pycharm集成QTdesigner+ui转py工具
前言
后面使用PyQt5开始设计界面、使用pycharm这个IDE进行逻辑代码和界面代码的融合。
一、前期安装
前提:按照《Python GUI设计PyQt5从入门到实践》此书已经将python、pyqt5-tools、pyqt5designer安装完毕,安装方式为pip命令行方式。
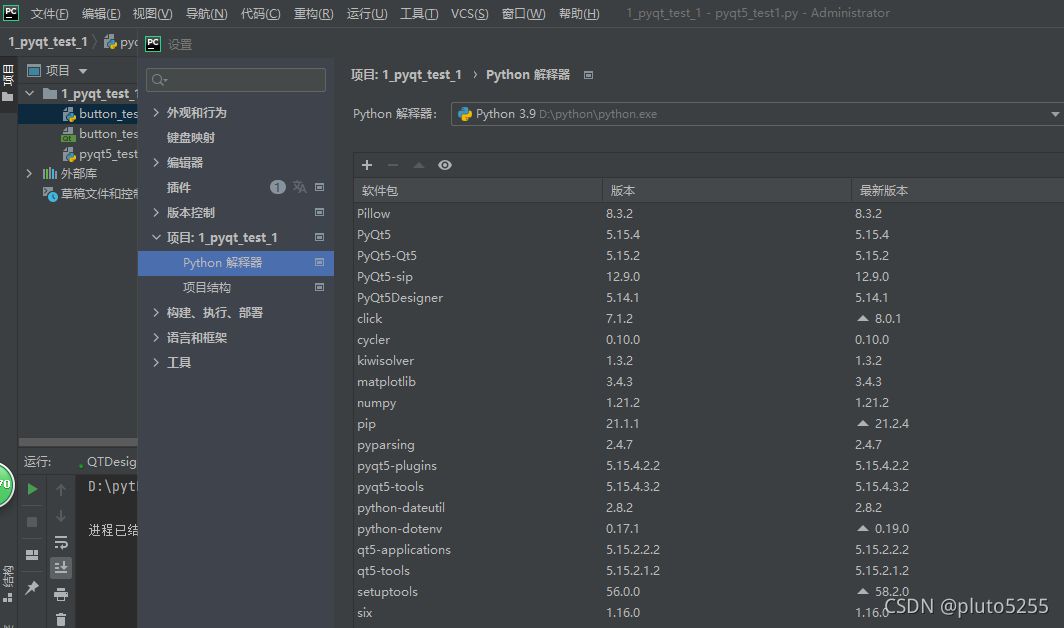
安装完成后如下图所示:

二、pycharm配置 QTdesigner
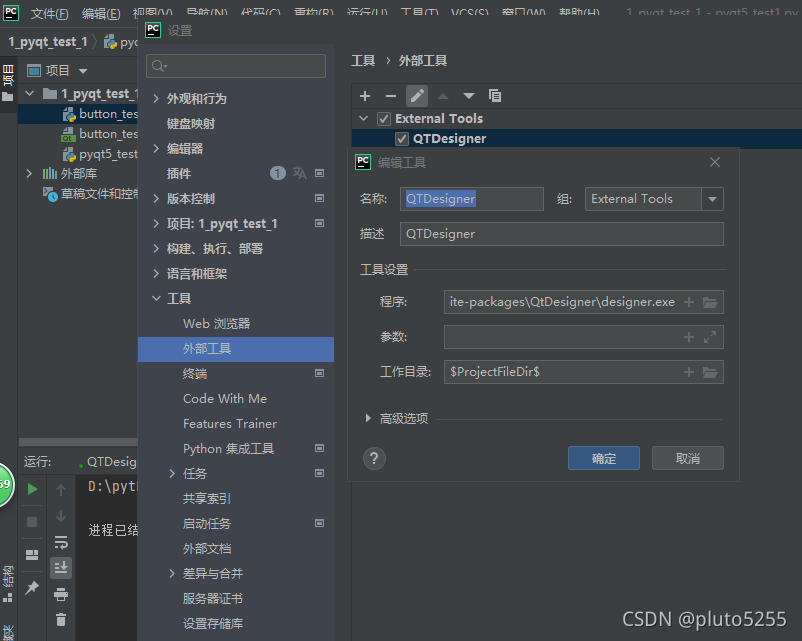
1.外部工具配置

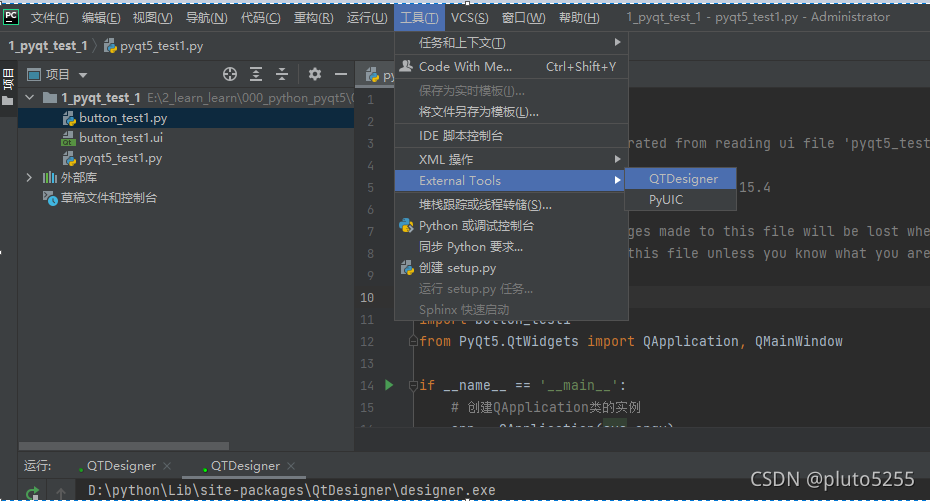
2.pycharm可直接调用designer


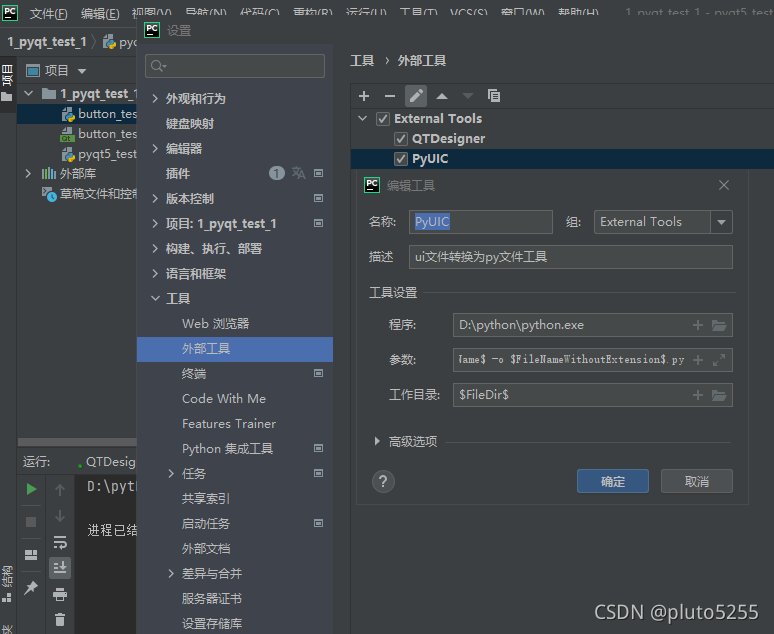
三、pycharm配置 pyuic(将ui文件转换为py文件)
1.外部工具配置

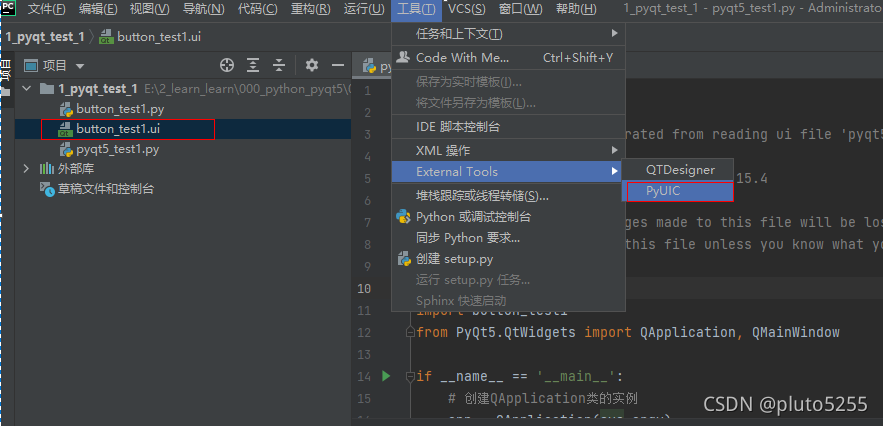
2.pycharm可直接调用pyuic工具
选用.ui文件就可以使用工具生成对应的py文件。

四、显示代码和逻辑代码分离
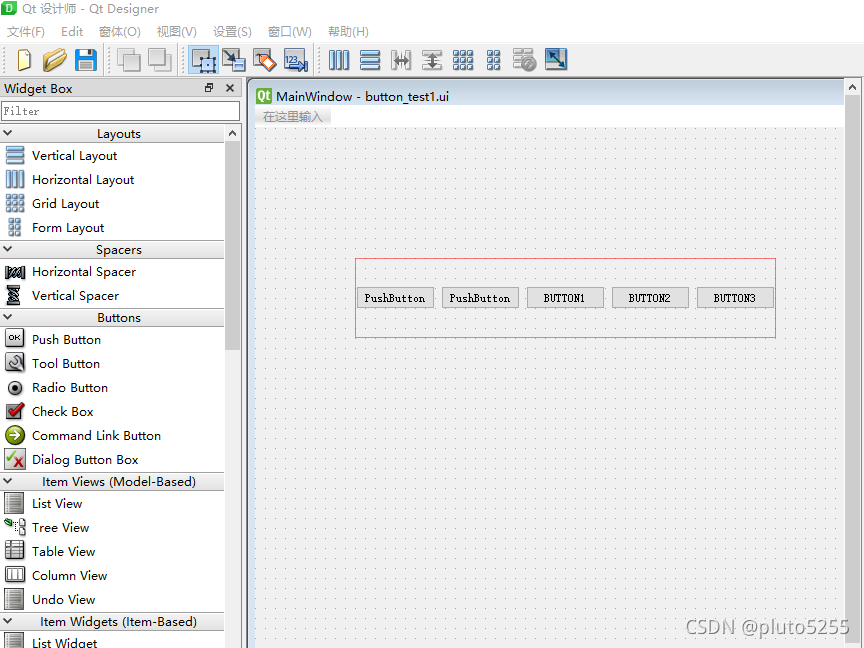
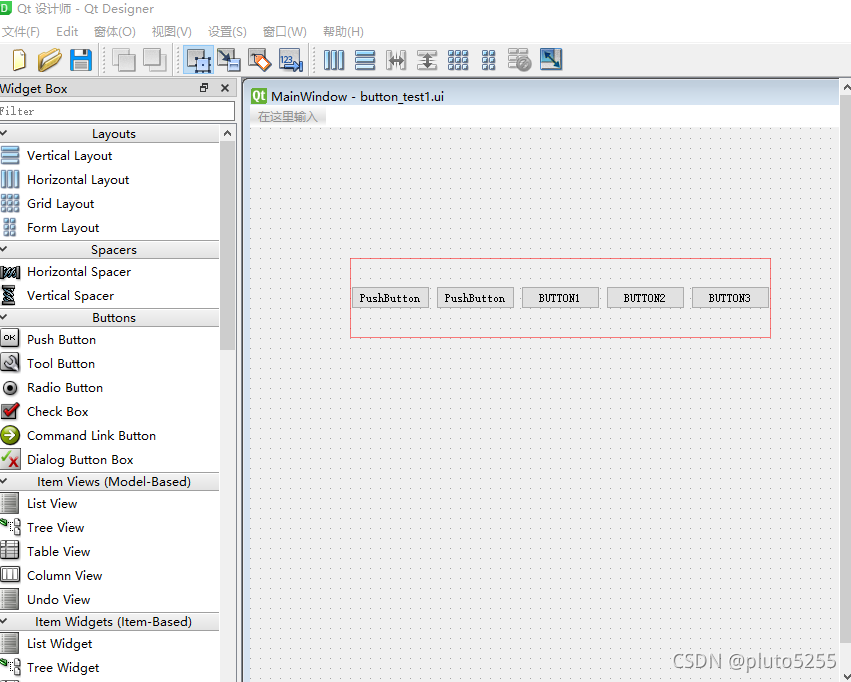
1.使用designer设计示意界面

1.保存为button_test1.ui
2.使用工具pyuic将button_test1.ui转换为button_test1.py
其结果如下:
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.horizontalLayoutWidget = QtWidgets.QWidget(self.centralwidget)
self.horizontalLayoutWidget.setGeometry(QtCore.QRect(100, 130, 421, 80))
self.horizontalLayoutWidget.setObjectName("horizontalLayoutWidget")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.horizontalLayoutWidget)
self.horizontalLayout.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout.setObjectName("horizontalLayout")
self.pushButton_4 = QtWidgets.QPushButton(self.horizontalLayoutWidget)
self.pushButton_4.setObjectName("pushButton_4")
self.horizontalLayout.addWidget(self.pushButton_4)
self.pushButton_5 = QtWidgets.QPushButton(self.horizontalLayoutWidget)
self.pushButton_5.setObjectName("pushButton_5")
self.horizontalLayout.addWidget(self.pushButton_5)
self.pushButton_3 = QtWidgets.QPushButton(self.horizontalLayoutWidget)
self.pushButton_3.setObjectName("pushButton_3")
self.horizontalLayout.addWidget(self.pushButton_3)
self.pushButton_2 = QtWidgets.QPushButton(self.horizontalLayoutWidget)
self.pushButton_2.setObjectName("pushButton_2")
self.horizontalLayout.addWidget(self.pushButton_2)
self.pushButton = QtWidgets.QPushButton(self.horizontalLayoutWidget)
self.pushButton.setObjectName("pushButton")
self.horizontalLayout.addWidget(self.pushButton)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton_4.setText(_translate("MainWindow", "PushButton"))
self.pushButton_5.setText(_translate("MainWindow", "PushButton"))
self.pushButton_3.setText(_translate("MainWindow", "BUTTON1"))
self.pushButton_2.setText(_translate("MainWindow", "BUTTON2"))
self.pushButton.setText(_translate("MainWindow", "BUTTON3"))
3.新建pyqt5_test1.py 将button_test1.py当成类来引用。
import sys
import button_test1
from PyQt5.QtWidgets import QApplication, QMainWindow
if __name__ == '__main__':
# 创建QApplication类的实例
app = QApplication(sys.argv)
# 创建一个主窗口
mainWindow = QMainWindow()
# 创建Ui_MainWindow的实例
ui = button_test1.Ui_MainWindow()
# 调用setupUi在指定窗口(主窗口)中添加控件
ui.setupUi(mainWindow)
# 显示窗口
mainWindow.show()
# 进入程序的主循环,并通过exit函数确保主循环安全结束
sys.exit(app.exec_())
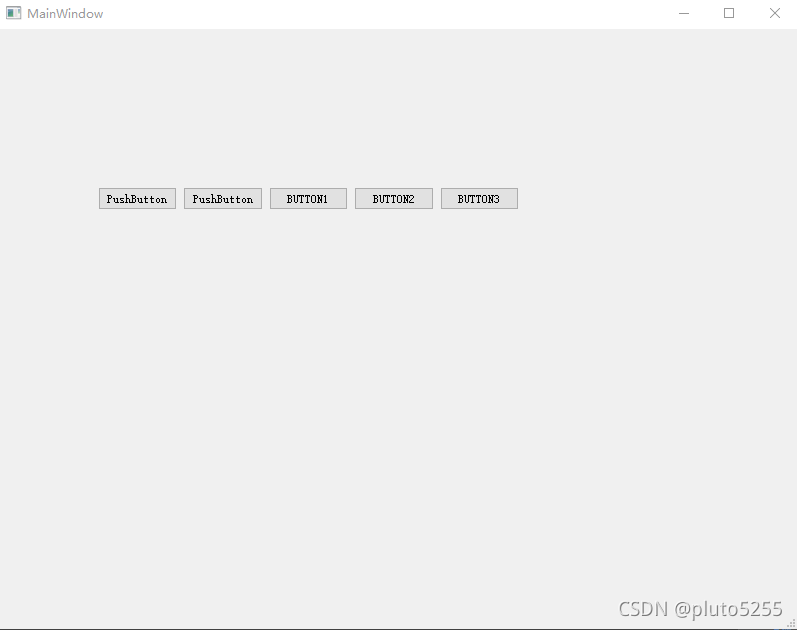
运行此程序,结果如下图所示:

2.将界面与逻辑分离
1.继承界面文件的主窗口类即可
import sys
import button_test1 #导入模块,不然本文件不认识,无法调用
from button_test1 import * #导入模块里面的类
from PyQt5.QtWidgets import QApplication, QMainWindow
class MyMainWindow(QMainWindow,Ui_MainWindow):#类的参数没看明白
def __init__(self,parent=None):
super(MyMainWindow,self).__init__(parent)
self.setupUi(self)
if __name__ == '__main__':
app = QApplication(sys.argv)
my_window = MyMainWindow()
my_window.show()
sys.exit(app.exec_())
总结
以后开发环境只用打开pycharm就可以了,pycharm中可以打开designer界面来进行界面设计,
pycharm中也可以使用pyUIC来将ui文件转换为py文件,
最后将界面与逻辑代码隔离,界面的修改不会影响逻辑代码,完美。