本文我本来想用标题“如何将 SAP UI5 应用部署到 Github 网站上并运行”,但实际上这种操作并没有真正将 SAP UI5 应用部署到传统意义上的服务器,而仅仅是利用了 Github 提供的 gh-pages 功能,来达到运行 web 应用的目的。
这个办法可以用于想展示一些 demo 给别人看,但懒得把应用发布到 SAP BTP,或者懒得使用 jsbin 等工具网站的场景。
要达到本文描述的效果,你需要有一个 Github 账号,以及一个能够本地运行的 SAP UI5 应用。
Jerry 已经开发好了一个能够本地运行的 SAP UI5 应用,地址如下:
https://github.com/wangzixi-diablo/ui5-toolset
要将该 SAP UI5 应用托管到 Github 上运行,也是分分钟就能实现的事情。
命令行进入你的 SAP UI5 代码仓库,命令行
git checkout --orphan gh-pages

这行命令创建了一个新的分支 gh-pages.
然后 git add *, git commit, 将所有代码也提交到这个新建的 gh-pages 分支去。

最后,使用如下 url 访问你的 SAP UI5 应用即可:
https://<你的github账号>.github.io/<你的UI5代码仓库名称>/<代码仓库里 SAP UI5 应用的 index.html 相对路径>
以我上述 SAP UI5 应用为例,托管到 Github 之后,url 为:
https://wangzixi-diablo.github.io/ui5-toolset/webapp/index.html

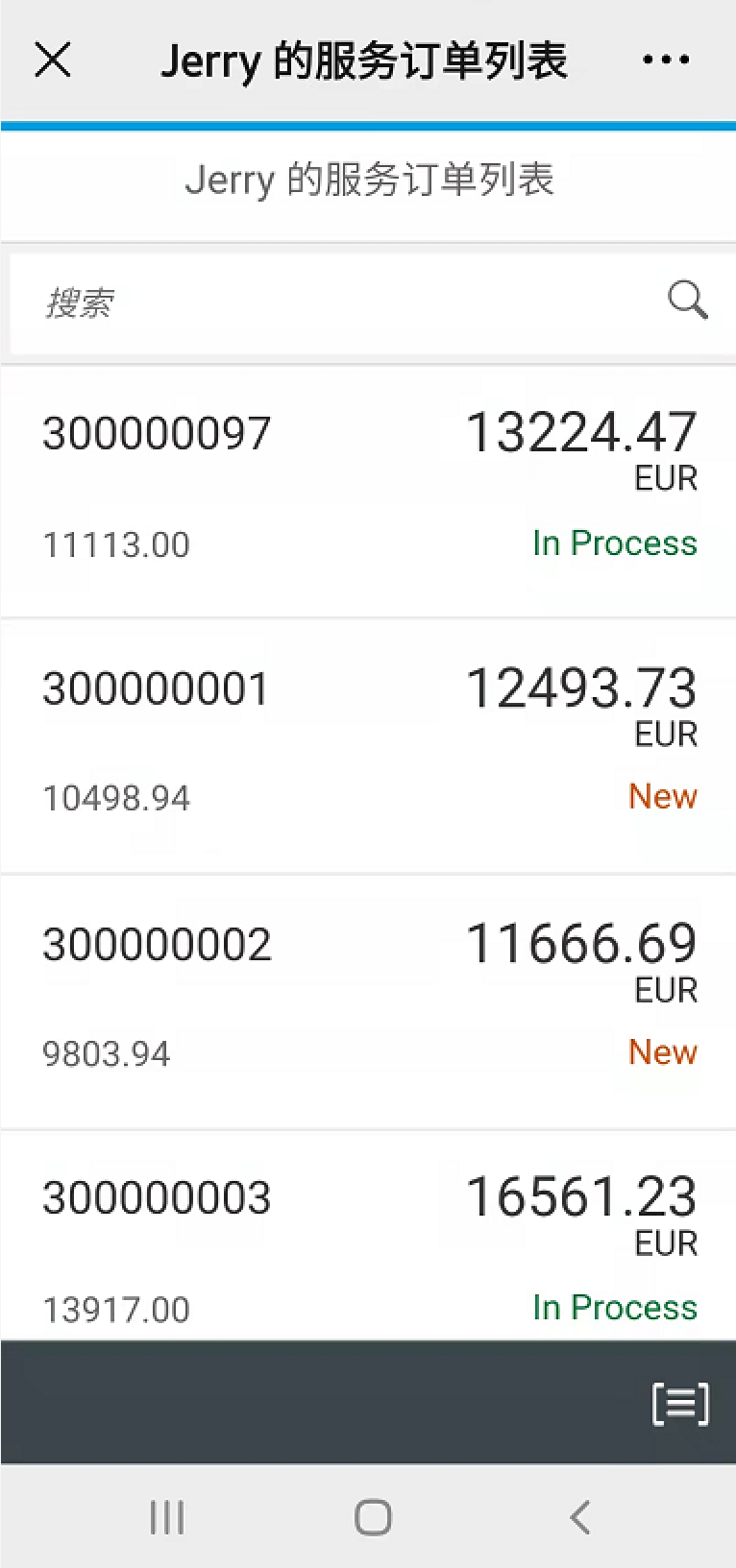
手机上访问的效果:

更多Jerry的原创文章,尽在:“汪子熙”:
