一、安装Git
1、下载Git
2、Git设置
安装成功后打开Git Bash,输入下列命令,设置git全局用户名和邮箱。
git config --global user.name "Your Name"
git config --global user.email "email@example.com"

如果没有设置,就可能会出现以下报错:
Can’t finish GitHub sharing process Successfully created project ‘Crawler’ on GitHub, but initial commit failed:
unable to auto-detect email address
二、IDEA设置
1、在IDEA中设置Git
在File–>Setting->Version Control–>Git–>Path to Git executable选择你的git安装后的git.exe文件

点击Apply,然后点击Test,测试是否设置成功。

2、登录GitHub
在File–>Setting->Version Control->GitHub中登陆,但会出现登录异常

解决方案可以参考:文章链接
看到这个界面说明GitHub就登陆成功了

3、创建本地仓库
在VCS–>Import into Version Control–>Create Git Repository

选中你要上传的项目

点击OK,此时项目文件全部变成红色

4、上传项目到本地仓库
项目右键选择Git–>add,此时项目文件变成绿色,此时文件只是处于暂存区,并没有真正进入到版本库中:


右击工程文件 ->git->commit,提交到本地git。至此,本地git已commit完毕,此时项目文件从暂存区真正进入版本库中,项目文件变成白色:

5、上传项目到GitHub中
VCS–>Import into Version Control–>Share Project on GitHub

在弹框中输入仓库名和描述,点击Share,即可是上传,中间会弹窗输入GitHub的用户名和密码(已输入过用户名和密码并记住的不会再次弹框输入),上传成功后IDEA右下角会给出提示:


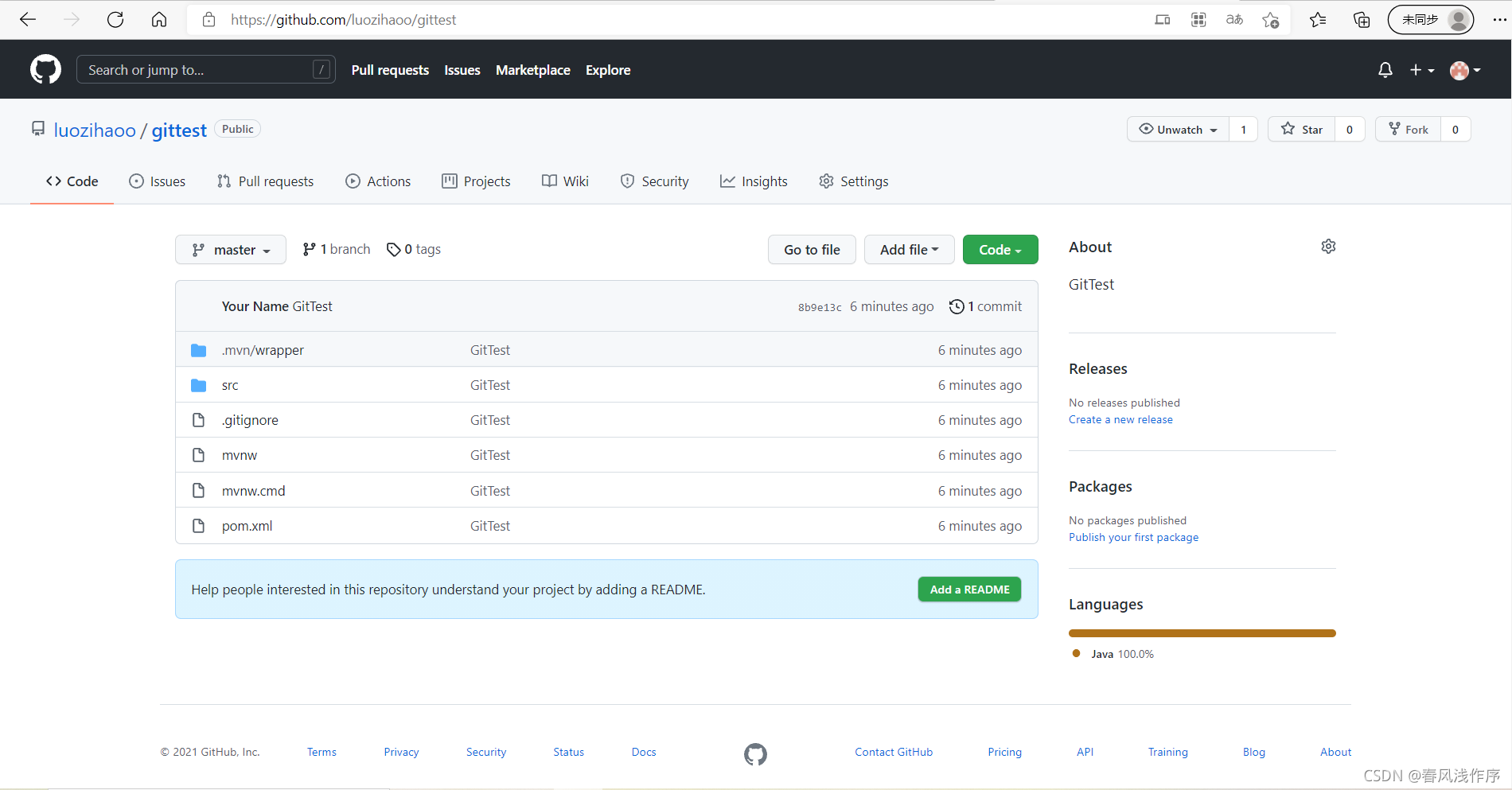
上传成功:

三、总结
在上学期的Web应用基础中,已经学习并使用过GitHub部分知识,此次使用IDEA自带的Git功能,更加地便捷,很实用。
