一、Sass官网:Sass中文网。
二、VSCode 插件 Live Sass Compiler
- Visual Studio Code插件Live Sass Compiler可将Sass或Scss实时编译为CSS。
1. 安装
- 打开VSCode编辑器,然后按
ctrl+P,键入ext install live-sass 。
2.?用法/快捷方式
Watch Sass从状态栏单击以打开实时编译,然后Stop Watching Sass从状态栏单击以停止实时编译。?按
F1或ctrl+shift+P键入Live Sass: Watch Sass以开始实时编译,或者按键入Live Sass: Stop Watching Sass以停止实时编译。按
F1或ctrl+shift+P键入一次Live Sass: Compile Sass - Without Watch Mode?以编译Sass或Scss。
三、Sass语法格式?
- Sass 有两种语法格式:
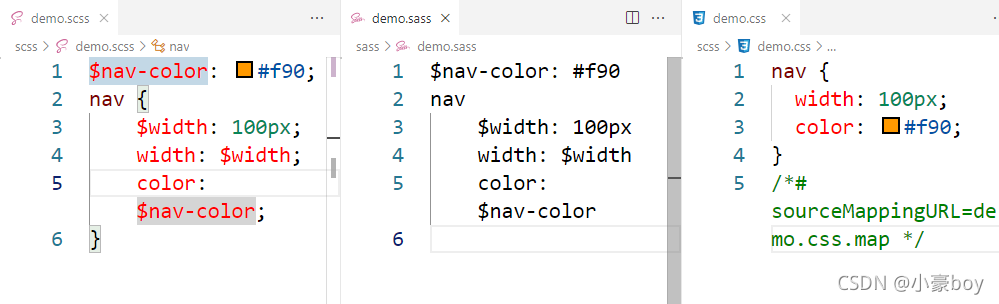
- 首先是 SCSS (Sassy CSS)以?
.scss?作为拓展名。- 另一种也是最早的 Sass 语法格式,被称为缩进格式 (Indented Sass) 通常简称 "Sass",是一种简化格式,以?
.sass?作为拓展名。
四、变量
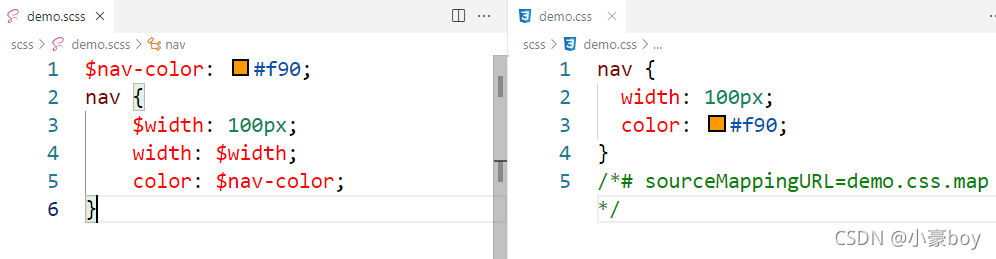
sass变量的声明和css属性的声明很像:$highlight-color: #F90;
- 变量可以在
css规则块定义之外存在。当变量定义在css规则块内,那么该变量只能在此规则块内使用。
五、嵌套CSS 规则
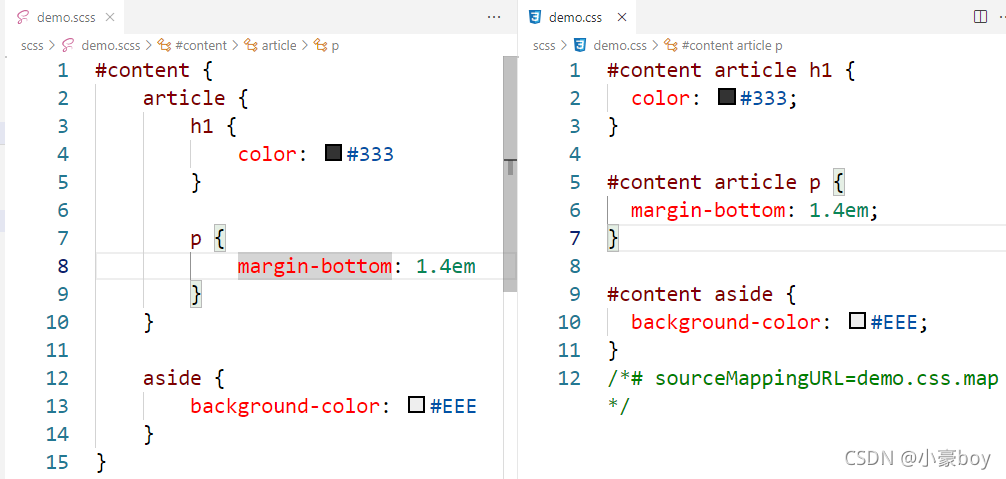
- 在Sass中,你可以像俄罗斯套娃那样在规则块中嵌套规则块。
sass在输出css时会帮你把这些嵌套规则处理好,避免你的重复书写。
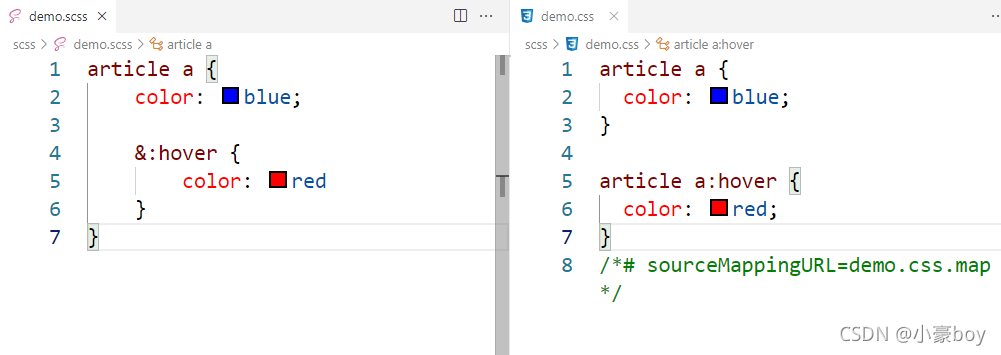
六、父选择器的标识符&
- 在使用嵌套规则时,父选择器能对于嵌套规则如何解开提供更好的控制。它就是一个简单的
&符号,且可以放在任何一个选择器可出现的地方,比如h1放在哪,它就可以放在哪。
七、代码拆分及导入
1. 代码拆分
- 代码拆分后保存的sass文件称为局部文件,
sass局部文件的文件名以下划线开头。这样,sass就不会在编译时单独编译这个文件输出css,而只把这个文件用作导入。- 当你
@import一个局部文件时,还可以不写文件的全名,即省略文件名开头的下划线。举例来说,你想导入themes/_night-sky.scss这个局部文件里的变量,你只需在样式表中写@import?"themes/night-sky";
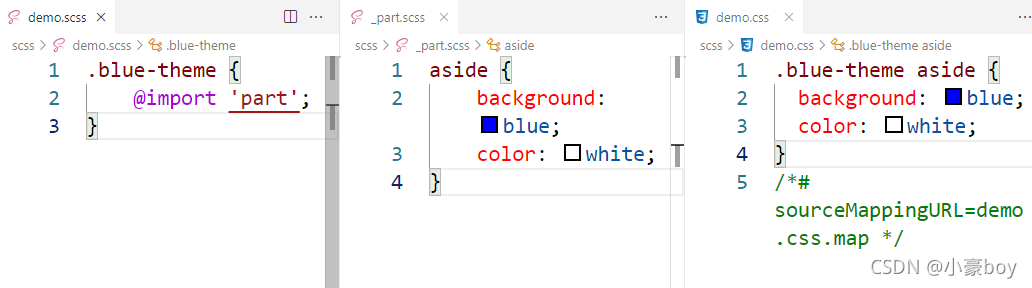
2. 导入SASS文件
sass有一个@import规则,sass的@import规则在生成css文件时就把相关文件导入进来。- 这意味着所有相关的样式被归纳到了同一个
css文件中,而无需发起额外的下载请求。- 使用
sass的@import规则并不需要指明被导入文件的全名。你可以省略.sass或.scss文件后缀。
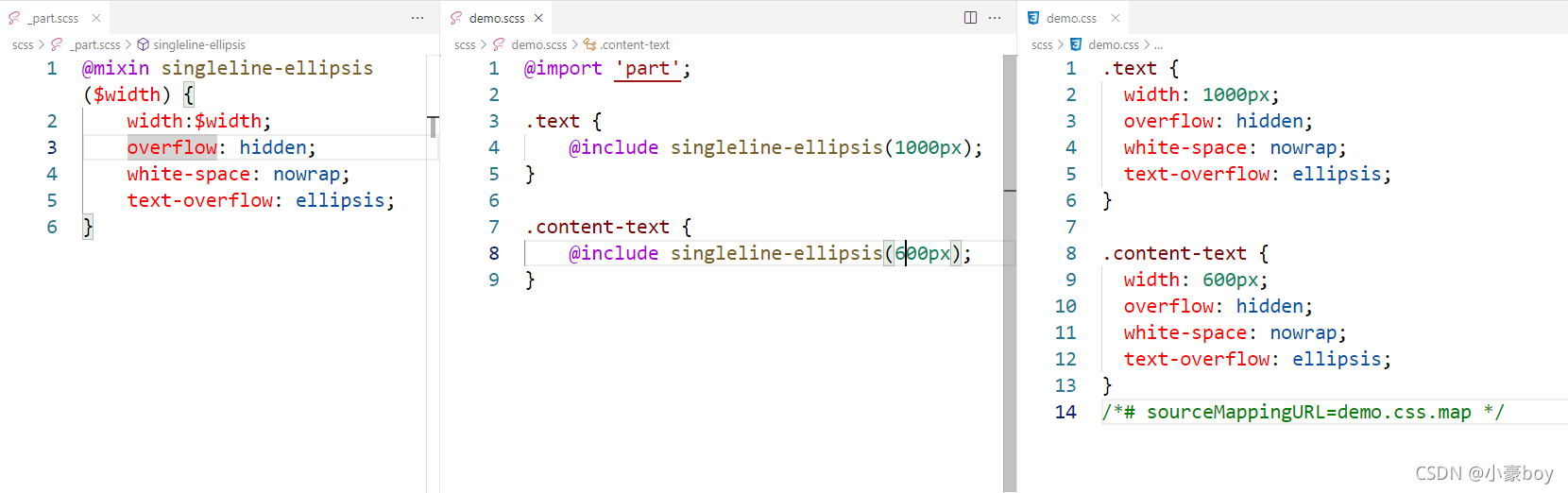
八、混合器
- 混合器使用
@mixin标识符定义。然后就可以在你的样式表中通过@include来使用这个混合器,放在你希望的任何地方。@include调用会把混合器中的所有样式提取出来放在@include被调用的地方。
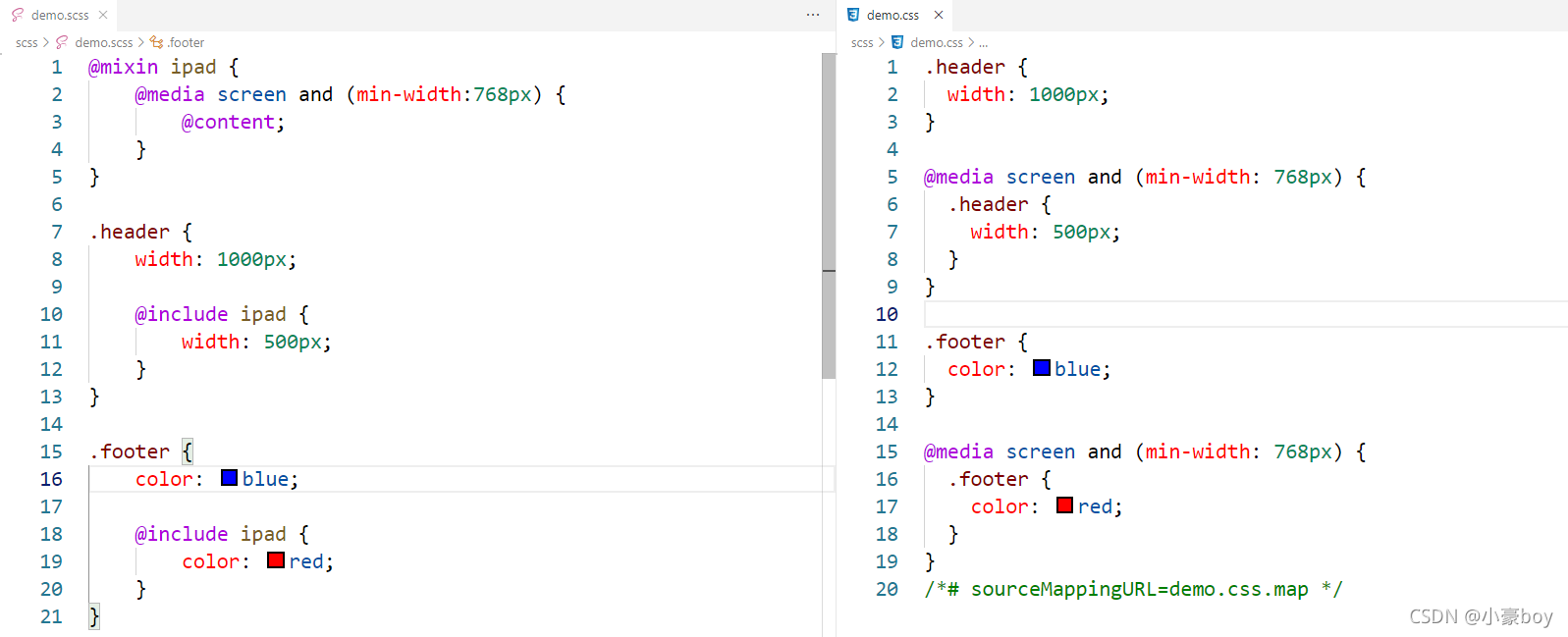
九、媒体查询与mixin配合
- 在引用混合样式的时候,可以先将一段代码导入到混合指令中,然后再输出混合样式,额外导入的部分将出现在?
@content?标志的地方: