一、git的安装与连接
打开https://git-scm.com/downloads,
下载Windows版的64位,下载完之后一直按照默认路径进行安装即可
二、git的测试
打开idea,

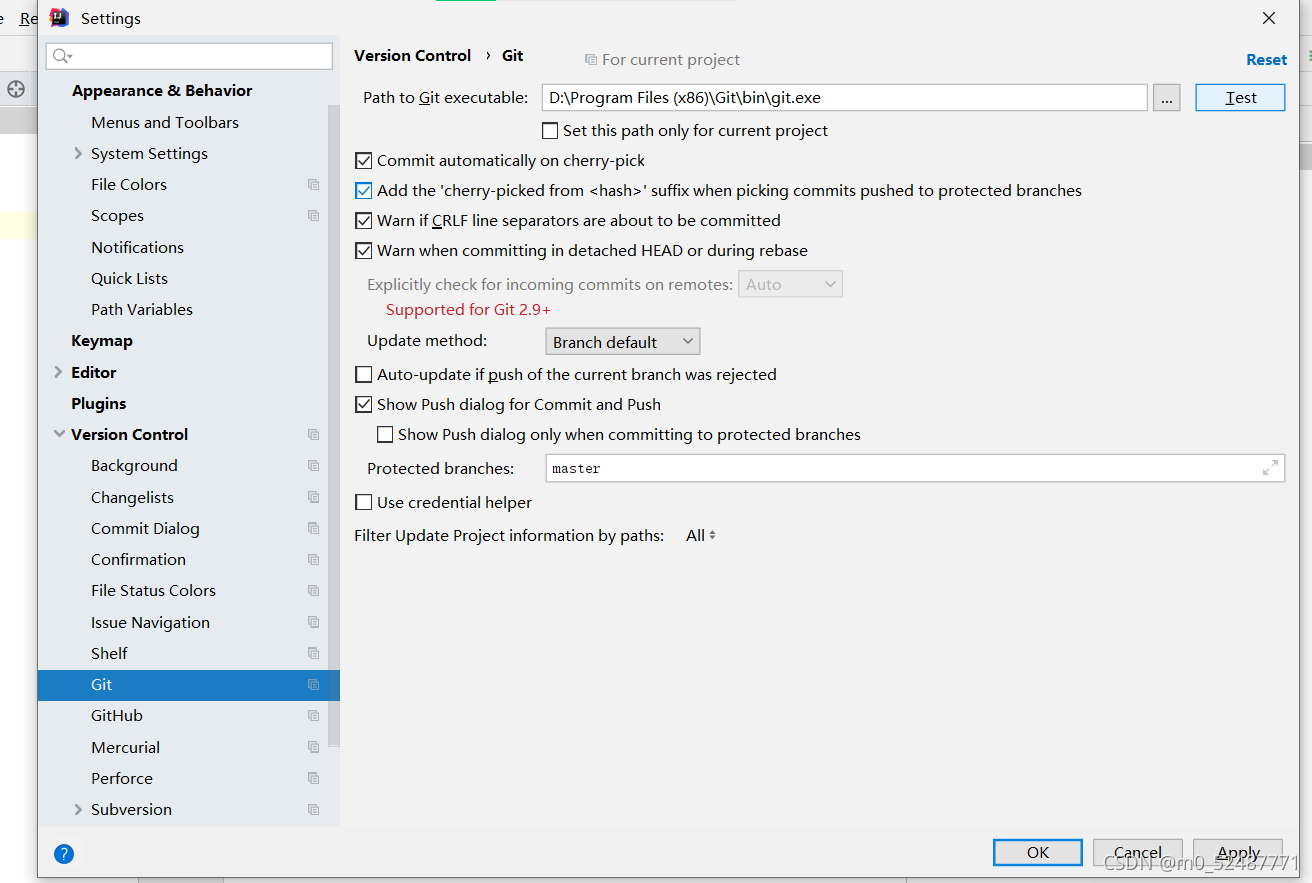
进入settings后
在以下路径找到path to git executable,找到自己git的安装路径,然后gti/bin/git.exe,选择之后点击右边的text进行测试,


测试成功能弹出此框,在这个网页学习如何连接在idea上连接git
https://blog.csdn.net/PengZyi/article/details/113914880
二、上传项目
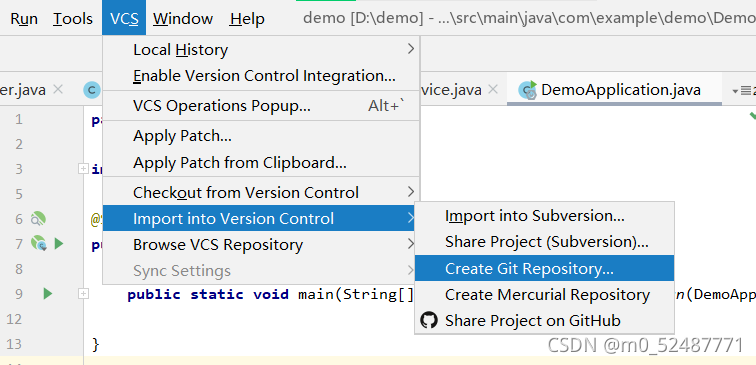
1.创建本地仓库,vcs–import into Version Control–Create git repository

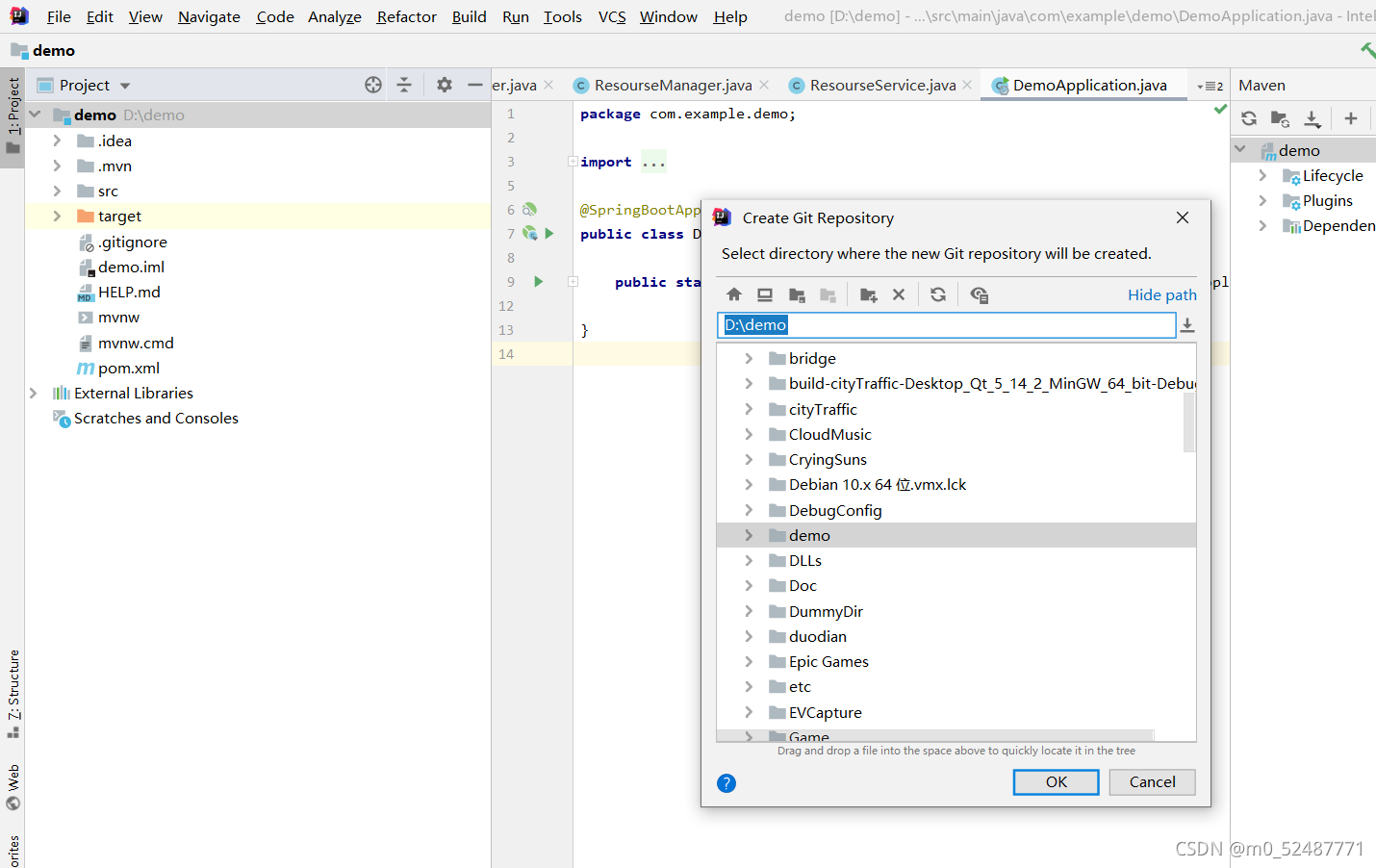
选择此时的项目,

此时项目可以看到全部变红

右击项目,git–>add


此时可以发现刚才红的变成了绿的,此时文件还在暂存区,此时右击项目–>git–>commit


此时上传本地git完成后项目变为白色

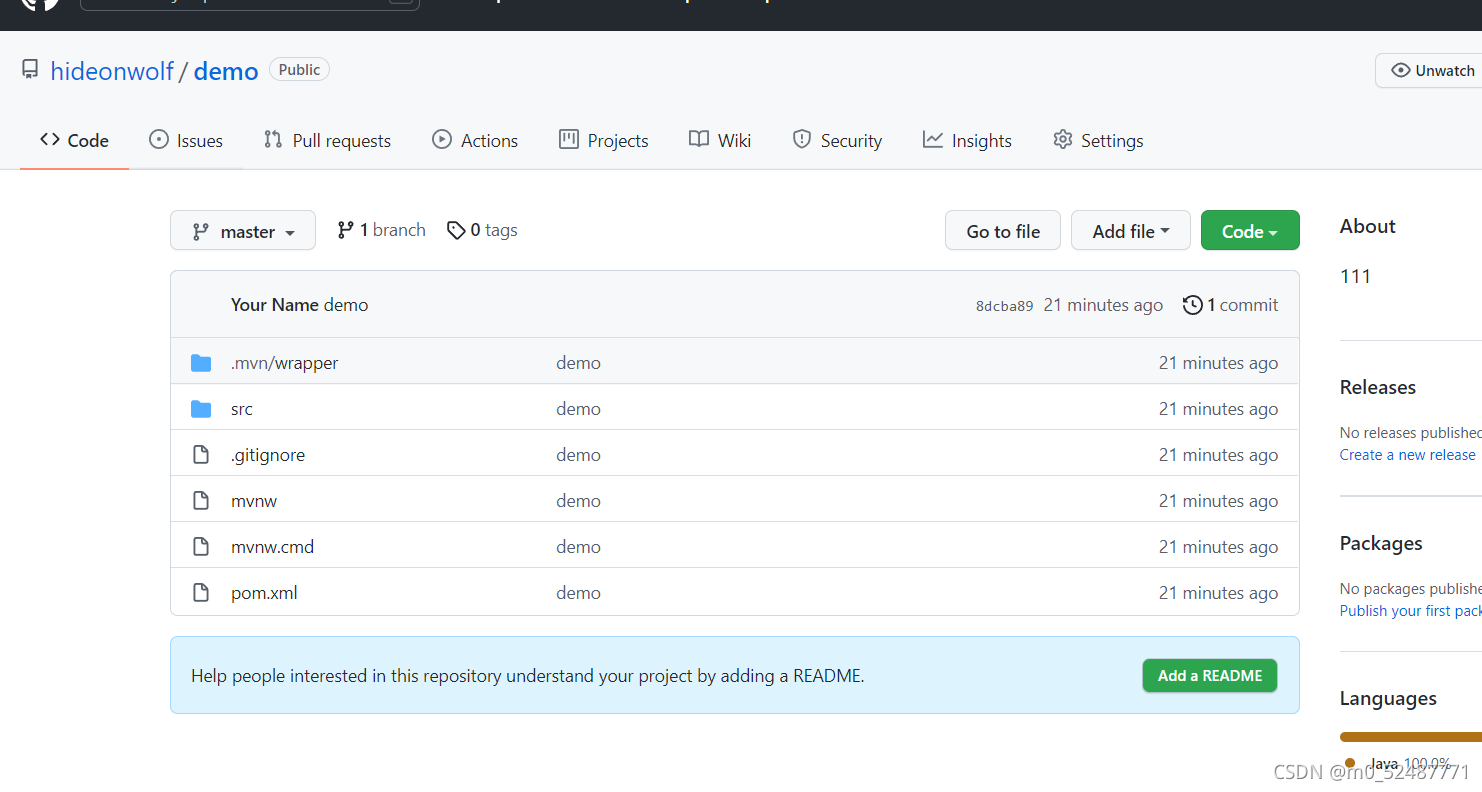
上传完成



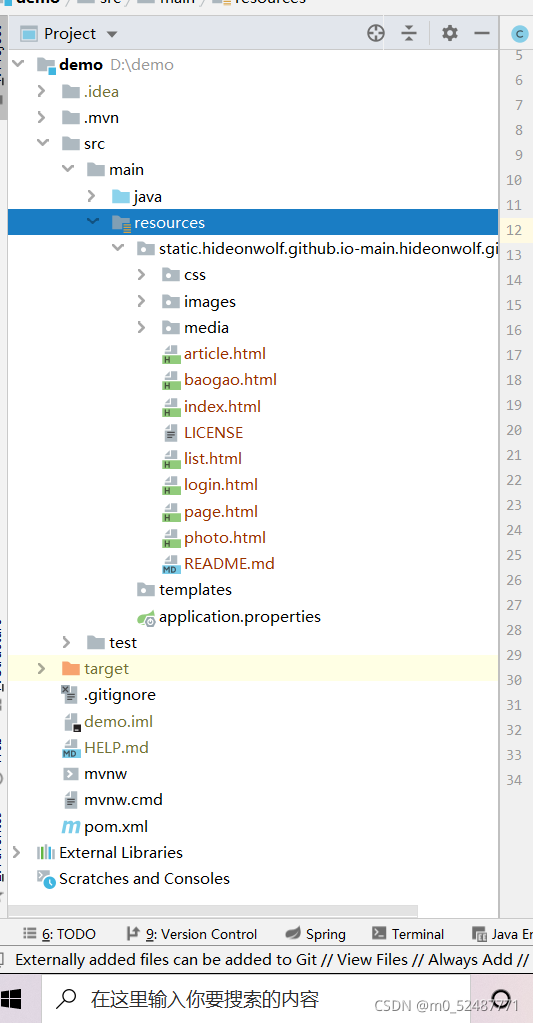
将以前做过的web作业下载解压到该项目的static文件中

随便进入一个浏览器进行预览

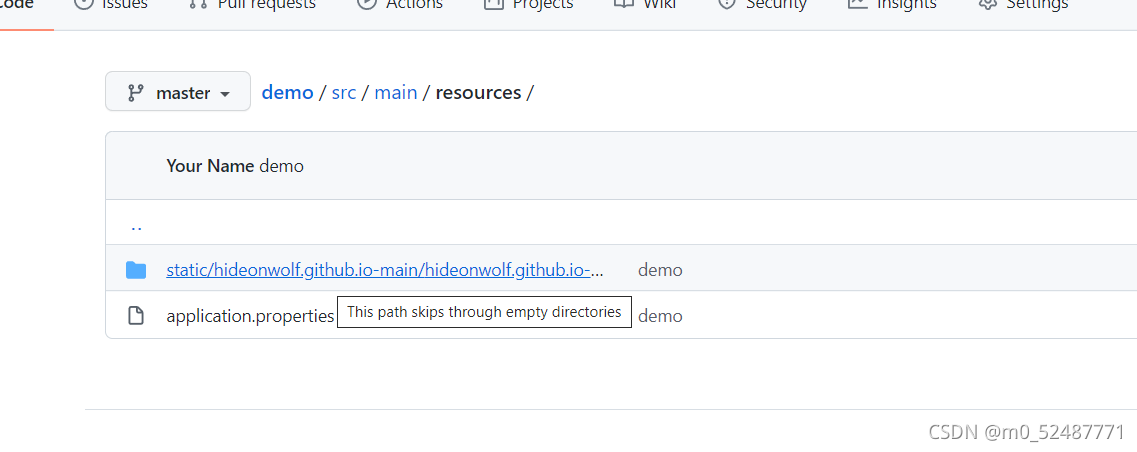
重新再上传过


点击push

上传成功。