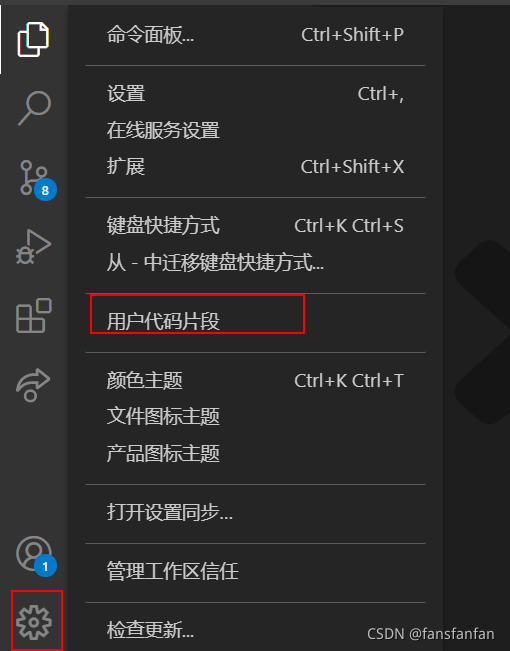
1、点击【设置】---【用户代码片段】

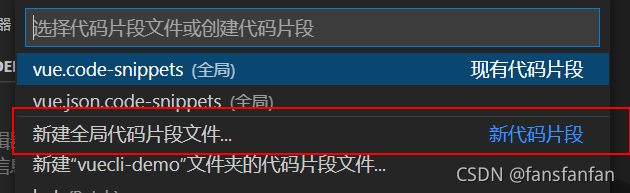
??2、新建或修改片段名 vue.json?

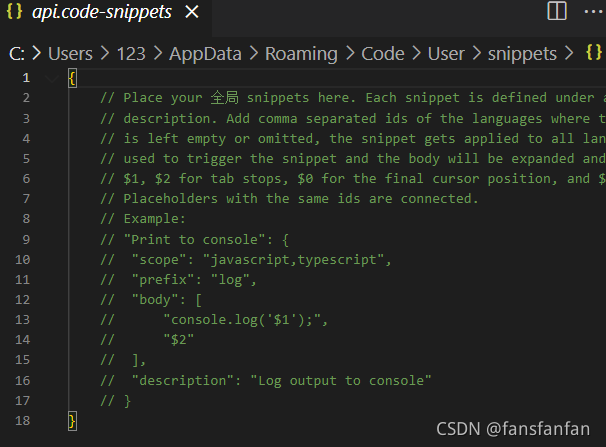
3、回车键,进入代码段添加页面

? 4、按照以下格式添加代码片段并保存,body里面的内容,就是代码段内容;?
"Print to console": {
"prefix": "vue", // //唤醒代码块的命令
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>\n",
"<script>",
"export default {",
" data() {",
" return {\n",
" };",
" },",
" created() {\n",
" },",
" mounted() {\n",
" },",
" methods: {\n",
" }",
"};",
"</script>\n",
"<style scoped lang=\"${1:less}\">\n",
"</style>\n",
],
"description": "Create vue template" //代码块的介绍
}
5、保存后,在vue文件中输入? vue 就会自动生成代码.
6、好啦,新增代码片段成功了,辛苦点个赞