Github是广大开发者用的非常多的项目代码版本管理网站,项目托管可以是私人的(private)或者公开的(public),主流单位一般使用GIthub配合其他本地图形化界面来管理项目代码,我们这里选用TortoiseGit来作为本地工具。
attention:一定要跟着下面的步骤一步步来哦!
step1:下载安装TortoiseGit
确保本地已经首先安装TortoiseGit,没有的话到TortoiseGit官网下载TortoiseGit,地址http://download.tortoisegit.org/tgit/;
step2-3:配置SSH密钥
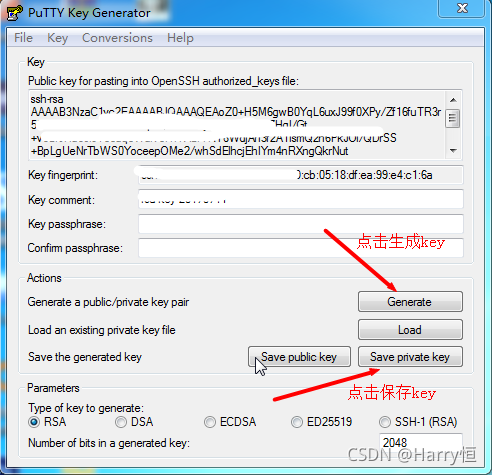
安装好之后,我们先用TortoiseGit在本地生成SSH,进入‘开始’,找到git双击Puttygen,我们要生成密钥,这个是等会在GitHub上面配置秘钥的(SSH):

点击Generate生成密钥,生成密钥的时候,记得鼠标要在进度条下不停地移动,不然的话,进度会卡住,生成完毕后点击Save private key,选择‘是’,保存到你熟悉的一个文件夹,保存之后先不要关掉弹窗,后面会用到:

step4:同步SSH Key到远端
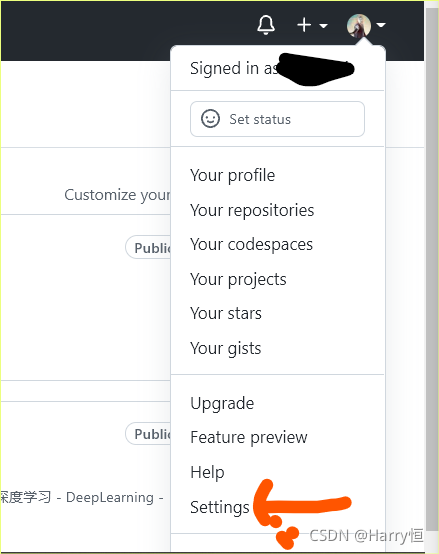
登陆你的github账号(没有?到GitHub官网.https://github.com/注册一个),GIT官网进入需要科学上网哦,点击Settings进入设置页面:

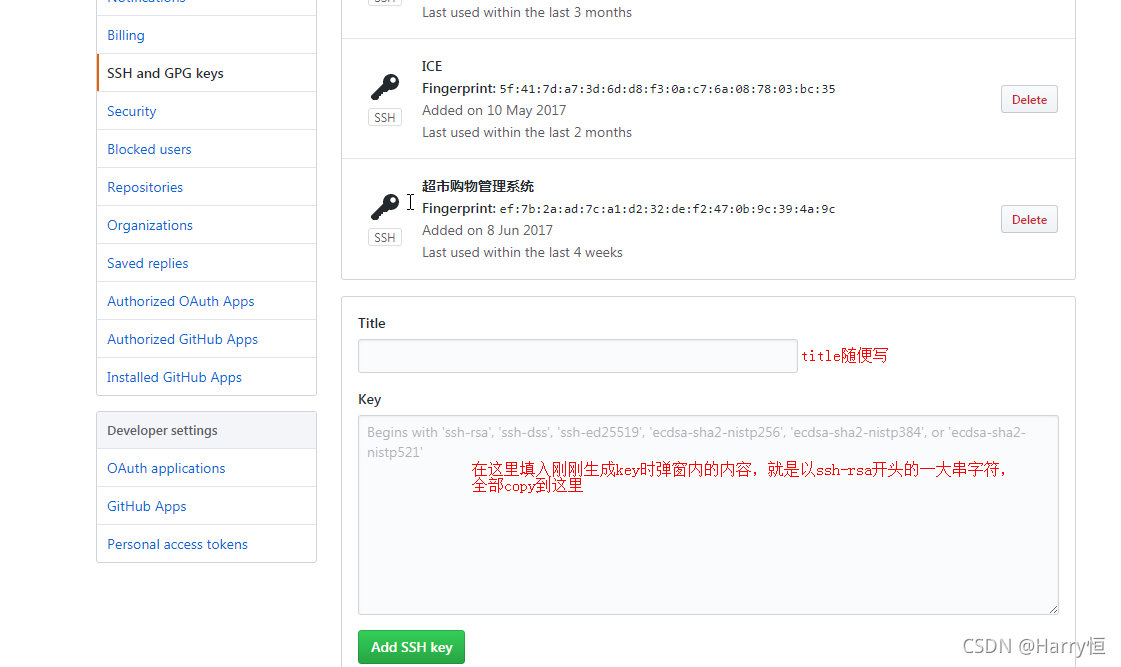
step5:添加Key
这个时候添加SSH Key即可,Title自定义,key就是之前用工具生成的key,然后点击Add SSH key:

注意:已经有项目仓库的可以省略下面这几步
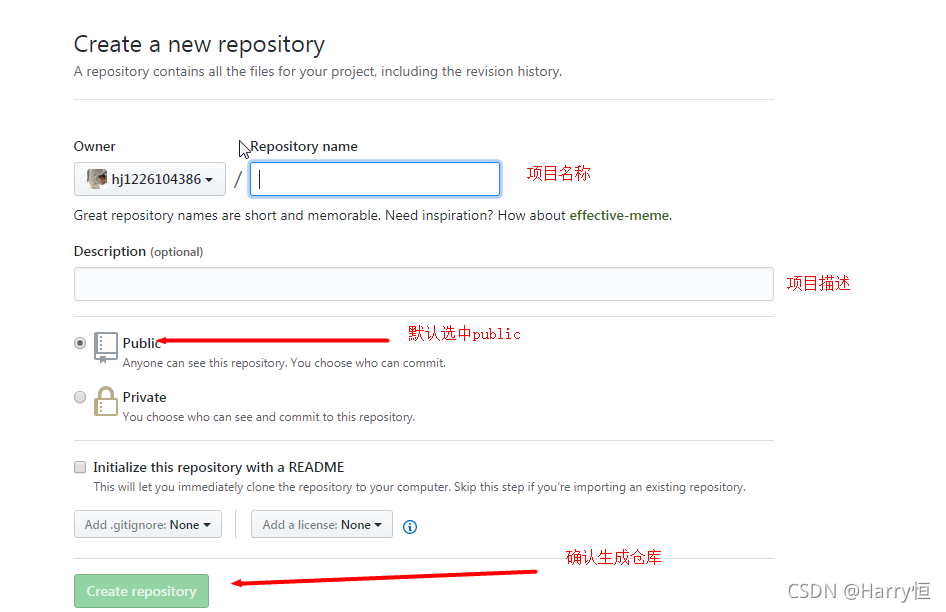
step6:新建一个Repository,填写Repository名称以及说明:
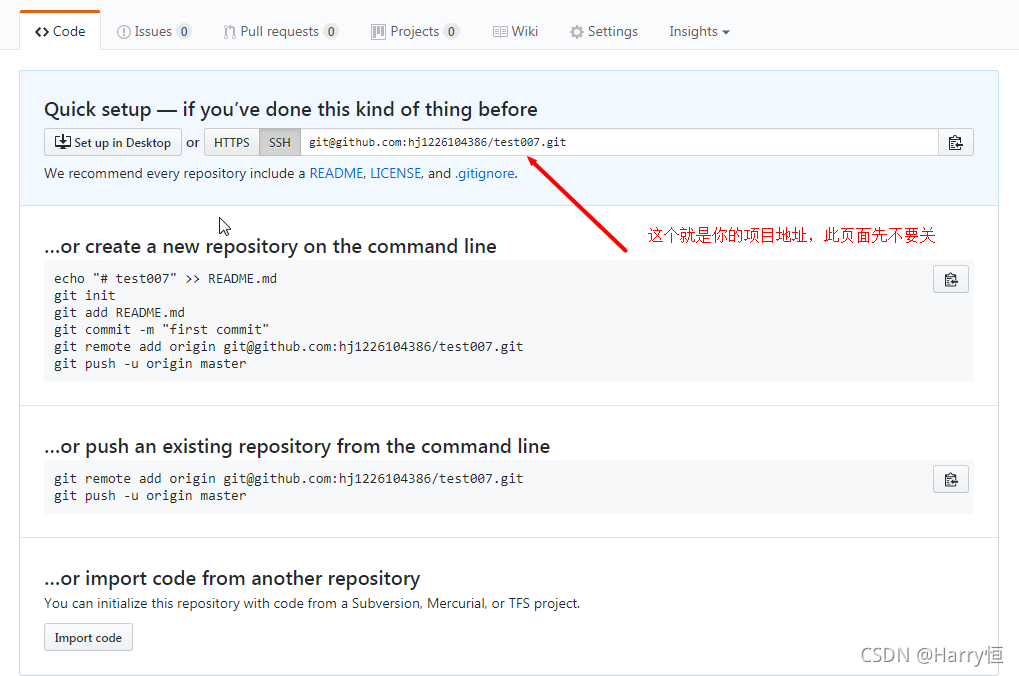
step7:创建仓库完成之后跳转:

step8:克隆项目到本地
在桌面空白处右键Git Clone,从GitHub上下载你的项目代码,url就是上图的SSH(项目地址),Directory是本地目录:
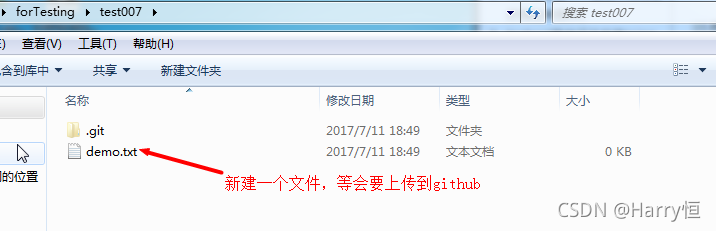
step9:新建一个文件,等会提交到GitHub(快成功了,是不是很激动,哈哈):
step10:提交代码到远端
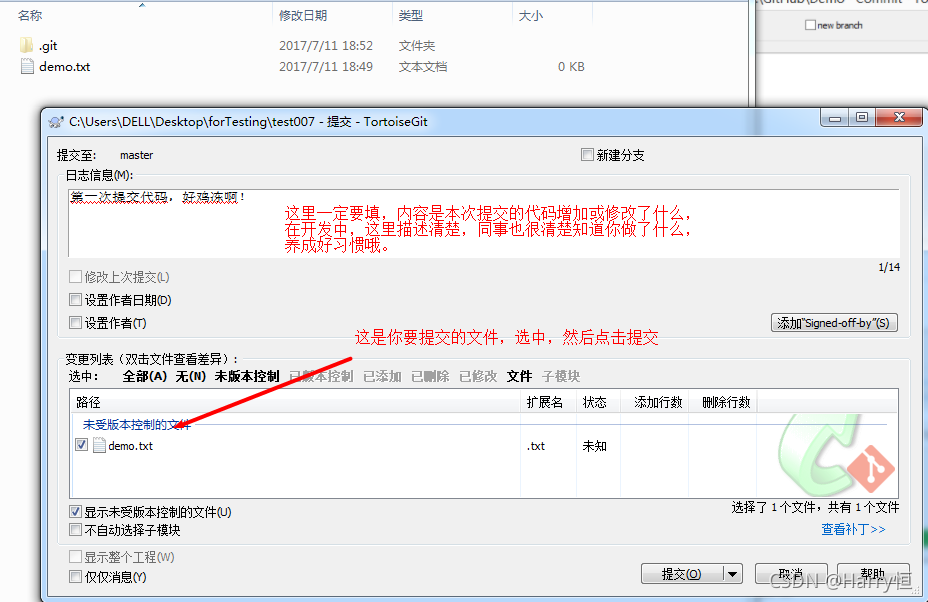
在当前目录中,右键Git Commit,提交已经将新增的功能合并到一起,不管是新增还是修改直接Commit即可:


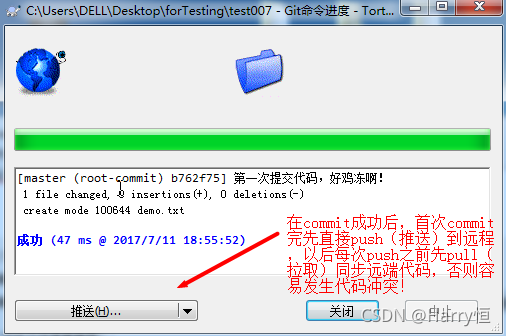
注意需要Push一下,commit之后只是提交到本地的,并没有提交到远程服务器。
step11:去GIthub上面看看,repositories应该更新了就成功了;
以后在更新代码后,记得及时提交并Push到远端,保持同步;至于在其他地方修改的代码,可以将修改部分粘贴过来;覆盖掉旧代码;比较差异,确认无误后再commit。