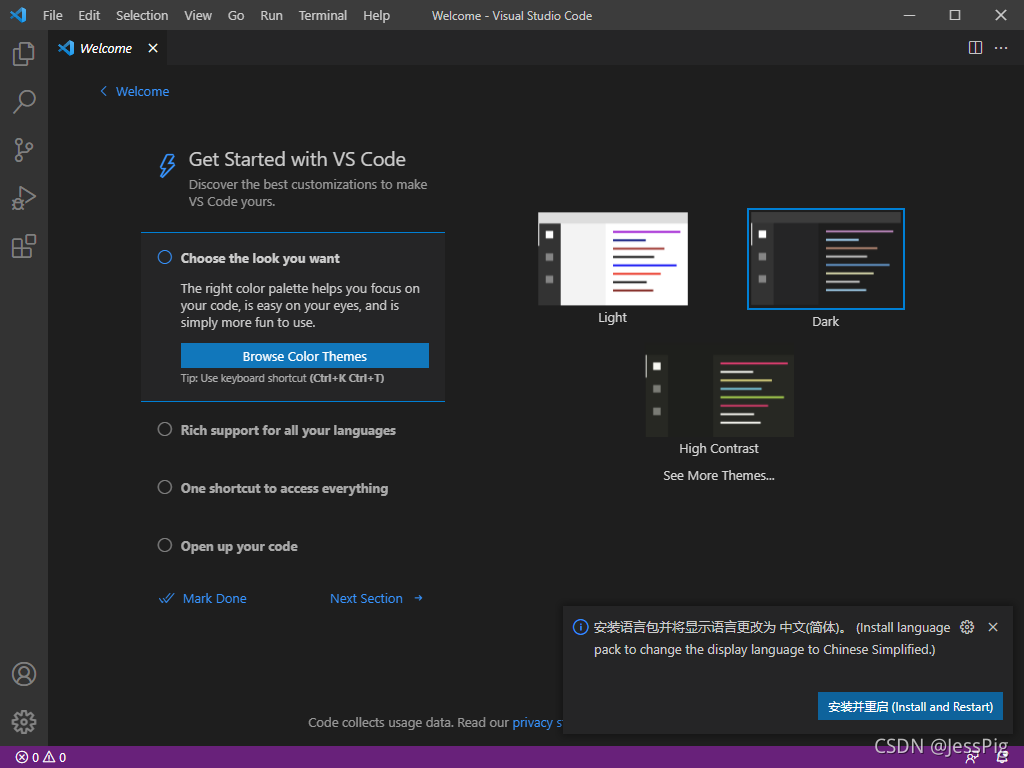
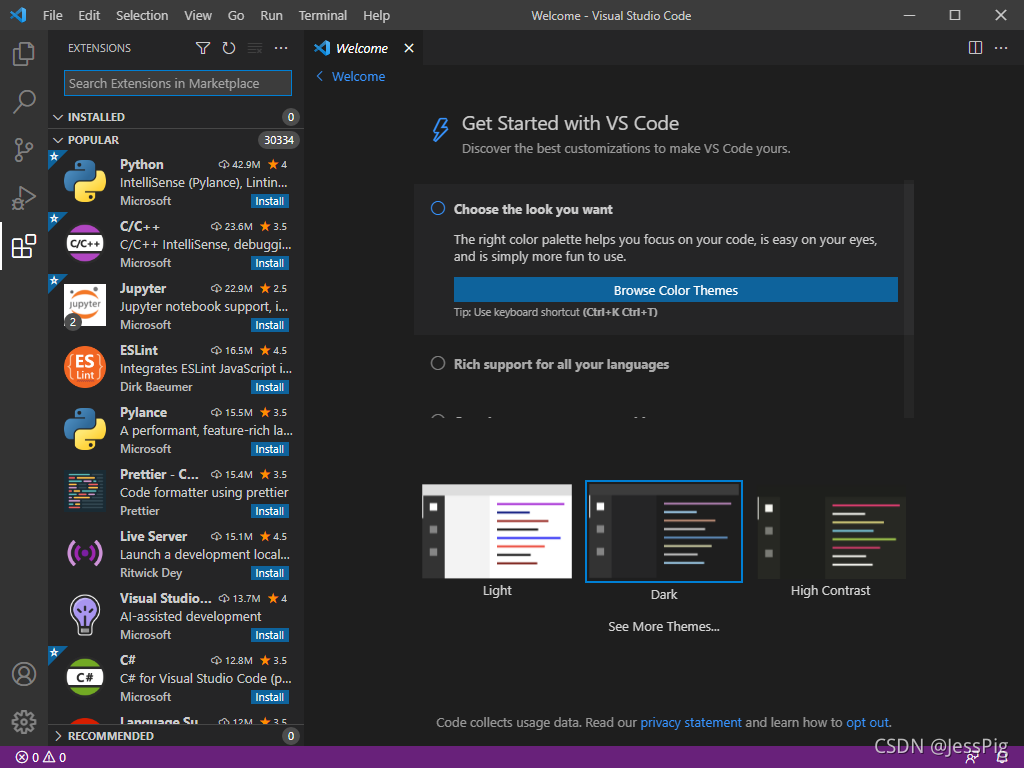
安装完成后就打开软件,这时右下角会提示你安装中文的插件,看个人需要安装,我这里就暂时不安装了
安装python插件

接下来点击左边的侧边栏中的那个四个方块的图标,就可以看见第一个推荐的插件就是Python

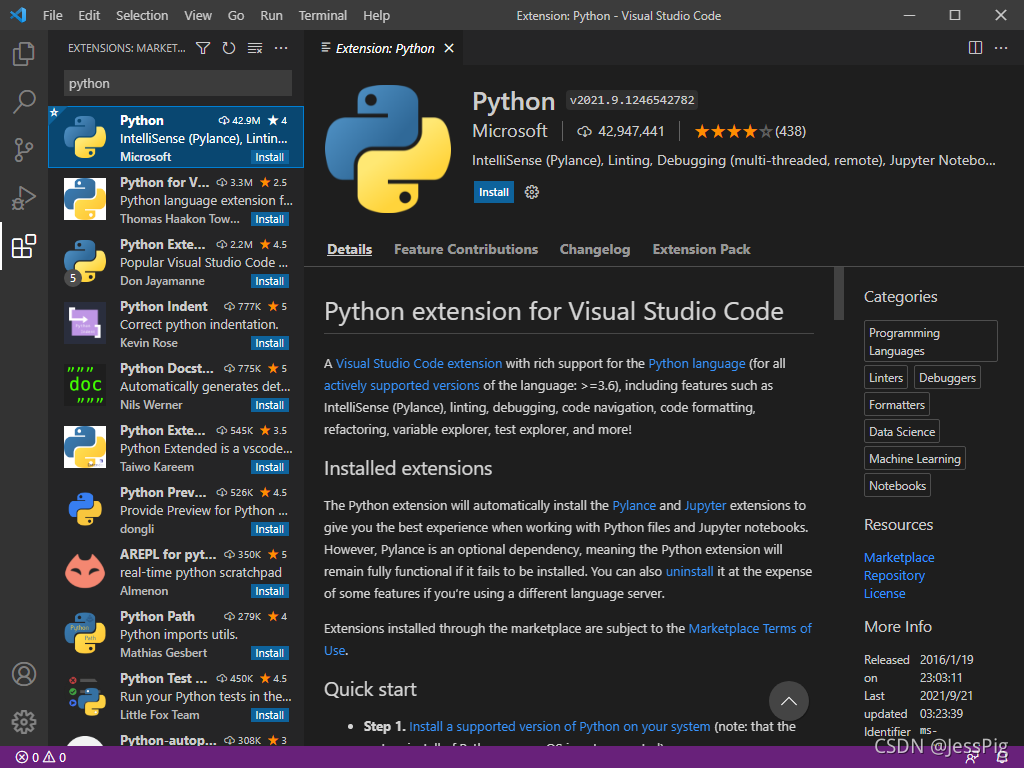
当然如果没推荐给你也不要紧,可以点上边的搜索栏直接搜索关键字 Python 就行

然后点击 install安装就行,刚刚没安装中文插件的也可以搜索关键字 chinese 来安装
编写python文件
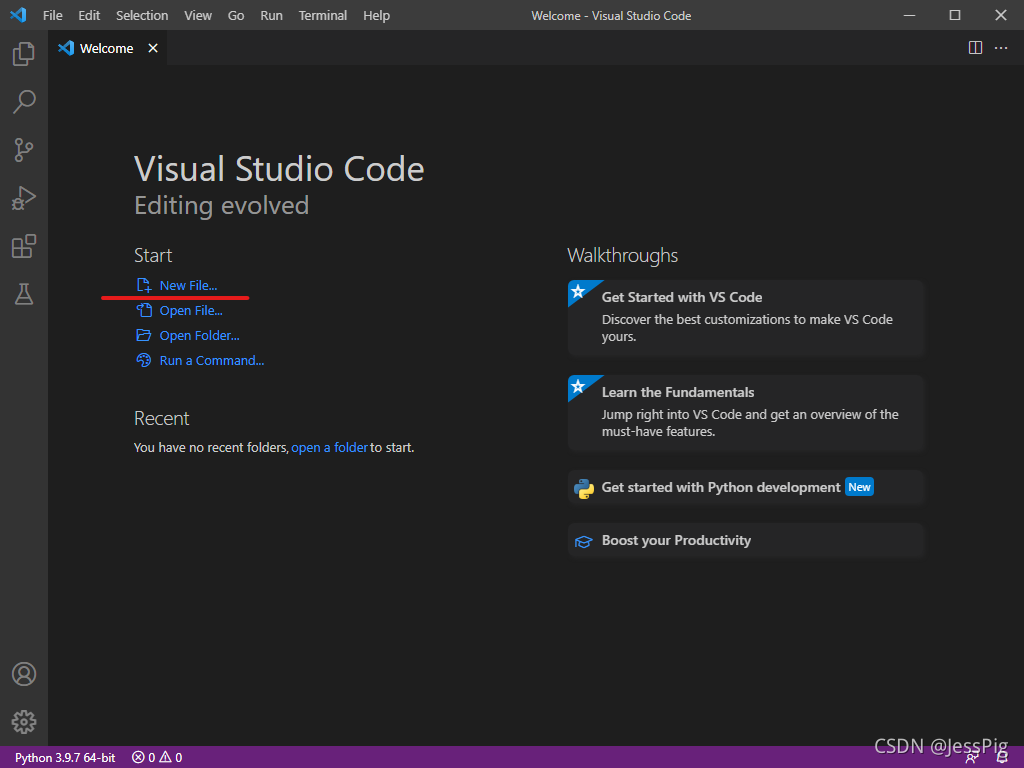
现在可以点New File来新建代码文件开始写代码了

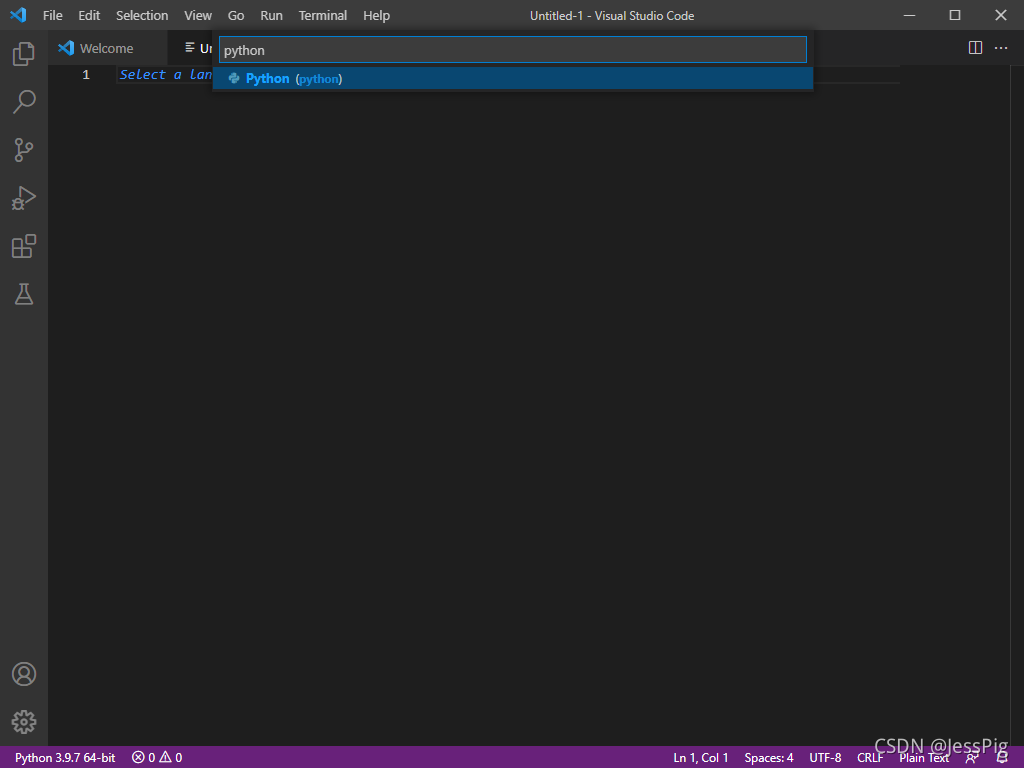
打开一个新文件后点上面的 select a language(装了中文插件的话应该叫“选择语言”),让后再搜索框中输入python来选择创建python文件

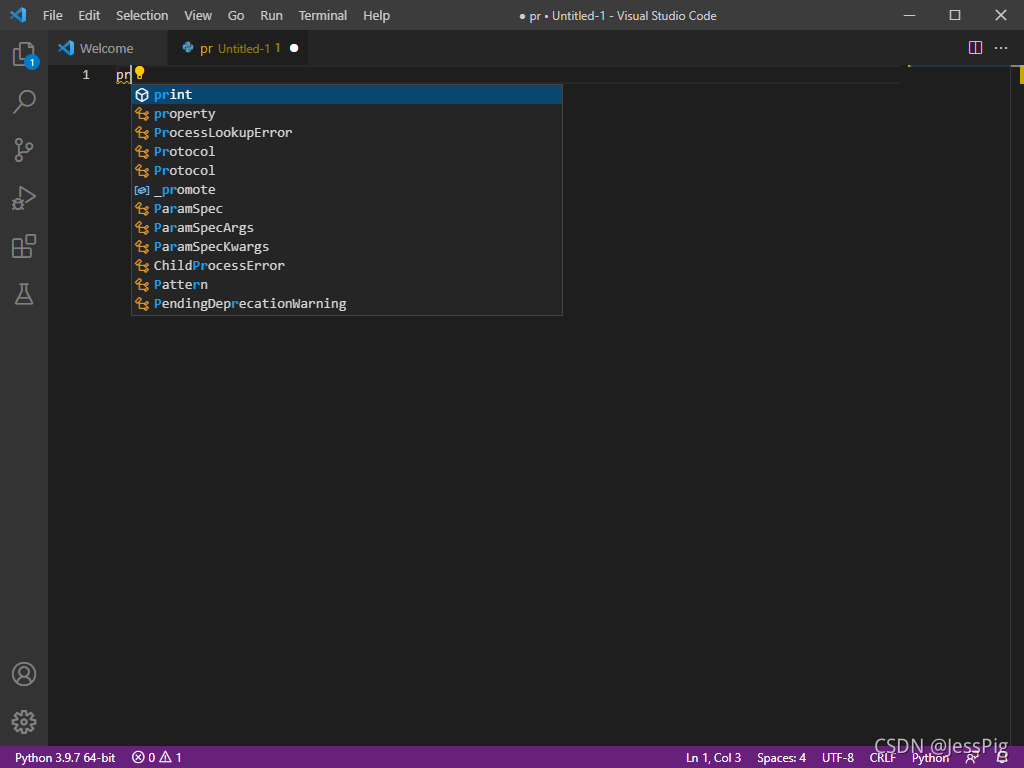
接下来就可以开始写代码了,可以看见,当我刚开始写下两个字母,vscode就开始给我提示代码了,按下Tab或Enter时,vscode就会帮我们补全我们的代码了

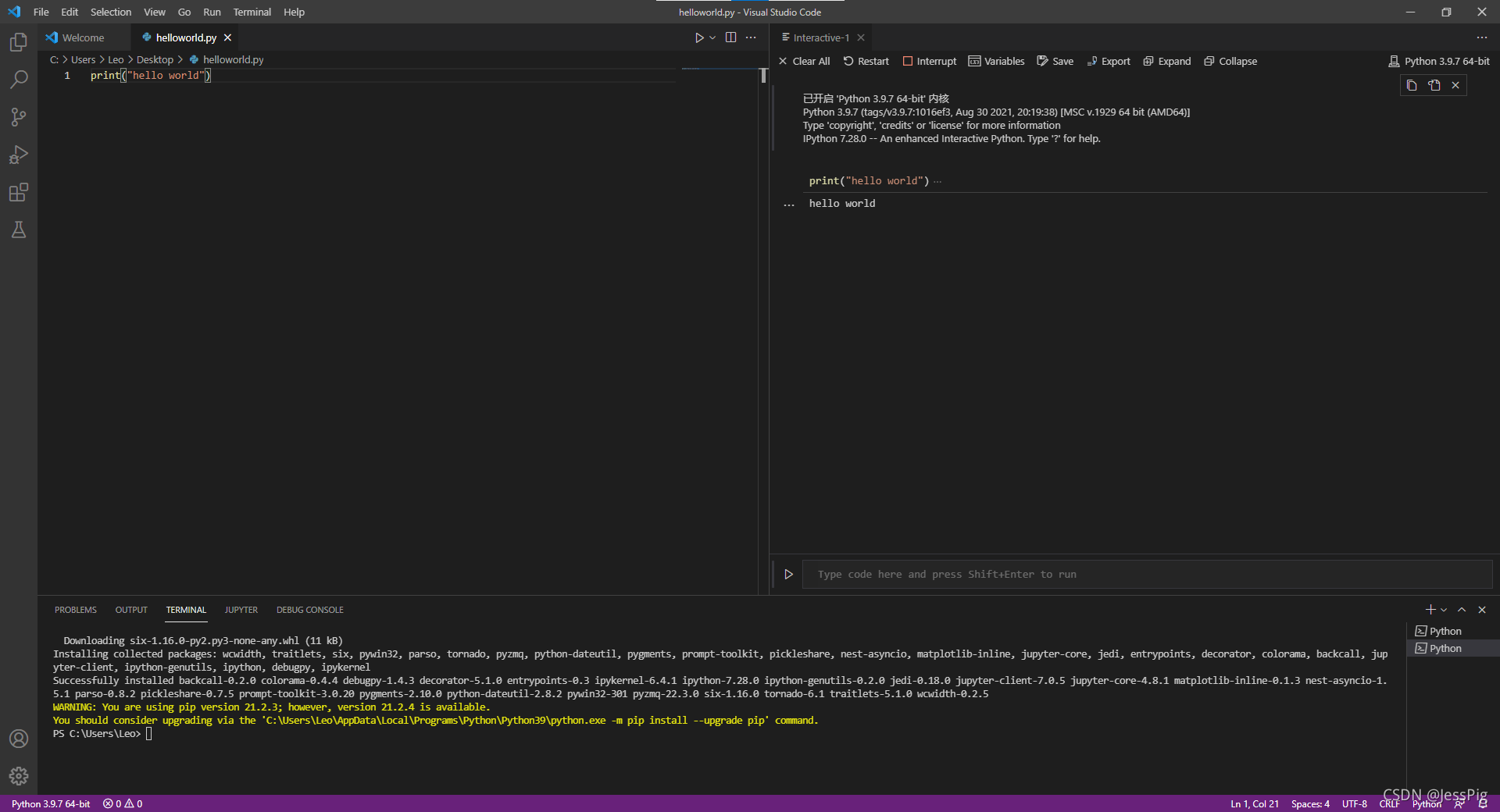
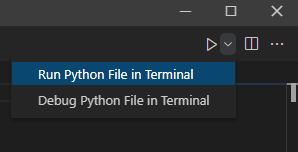
当你的代码写好保存以后,右上角就会有一个三角符号点击一下就可以运行代码了

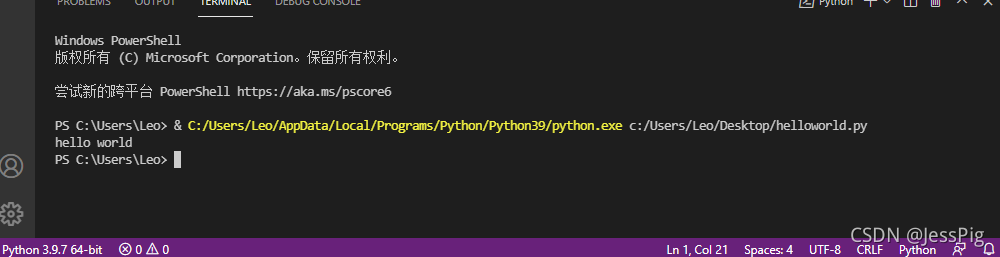
运行后就可以在vscode的内置终端看到运行结果了

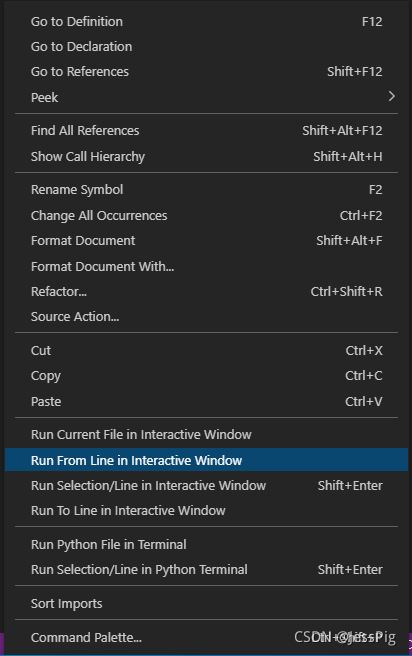
当然还有另一种运行方式,就是右键你的文本编辑框,然后点Run Current File in Interaction Window (在交互式窗口中运行文件)来将代码运行到Jupyter Notebook(交互式笔记本)中

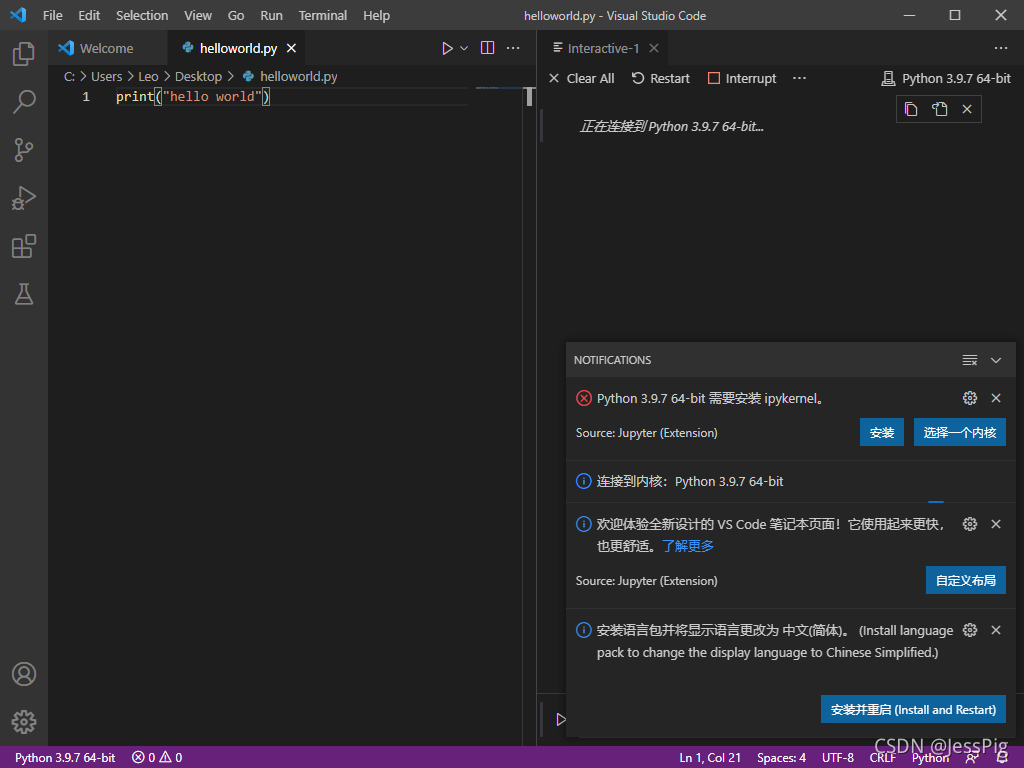
如果没有预先安装jupyter插件右下角会提醒你安装,点击安装即可

等安装完后再来运行一下看看效果