一.Git入门
1.git
在官网下载git并安装 链接:git下载
打开下载的安装程序,安装选项一直默认即可
安装好后windows开始菜单文件夹就会出现git的相关文件

2.Github
进入GitHub官网,申请好账号 Github
记住账号与注册邮箱
接下来打开git bash,在git-bash下分别输入并会回车
git config --global user.name “GitHub账号”
git config --global user.email “GitHub账号注册的邮箱”
注意:global 前面是双杠(–)不是单杠(-)
3.IDEA连接GitHub
打开idea设置
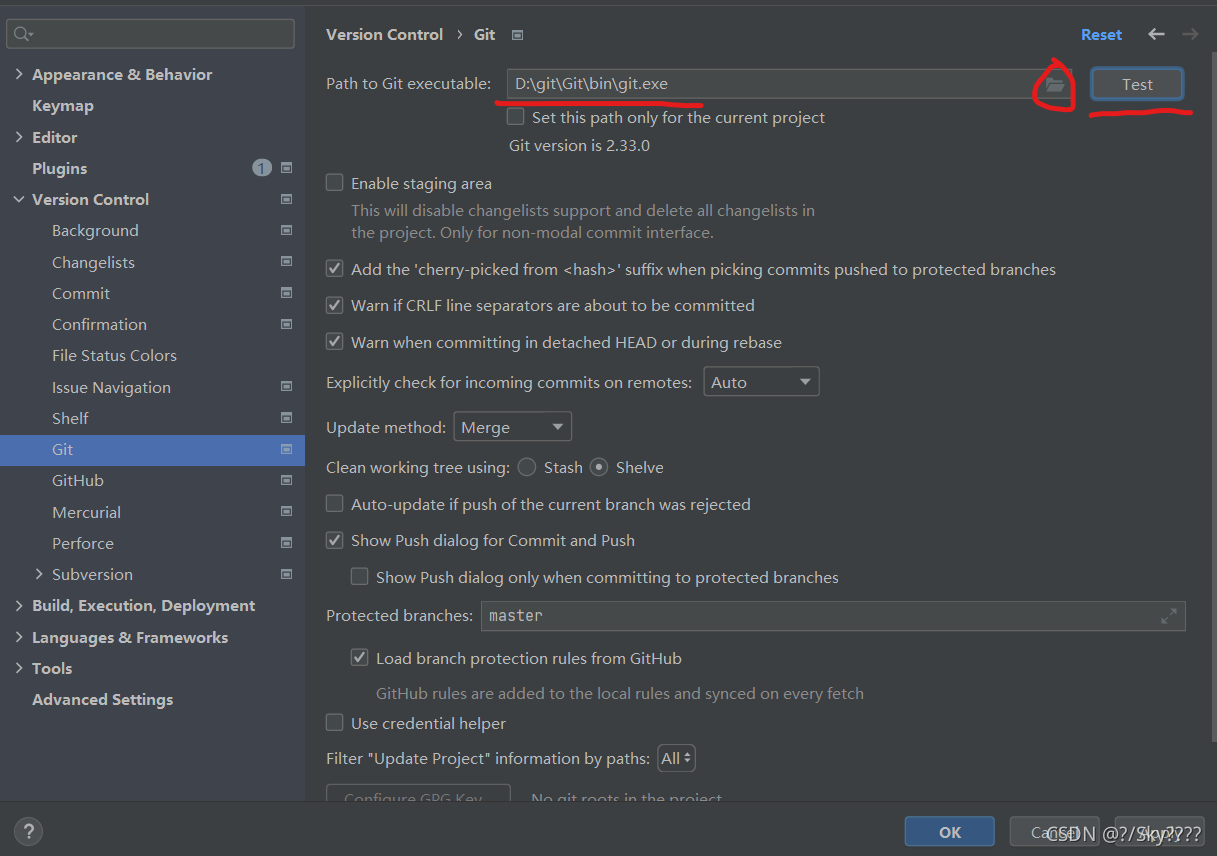
选择settings->version control ->git
在path to git executable中输入git.exe文件的安装路径,也就是git安装路径的bin文件夹,点击右方的test出现git的版本信息(如下图)就完成了。

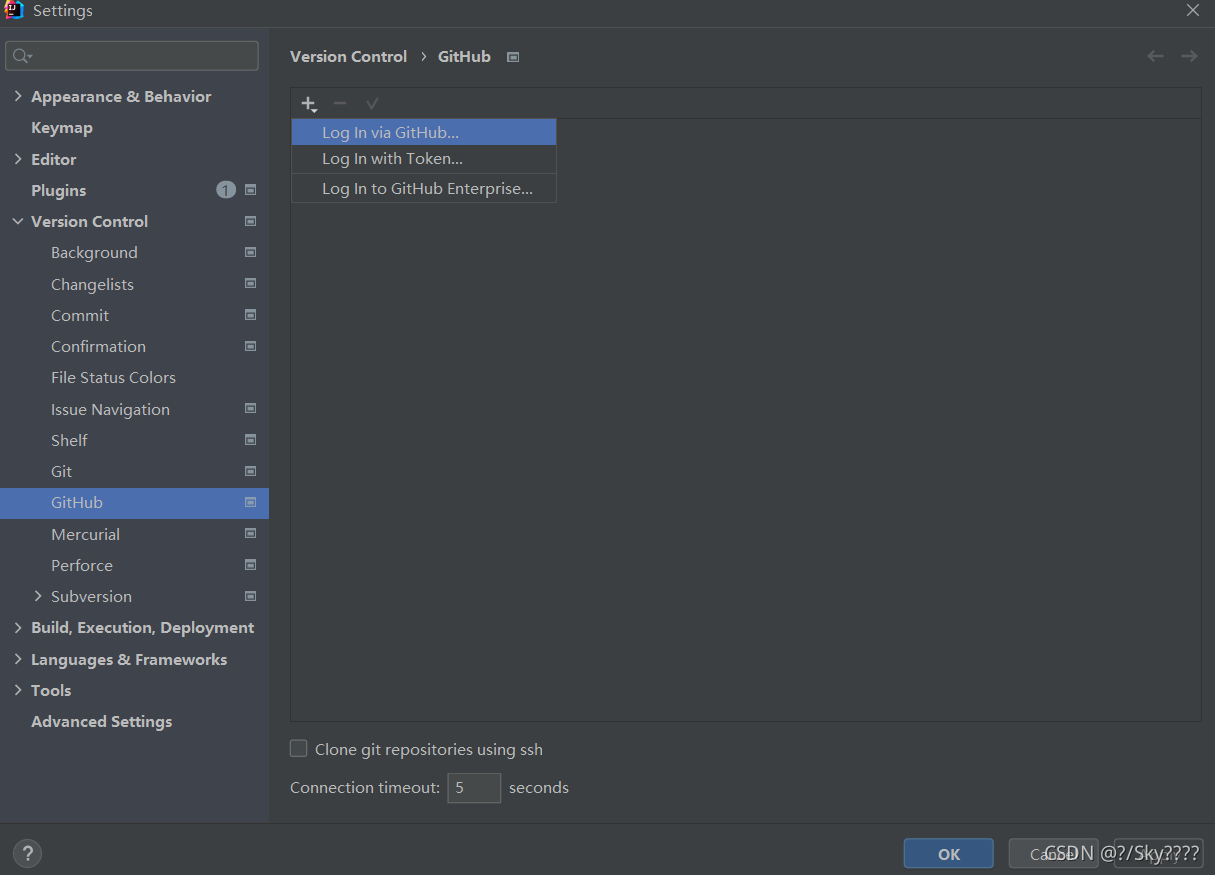
然后选择GitHub选项
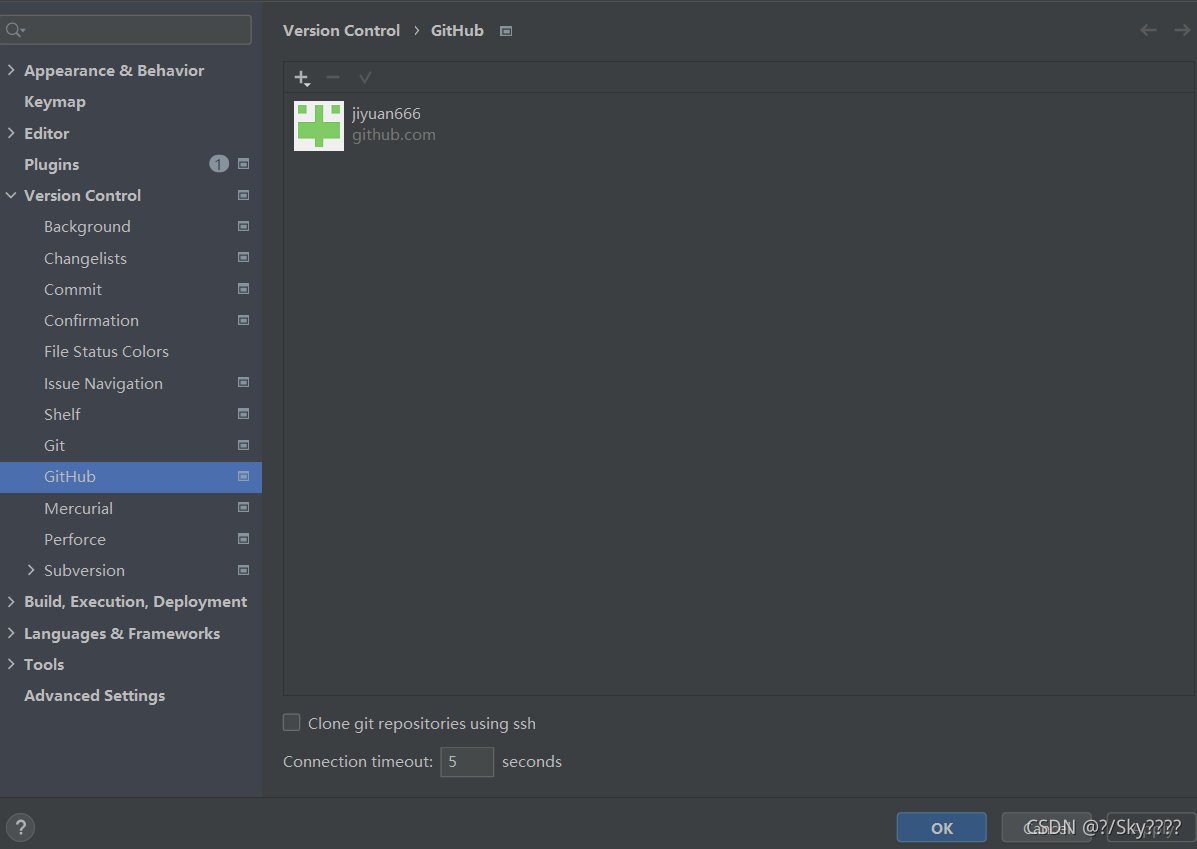
点击加号选择log in via GitHub登入GitHub账户,跳转到网页后输入一次github密码即可关联成功。


4.项目上传至GitHub
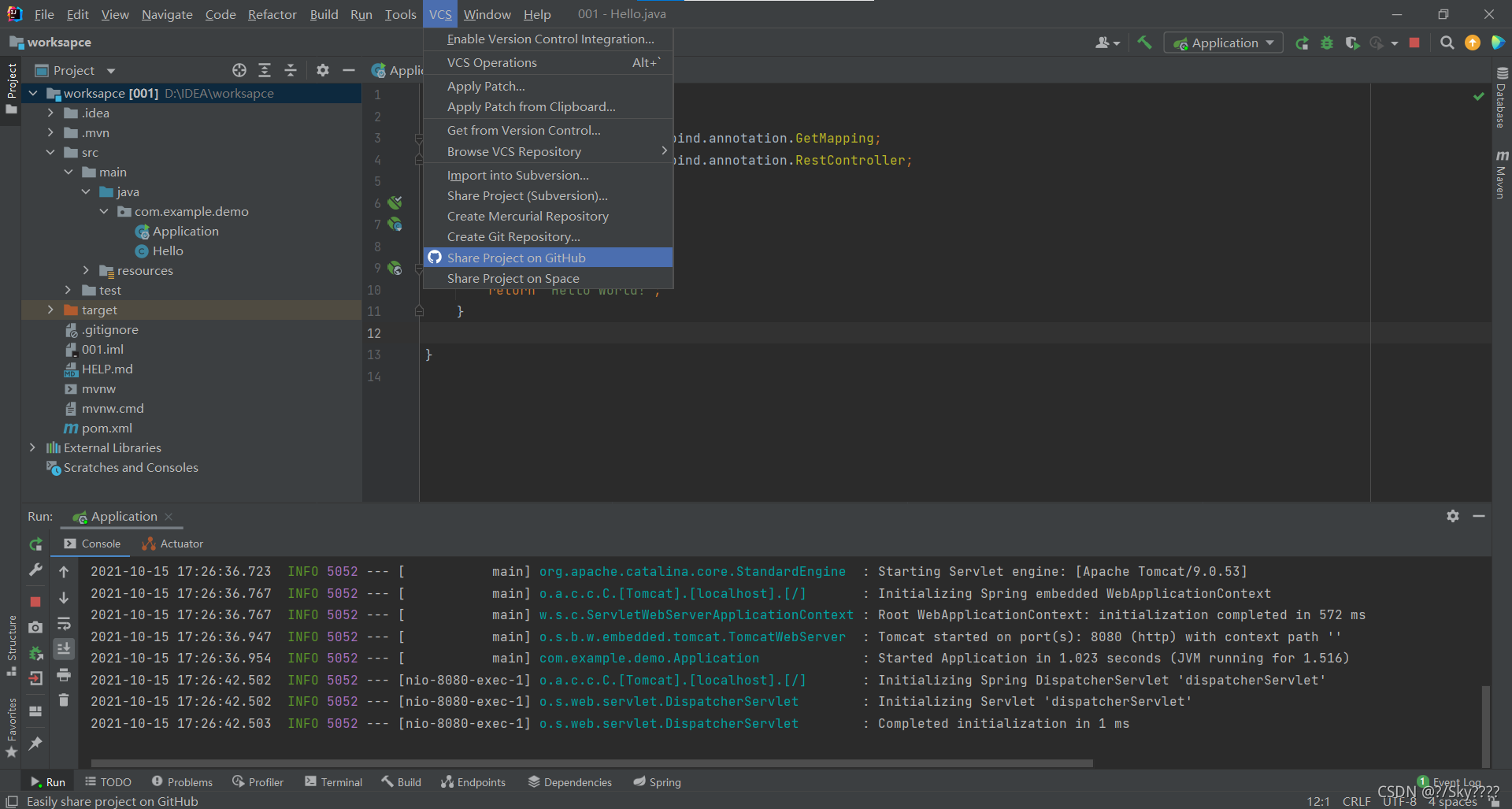
击VCS菜单,选择Import into Version Control,接着选择Share Project on Github
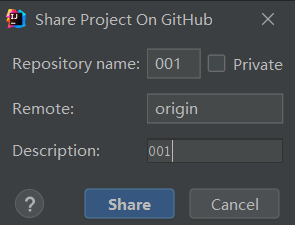
点击share->add等待上传完成即可


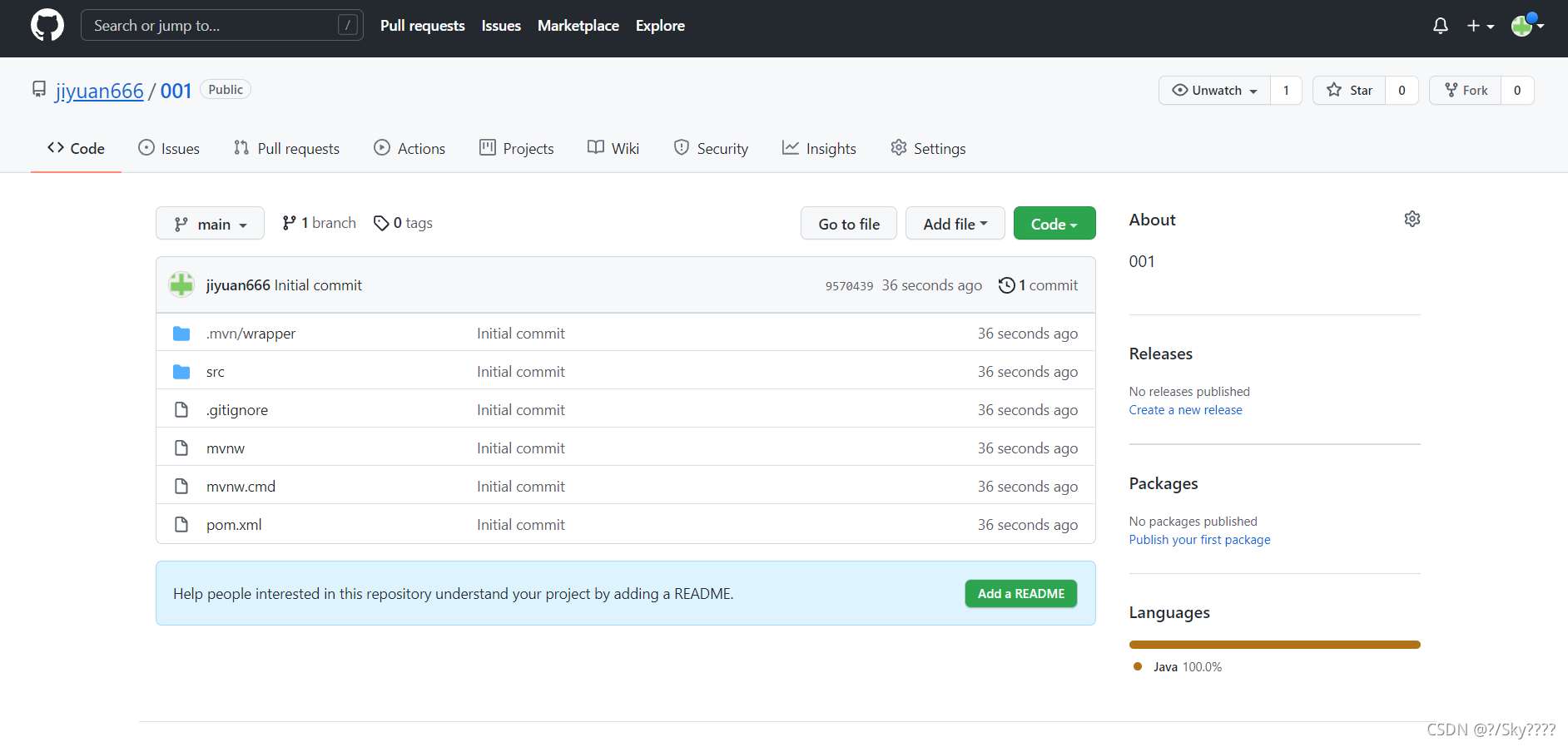
 打开github,可以看到项目上传成功
打开github,可以看到项目上传成功

二.Web前端初窥
1.单独网页练习
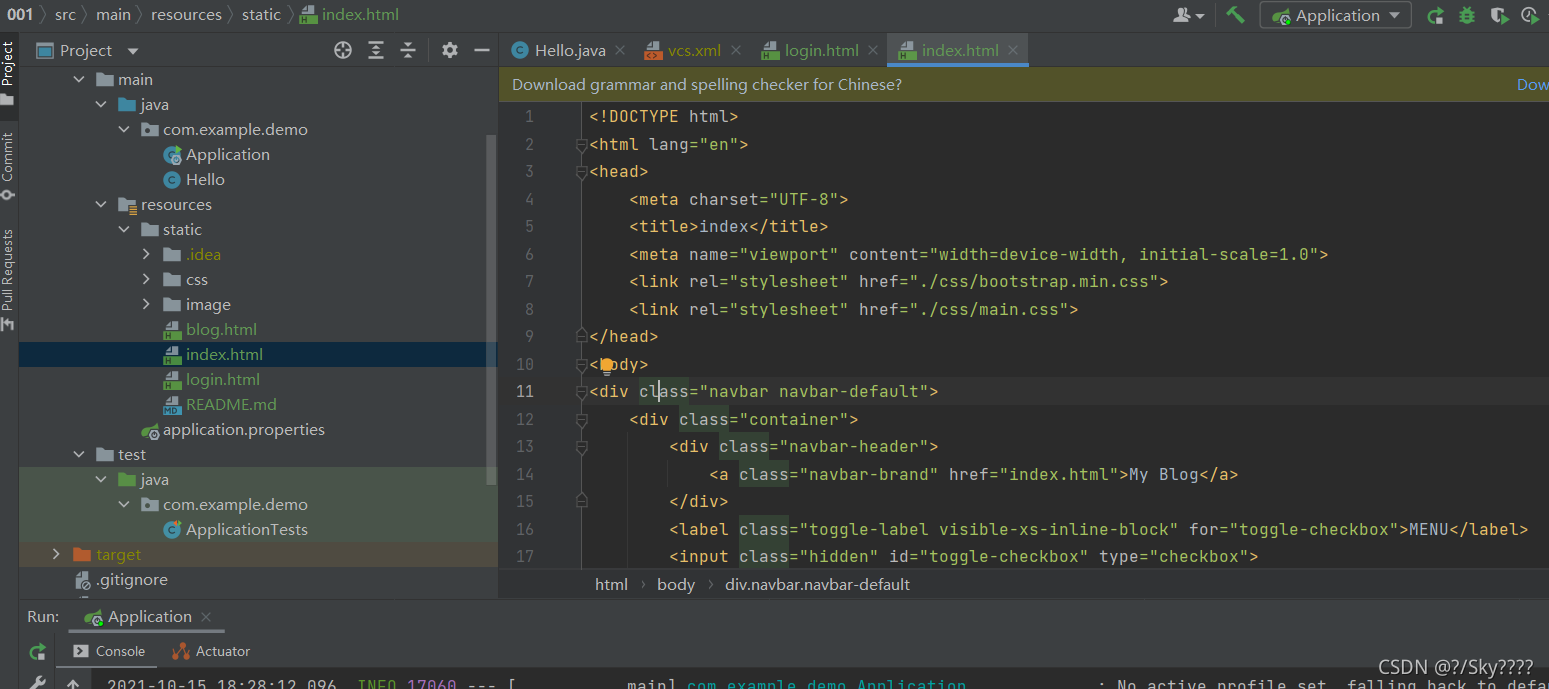
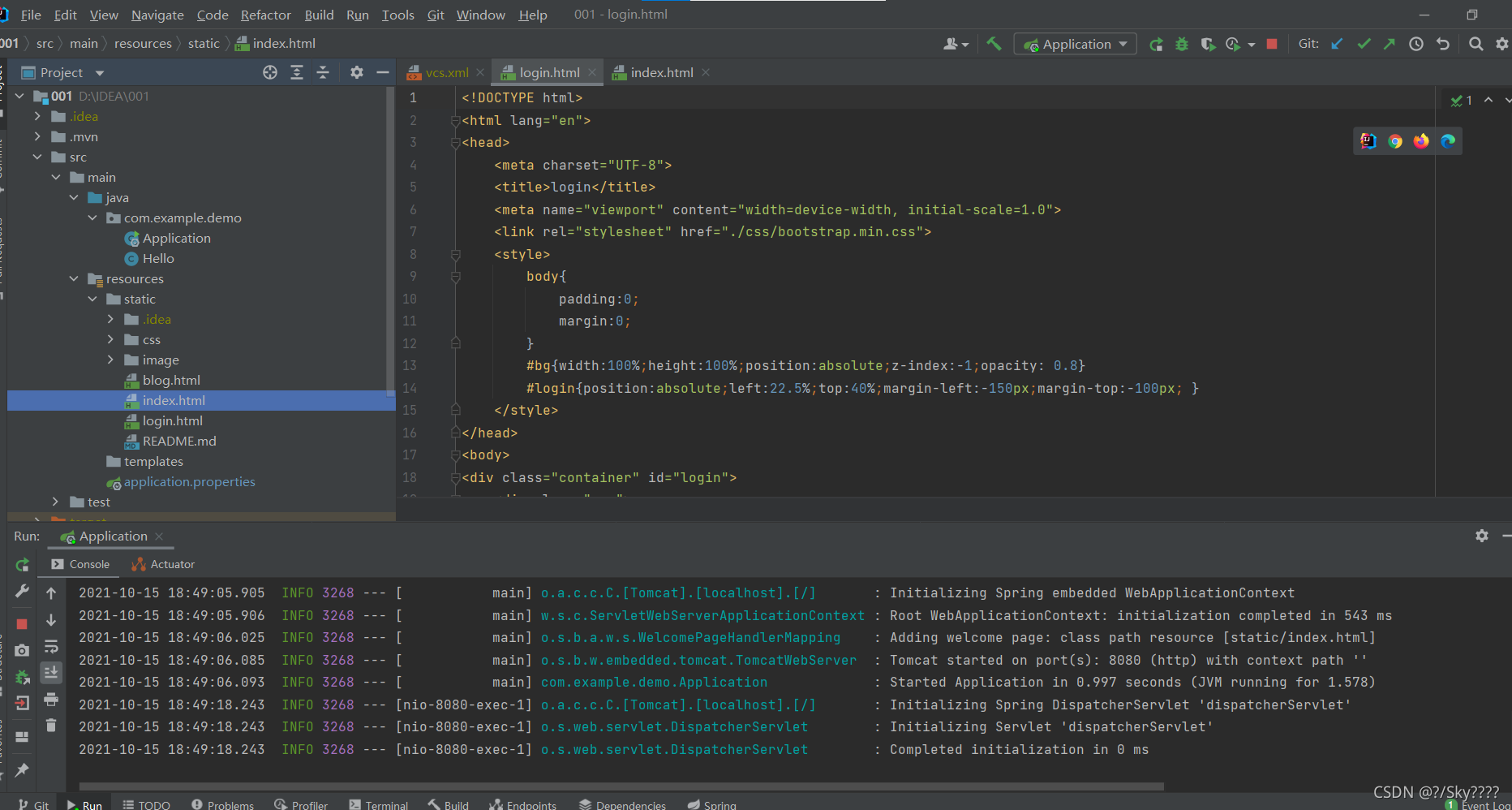
将附件的单独的index.html文件复制到了static文件夹中,在浏览器中输入 http://localhost:8080/index.html,运行成功。

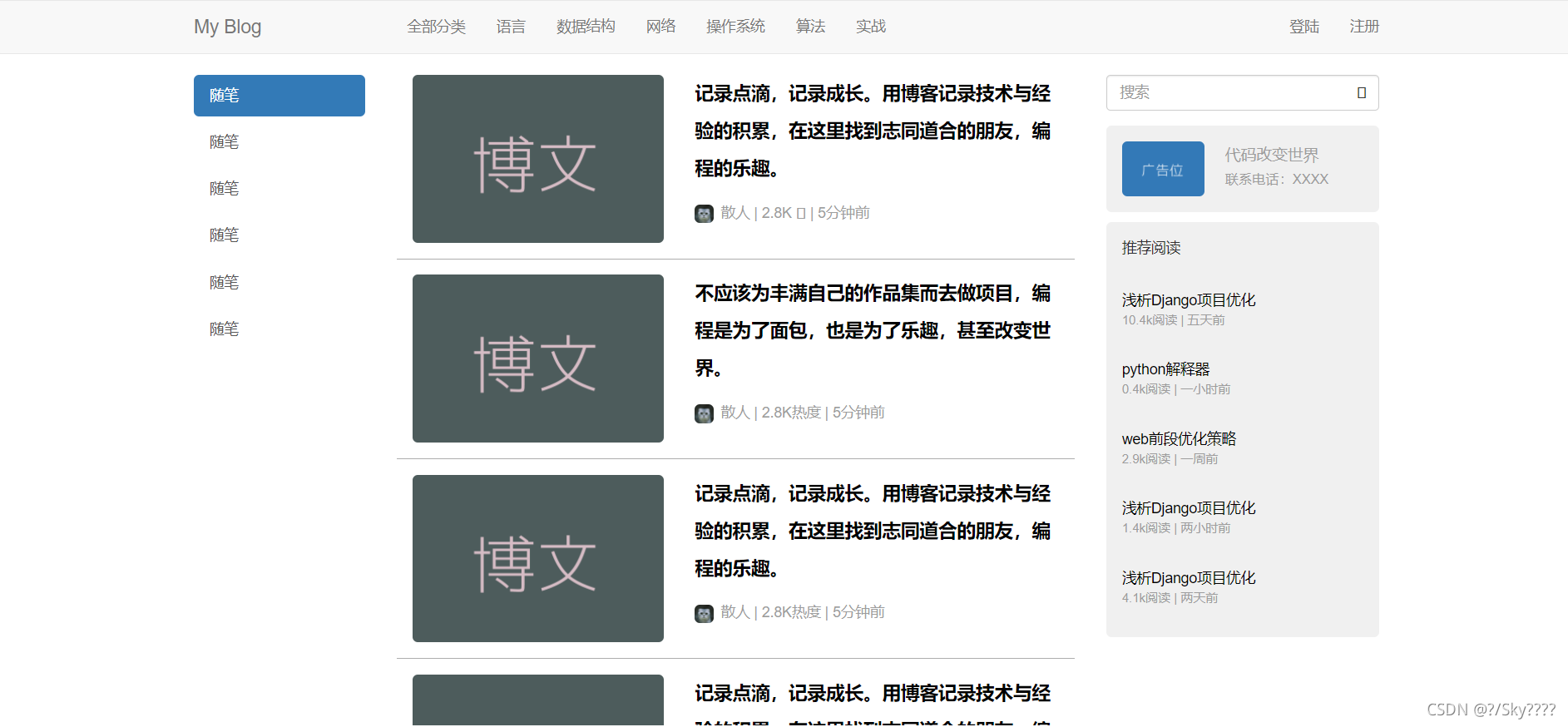
2.完整的博客风格网站前端资源练习
将压缩文件解压后复制到static文件夹,覆盖掉之前的html文件,运行


2.验证练习
share on GitHub上传至GitHub

覆盖成功

总结
这次通过学习git让我学到了很多,了解到了很多自己不知道的知识。Git 是一个分布式管理工具,通过指纹字符串来时刻保持数据的完整性,关心的是文件数据整体的变化,并不保存变化前后的差异数据;Git 在本地磁盘保存有关项目的历史更新,所有绝大多数操作只需要访问本地文件资源,并不需要Internet。当然可以使用GitHbub将代码托管,进行远程开发,方便团队比较分散的情况。
参考文献:https://blog.csdn.net/will__be/article/details/107130070