Ckeditor5 自定义安装防出错实战教程(一)安装篇
本教程重点介绍自定义安装,需求不高的,可以下载官网集成版和自定义版(在线生成online-builder)。
网上很多教程拷贝来拷贝去,不是链接错,就是下载的文件不完整。本篇将解决你的安装烦恼,拒绝踩坑。。。
CKEditor5采用npm方式安装插件,后续升级方便。
直奔主题:
npm安装:
npm安装方式首先需要安装并配置好node.js环境和git工具
node.js环境要求: 安装nodejs
传送门
https://nodejs.org/zh-cn/
安装好,即可用,绿色解压版的要自己去配置环境变量,这里不多说了。
下载源码到本地 (cmd 或Git 都可以哪个顺手用哪个吧)
cmd 省事,如果你安装有GIt 就用Git。
有人用国内镜象,本人掉坑里很多次。所以建议用官方的不出错,如果下载失败,就关掉命令窗多来几次,,总之,会成功的,相信哥不会错。
执行下载命令
git clone -b stable https://github.com/ckeditor/ckeditor5
一、进入文件夹
执行命令
cd ckeditor5/packages/ckeditor5-build-classic
安装package.json里面一些项目依赖的包,比如webpack。
执行命令
npm install
耐心等待,完成后,接下来开始安装插件
二、安装插件:
在这里推荐一些比较常用的插件,
不需要的插件,直接删除该行命令不执行即可。
执行命令
npm install --save @ckeditor/ckeditor5-alignment
npm install --save @ckeditor/ckeditor5-autosave
npm install --save @ckeditor/ckeditor5-code-block
npm install --save @ckeditor/ckeditor5-find-and-replace
npm install --save @ckeditor/ckeditor5-font
npm install --save @ckeditor/ckeditor5-highlight
npm install --save @ckeditor/ckeditor5-horizontal-line
npm install --save @ckeditor/ckeditor5-markdown-gfm
npm install --save @ckeditor/ckeditor5-page-break
npm install --save @ckeditor/ckeditor5-remove-format
npm install --save @ckeditor/ckeditor5-source-editing
npm install --save @ckeditor/ckeditor5-special-characters
npm install --save @ckeditor/ckeditor5-word-count
有的说为什么这么少呢,看别人一堆?其实看过原文件结构你就知道了,大多数插件,默认是已经安装了,只是没有调用,所以没有必要再安装一遍了,起码时间上省了一大半(10分钟)。
修改文件 直接替换吧:
ckeditor5-build-classic\src\ckeditor.js
直接复制下面的内容替换也可以 或者只引用import部分,其它部分自己在编辑器界面引用
/**
* @license Copyright (c) 2003-2021, CKSource - Frederico Knabben. All rights reserved.
* For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
*/
// The editor creator to use.
import ClassicEditorBase from '@ckeditor/ckeditor5-editor-classic/src/classiceditor';
import Essentials from '@ckeditor/ckeditor5-essentials/src/essentials';
import UploadAdapter from '@ckeditor/ckeditor5-adapter-ckfinder/src/uploadadapter';
import Autoformat from '@ckeditor/ckeditor5-autoformat/src/autoformat';
import Bold from '@ckeditor/ckeditor5-basic-styles/src/bold';
import Italic from '@ckeditor/ckeditor5-basic-styles/src/italic';
import BlockQuote from '@ckeditor/ckeditor5-block-quote/src/blockquote';
import CKFinder from '@ckeditor/ckeditor5-ckfinder/src/ckfinder';
import EasyImage from '@ckeditor/ckeditor5-easy-image/src/easyimage';
import Heading from '@ckeditor/ckeditor5-heading/src/heading';
import Image from '@ckeditor/ckeditor5-image/src/image';
import ImageCaption from '@ckeditor/ckeditor5-image/src/imagecaption';
import ImageStyle from '@ckeditor/ckeditor5-image/src/imagestyle';
import ImageToolbar from '@ckeditor/ckeditor5-image/src/imagetoolbar';
import ImageUpload from '@ckeditor/ckeditor5-image/src/imageupload';
import Indent from '@ckeditor/ckeditor5-indent/src/indent';
import Link from '@ckeditor/ckeditor5-link/src/link';
import List from '@ckeditor/ckeditor5-list/src/list';
import MediaEmbed from '@ckeditor/ckeditor5-media-embed/src/mediaembed';
import Paragraph from '@ckeditor/ckeditor5-paragraph/src/paragraph';
import PasteFromOffice from '@ckeditor/ckeditor5-paste-from-office/src/pastefromoffice';
import Table from '@ckeditor/ckeditor5-table/src/table';
import TableToolbar from '@ckeditor/ckeditor5-table/src/tabletoolbar';
import TextTransformation from '@ckeditor/ckeditor5-typing/src/texttransformation';
import CloudServices from '@ckeditor/ckeditor5-cloud-services/src/cloudservices';
//加载增加的插件类
//基本样式类
import Code from '@ckeditor/ckeditor5-basic-styles/src/code';
import Strikethrough from '@ckeditor/ckeditor5-basic-styles/src/strikethrough';
import Subscript from '@ckeditor/ckeditor5-basic-styles/src/subscript';
import Superscript from '@ckeditor/ckeditor5-basic-styles/src/superscript';
import Underline from '@ckeditor/ckeditor5-basic-styles/src/underline';
//字体类
import Font from '@ckeditor/ckeditor5-font/src/font';
//文章类
import Alignment from '@ckeditor/ckeditor5-alignment/src/alignment';
import CodeBlock from '@ckeditor/ckeditor5-code-block/src/codeblock';
import Clipboard from '@ckeditor/ckeditor5-clipboard/src/clipboard';
import FindAndReplace from '@ckeditor/ckeditor5-find-and-replace/src/findandreplace';
import Highlight from '@ckeditor/ckeditor5-highlight/src/highlight';
import HorizontalLine from '@ckeditor/ckeditor5-horizontal-line/src/horizontalline';
import Markdown from '@ckeditor/ckeditor5-markdown-gfm/src/markdown';
import RemoveFormat from '@ckeditor/ckeditor5-remove-format/src/removeformat';
import SourceEditing from '@ckeditor/ckeditor5-source-editing/src/sourceediting';
import PageBreak from '@ckeditor/ckeditor5-page-break/src/pagebreak';
import WordCount from '@ckeditor/ckeditor5-word-count/src/wordcount';
//块缩进
import IndentBlock from '@ckeditor/ckeditor5-indent/src/indentblock';
//列表类
import ListStyle from '@ckeditor/ckeditor5-list/src/liststyle';
import TodoList from '@ckeditor/ckeditor5-list/src/todolist';
//图片类
import ImageInsert from '@ckeditor/ckeditor5-image/src/imageinsert';
import ImageResize from '@ckeditor/ckeditor5-image/src/imageresize';
import LinkImage from '@ckeditor/ckeditor5-link/src/linkimage';
//特殊符号类
import SpecialCharacters from '@ckeditor/ckeditor5-special-characters/src/specialcharacters';
import SpecialCharactersArrows from '@ckeditor/ckeditor5-special-characters/src/specialcharactersarrows';
import SpecialCharactersCurrency from '@ckeditor/ckeditor5-special-characters/src/specialcharacterscurrency';
import SpecialCharactersEssentials from '@ckeditor/ckeditor5-special-characters/src/specialcharactersessentials';
import SpecialCharactersLatin from '@ckeditor/ckeditor5-special-characters/src/specialcharacterslatin';
import SpecialCharactersMathematical from '@ckeditor/ckeditor5-special-characters/src/specialcharactersmathematical';
import SpecialCharactersText from '@ckeditor/ckeditor5-special-characters/src/specialcharacterstext';
//表格类
import TableCellProperties from '@ckeditor/ckeditor5-table/src/tablecellproperties';
import TableProperties from '@ckeditor/ckeditor5-table/src/tableproperties';
// import SimpleUploadAdapter from '@ckeditor/ckeditor5-upload/src/adapters/simpleuploadadapter';
// import FontFamily from '@ckeditor/ckeditor5-font/src/fontfamily';
export default class ClassicEditor extends ClassicEditorBase {}
// Plugins to include in the build.
ClassicEditor.builtinPlugins = [
//基础
BlockQuote,
Bold,
Code,
Essentials,
Italic,
Strikethrough,
Subscript,
Superscript,
Underline,
//文章
Alignment,
Clipboard,
CodeBlock,
CloudServices,
FindAndReplace,
Font,
Heading,
Highlight,
HorizontalLine,
Link,
//Markdown,
RemoveFormat,
//RemoveFormatLinks,
SourceEditing,
PageBreak,
PasteFromOffice,
Paragraph,
WordCount,
//缩进
Indent,
IndentBlock,
//列表
List,
ListStyle,
TodoList,
//图片
Image,
ImageCaption,
ImageInsert,
ImageResize,
ImageStyle,
ImageToolbar,
ImageUpload,
LinkImage,
//表格
Table,
TableToolbar,
TableProperties,
TableCellProperties,
//文件
CKFinder,
EasyImage,
MediaEmbed,
//SimpleUploadAdapter,
UploadAdapter,
//特殊符号
SpecialCharacters,
SpecialCharactersArrows,
SpecialCharactersCurrency,
SpecialCharactersEssentials,
SpecialCharactersLatin,
SpecialCharactersMathematical,
SpecialCharactersText,
//其它
Autoformat,
TextTransformation,
];
// Editor configuration.
ClassicEditor.defaultConfig = {
toolbar: {
items: [
'heading',
'|',
'bold',
'italic',
'link',
'bulletedList',
'numberedList',
'|',
'outdent',
'indent',
'|',
'uploadImage',
'blockQuote',
'insertTable',
'mediaEmbed',
'undo',
'redo'
]
},
image: {
toolbar: [
'imageStyle:inline',
'imageStyle:block',
'imageStyle:side',
'|',
'toggleImageCaption',
'imageTextAlternative'
]
},
table: {
contentToolbar: [
'tableColumn',
'tableRow',
'mergeTableCells'
]
},
// This value must be kept in sync with the language defined in webpack.config.js.
language: 'en'
};
ps:要改中文界的话,有两处,一处就是 上面的最后一行代码,en-> zh-cn,另一处就是根目录下webpack.config.js 中 有一处要也要设为zh-cn,如下:
`language:'zh-cn'`
如果需求不高,简单用用,改了就可以了。
如果有后续升级或扩展需求的强烈建议不要改。因为每次构建,en是默认语言,而zh-cn有时会有小问题。
执行以下命令进行编译构建
npm run build
约1分钟,翻译文件生成了,即大功告成。
下面加载自选项,打开 packages\ckeditor5-build-classic\sample下的index.html文件,待会就要看这个界面的
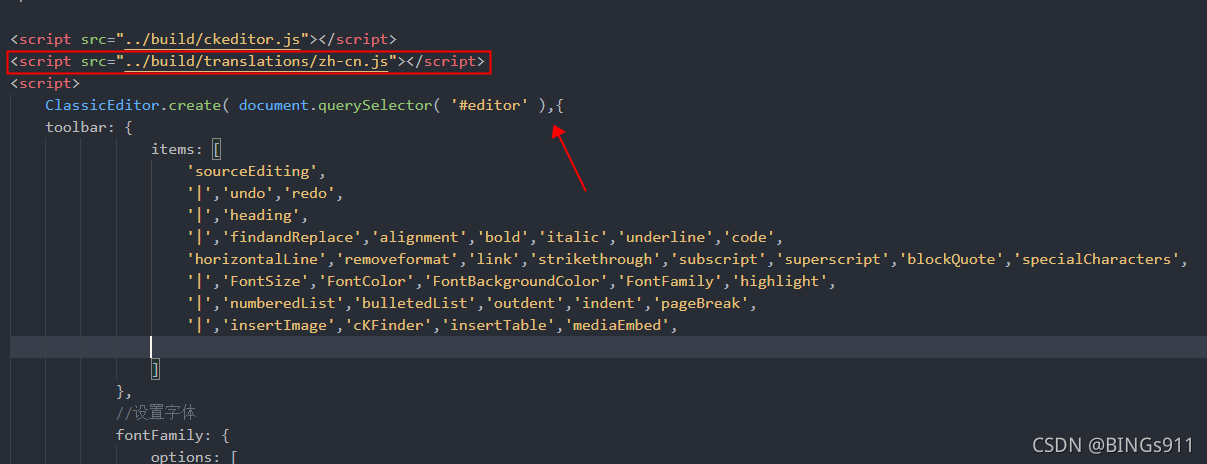
在如下位置添加代码
1、引入中文语言
2、在“)”后添加" ,{}" 里面就是自定义的工具栏,加好后内容如下

加好后js代码如下
<script src="../build/ckeditor.js"></script>
<script src="../build/translations/zh-cn.js"></script>
<script>
ClassicEditor.create( document.querySelector( '#editor' ),{
toolbar: {
items: [
'sourceEditing',
'|','undo','redo',
'|','heading',
'|','findandReplace','alignment','bold','italic','underline','code',
'horizontalLine','removeformat','link','strikethrough','subscript','superscript','blockQuote','specialCharacters',
'|','FontSize','FontColor','FontBackgroundColor','FontFamily','highlight',
'|','numberedList','bulletedList','todoList','outdent','indent','pageBreak',
'|','insertImage','cKFinder','insertTable','mediaEmbed',
]
},
//设置字体
fontFamily: {
options: [
'default',
'Blackoak Std',
'宋体,SimSun',
'新宋体,NSimSun',
'微软雅黑,Microsoft YaHei',
'楷体_GB2312,KaiTi_GB2312',
'隶书,LiSu',
'幼园,YouYuan',
'华文细黑,STXihei',
]
},
image: {
styles: [
'full','alignLeft', 'alignCenter', 'alignRight'
],
resizeOptions: [
{
name: 'resizeImage:原尺寸',
label: '原尺寸',
value: null
},
{
name: 'resizeImage:25',
label: '25%',
value: '25'
},
{
name: 'resizeImage:50',
label: '50%',
value: '50'
},
{
name: 'resizeImage:75',
label: '75%',
value: '75'
}
],
toolbar: [
// 'imageStyle:full',
// 'imageStyle:side',
'imageStyle:alignLeft',
'imageStyle:alignCenter',
'imageStyle:alignRight',
'|',
'resizeImage',
'|',
'toggleImageCaption',
'imageTextAlternative',
'linkImage'
],
},
table: {
contentToolbar: [
'tableColumn',
'tableRow',
'mergeTableCells',
'tableCellProperties',
'tableProperties'
]
},
language: 'zh-cn'
} )
.then( editor => {
window.editor = editor;
} )
.catch( error => {
console.error( 'There was a problem initializing the editor.', error );
} );
</script>
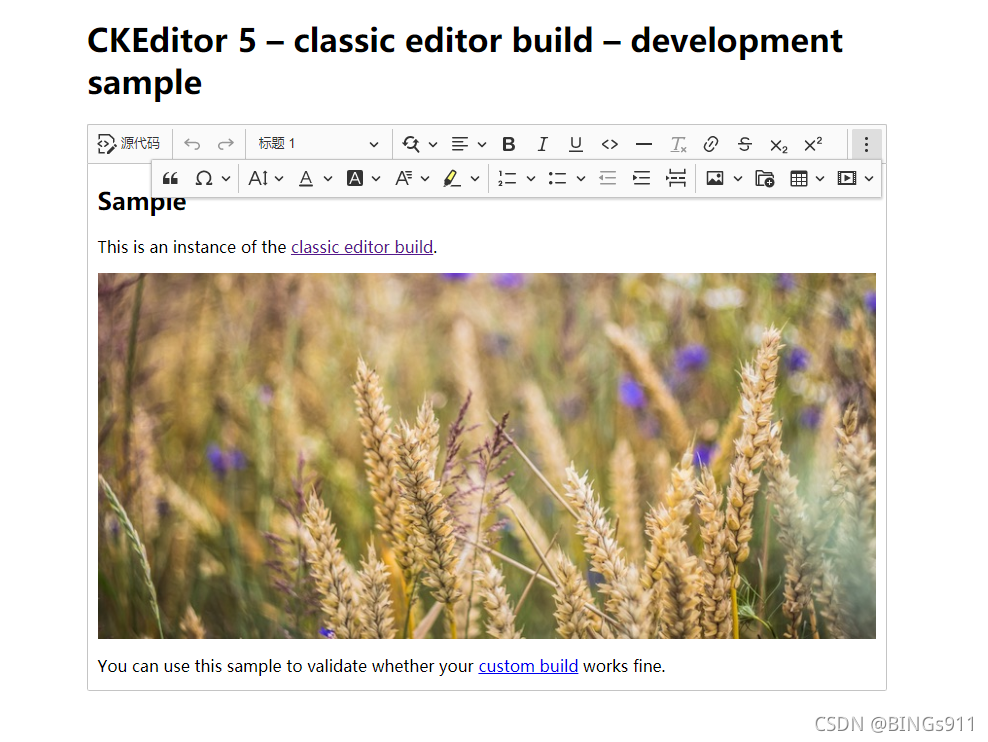
如果一切正常,可以在浏览器中打开文件sample/index.html,以查看插件是否已正确安装。
界面如下:

好了,开始愉快的玩耍吧,抽空再写一个如何使用ckeditor5 上传文件吧~。。。自己也在学习中,有不对的地方,欢迎留言交流。