作为一个前端小白,一开始是想面试的时候可以让HR直观地看到我的前端项目(虽然也没什么好看的......),然后就在网上找方法可以怎么解决我的这个需求。直至昨天,参考各位大佬的笔记和博客,断断续续,摸索了好几天,总算有个自己的网址。
看到的方法大致如下:一、使用花生壳软件进行远程连接,但是IP地址不固定,要想固定的ip地址话,得花钱(本人扣扣搜搜的);二、买个阿里服务器(也要钱);三、使用github进行远程仓库展示出来。
第三个办法是今天要写的主要内容,因为也没有学习过github,所以从中也走了不少弯路,特此记下来一些比较有用的信息,供己学习,如果有误的地方,请指教。
本篇博文参考的地址:https://www.cnblogs.com/free-whale/p/10726654.html
https://blog.csdn.net/m0_37725003/article/details/80904824
其中,解决报错中遇到网络代理的问题:https://zhuanlan.zhihu.com/p/131366020

?前端文件里一定要有个叫index.html的文件名,第一次上传时,我用的是main.html导致打开就404了,好像github解析时是从index.html开始解析的。

?
?
1.安装git,傻瓜式安装就好,一路next下去,直至安装成功;
2.登录github网址:https://github.com/
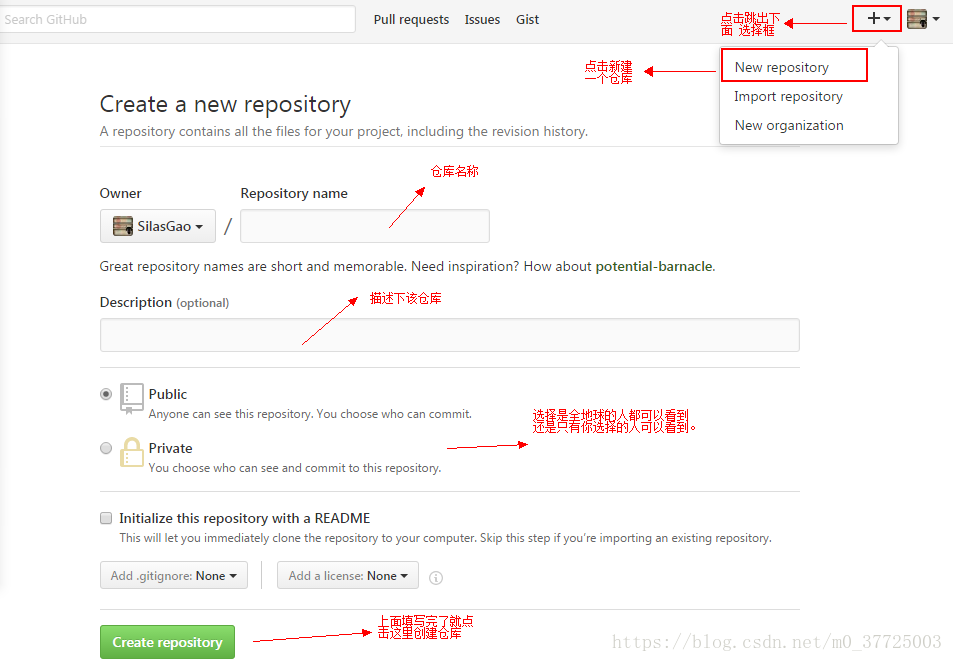
3.创建自己的项目仓库,下拉“+”,选择:new respository,如图:

?
?4.填写项目名字,并且完成创建(图是偷的);
?
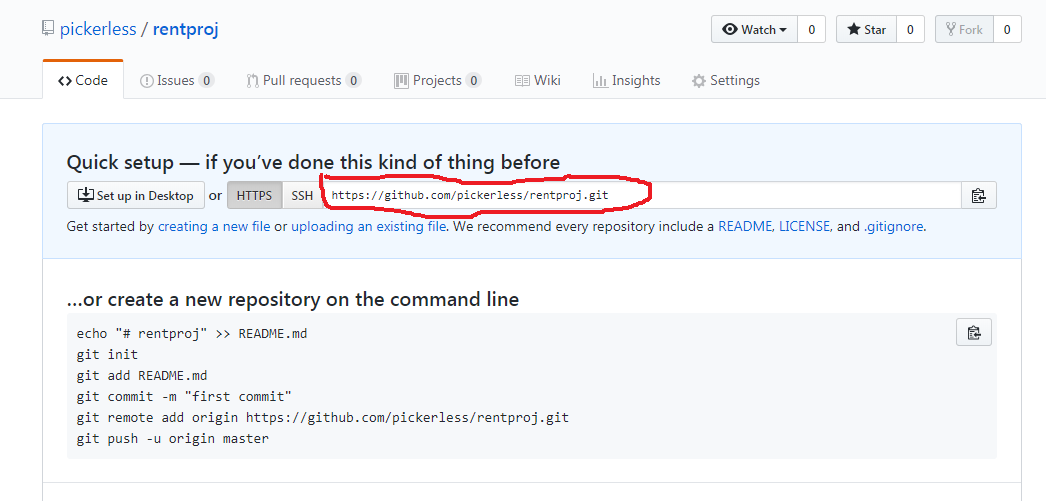
?5.切换到Code页面,圈起来的地址就是仓库地址,等下要用的;(图也是偷的)

?
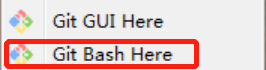
6.打开自己想要上传的前端项目文件夹,右键,会出现一个 GIt Bash here,点击会弹出一个命令框;

7.像这样就打开了Git的对话框;

?
8.输入命令行;(这步挺像以前上学的时候学的Linux命令行的hhh)
- 输入git init:在当前项目的目录中生成本地的git管理(会发现在当前目录下多了一个.git文件夹)
- 输入git add .(有个.):将项目上所有的文件添加到仓库中,如果想添加某个特定的文件,只需把.换成自己特定的文件名即可
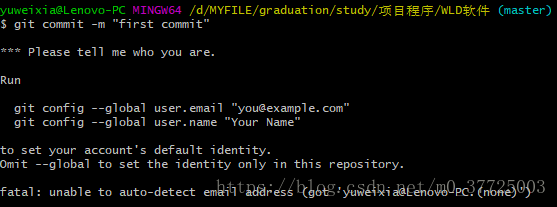
- 输入git commit -m "first commit":对这次提交的注释,双引号里面的内容可以根据个人的需要进行修改(第一次尝试的话,还是跟着教程不改吧......不然等下又报错了)这里如果出现以下内容,则需要你输入自己的账号或名字:
?
- 再次输入git commit -m "first commit"时 成功
- 输入git remote add origin https://自己的仓库url地址(上面红圈圈住的地址): 将本地的仓库关联到github上
- 输入git push -u origin master:把代码上传到github仓库
9.打开github的Settings找到左侧的Page,打开,将Source的Branch更改成master,之后Save;
这个时候就会发现当前页面已经生成一个网址链接了(绿色圈住那个)
ヾ(????)ノ"这个时候就可以用外网打开了哟

?
?
?
?
?
?