VS Code解决代码冲突
我个人的 vs code 版本(如果是使用其它版本的,也可以看看是否有其不同之处)

1. 准备两个 Gitee 账号
2. A账号使用VS Code处理代码,B账号使用 记事本处理代码
3.两个账号都拉取最新代码
4.模拟 A , B 两账号,修改相同的文件,并且 B 要在 A之前提交,让 A不能正常拉取代码
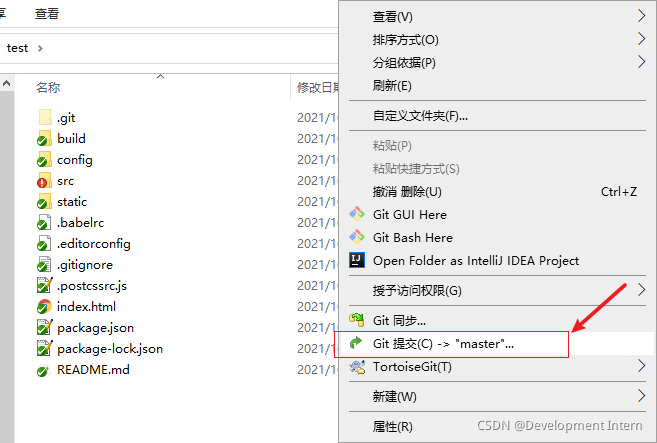
5. B账号修改代码,并推送远程库
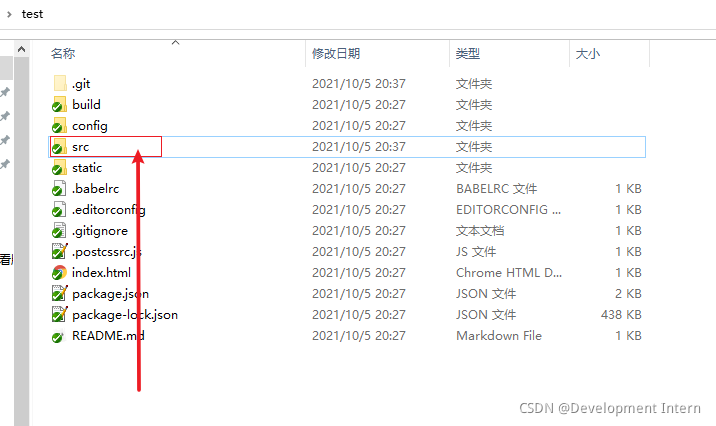
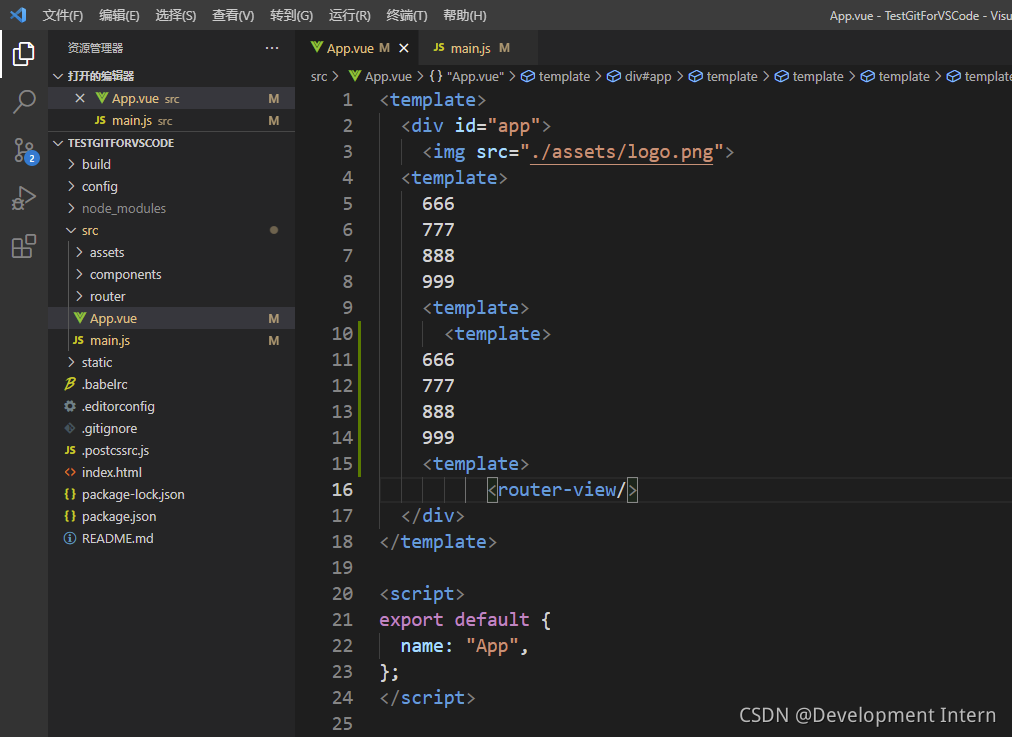
5.1 进入 src 目录

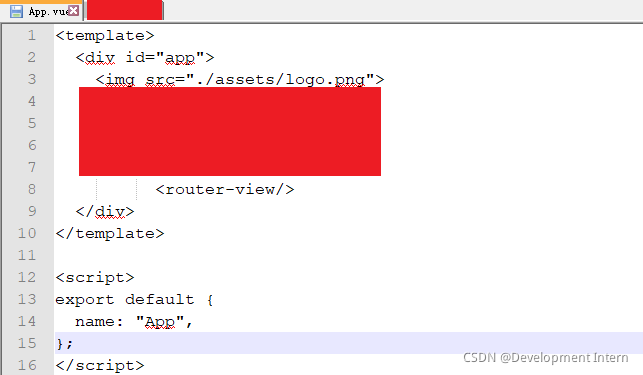
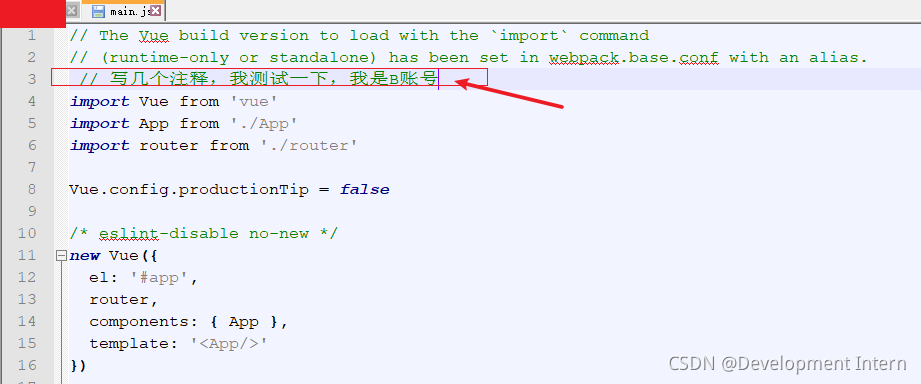
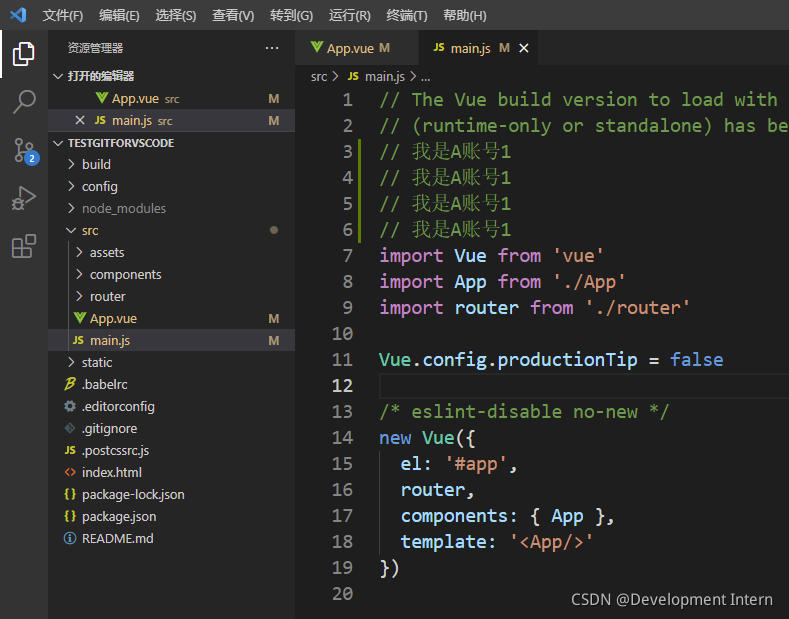
5.2 修改 App.vue 和 main.js 文件,并保存


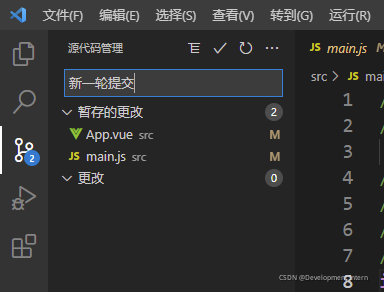
5.3 提交并推送修改的文件

6. A账号修改代码,并推送远程库 (这里提交代码到本地库之前,都要先拉取一下代码,可能是为了防止冲突)
6.1 修改 App.vue 和 main.js 文件,并保存


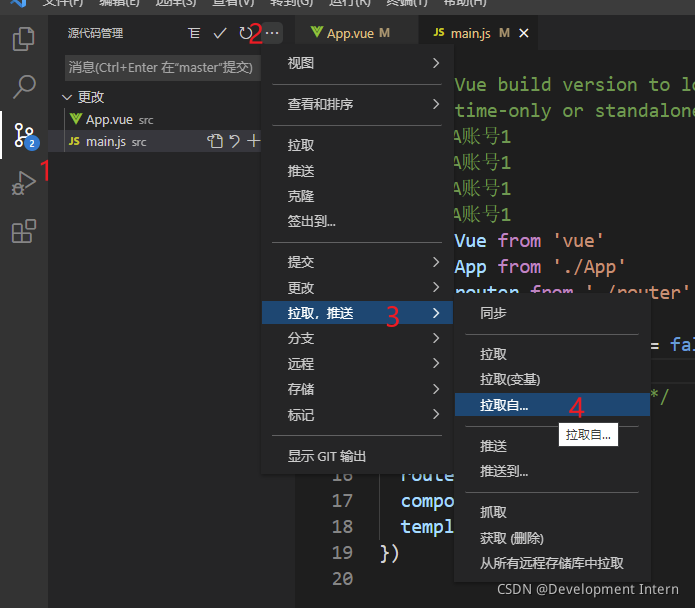
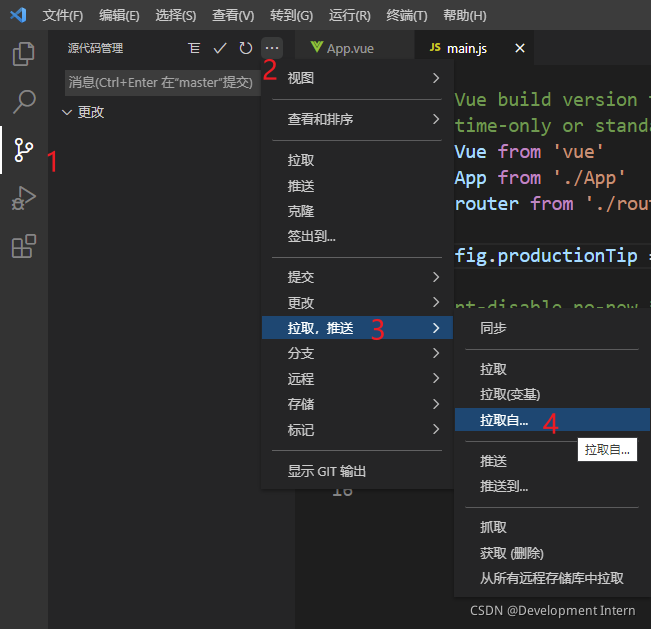
6.2 拉取代码



6.3 显示报错信息,我们 点击 “打开GIT日志”

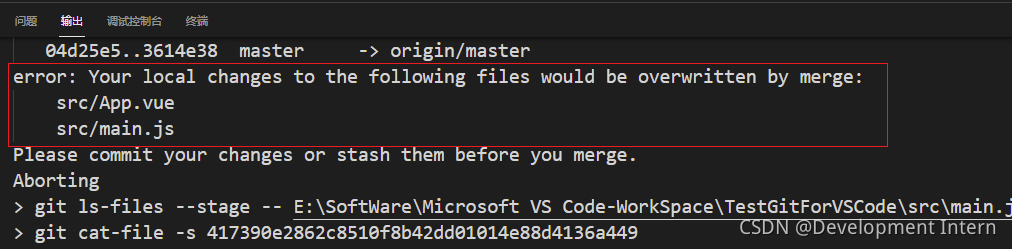
注意看如下报错信息:

错误:你对以下文件的本地更改将被merge覆盖:
src / App.vue
src / main.js
请在合并之前提交更改或隐藏更改。
error: Your local changes to the following files would be overwritten by merge:
src/App.vue
src/main.js
Please commit your changes or stash them before you merge.
6.4 解决报错,并重新拉取代码

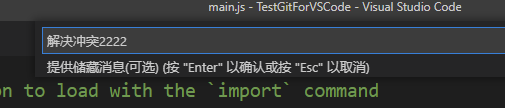
写上最新储藏的名字,并 Enter

拉取代码 (拉取正常)

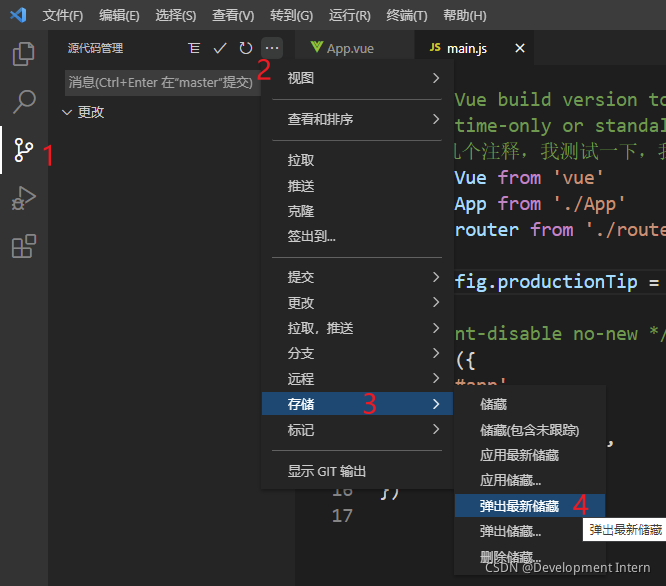
弹出储藏(解决代码冲突问题)

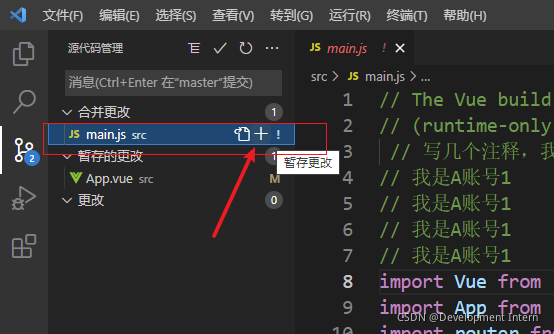
把冲突的代码段删掉

将合并更改里面的文件,放到暂存更改中

6.5 重新提交本地库,并推送到远程库