上一篇博文介绍了如何将 Visual Studio Code 作为 Java 的开发环境。我们知道,Java Web 开发是 Java 开发的主战场,那么在 VS Code 中开发 Java Web 体验如何?有哪些要点呢?本文就带着大家体验一下,重点是 Tomcat 的使用。
创建 Maven Project
打开 VS Code,Ctrl + Shift + P 打开命令栏,按照下面的操作创建一个 Maven 项目,Archetype 类型选择 maven-archetype-webapp:

VS Code 默认在保存的时候创建项目文件夹,也就是刚才输入的 simpleservlet,我们需要用 VS Code 打开 simpleservlet 文件夹,这样 VS Code 正好以 simpleservlet 目录为基础,是一个完整 Java Web 项目文件结构。在 pom.xml 文件中添加三个依赖:
<!-- Servlet -->
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.0.1</version>
<scope>provided</scope>
</dependency>
<!-- JSP -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
<scope>provided</scope>
</dependency>
<!-- JSTL -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
<scope>runtime</scope>
</dependency>
说明:因为程序在运行时需要 Tomcat web 服务器,Tomcat 包含 servlet 和 jsp 的相关 jar 包,所以将 Servlet 和 JSP 依赖的 scope 设置为 provided,这样打包时就不包括。JSTL 依赖的用于 JSP 页面的 EL 表达式。
maven-archetype-web 模板没有创建 src/main/java 文件夹,这个不是什么大问题,手工创建即可:

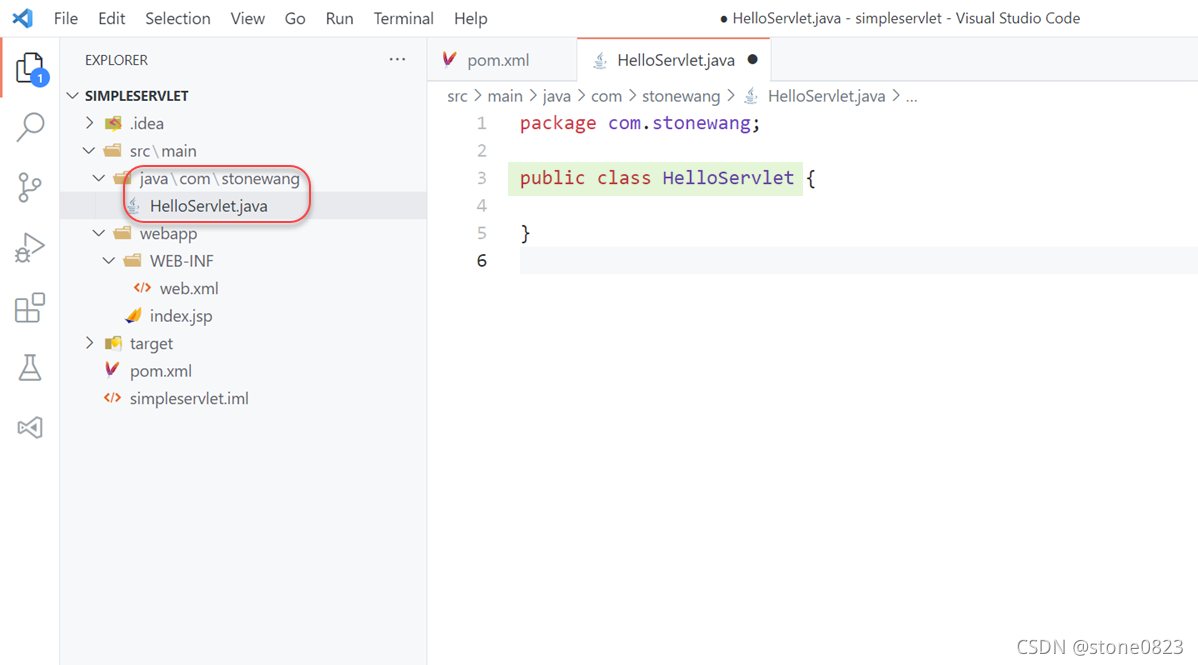
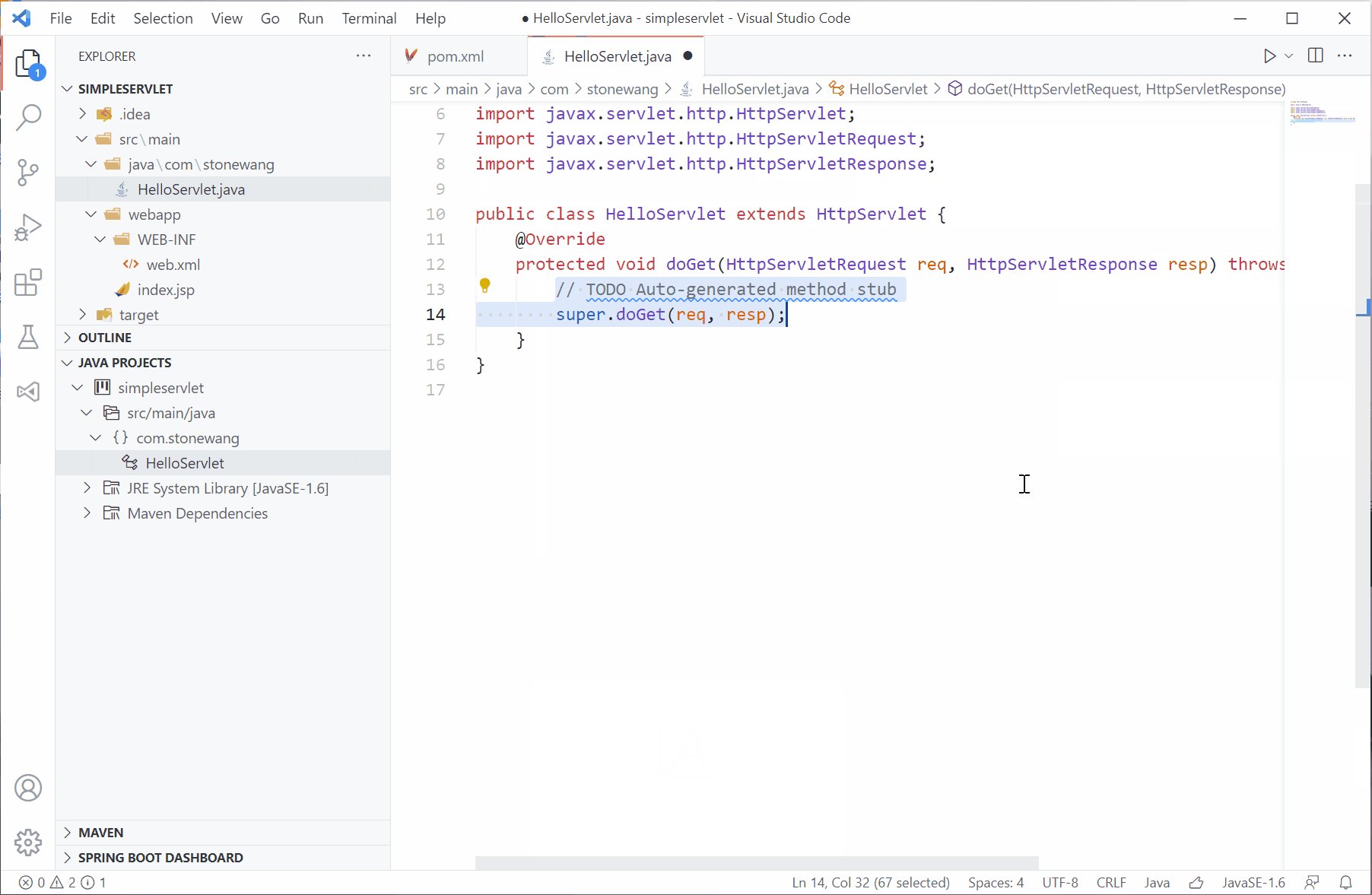
在 java 文件夹下新建 com/stonewang 文件夹 (对应 package: com.stonewang ),在 stonewang 文件夹下新建一个 HelloServlet.java 的文件,HelloServlet 被自动识别为 Java Class,代码编辑区中,顶部自动添加了 package:

文件夹显示的方式有一点奇怪,为什么不将 src/main/java 显示在一起?IDEA 中可以显示将 src/main/java 设置为 Source Root,但 VS Code 没有找到对应的可以设置的地方。下图为 IDEA Community 的显示,大家对比一下。

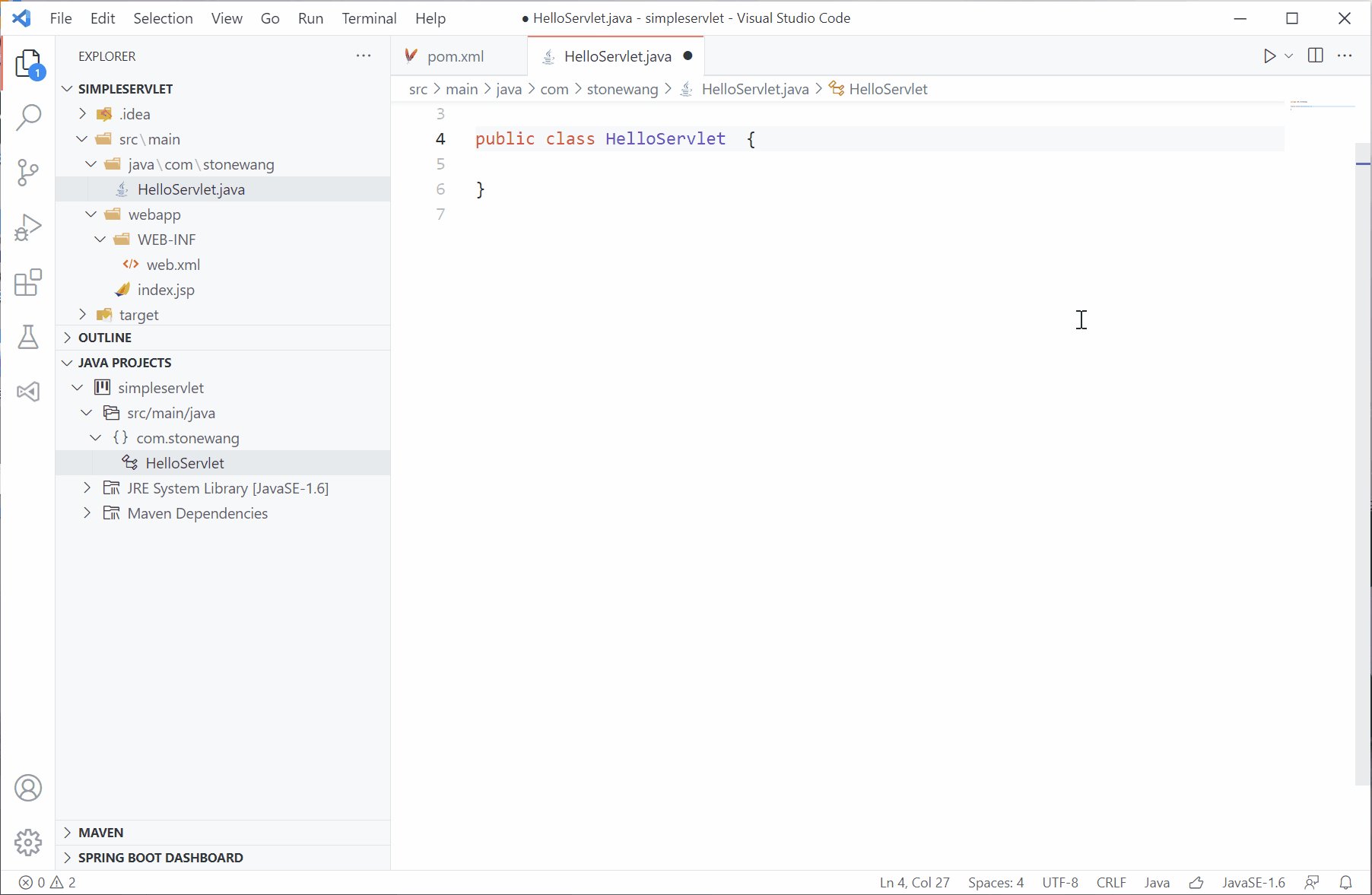
但在 VS Code 左侧面板中,有一个 Java Project 区域,打开后能清晰的显示 Java 的项目结构 :

编写 Servlet 的代码
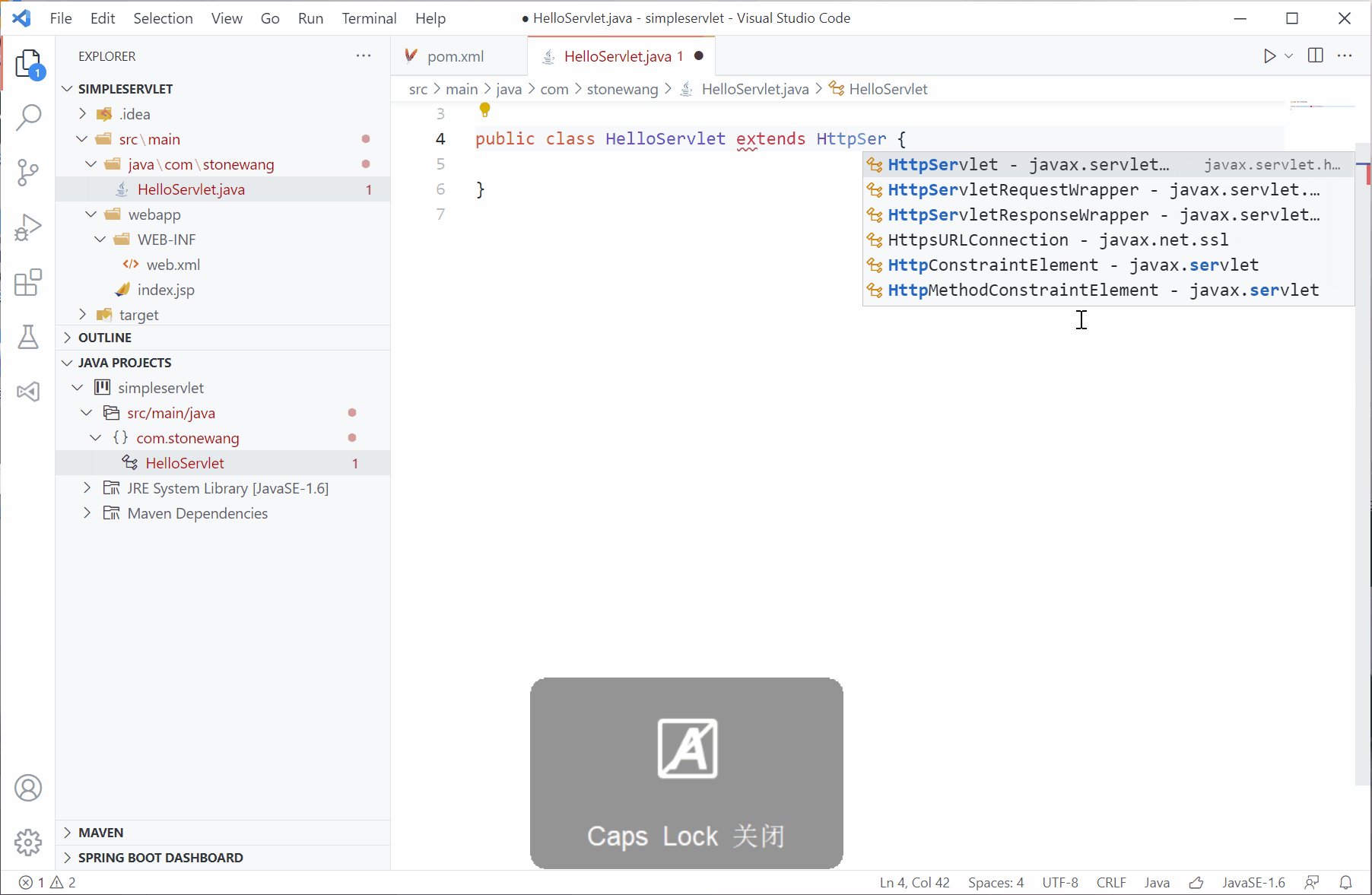
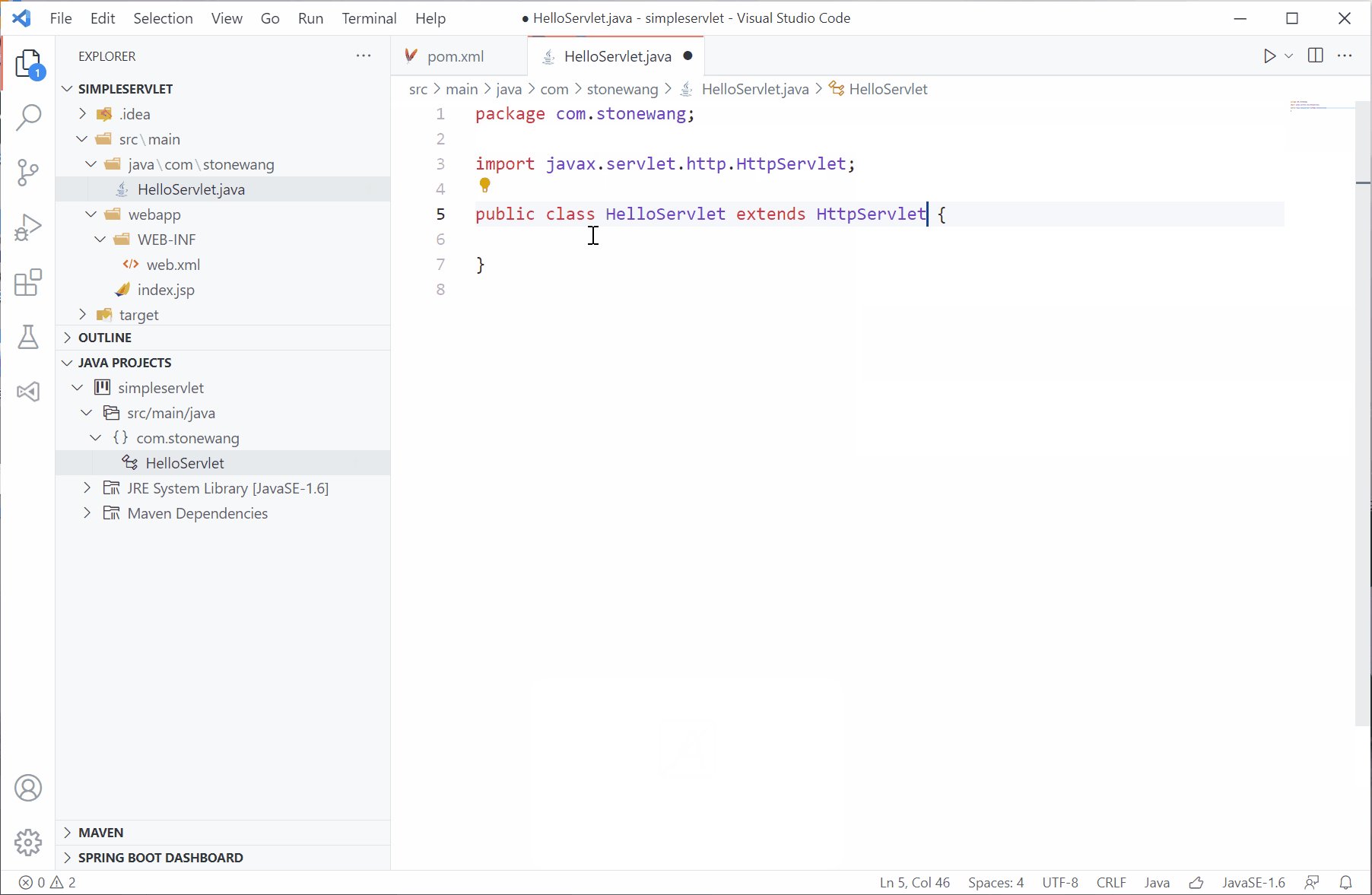
将 HelloServlet 继承自类 HttpServlet,并覆盖 (Override) 父类的 doGet() 方法。VS Code 在这里提供了不错的体验。

为 HelloServlet 添加一个 WebServlet 注解,完成后 HelloServlet 的代码如下:
package com.stonewang;
// 省略 Import
@WebServlet("/time")
public class HelloServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
DateFormat dtFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String currentTime = dtFormat.format(new Date());
req.setAttribute("currentTime", currentTime);
req.getRequestDispatcher("/WEB-INF/jsp/hello.jsp").forward(req, resp);
}
}
编写 JSP 代码
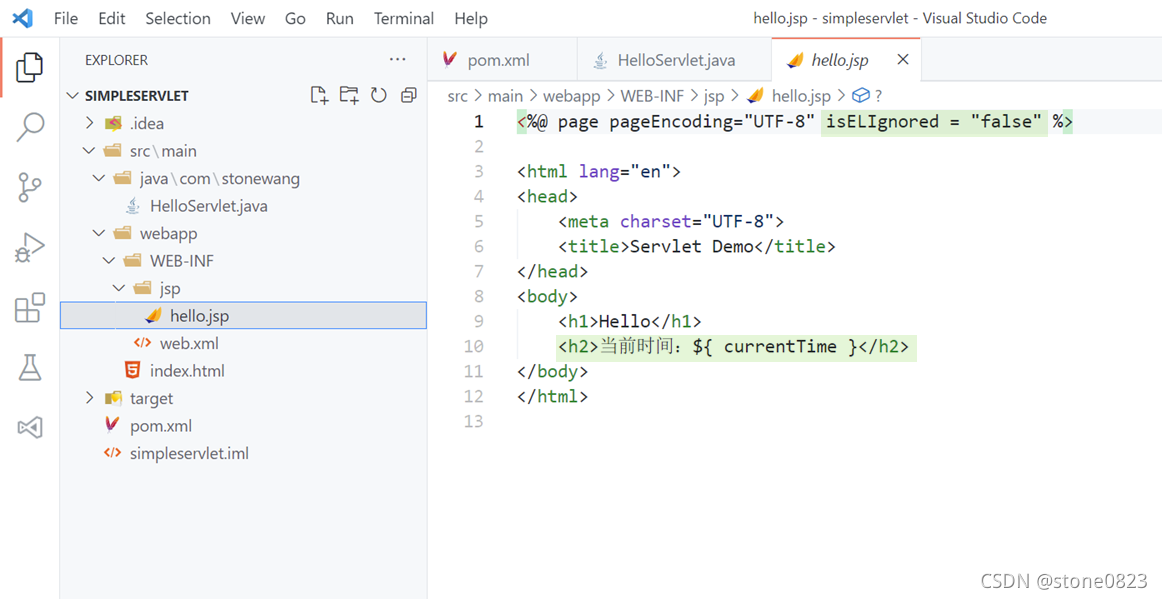
HelloServlet 的 doGet() 方法重定向到 hello.jsp,需要新建 hello.jsp 文件,在 WEB-INF/jsp 目录下面:

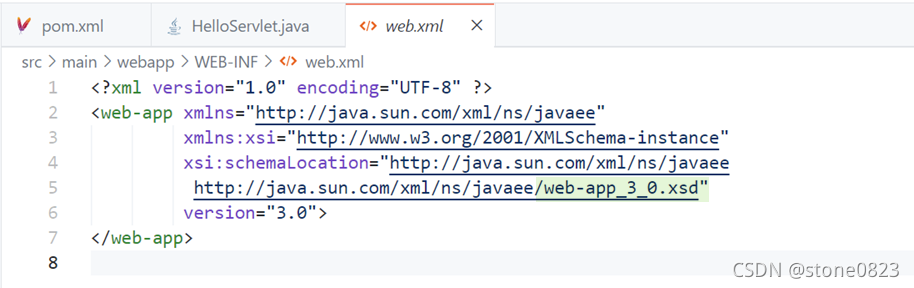
这里注意两个细节,一是 ${} 为 EL 表达式,在 pom.xml 中需要引入 JSTL 依赖,二是 page 指令中需要将 isELIgnored 属性设为 false,因为默认值为 true,EL 表达式的就不会显示。为了能够正确显示, 根据个人测试,web.xml 中的版本约束到 3.0 以上也是可以的。我对模板提供的 web.xml 进行了修改:

Tomcat 服务器
Tomcat for Maven 插件
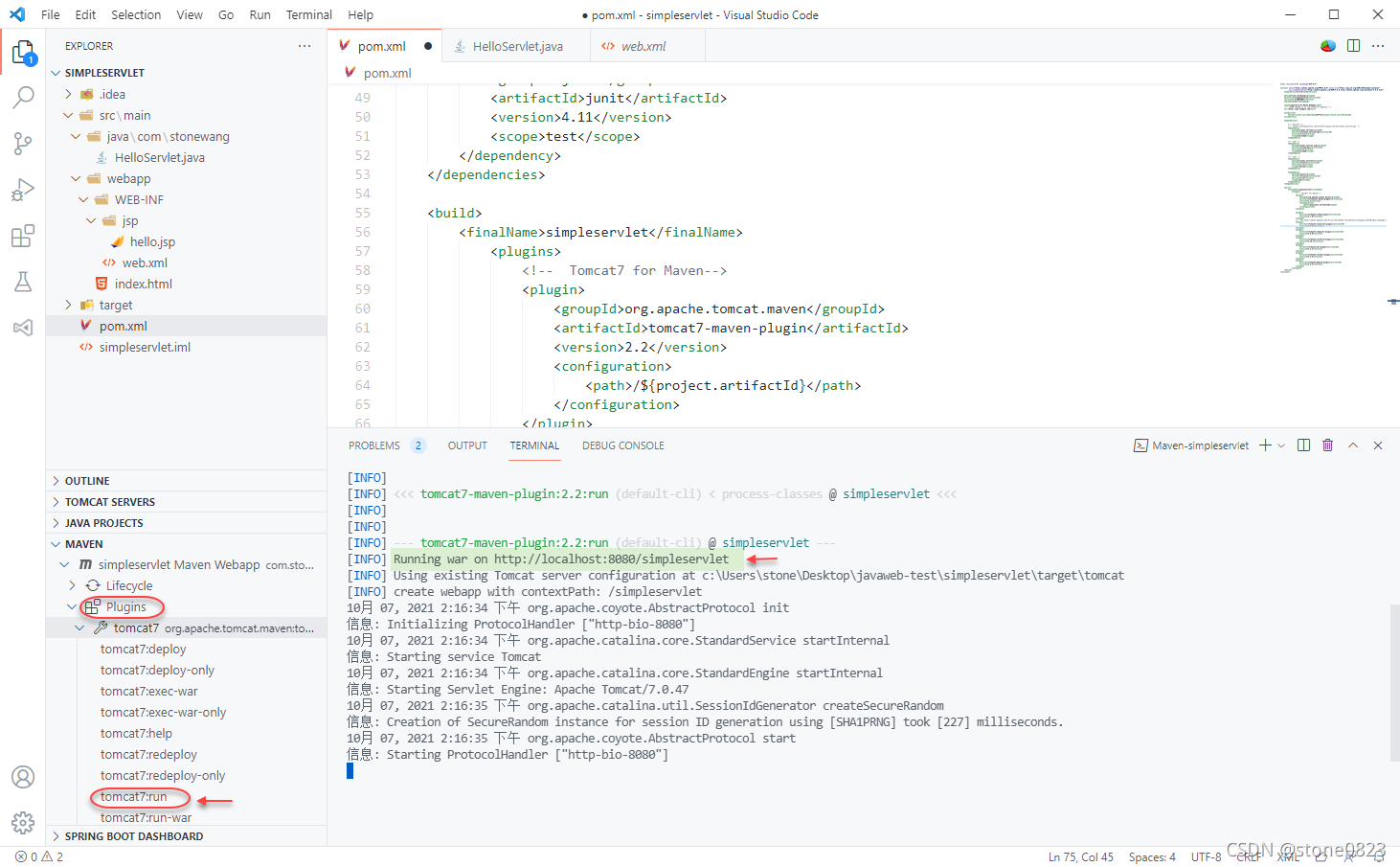
Java Web 的运行需要 Web Server 支持,我们使用 Tomcat 服务器。有两种方法。第一种方法是在 Maven 项目中添加 tomcat for maven 插件。这个插件最新版是 2.2,貌似多年没有更新过。tomcat for Maven 在 pom 文件的 build 部分。

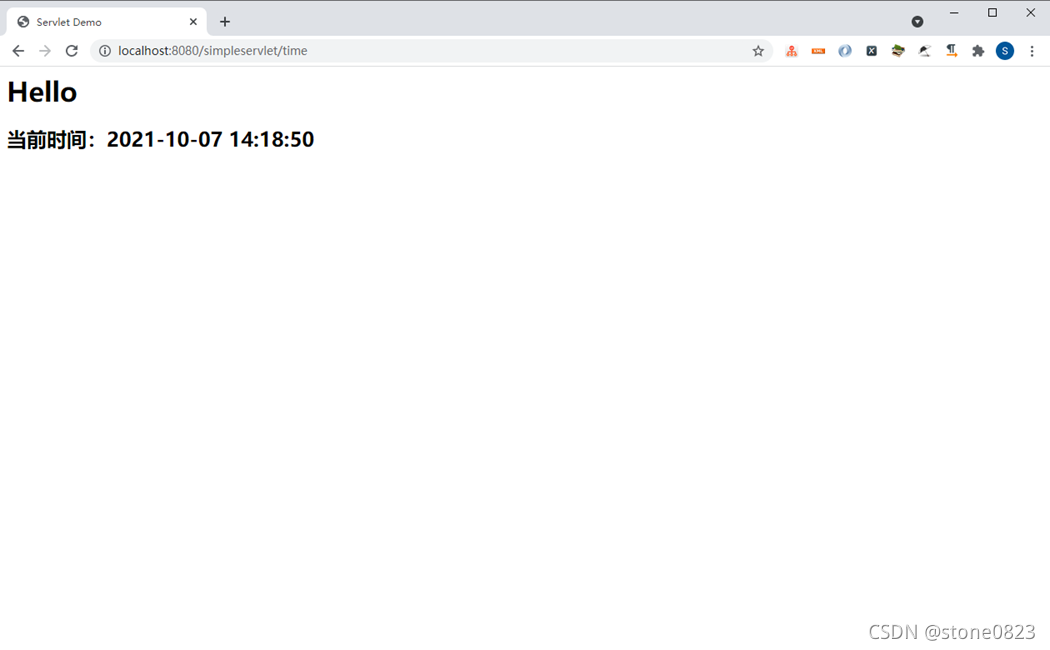
测试项目的运行:

在浏览器中输入 http://localhost:8080/simpleservlet/time:

我们也可以在 Terminal 窗口中输入 mvn tomcat7:run 来运行:

Tomcat for Java 插件
在 VS Code 中安装 Tomcat for Java 插件:

安装之后,左侧多了一个 Tomcat Servers 区域,点击 + 号关联本机的 Tomcat Server:

加载之后,关联的 tomcat server 显示如下:

可以选中该tomcat server,右键,启动或停止,启动后显示为绿色。运行的方法,首先运行 Maven package 命令,生成 war 包,选中 Target 目录下的 war 包,右键运行或者调试。可以不用提前启动 Tomcat。

Tomcat 安装和配置
在官网下载适合操作系统的 Tomcat,解压。本机需要先配置 JRE_HOME 或者 JAVA_HOME 环境变量。再配置 CATALINA_HOME环境变量,该目录为 tomcat 的根目录,然后将 CATALINA_HOME 环境变量加到 PATH 环境变量中。配置 Tomcat 是很基础的东西,网上很多文章。
安装 Tomcat 常常会碰到两个错误,一个是启动的时候一闪而过。此时,可以先打开 command 命令窗口,在窗口中运行 Startup,控制台中就会显示错误的原因。最常见的是没有配置 JRE_HOME 或者 CATALINA_HOME 环境变量;第二个常见的错误就是启动控制台显示乱码,原因是 Tomcat 默认的字符集为 utf-8,但控制台显示的字符集为 GBK。可以在注册表中添加一个作用于 tomcat 的配置。将 CodePage 设为十进制的 65001,然后重启 Tomcat。
