《操作系统导论》中的源代码需要在Linux环境下调试,直接使用xshell在终端上调试很不友好。因为才开始接触C,对它的一些编译器的用法不是很熟练,之前在服务器上使用pycharm调试python程序时,pycharm的专业版提供了可以使用ip连接远程服务器的设置,既然传说Visual Studio 功能很强大,它应该也会提供这种服务。假设你已经安装好了Visual Studio :
1.Windows安装openSSH
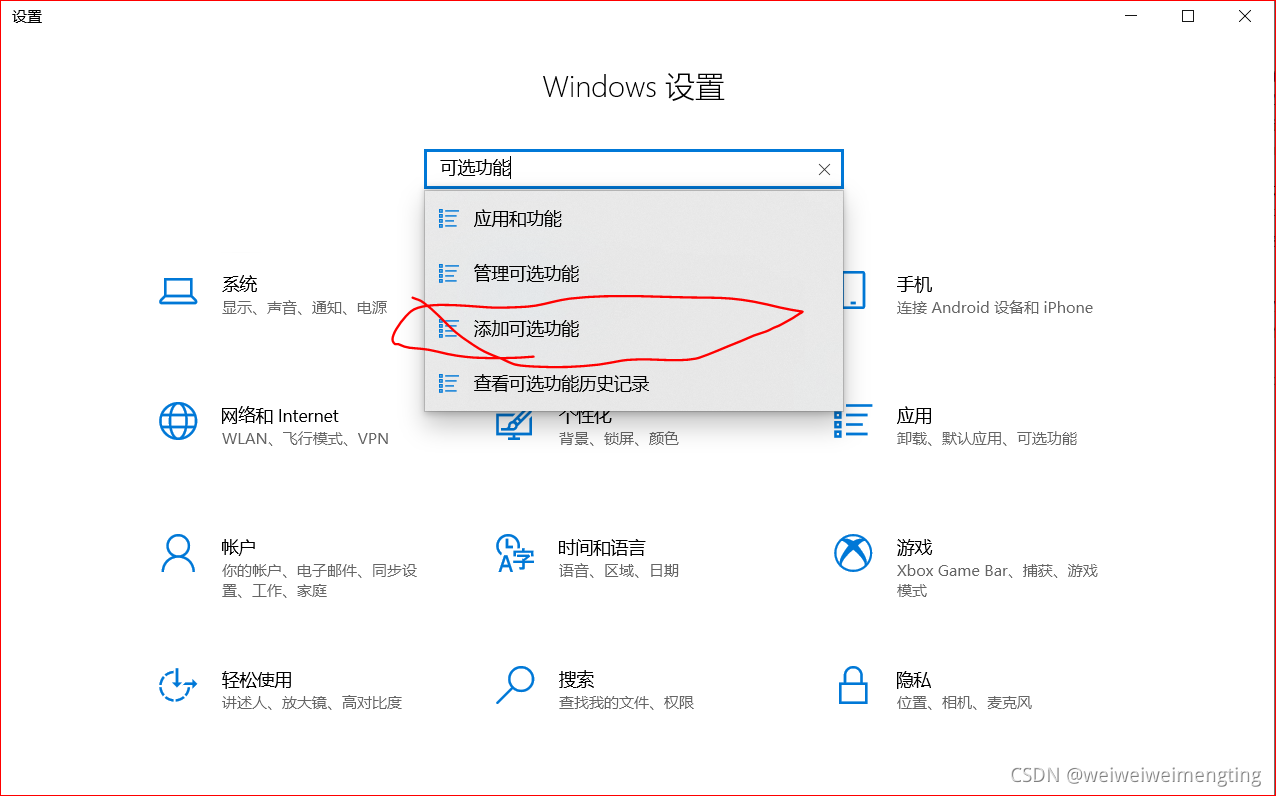
在windows下安装openssh客户端和openssh服务器,在【设置】中查找【可选功能】

进入【添加可选功能之后】,出现如下界面:

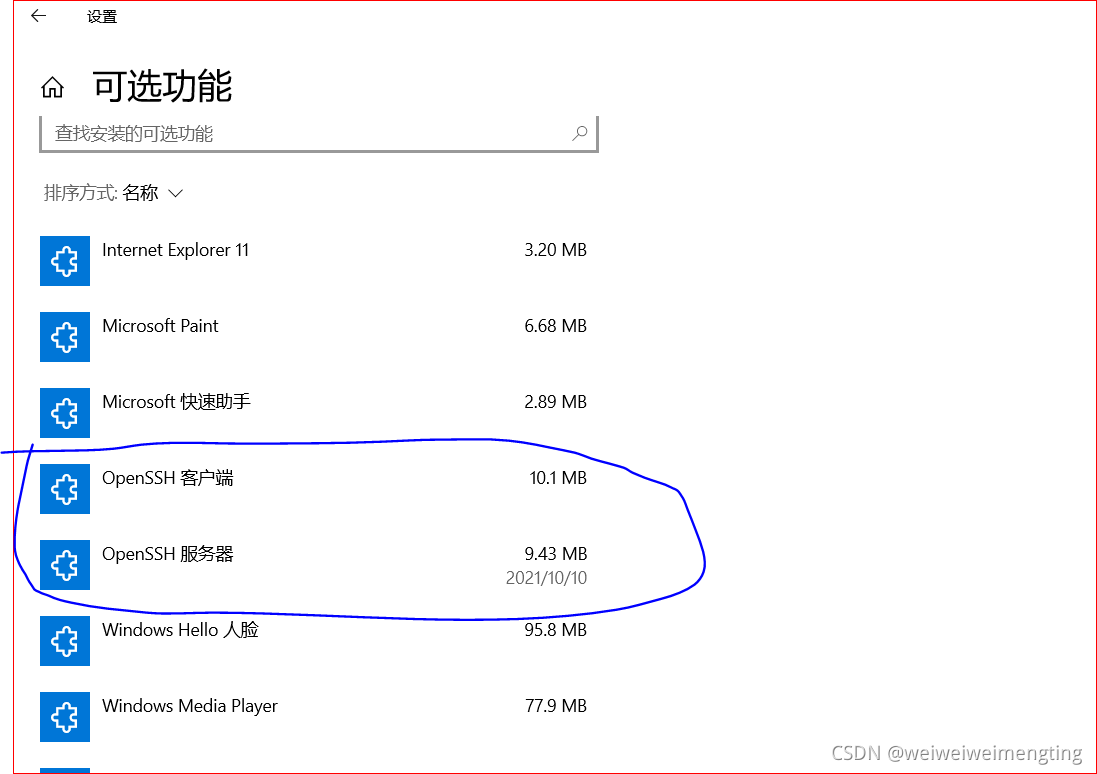
请检查已经安装的功能中是否包含这两个,如果缺少,点击上方的添加功能进行添加。
2.启动相应的服务
在左下角的搜索栏搜索“服务”,并进入:

找到下面的两个服务,并开启:

接下来,检查是否Windows这边已经准备好,快捷键 win + X 找到Windows powerShell(管理员)并进入,输入下面的指令:
Get-WindowsCapability -Online | ? Name -like 'OpenSSH*'
出现下面的状态时则显示安装成功

3.Visual Studio配置SSH服务
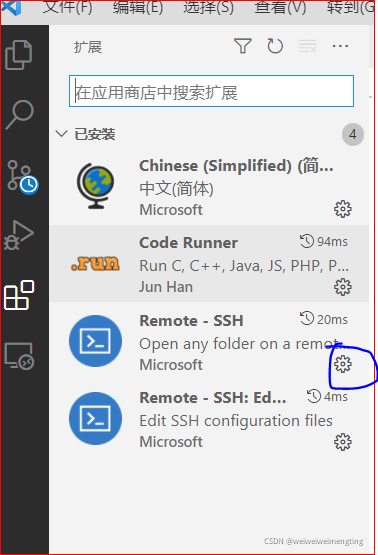
在主界面的扩展中搜索Remote-SSH,并安装:

安装完成之后,左侧会出现一个“远程资源管理器”的图标,在【SSH TARGETS】选择右边的设置图标,出现下图:

划重点:选择第一个之后,输入回车,进行配置文件的编辑,可以配置多台服务器,不同的Host对应不同的服务器(如果你的配置文件中有github.com的主机说明你使用过git服务)如下:
Host 服务器名称(自定义)
HostName 远程服务器的ip地址
User 登录的用户名

Ctrl + S保存,关闭配置文件,之后左侧就会出现已经配置好的服务器。
下面开启远程服务器的控制台,选择Remote-SSH的扩展,点击右下角的【设置】图标:

在下拉列表选择【扩展设置】,进入该扩展的设置,之后在搜索栏输入Show Login Terminal
出现如下界面 :

勾选该选项,准备工作完成。
4.测试一个c程序
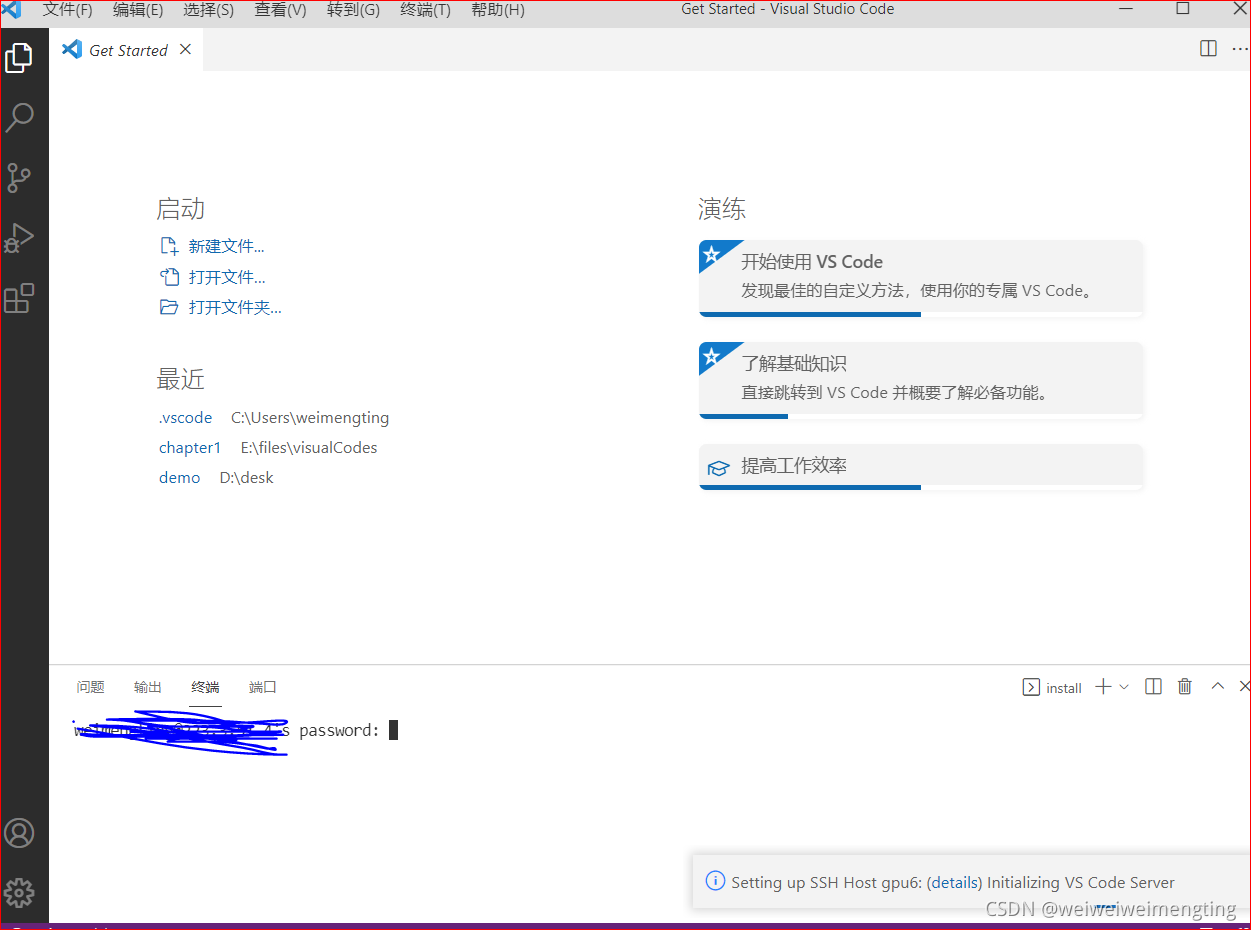
在新的窗口连接服务器:

弹出一个窗口之后,输入登陆密码:

连接成功之后,点击右侧的?,新建一个控制台窗口:

接下来就可以运行你的程序了(请提前确认服务器上已经安装了gcc调试工具)。