介绍
本博客是基于Hexo而搭建的,Hexo是一个快速、简介且高效的博客框架。Hexo使用Markdown(主要)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。并且Hexo具有很多的主题提供选择,使博客的搭建更加简单。下面来详细介绍基于Hexo的博客搭建教程。
准备工具
- nodejs
- Git
- Github账号
- 备案好的域名(可选)
- 编译器
1.nodejs
node.js点击进入该网站

点击下载左边的即可。
下载完成后安装
除修改安装路径外,其他安装选项默认即可,等待安装完成。
2.Git
Git点击进入该网站,如图所示:


点击此处Download for Windows进入下载界面,等待下载(64位)、安装。

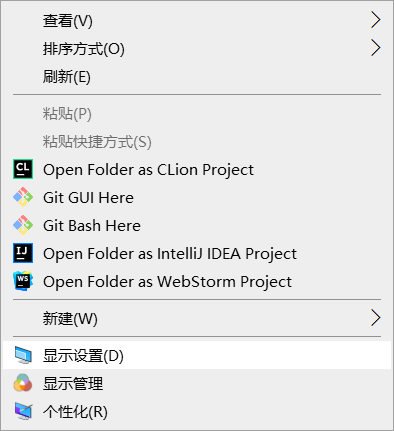
除修改安装路径外,其他安装选项默认即可。正常安装完成后使用送鼠标对着空白桌面右键会出现Git的可执行选项,如图所示:

3.Github账号(已有请忽略)
Github官方网站点击进入网站后按照要求注册一个账号
点击此处的"New"创建新的仓库

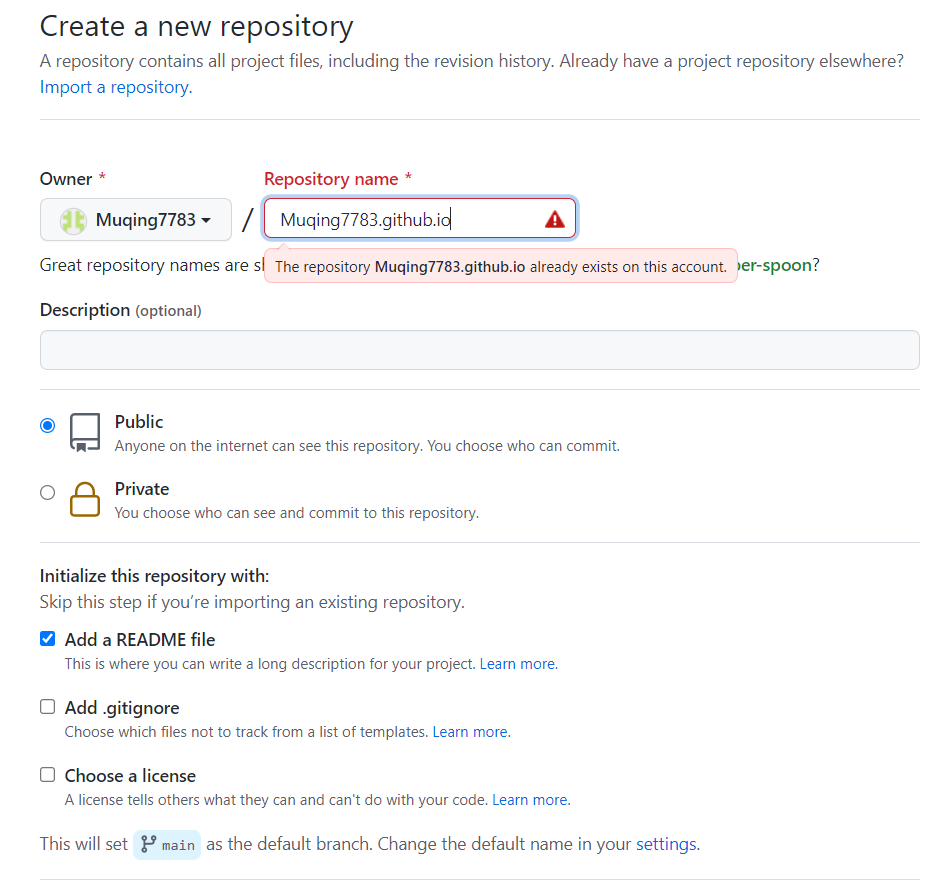
按照如题所示进行仓库的创建,注意此处的仓库名字须于创建账号时的名字相同,再在后面加上".github.io",(如:我的账号名字是Muqing7783,所以我要创建的仓库名字为Muqing7783.github.io)我这里报错是因为我已经创建过一个相同名字的仓库。其他选项可参考我的选择。

4.域名(可选步骤)
如果需要将网站绑定域名,可以在网上购买域名,如:阿里、腾讯等的域名,这里推荐使用阿里的域名。
详细步骤请移看另一篇教程
5.网站搭建具体操作
-
安装Hexo
因为国内的npm下载很慢,所以先将npm的镜像更换为淘宝镜像,这里有两种替换镜像的命令
单次使用
npm install --registry=https://registry.npm.taobao.org永久使用
npm config set registry https://registry.npm.taobao.org使用下面的命令检查是否成功
npm config get registry使用该命令后需要在后续的命令中在npm前加上c,没有npm的命令则不需要,本教程将不会再后续的命令中提示
在空白文件夹中右键,使用git bash输入命令
npm install -g hexo-cli替换完淘宝镜像后再npm前加上c,后续的命令则都为不加c的,请操作时注意!
待安装完成后使用hexo -v查看hexo版本
至此hexo安装完成
-
初始化Hexo
hexo init myblogmyblog为可替换名称,可以根据自己的喜欢更换
cd myblog进入myblog文件夹,成功进入后git bash的头标也会相应的改变为相应的目录

npm install运行完成后,myblog文件夹会生成很多文件夹
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
- _config.yml: 博客的配置文件
-
初始界面
hexo g
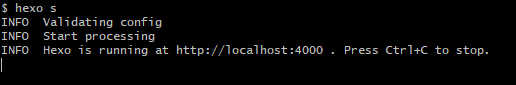
hexo s
依次运行上面两个命令,将会在本地生成一个静态网页

在浏览器中输入http://localhost:4000即可查看

界面类似这个,这里我修改了一些东西,所以有些东西不一样。进入本地该网页的时候需要确认hexo s服务是开启的不然无法查看界面
-
生成SSH添加到GitHub
git config --global user.name "yourname" git config --global user.email "youremail"分别运行这两个命令,”yourname“为你的GitHub账号ID,“”youremail“为注册GitHub的邮箱
git config user.name git config user.email使用这两条命令检查是否正确
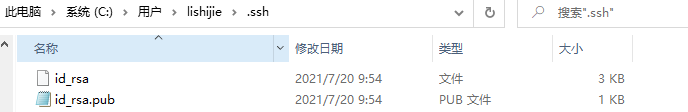
ssh-keygen -t rsa -C "youremail"使用该命令生成SSH,一直回车知道提示生成.ssh文件夹,按照提示的目录找到.ssh文件夹

用记事本的方式点开id_rsa.pub文件,全部复制
打开GitHub

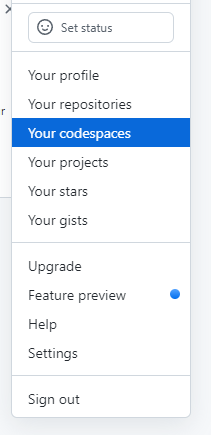
进入头像下的设置


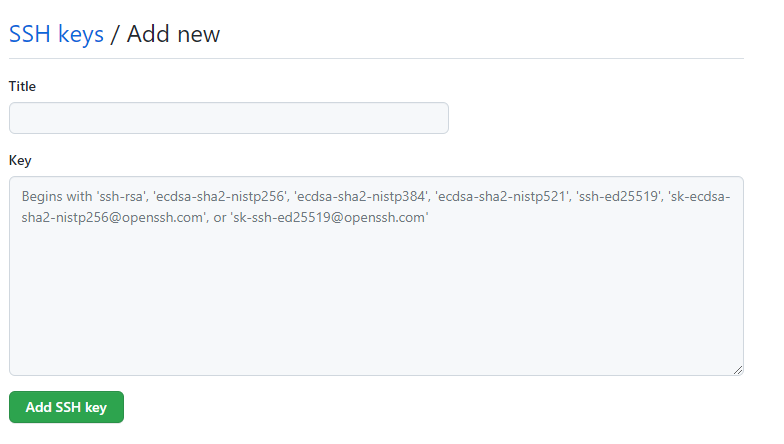
点击New SSH key添加SSH

Title随便写,将刚才复制的内容粘贴到key中,点击Add SSH key,SSH添加成功
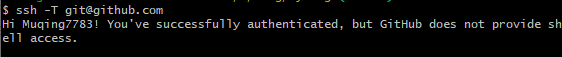
ssh -T git@github.com
使用该命令查看是否成功添加,若成功添加则会出现下面的描述

-
将Hexo部署到GitHub
打开myblog文件夹中的_config.yml文件,拉到最后,将最后的信息修改为
deploy:
type: git
repo: git@github.com:YourgithubName/YourgithubName.github.io.git
branch: main
因为GitHub将之前的master分支改为main,所以这里的branch也更改为main,不影响使用
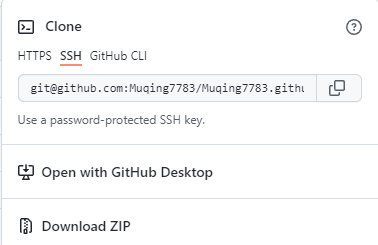
rope项在GitHub里复制,进入建好的仓库

点击Code-SSH

将其完整的复制下来即可。注:修改信息每个分号前都有一个空格,若没有将会导致部署失败
npm install hexo-deployer-git --save
在myblog文件夹中右键git bash运行此命令,安装deploy-git,这样才能使用部署命令部署到GitHub
hexo clean
hexo g
hexo d
最后运行这三个命令进行部署,每次对博客进行修改后都需要重新上传部署,依然使用这三个命令
至此基于Hexo+GitHub的博客搭建完毕。