目录
一、下载VScode(装好直接跳第五步)
官网下载:https://code.visualstudio.com/
二、安装VScode
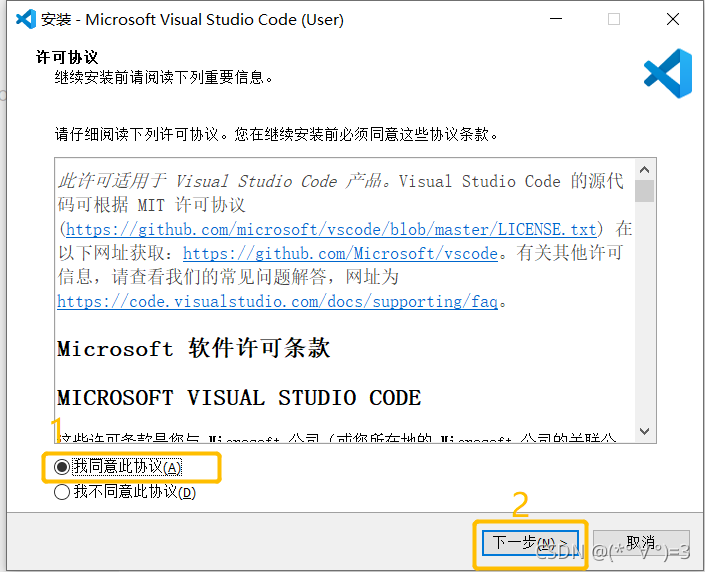
1、 打开安装包点击同意此协议,下一步。

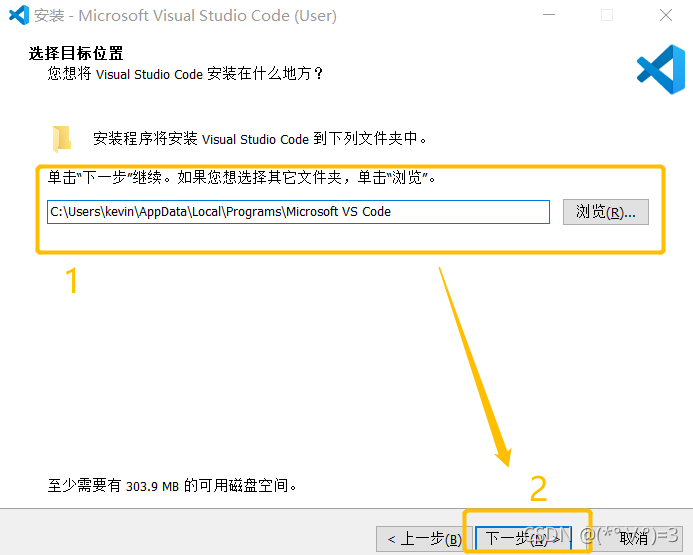
2、选择安装位置,下一步。

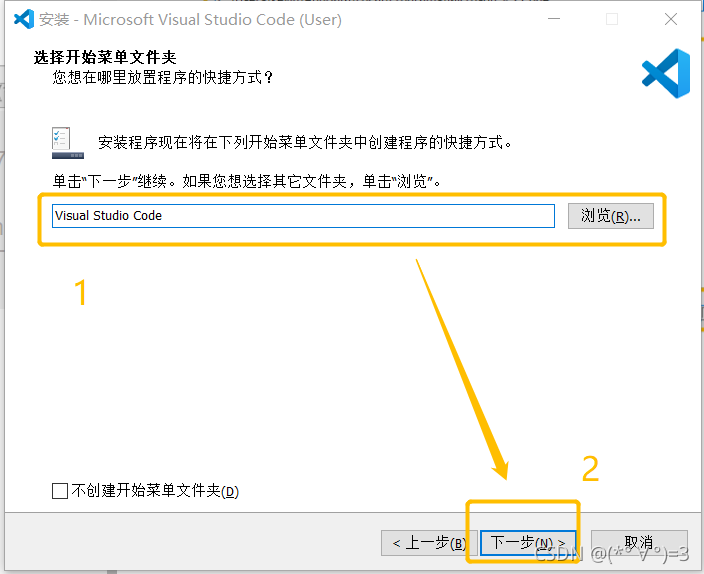
3、创建程序快捷方式,默认设置,下一步。

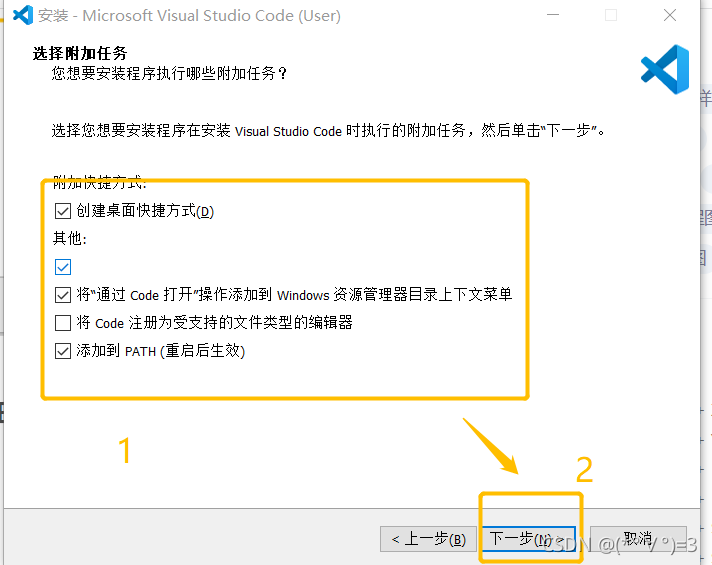
4、根据自己需要选择附加任务。

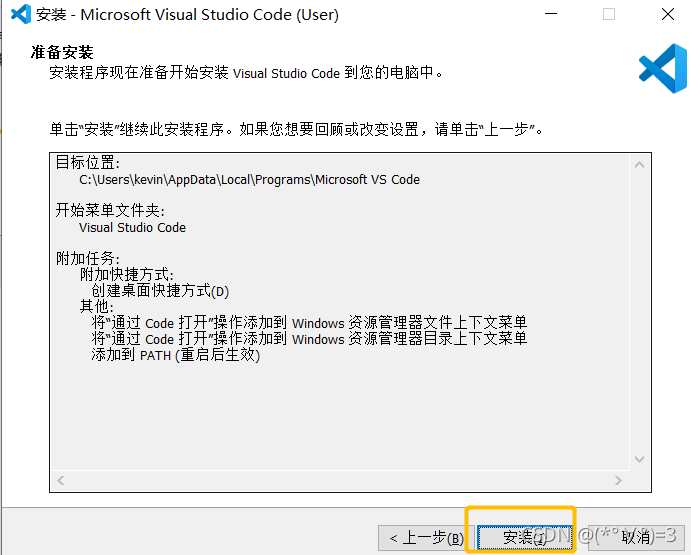
5、开始安装

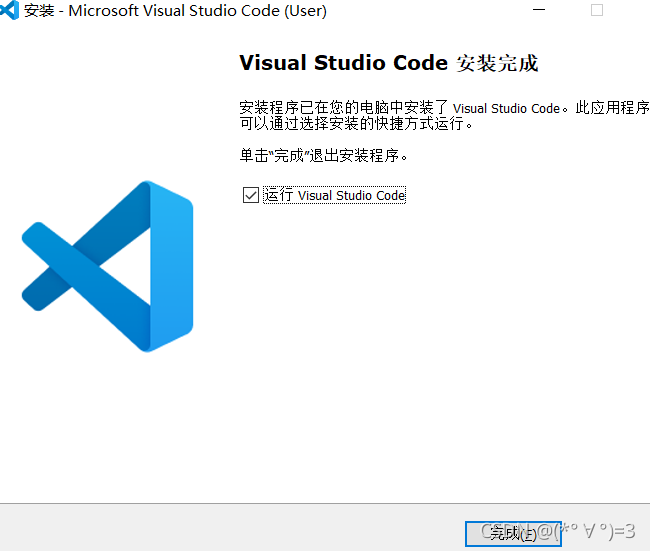
6、完成安装

三、VScode设置语言为中文
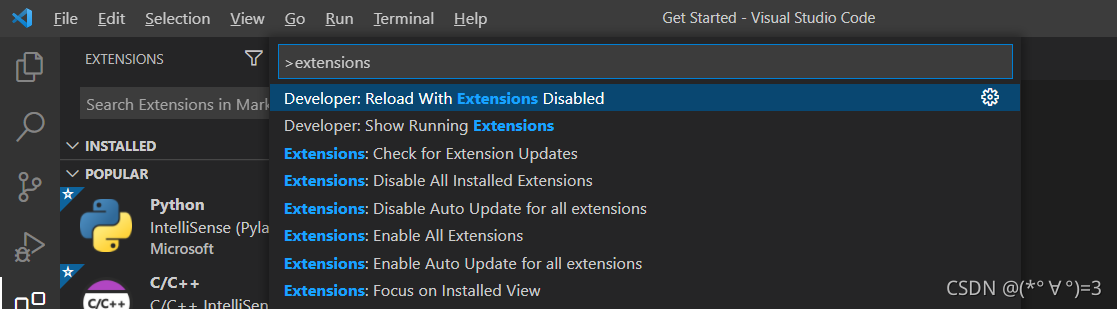
1、按快捷键Ctrl+Shift+P,在出现的框里输入extensions,然后回车。(点左侧导航栏第5个图标进入下载也可以)

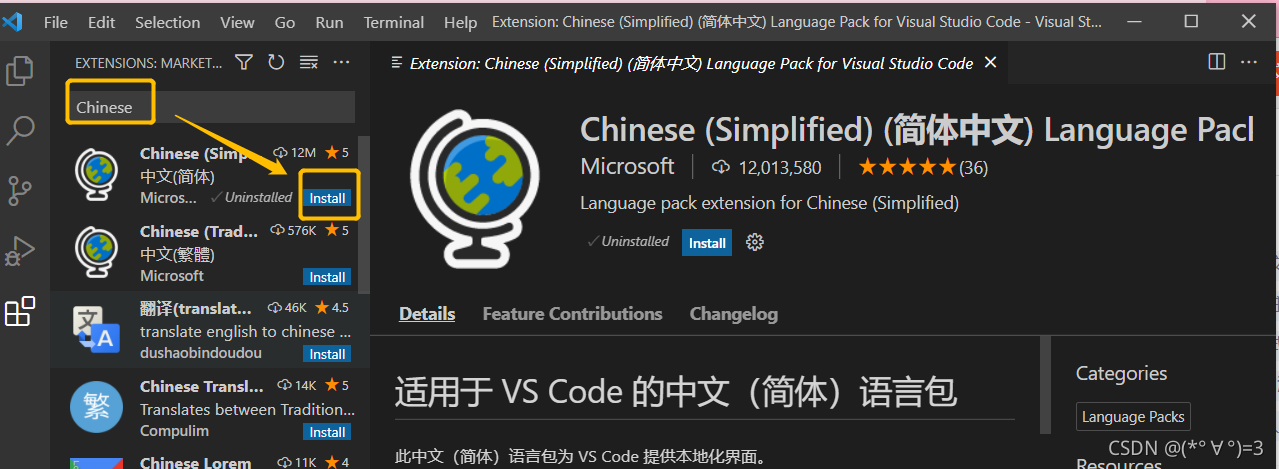
2、输入Chinese,安装中文简体(繁体)。

3、重启软件即变成中文

四、VScode切换主题(个人爱好)
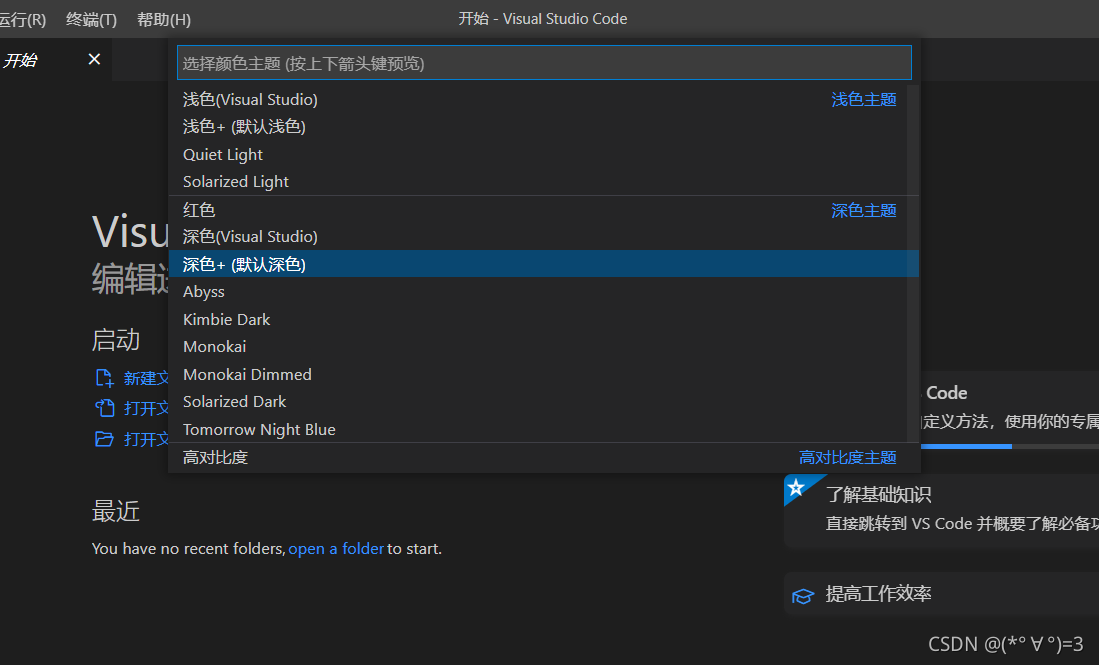
按Ctrl+K,然后按Ctrl+T选择喜爱的主题切换。

五、下载C语言编译器(MinGW-W64 GCC)
链接: https://pan.baidu.com/s/1zBO37-yEkW54vBLOsp1kgA
提取码:wo9n
六、配置编译器环境变量
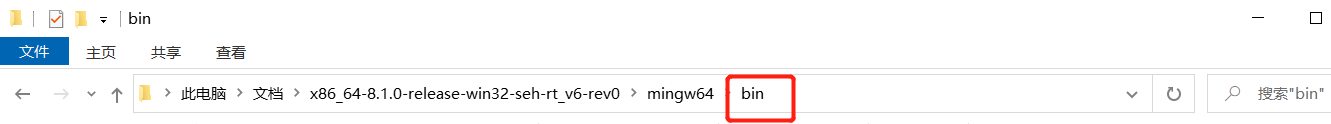
1、解压压缩包,找到文件夹内的一个叫bin的文件夹,复制该文件夹地址(右键文件夹地址找到复制地址)。

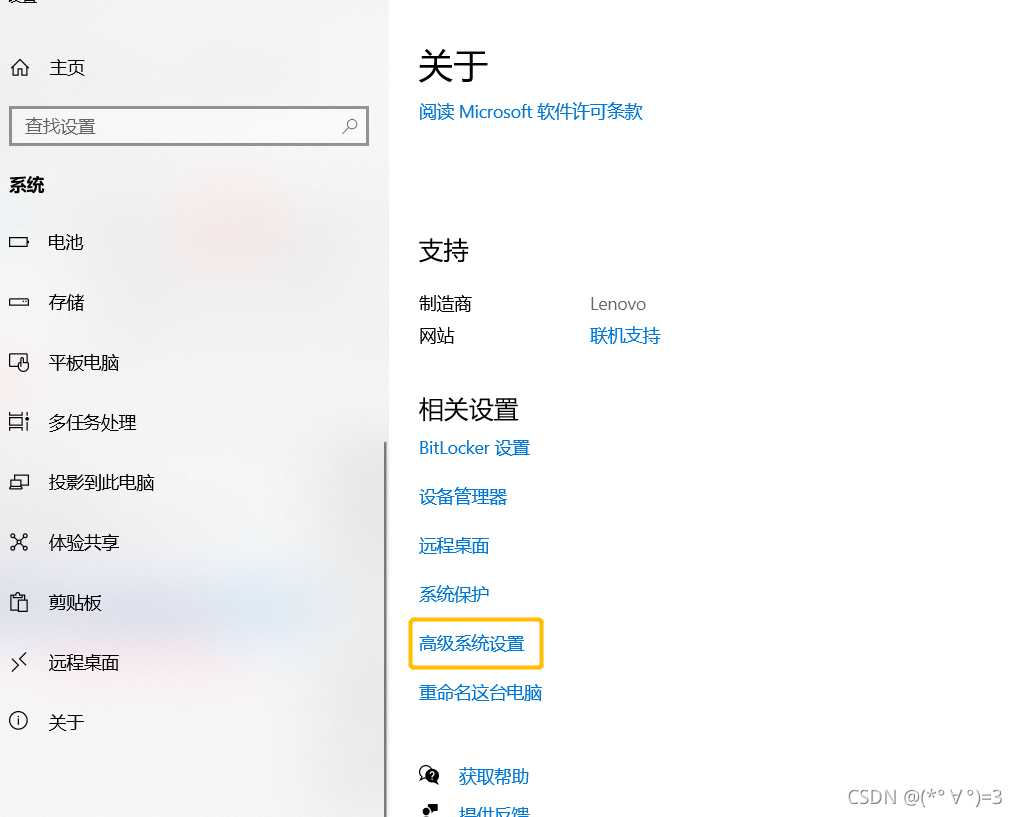
右键此电脑,点击设置,进入设置界面,找到高级系统设置,点击进入。

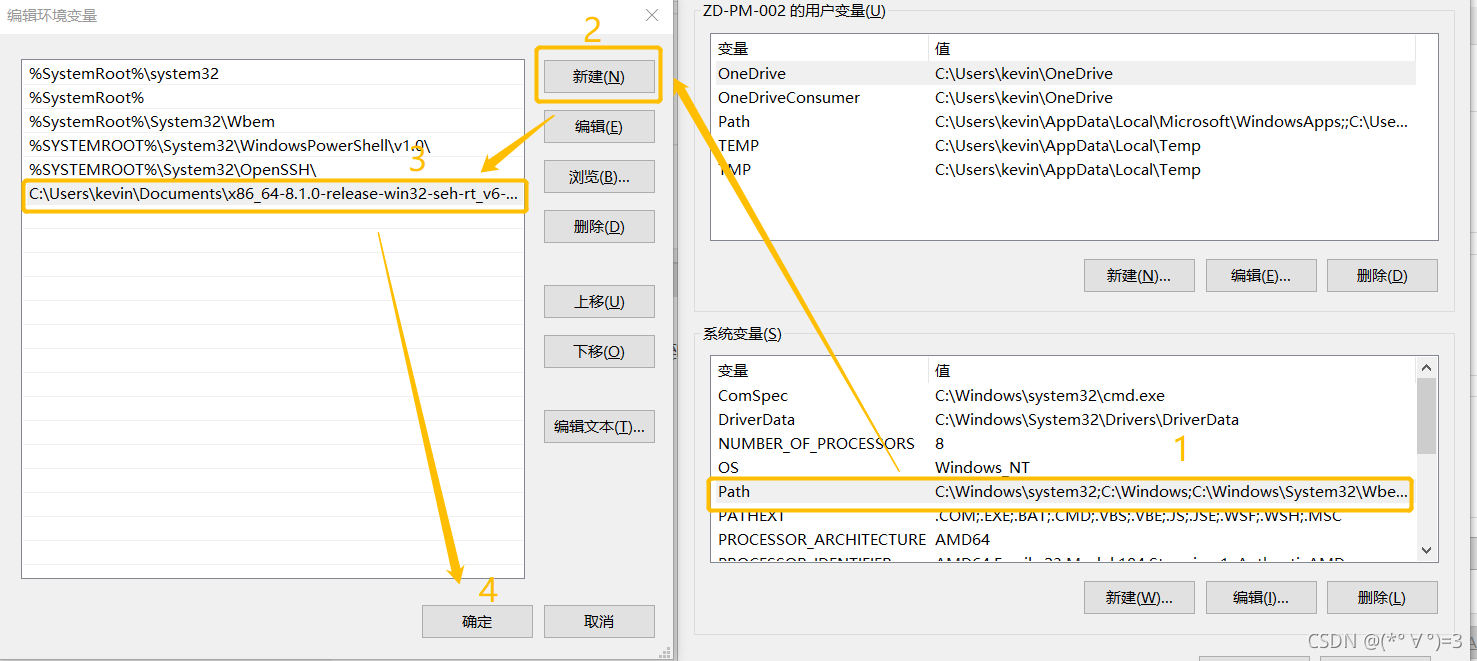
2、进入环境变量

3、在环境变量中的系统变量中,找到Path变量,双击打开之后将刚刚复制的地址添加进去,然后点确定。

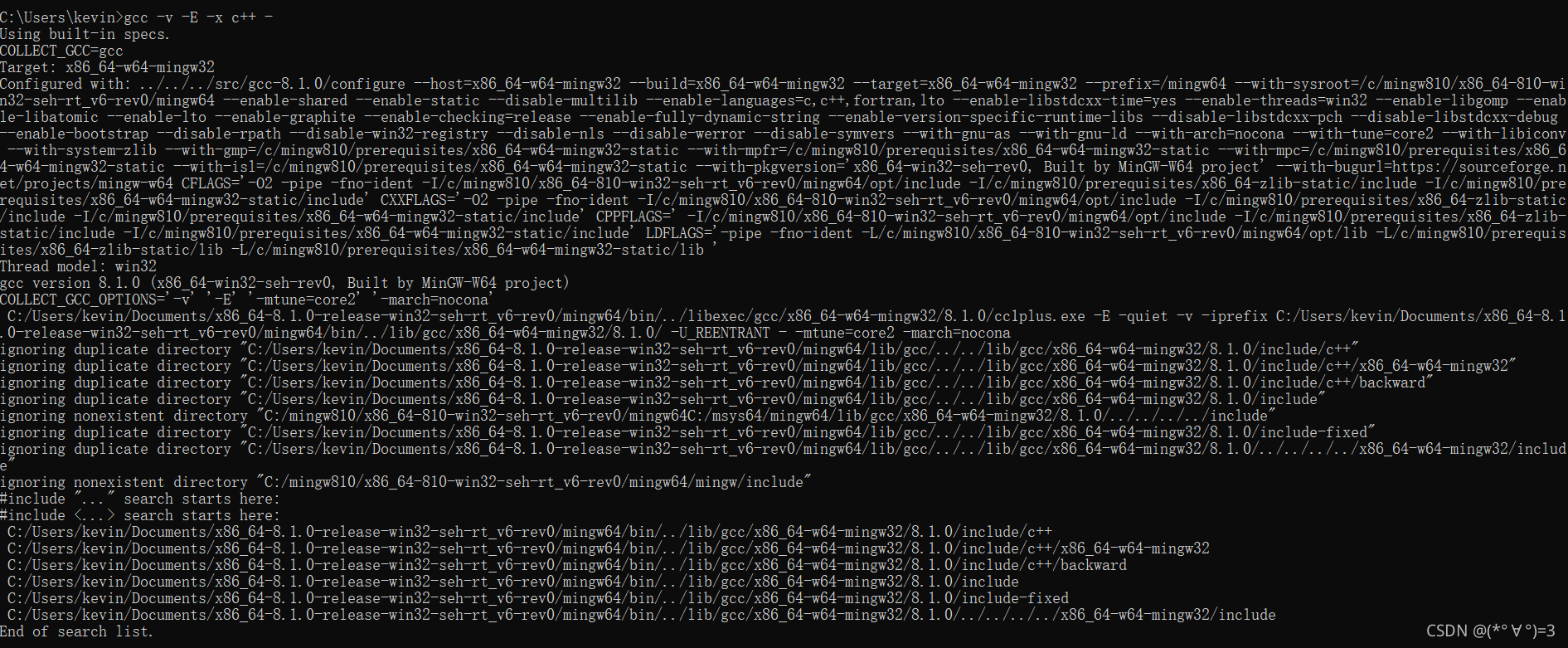
4、最后测试环境配置是否成功,Crtl+R打开运行窗口,输入cmd,回车,在命令行窗口输入gcc -v -E -x c++ -如果运行结果如下,即配置成功。

七、配置VScode
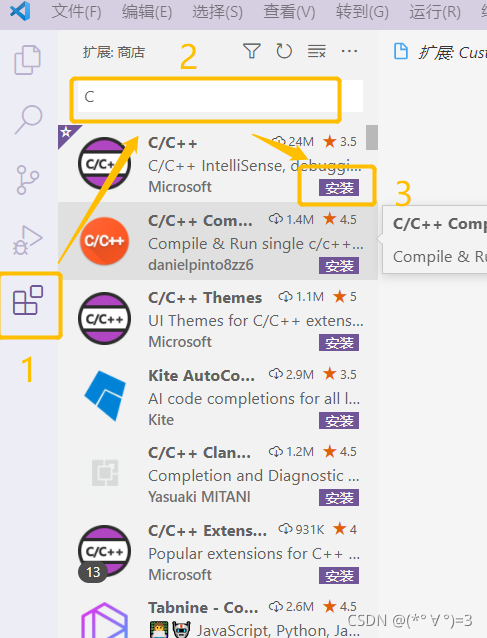
1、点击左侧导航栏第5个图标,输入C,安装。

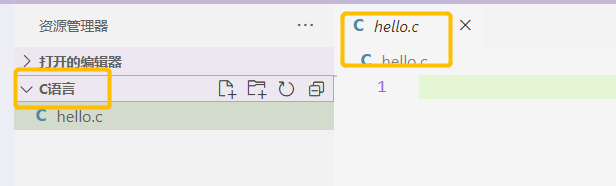
2、新建一个文件夹作为C语言项目文件,打开这个文件夹,Ctrl+N,新建一个hello.c文件(名字随便起,以.c结尾就行了)。

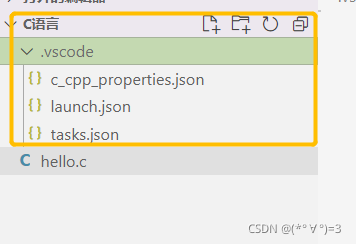
3、然后再建一个.vscode文件夹(注意前面有个点),在里面建三个文件,c_cpp_properties.json、launch.json、tasks.json。

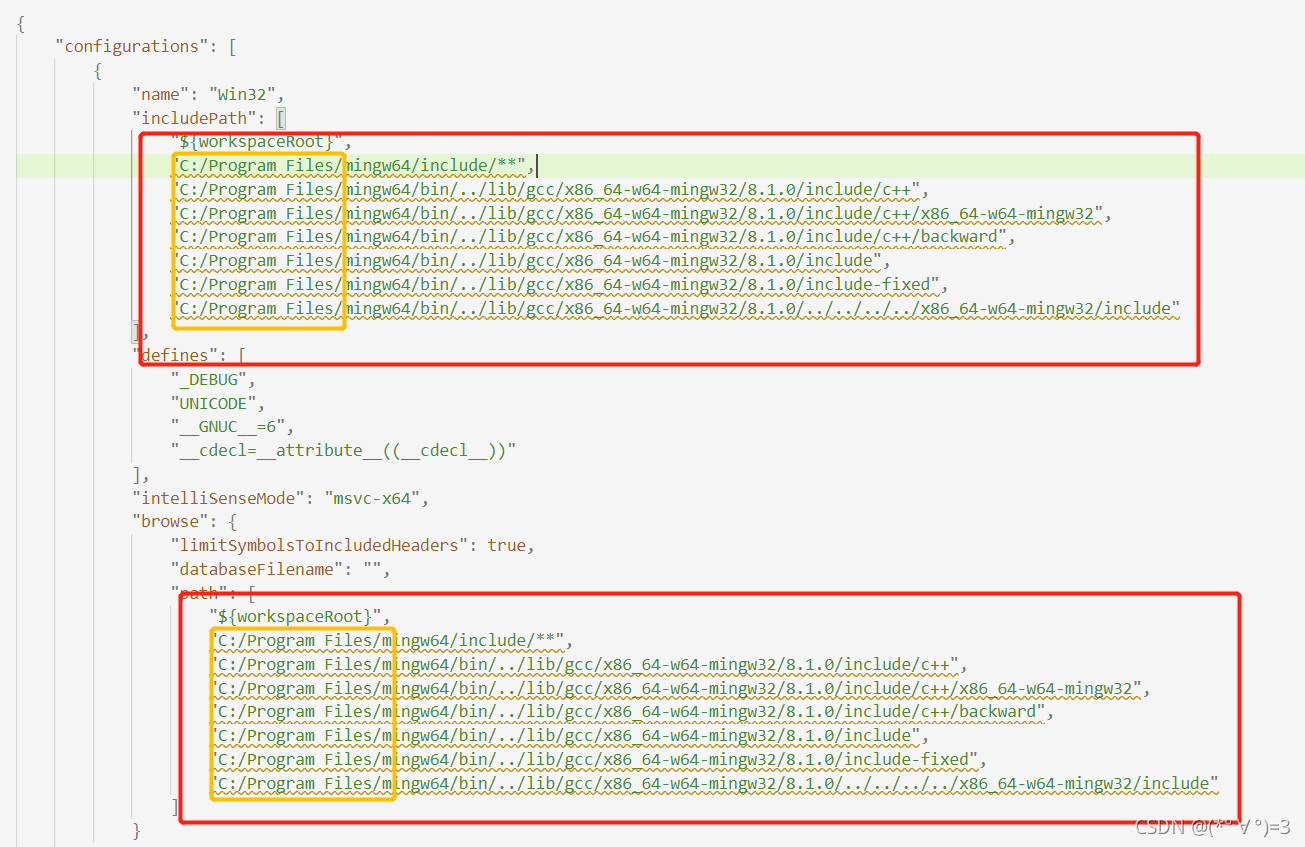
4、将下列代码复制到c_cpp_properties.json文件里。
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceRoot}",
"C:/Program Files/mingw64/include/**",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/x86_64-w64-mingw32",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/backward",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include-fixed",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/../../../../x86_64-w64-mingw32/include"
],
"defines": [
"_DEBUG",
"UNICODE",
"__GNUC__=6",
"__cdecl=__attribute__((__cdecl__))"
],
"intelliSenseMode": "msvc-x64",
"browse": {
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": "",
"path": [
"${workspaceRoot}",
"C:/Program Files/mingw64/include/**",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/x86_64-w64-mingw32",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/backward",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include-fixed",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/../../../../x86_64-w64-mingw32/include"
]
}
}
],
"version": 4
}
5、复制完成后将所有的 "C:/Program Files/mingw64替换为MinGW-W64 GCC解压后的mingw64文件的地址。

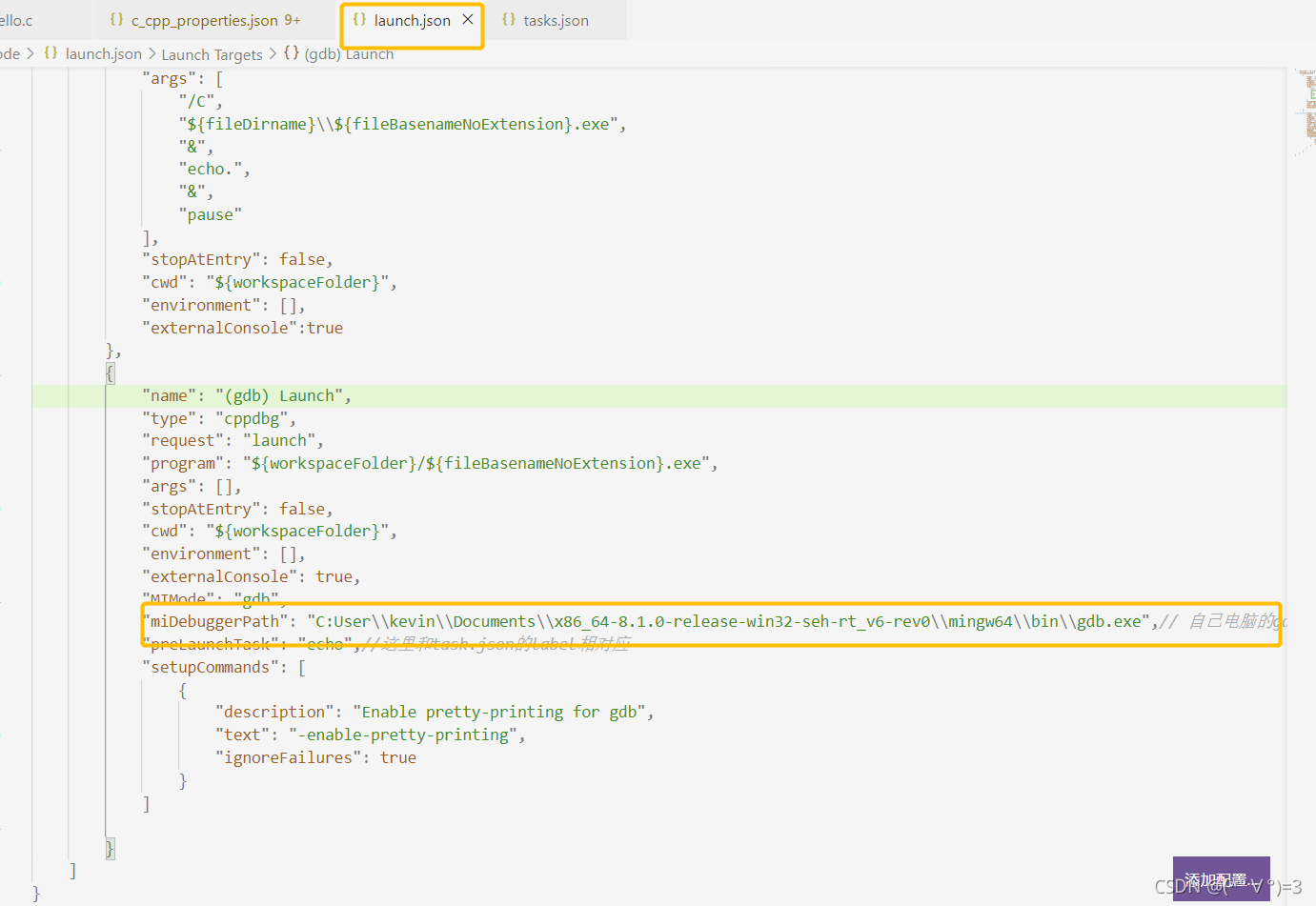
6、将下列代码复制到launch.json文件里。
{
"version": "0.2.0",
"configurations": [
{
"name": "(Windows) Launch",
"type": "cppvsdbg",
"request": "launch",
"program": "cmd",
"preLaunchTask": "echo",
"args": [
"/C",
"${fileDirname}\\${fileBasenameNoExtension}.exe",
"&",
"echo.",
"&",
"pause"
],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole":true
},
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"console": "externalTerminal"
"MIMode": "gdb",
"miDebuggerPath": "C:\\Program Files\\mingw64\\bin\\gdb.exe",// 自己电脑的gdb
"preLaunchTask": "echo",//这里和task.json的label相对应
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
7、将launch.json文件里miDebuggerPath属性里的内容也要改成自己的路径。

8、将下列代码复制到tasks.json文件里。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "gcc",
"args": [
"-g",
"${file}",
"-o",
"${fileBasenameNoExtension}.exe",
"-fexec-charset=GBK"//解决中文乱码
]
}
],
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "shared",
"showReuseMessage": true,
"clear": false
}
}
五、重启电脑
六、编写C语言程序
1、在之前建的hello.c文件里面输入程序测试。
#include<stdio.h>
main()
{
printf("hello world\n");
}
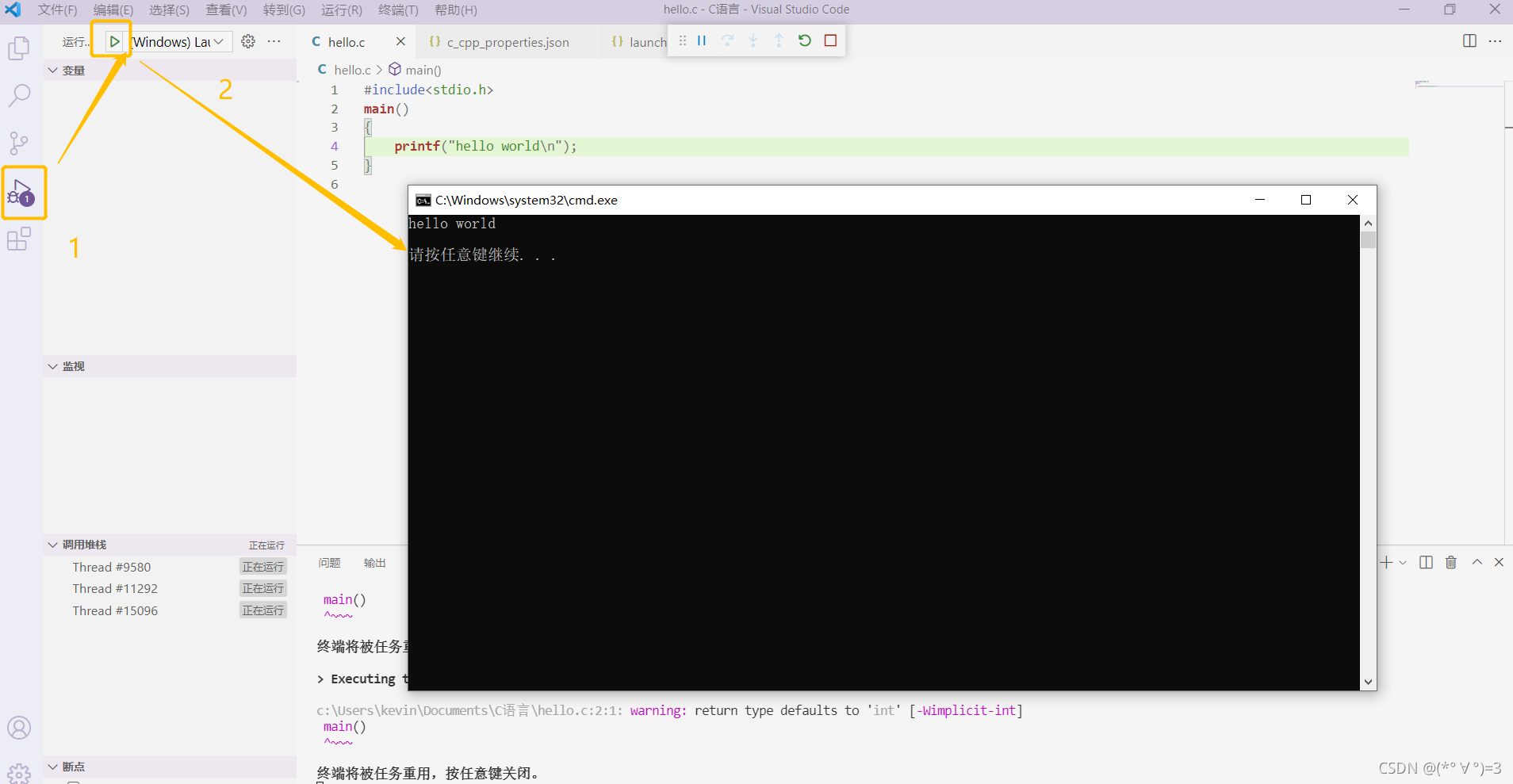
2、启动程序(可以直接按F5)

七、几个好用的VScode插件
所有插件都可点击左侧导航栏第5个图标(拓展)安装
| 名称 | 作用 |
|---|---|
| Path Intellisence | 路径自动补齐 |
| Bracket Pair Colorizer 2 | 用不同颜色高亮显示匹配的括号 |
| vscode-fileheader | 顶部注释模板,可自定义信息,自动更新最后修改时间 |
| markdownlint | 语法纠错 |
| Beautify | 格式化代码 |
| Code Spell Checker | 识别单词拼写错误 |
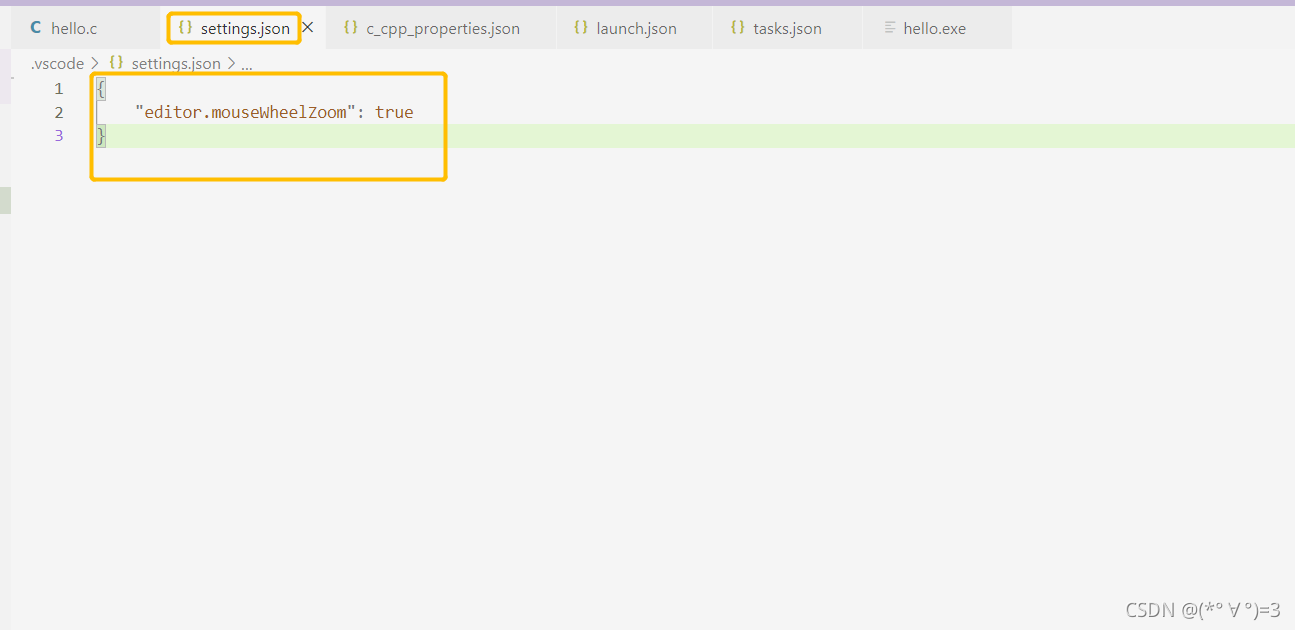
八、VSCode 设置鼠标滚动改变字体大小
首次打开的话需要Ctrl+Shift+P 打开搜索框,输入 settings.json,回车打开后加入 "editor.mouseWheelZoom": true即可。(打开一次后,Ctrl+P搜索即可)