1、类注释
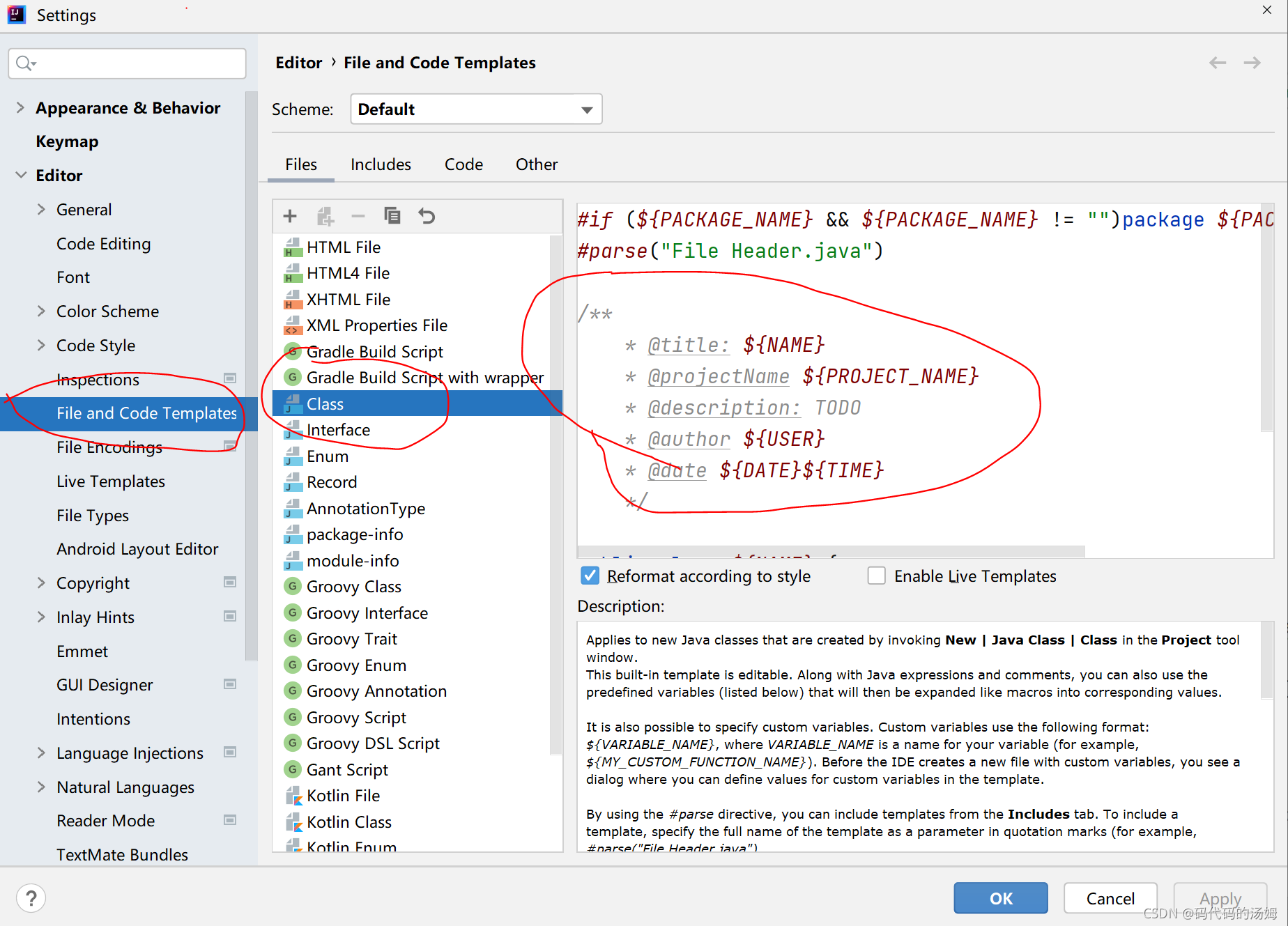
Settings — > File and Code Templates。

/**
* @title: ${NAME}
* @projectName ${PROJECT_NAME}
* @description: TODO
* @author ${USER}
* @date ${DATE}${TIME}
*/
加入如上这些内容,那么在创建每个class的时候,都会自动生成这些内容:
2、方法注释
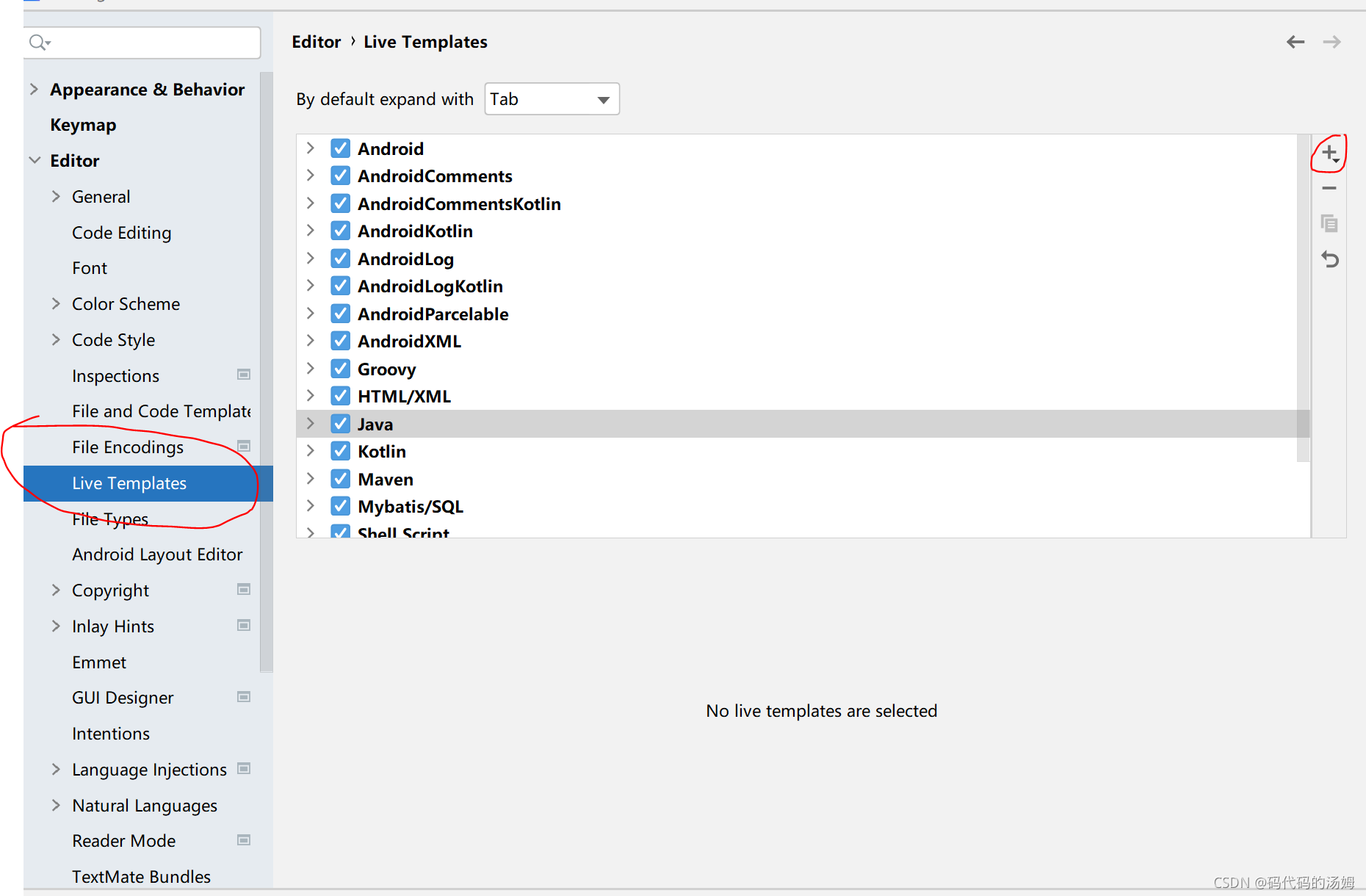
Settings — > Live templates:

“+”之后选择 Template Group:自定义一个名字:MyGroup
然后在这个group下,再次“+”号,选择Live Template
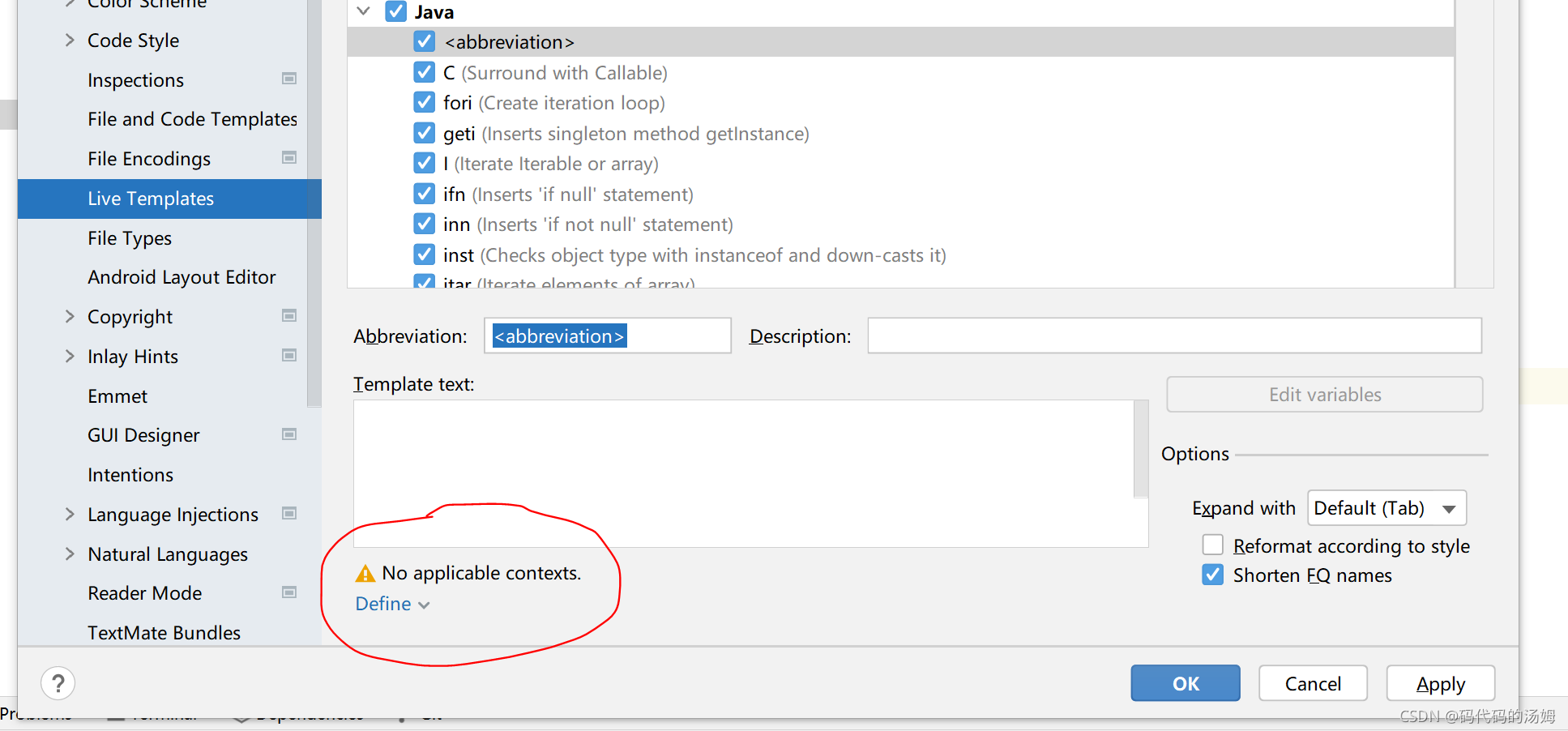
abbreviation:m 表示按m键 然后tab或者enter 就会出现注释
**
* @Author: tom
* @Method: $discription$
* @Date: $date$ $time$
$params$
$return$
*/
注意这里少一条斜杠,发现,如果不这样,生成的注释会有问题。所以生成注释的时候,前面加一个/。也就是 “/”+“m”+enter.

define。选择java
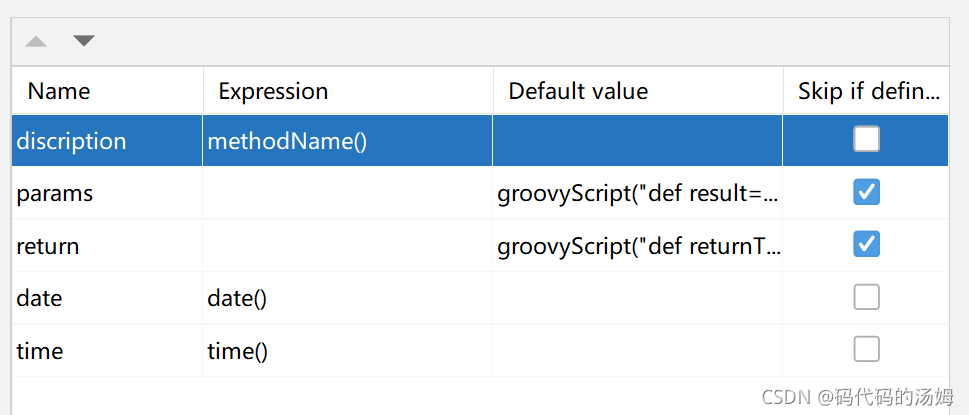
然后进入edit varibles:

其中:
两个脚本:
params:
groovyScript("def result=''; def params=\"${_1}\".replaceAll('[\\\\[|\\\\]|\\\\s]', '').split(',').toList(); for(i = 0; i < params.size(); i++) {result+='* @param ' + params[i] + ((i < params.size() - 1) ? '\\n ' : '')}; return result", methodParameters())
return:
groovyScript("def returnType = \"${_1}\"; def result = '* @return ' + returnType; return result;", methodReturnType());
3 、字段注释信息
同样按照2中的方法进行操作:
内容定义:
/**
*
*/