hexo构建个人博客
hexo是什么
Hexo 是一个快速、简洁且高效的博客框架。
Hexo 是基于Node.js的一个静态博客框架,使用 Markdown(或其他渲染引擎)解析文章。
在几秒内,即可利用靓丽的主题生成静态网页。
欢迎访问老李的博客:HEI_LAIOLI
前期准备
如果以前没装过,点击蓝色链接进入官网下载,然后直接next下去就好。
已经安装过Node.js和Git的,可以直接跳过上两步。
-
安装hexo
-
先新建一个存放hexo文件的文件夹(以下称blog文件夹),位置随意,想必不会有人放进系统盘。
-
在 blog文件夹内 右击空白处,点击弹出菜单的git bash here

-
在界面中输入以下命令,使用npm安装Hexo
npm install -g hexo-cli -
输入
hexo -v查看版本号
-
Hexo建站
-
初始化hexo
-
在blog文件夹内,右击 git bash here 打开的命令框中输入
hexo init -
初始化可能会花费一些时间,稍安勿躁,暂时别离开,应该不够你泡杯茶。

-
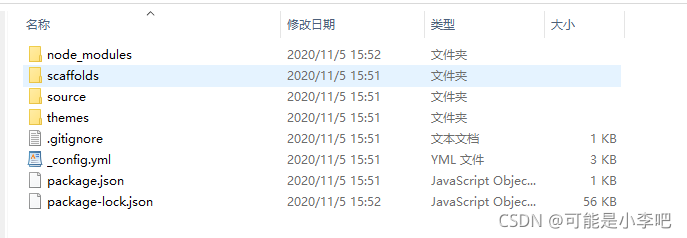
命令执行后的blog根目录,会发现多出很多文件,暂时不管他。

-
node_modules:hexo的插件目录,作用是利用此目录的插件生成对应功能的静态HTML等代码。
-
scaffolds:模板文件夹。新建文章时,Hexo会根据scaffolds里的模板文件来新建文章。
-
source:存放用户资源,文章图片之类。该文件夹内除
_posts文件夹之外,其他开头为_的文件/文件夹将被忽略。 -
themes:主题文件夹,hexo会根据主题来生成静态页面,这个我们后面会用到。
-
_config.yml:配置文件,在这里可以配置hexo的大部分参数。
-
-
-
查看hexo
-
到这里基本就算完成了,可以输入
hexo server或偷懒直接输hexo s启动服务
-
打开浏览器,输入
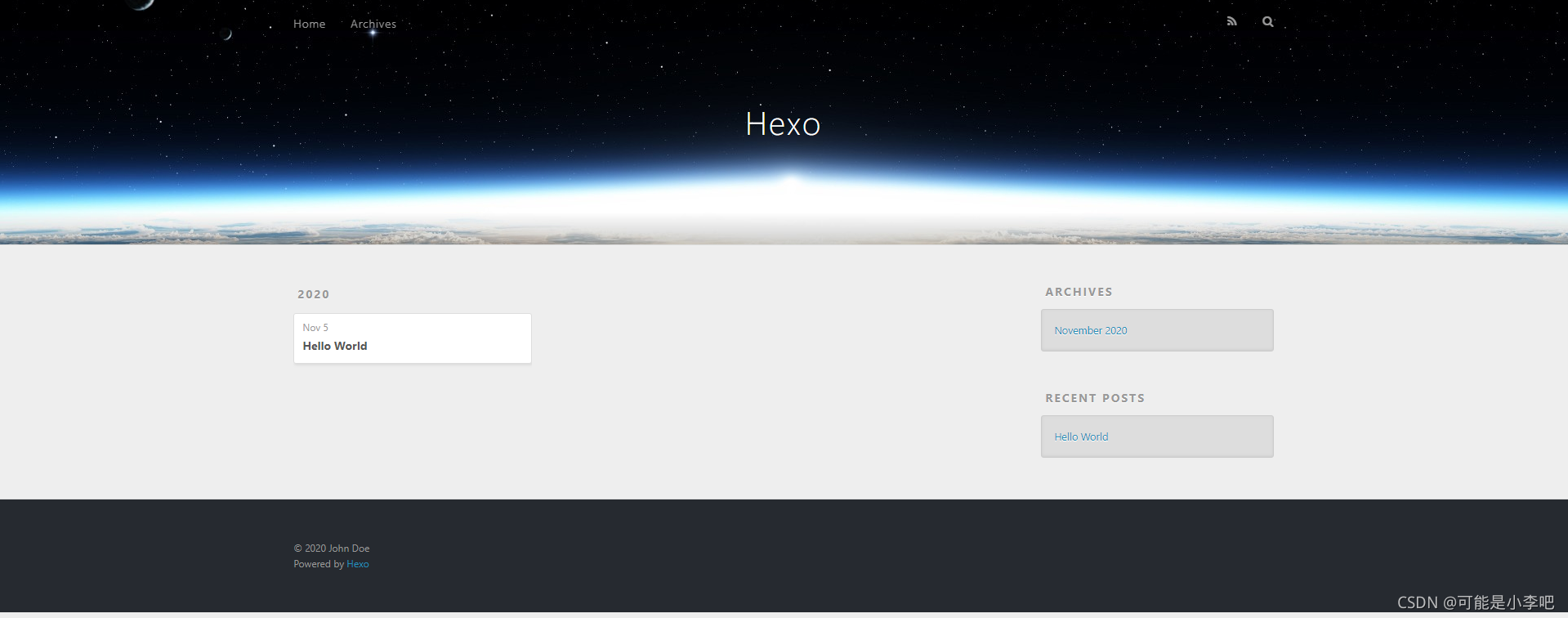
localhost:4000就可以看到博客的页面了。默认是这个样式:


-
Ctrl + C关闭服务器下次开启还是 blog 文件夹 => 右键菜单 =>
git bash here=>hexo s
-
Hexo主题
-
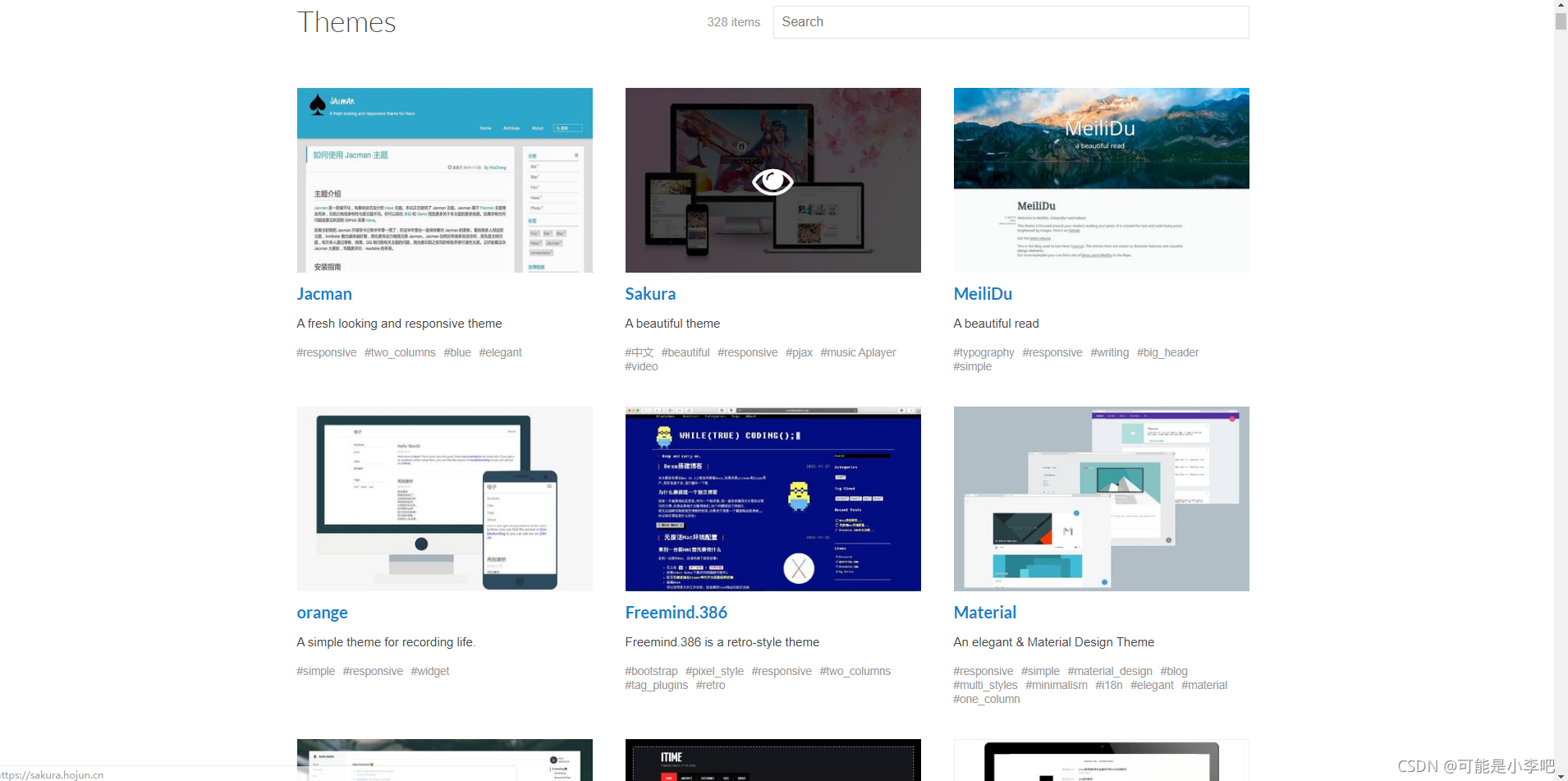
hexo有个官方的样式网站 themes

-
选择自己喜欢的主题
-
点击图片可以查看主题,点击标题进入GitHub仓库

-
-
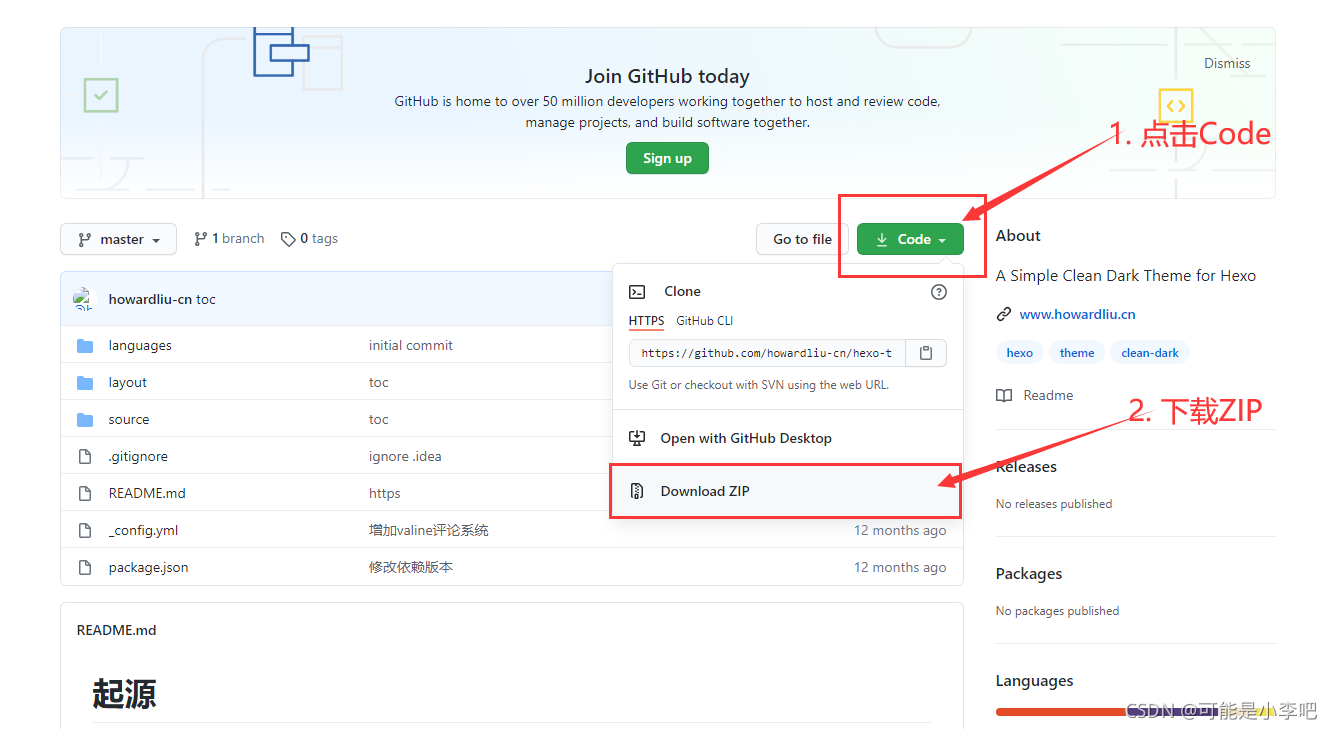
下载主题

-
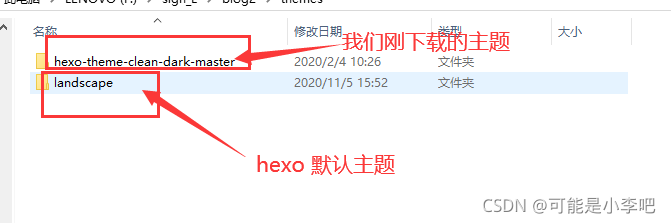
解压后放到
blog\themes\
-
使用编辑器打开
blog\_config.yml配置文件注意:是blog根目录下的配置文件,而不是我们下载的主题内的同名配置文件
-
找到
theme,将landscape修改为我们刚刚下载的主题文件夹的名字
-
记得保存...
-
-
解决更换主题报错
-
更换主题时会报错误:
extends includes/layout.pug block content #recent-posts.recent-posts include includes/recent-posts.pug include includes/pagination.pug -
此时需要在
git bash中输入以下命令:npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive -
问题解决,皆大欢喜

-
valine无后台评论系统
hexo支持Valine无后台评论系统。Valine是一款基于LeanCloud的评论系统,无需自建后端,即引即用。以下简述使用valine的步骤。
-
在使用valine之前,我们首先需要注册一个LeanCloud账号,并且创建一个APP。
开发版有用量限制,但是对于个人博客来说,完全够用。最主要的是,它免费!!!
当然,土豪随意。
-
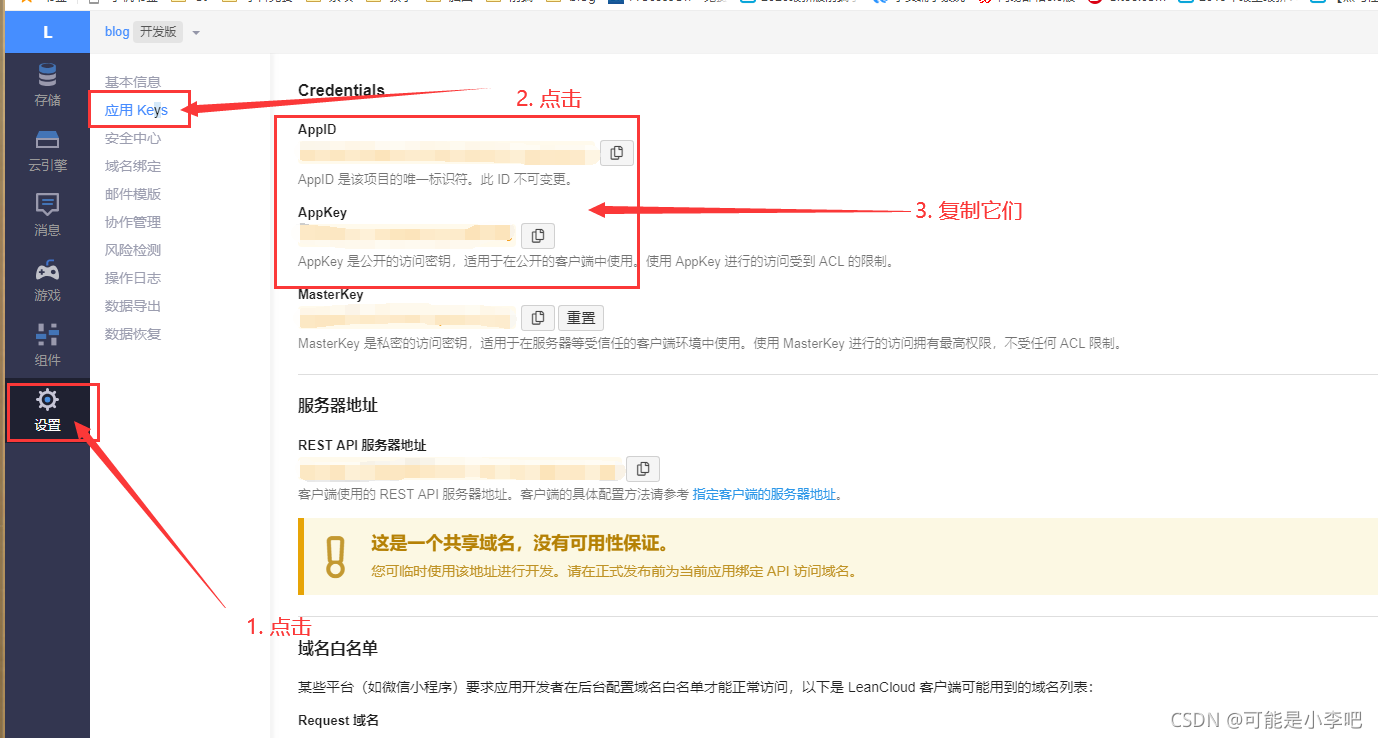
获取AppID、AppKey

-
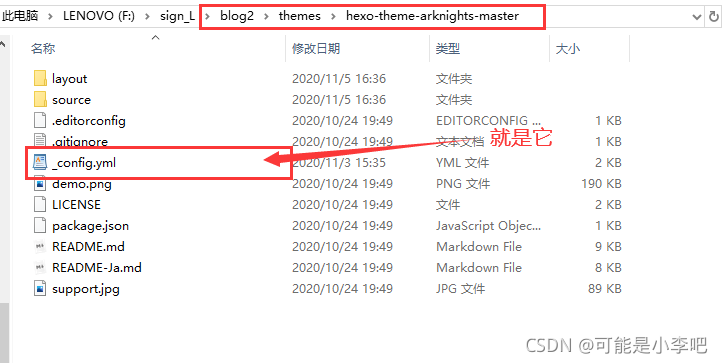
打开主题文件夹下的
_config.yml配置文件注意:主题文件夹下的配置文件,而非
blog根目录下的配置文件
-
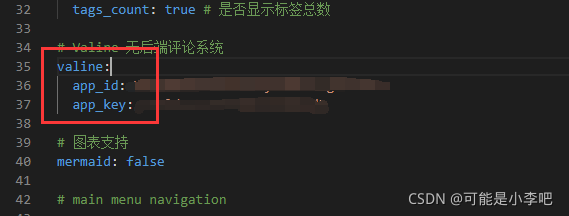
找到
valine将刚刚赋值的AppID、AppKey粘贴进来
-
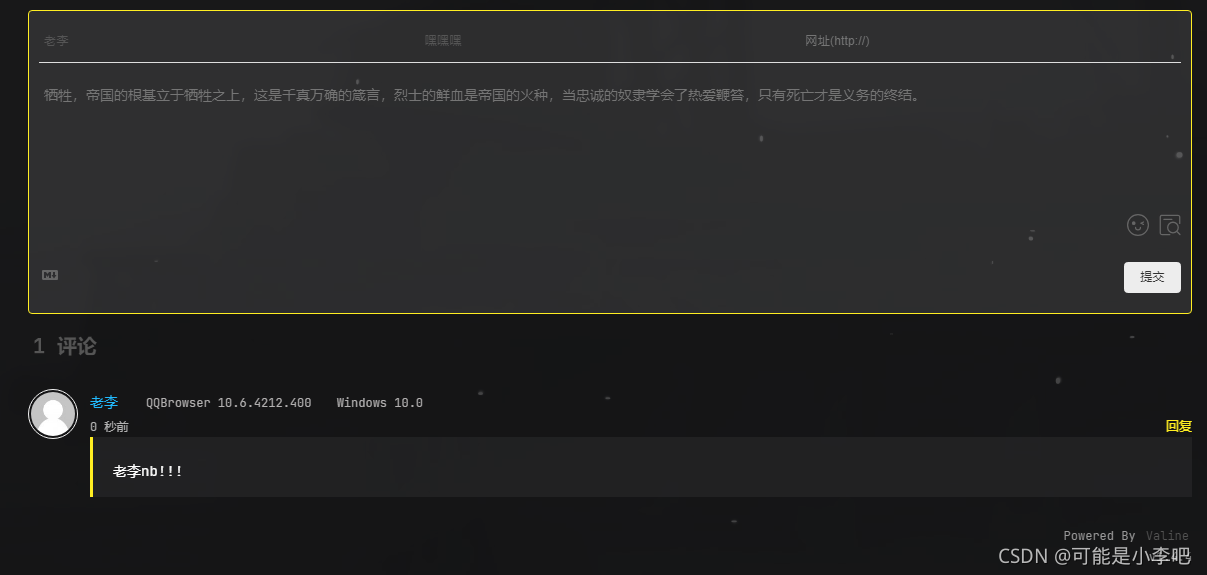
恭喜你,大功告成。
-
打开博客,在文章的最下方查看你的评论系统吧

-
gitee Pages
完成上面的步骤之后,本地访问博客已经没问题了。但是博客只能自己看和日记有什么区别,正经人谁写日记啊。
下面将通过简单的几步操作,让我们将自己的博客托管到gitee上去。
-
生成静态文件
-
还是
blog根目录打开git bash -
输入
hexo generate,或者太长懒得记直接输入hexo g -
此时发现根目录中多出一个
public文件夹,这个文件夹就是我们要托管到码云上的静态文件了。
-
-
托管静态页面到gitee
-
首先要有一个 gitee 账号,没有的自己注册。
-
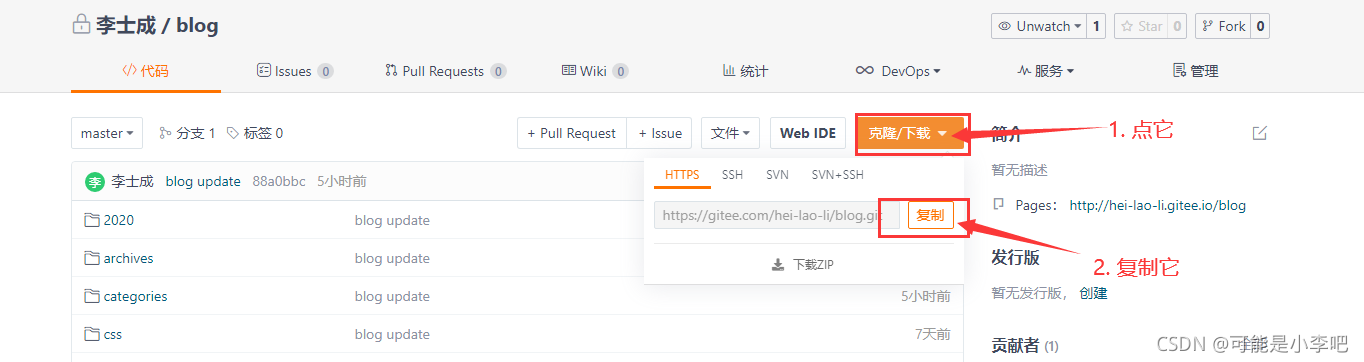
新建一个项目仓库,复制项目的Https地址

-
-
一键部署到gitee
hexo提供了一键部署功能,只要一条命令就可以将项目上传。
-
首先我们需要先安装一个插件,回到我们熟悉的
blog=>git bash,在命令行输入:npm install hexo-deployer-git --save -
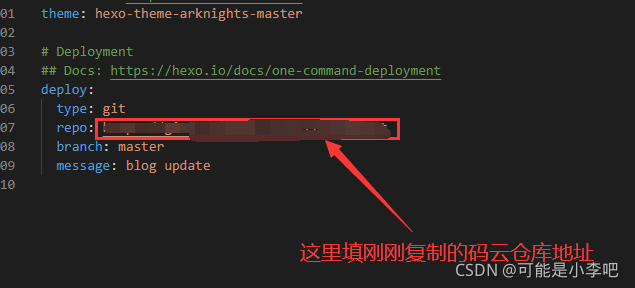
配置根目录下
_config.yml文件的deploy属性
-
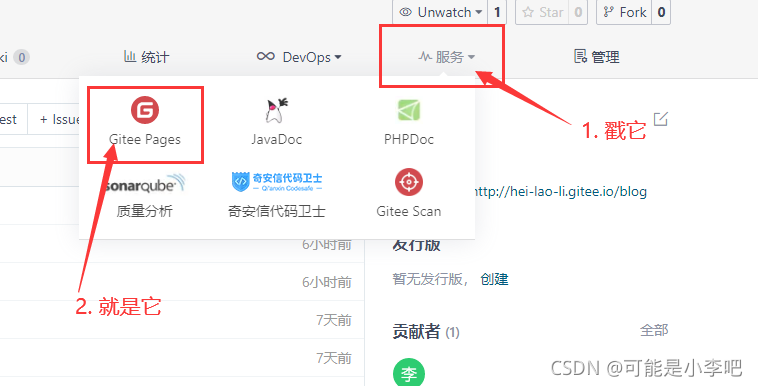
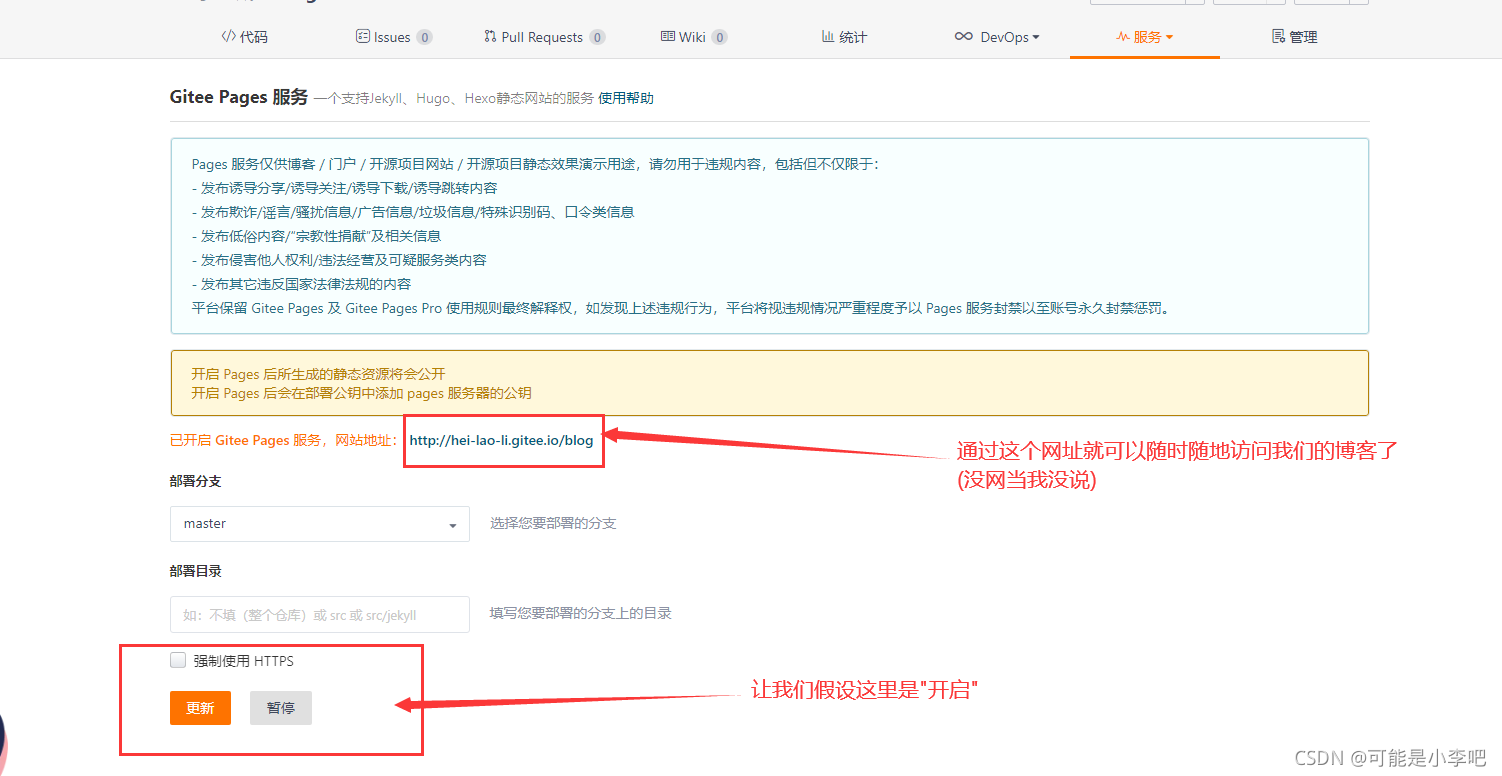
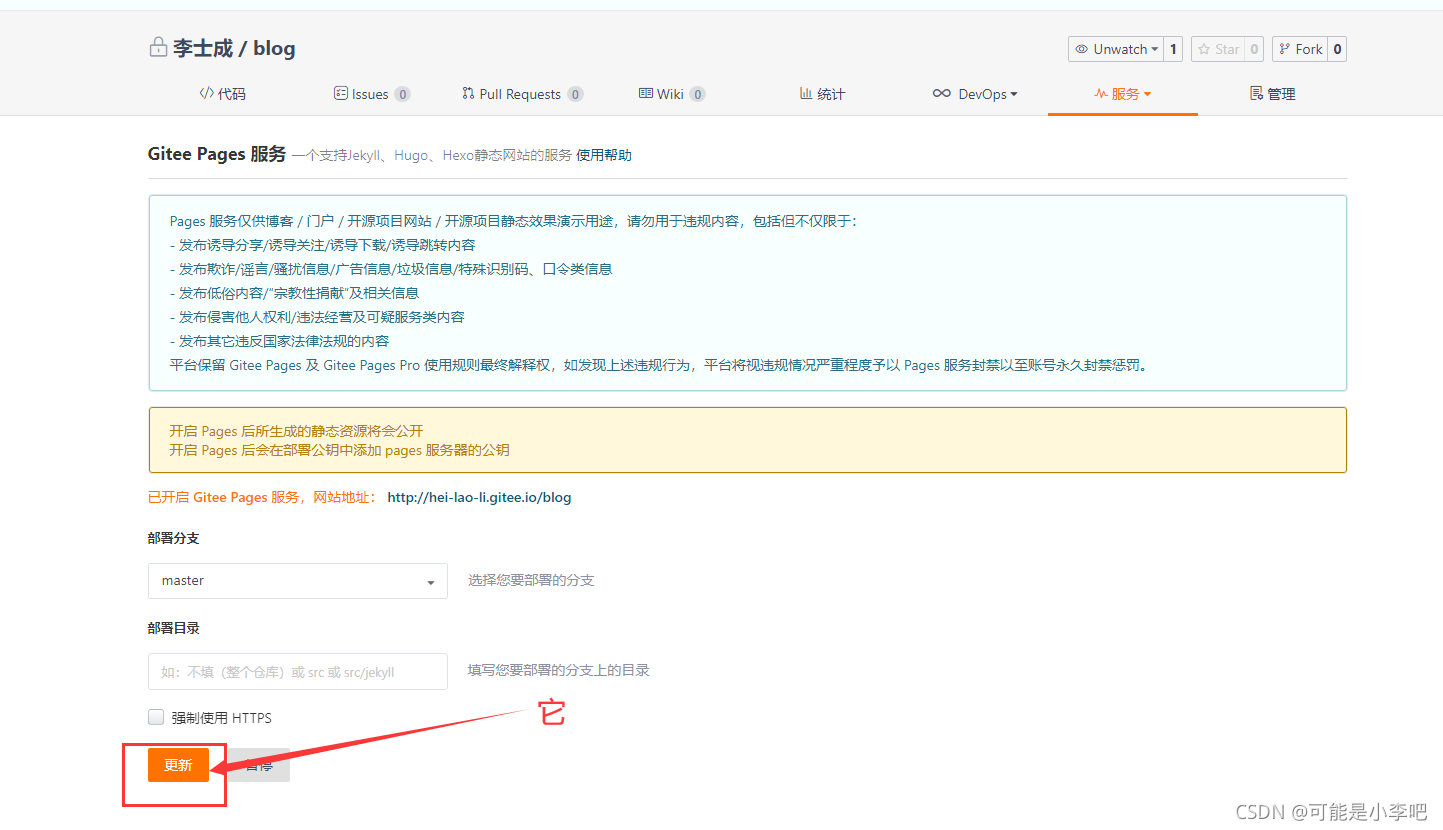
返回gitee仓库页面,打开page服务

.

-
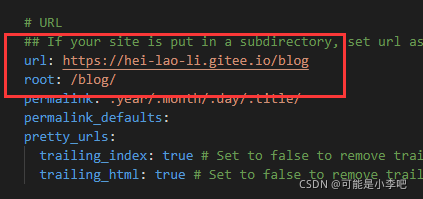
让我们再再再次回到
blog\_config.yml配置文件url:page页的博客访问网址root: 相对路径
-
更新gitee静态页
-
老规矩
blog=>git bash依次执行以下命令hexo clean hexo generate hexo deploy或者偷个懒直接执行
?hexo generate --deploy -
回到码云Pages页,更新静态页

-
-
码云page页面显示以最后上传为准,博客更新文章后需要再次更新码云静态页。
-
hexo配置信息
网站
| 参数 | 描述 |
|---|---|
title | 网站标题 |
subtitle | 网站副标题 |
description | 网站描述 |
keywords | 网站的关键词。支持多个关键词。 |
author | 您的名字 |
language | 网站使用的语言。对于简体中文用户来说,使用不同的主题可能需要设置成不同的值,请参考你的主题的文档自行设置,常见的有 zh-Hans和 zh-CN。 |
timezone | 网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。 |
其中,description主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词。author参数用于主题显示文章的作者。
网址
| 参数 | 描述 | 默认值 |
|---|---|---|
url | 网址, must starts with http:// or https:// | |
root | 网站根目录 | |
permalink | 文章的 永久链接 格式 | :year/:month/:day/:title/ |
permalink_defaults | 永久链接中各部分的默认值 | |
pretty_urls | 改写 permalink 的值来美化 URL | |
pretty_urls.trailing_index | 是否在永久链接中保留尾部的 index.html,设置为 false时去除 | true |
pretty_urls.trailing_html | 是否在永久链接中保留尾部的 .html, 设置为 false 时去除 (对尾部的 index.html无效) | true |
网站存放在子目录
如果您的网站存放在子目录中,例如
http://example.com/blog,则请将您的url设为http://example.com/blog并把root设为/blog/。
例如:
?# 比如,一个页面的永久链接是 http://example.com/foo/bar/index.html ?pretty_urls: ? trailing_index: false ?# 此时页面的永久链接会变为 http://example.com/foo/bar/
其他配置请查阅 hexo 文档
hexo基本操作
写作
你可以执行下列命令来创建一篇新文章或者新的页面。
?$ hexo new [layout] <title>
您可以在命令中指定文章的布局(layout),默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局。
-
布局(Layout)
Hexo 有三种默认布局:
post、page和draft。在创建者三种不同类型的文件时,它们将会被保存到不同的路径;而您自定义的其他布局和post相同,都将储存到source/_posts文件夹。布局 路径 postsource/_postspagesourcedraftsource/_draftsDisabling layout
If you don’t want an article (post/page) to be processed with a theme, set
layout: falsein its front-matter. Refer to this section for more details. -
文件名称
Hexo 默认以标题做为文件名称,但您可编辑
new_post_name参数来改变默认的文件名称,举例来说,设为:year-:month-:day-:title.md可让您更方便的通过日期来管理文章。变量 描述 :title标题(小写,空格将会被替换为短杠) :year建立的年份,比如, 2015:month建立的月份(有前导零),比如, 04:i_month建立的月份(无前导零),比如, 4:day建立的日期(有前导零),比如, 07:i_day建立的日期(无前导零),比如, 7 -
草稿
刚刚提到了 Hexo 的一种特殊布局:
draft,这种布局在建立时会被保存到source/_drafts文件夹,您可通过publish命令将草稿移动到source/_posts文件夹,该命令的使用方式与new十分类似,您也可在命令中指定layout来指定布局。?$ hexo publish [layout] <title>
草稿默认不会显示在页面中,您可在执行时加上
--draft参数,或是把render_drafts参数设为true来预览草稿。 -
模版(Scaffold)
在新建文章时,Hexo 会根据
scaffolds文件夹内相对应的文件来建立文件,例如:?$ hexo new photo "My Gallery"
在执行这行指令时,Hexo 会尝试在
scaffolds文件夹中寻找photo.md,并根据其内容建立文章,以下是您可以在模版中使用的变量:变量 描述 layout布局 title标题 date文件建立日期
-
支持的格式
Hexo 支持以任何格式书写文章,只要安装了相应的渲染插件。
例如,Hexo 默认安装了
hexo-renderer-marked和hexo-renderer-ejs,因此你不仅可以用 Markdown 写作,你还可以用 EJS 写作。如果你安装了hexo-renderer-pug,你甚至可以用 Pug 模板语言书写文章。只需要将文章的扩展名从
md改成ejs,Hexo 就会使用hexo-renderer-ejs渲染这个文件,其他格式同理。
Front-matter
Front-matter 是文件最上方以 --- 分隔的区域,用于指定个别文件的变量,举例来说:
?--- ?title: Hello World ?date: 2013/7/13 20:46:25 ?---
以下是预先定义的参数,您可在模板中使用这些参数值并加以利用。
| 参数 | 描述 | 默认值 |
|---|---|---|
layout | 布局 | config.default_layout |
title | 标题 | 文章的文件名 |
date | 建立日期 | 文件建立日期 |
updated | 更新日期 | 文件更新日期 |
comments | 开启文章的评论功能 | true |
tags | 标签(不适用于分页) | |
categories | 分类(不适用于分页) | |
permalink | 覆盖文章网址 | |
excerpt | Page excerpt in plain text. Use this plugin to format the text | |
disableNunjucks | Disable rendering of Nunjucks tag {{ }}/{% %} and tag plugins when enabled |
-
布局
The default layout is
post, in accordance to the value of default_layout setting in_config.yml. When the layout is disabled (layout: false) in an article, it will not be processed with a theme. However, it will still be rendered by any available renderer: if an article is written in Markdown and a Markdown renderer (like the default hexo-renderer-marked) is installed, it will be rendered to HTML.Tag plugins are always processed regardless of layout, unless disabled by the
disableNunjuckssetting or renderer. -
分类和标签
只有文章支持分类和标签,您可以在 Front-matter 中设置。在其他系统中,分类和标签听起来很接近,但是在 Hexo 中两者有着明显的差别:分类具有顺序性和层次性,也就是说
Foo, Bar不等于Bar, Foo;而标签没有顺序和层次。?categories: ?- Diary ?tags: ?- PS3 ?- Games
分类方法的分歧
如果您有过使用 WordPress 的经验,就很容易误解 Hexo 的分类方式。WordPress 支持对一篇文章设置多个分类,而且这些分类可以是同级的,也可以是父子分类。但是 Hexo 不支持指定多个同级分类。下面的指定方法:
?categories: ? - Diary ? - Life
会使分类
Life成为Diary的子分类,而不是并列分类。因此,有必要为您的文章选择尽可能准确的分类。如果你需要为文章添加多个分类,可以尝试以下 list 中的方法。
?categories: ?- [Diary, PlayStation] ?- [Diary, Games] ?- [Life]
此时这篇文章同时包括三个分类:
PlayStation和Games分别都是父分类Diary的子分类,同时Life是一个没有子分类的分类。 -
JSON Front-matter
除了 YAML 外,你也可以使用 JSON 来编写 Front-matter,只要将
---代换成;;;即可。"title": "Hello World", "date": "2013/7/13 20:46:25" ;;;