这里的,没有过多的介绍,跟着一步步进行操作即可,满是干货哦

Hexo全配置
Hexo安装
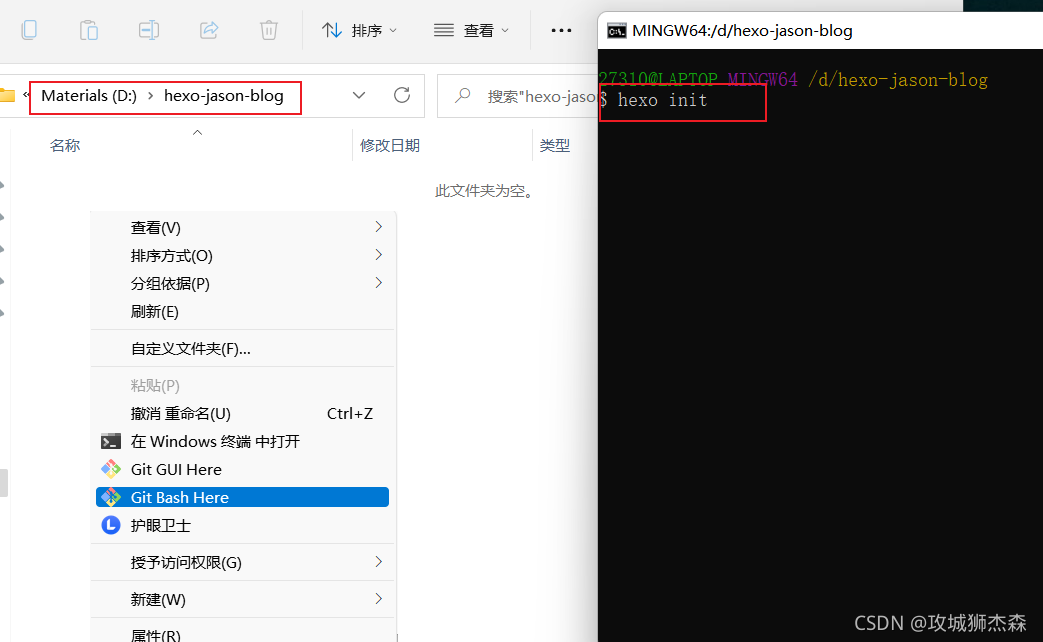
桌面右击,打开git bash here输入命令安装(默认位置即可,方面后续配置,不建议修改)
npm install -g hexo-cli
这里我已经装过了,可能显示的和你的不一样,执行完后关闭窗口就行,此时本地已经有了hexo的环境。怎么样,是不是很简单呢?
初始化
在你本地任意位置(但要记住路径)方便起见建议直接在除C盘的任意盘符下的跟目录新建,命名任意,比如我这里是在D盘新建的 hexo-jason-blog 文件夹,可以参考下
本来我想用自己已经搭好的本地环境给大家演示,但是为了能真实体现“新手”的操作环境,杰森决定重新建立,一步步重新操作,只为大家能走好每一步,直到成功
在该文件夹下打开 git bash here 输入命令
hexo init

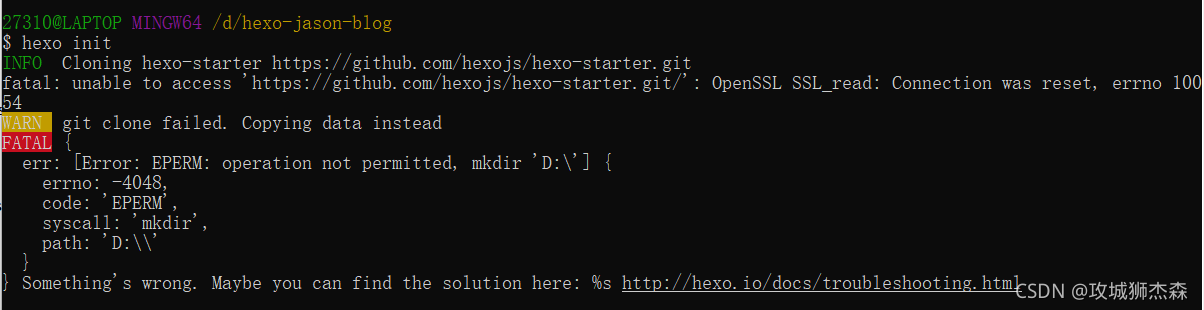
此时你可能会遇到这个错误,不要慌张,是从GitHub克隆时网络原因,多试几次就好

关于此类问题的解决方案请>参考这里<
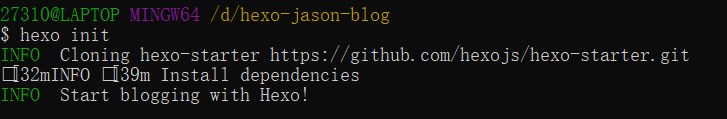
成功效果如下

根文件目录下多了这些文件

简单介绍下hexo的文件结构:
- public 最终所见网页的所有内容
- node_modules 插件以及hexo所需node.js模块
- _config.yml 站点配置文件,设定一些公开信息等
- package.json 应用程序信息,配置hexo运行所需js包
- scaffolds 模板文件夹,新建文章,会默认包含对应模板内容
- themes 存放主题文件,hexo根据主题生成静态网页(速度贼快)
- source 用于存放用户资源(除 posts 文件夹,其余命名方式为 “ + 文件名”的文件被忽略)
我们日常写文的操作都在 source/_post下,既然我们已经有了建房子时“和泥”的工具——WebStorm,为什么不用呢?
在WebStorm中打开根目录 hexo-jason-blog (直接将该文件拽到桌面WebStorm的快捷方式打开就行),打开终端并输入命令
hexo s

点击链接http://localhost:4000(图中黄色下划线位置)进行本地预览,默认是hexo内置的landscape 主题

光标停留在 Terminal 位置,组合键Ctrl+C停止本地预览,这就是本地最简单的一个网站啦
一些事情出乎意料,最近只有这个点儿才能码字了,需要的朋友可以收藏备用,日更+1
参考资料
Git 错误:OpenSSL SSL_read: Connection was reset, errno 10054
