IDEA关联git
IDEA自身路径和Git路径需要在英文目录
1、IDEA配置Git客户端:
打开IDEA选择菜单栏中的File -> Settings -> Version Control -> Git关联Git安装目录下的bin/git.exe执行文件

2、下载Gitee插件
打开IDEA选择菜单栏中的File -> Settings -> Plugins -> 在搜索框内输入gitee然后点击Install

ps:安装完后重启IDEA
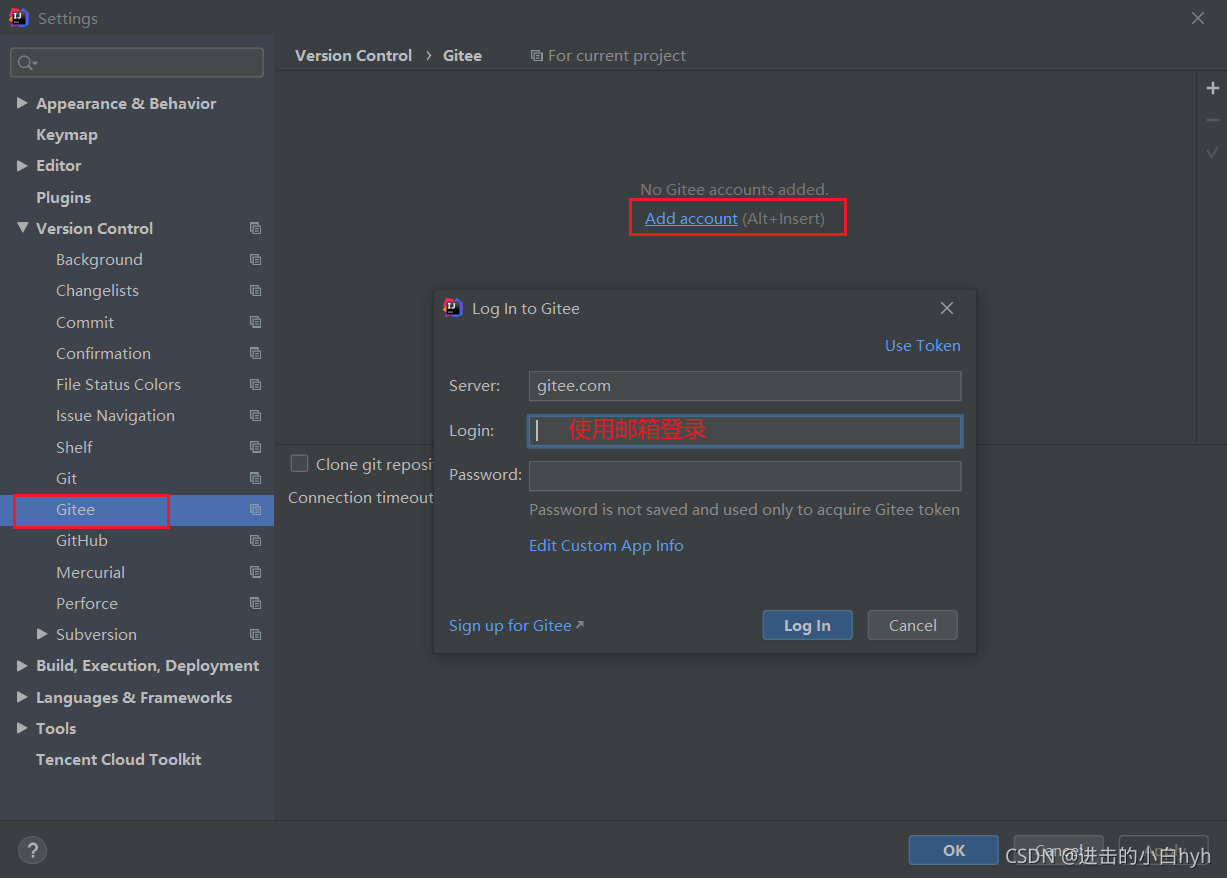
3、添加Gitee信息
注意:登录时使用邮箱作为账号登录

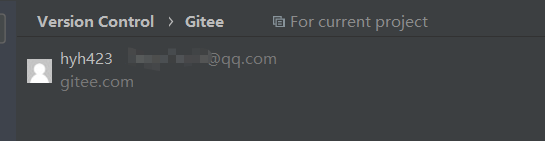
登录成功后

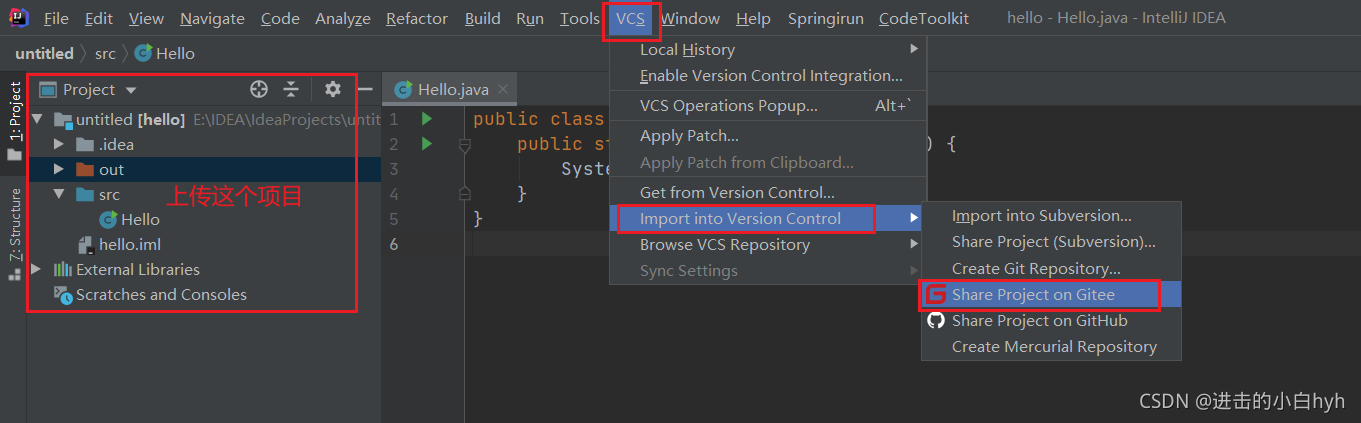
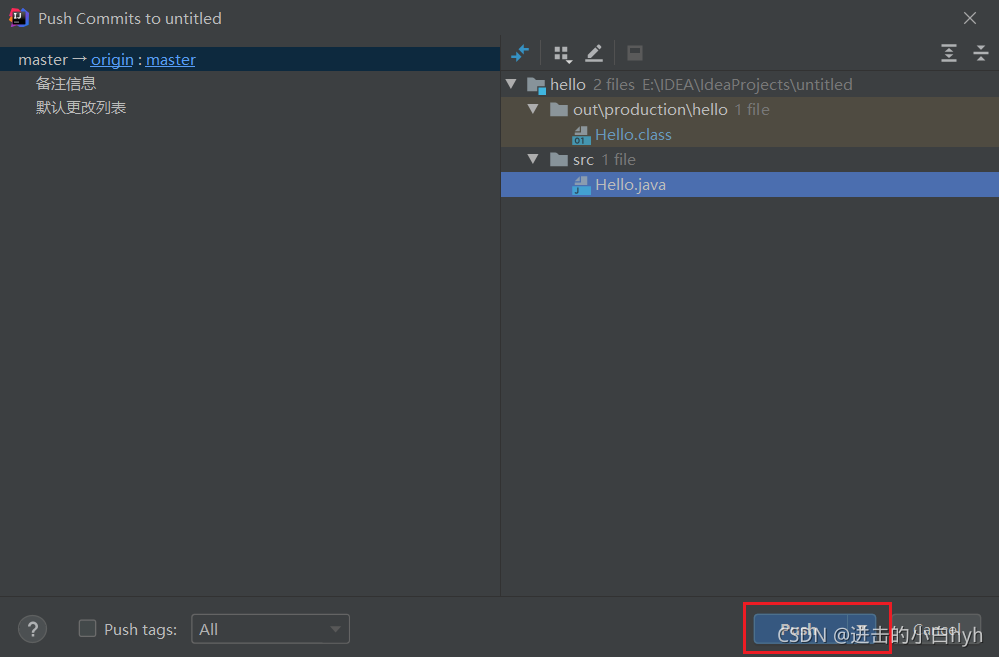
4、本地项目上传到服务器

Description这里可加可不加(个人建议还是简单描述一下)


右下角出现如下图表示成功:

可以在Gitee工作台看到自己上传的项目

这里还有一种上传的方式:
在添加Git后可以看到在右上角有Git字样



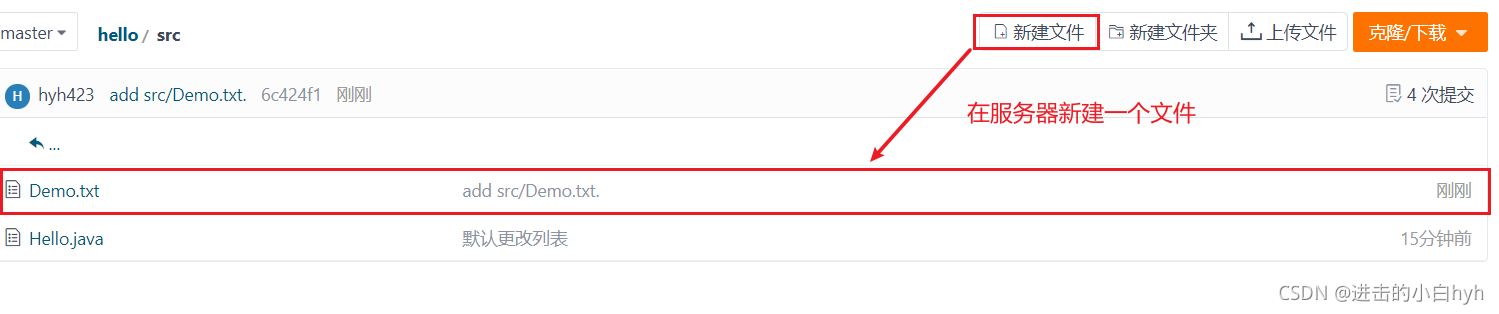
5、服务器项目下载到本地
更新内容:
如果在服务器对项目进行了修改:

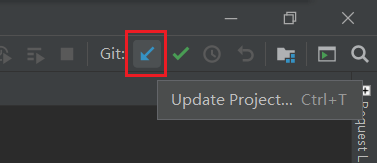
然后在IDEA右上角点击:



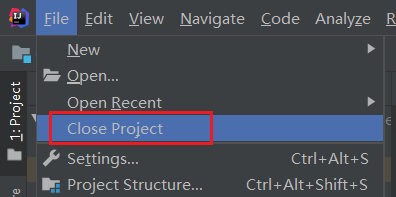
下载整个项目到本地:
在IDEA中关闭项目

选择get from Version Control

选择Gitee,再选择需要克隆的项目

这里就可以看到项目中的内容了

到这里,基本上就可以实现代码的上传与下载了。