文章目录
一、IDEA中Git和GitHub配置
1.1、Git配置
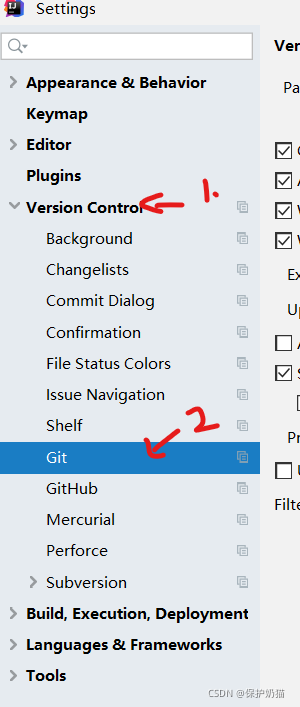
打开File->Settings…

点击Version Control,选择Git

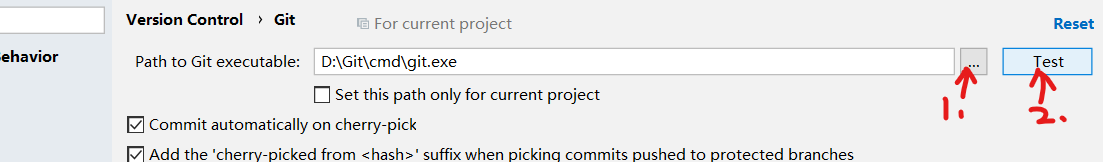
选择Git安装后的git.exe路径,然后点击Test

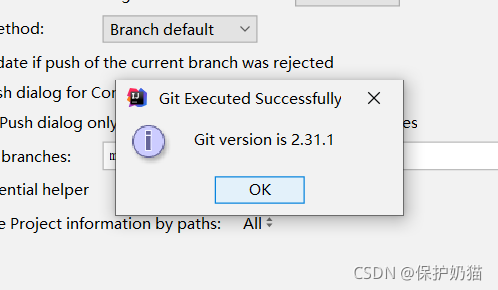
成功如下:

1.2、GitHub配置
点击Version Control,选择Github,点击Add account

使用GitHub上创建的账号登录

个人令牌方式登录(推荐这个)
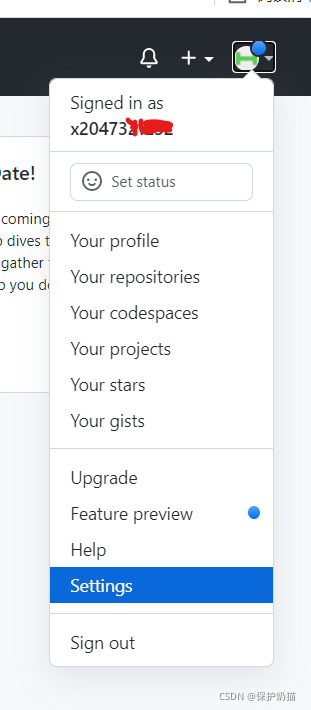
使用Token登录,要去Github上自己生成Token

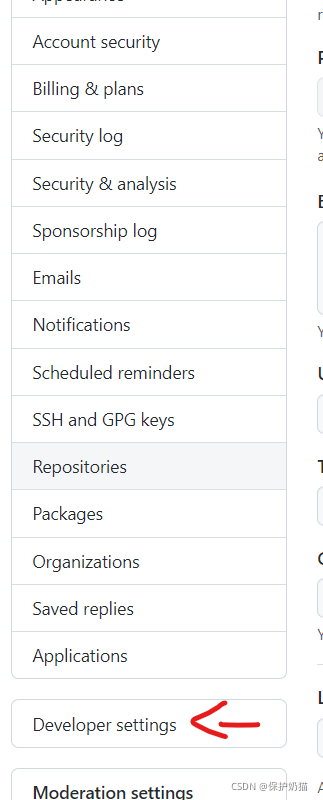
选中Developer settings,如下点击


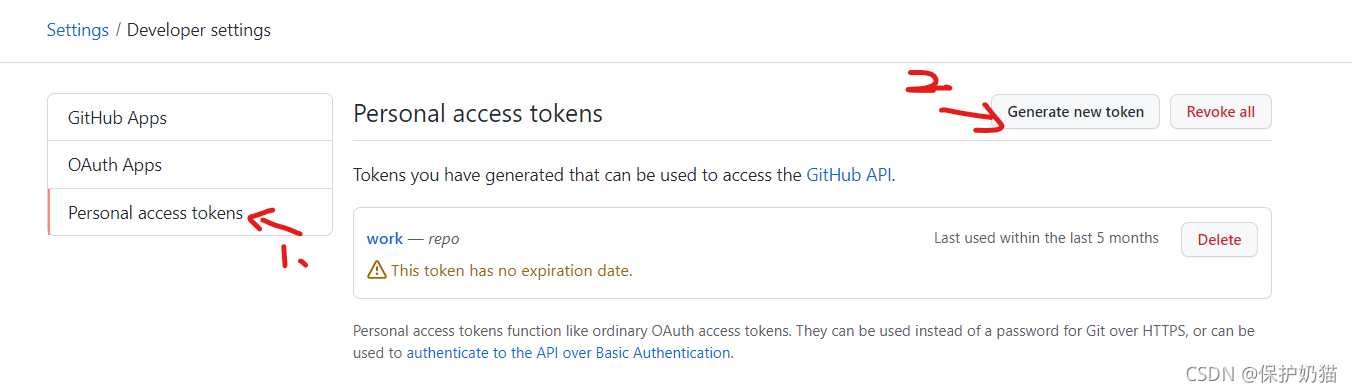
然后如下操作:

然后点击Generate token

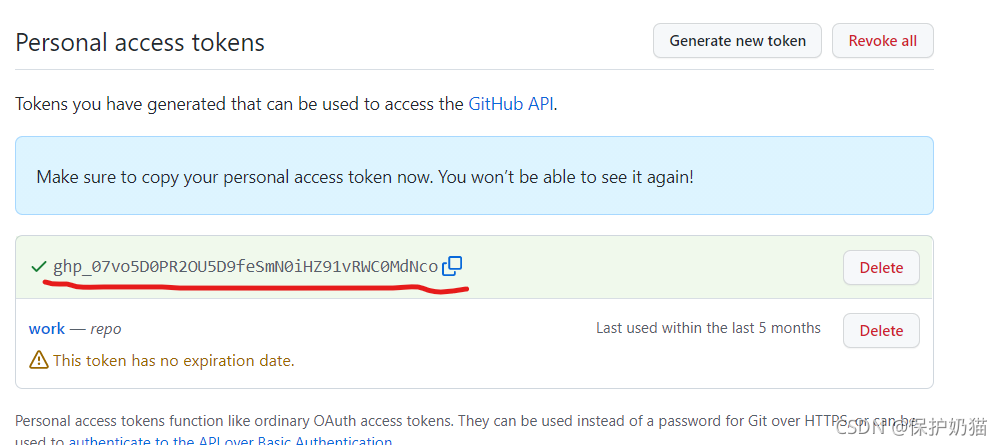
复制粘贴

点击Enter token

粘贴过来即可

二、上传项目
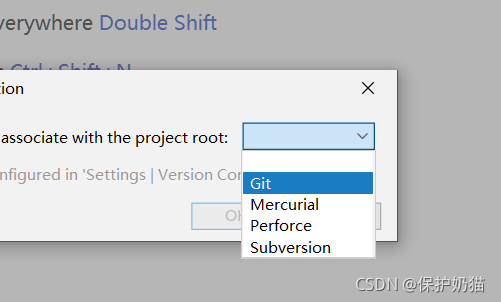
2.1、开启版本控制功能
选择Git


2.2、创建本地仓库
默认选中当前项目路径,确认即可

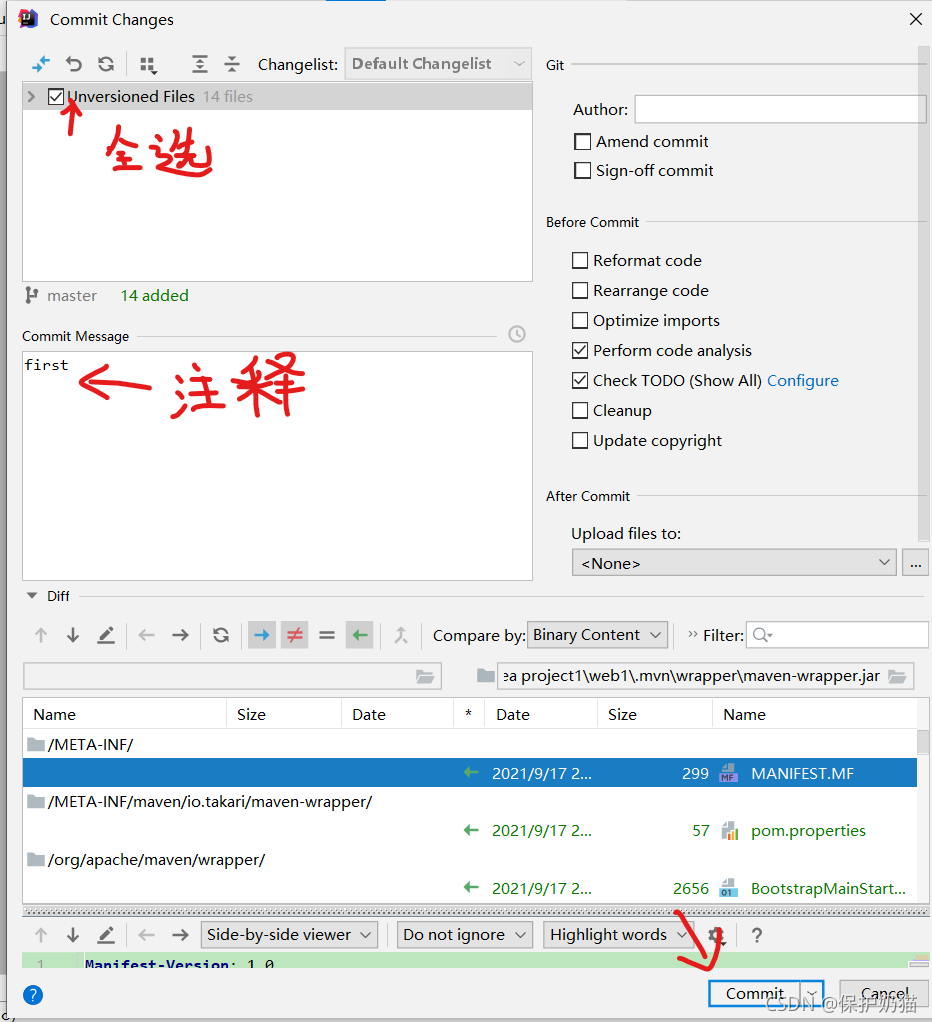
2.3、提交本地仓库


2.4、本地仓库提交GitHub
将项目提交到Github上,若Github上无对应的仓库名,则会自动创建一个仓库;若有,则提交到该仓库


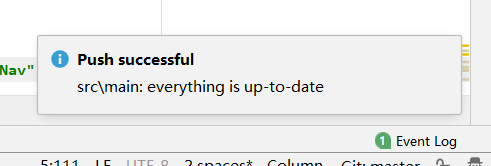
查看是否推送成功

2.5 、本地仓库与Github仓库的同步
push将本地仓库上传至Github上
pull将Github上仓库的更新同步至本地仓库

三、Git上传修改后的项目
新版本的项目会覆盖旧项目吗?让我们来验证一下
以下是修改之前


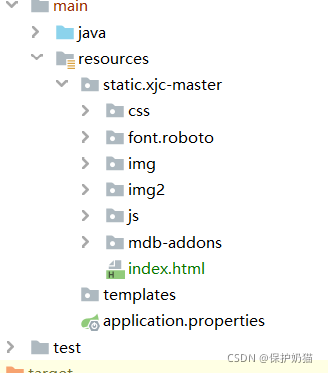
当我们在IDEA中加了一部分静态网页代码资源

代码效果如下:

我们先将修改后的代码被git管理

现在我们重新上传该项目,看看GitHub上会发生什么?

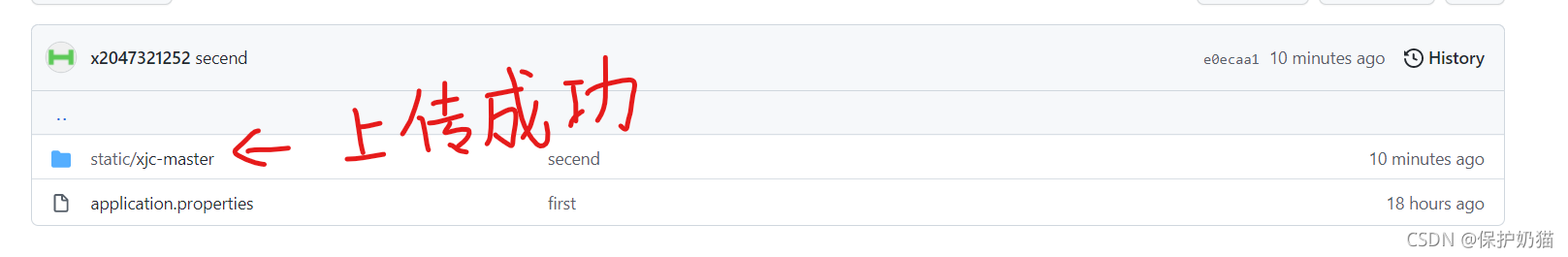
上传成功,让我们看看GitHub上的变化

四、总结
Github作为开源社区真的是太强大了,我们能通过Git方便管理自己的代码。我们也能在GitHub上看到许多大佬的代码。