项目搭建规范:
一. 代码规范
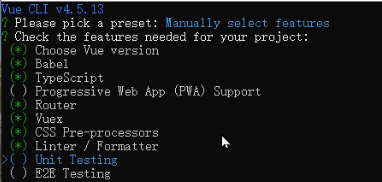
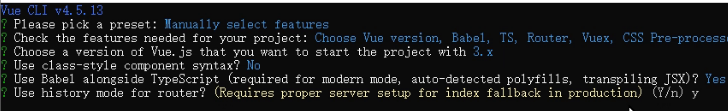
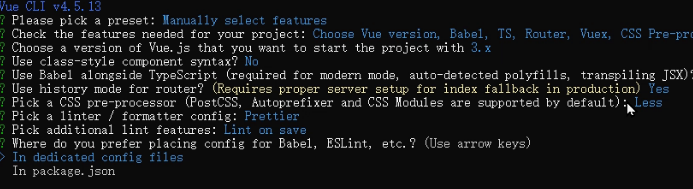
?1.起始创建项目?

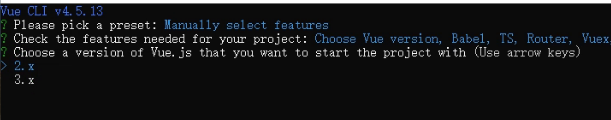
2.选择vue3

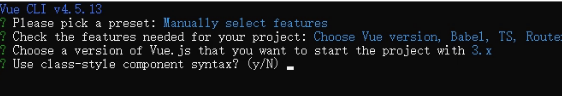
??3.是不是使用类样式的组件语法,选择是no

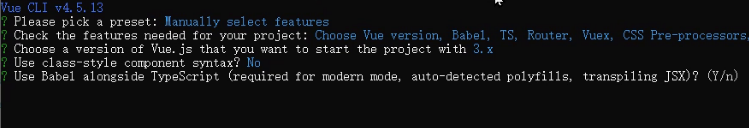
4.是不是使用Babel中TypeScript 选择yes?

?5.是使用history路由还是哈希路由 选择yes

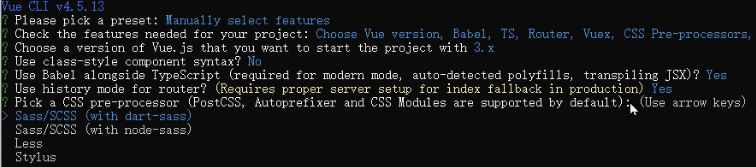
?6.使用什么样的css预处理器 选择Less

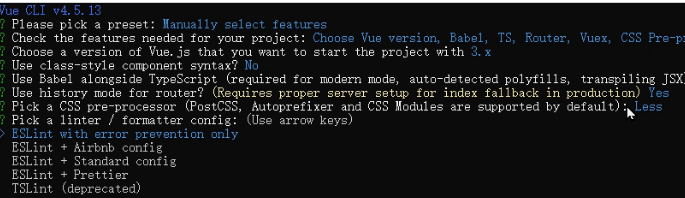
?7.选择一个查看linter格式化器配置 选择最漂亮的 ESLint+Prettire

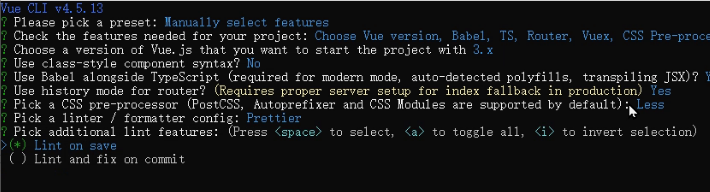
?8.选择在什么情况下会对代码进行检测? 选择第一个保存的时候进行

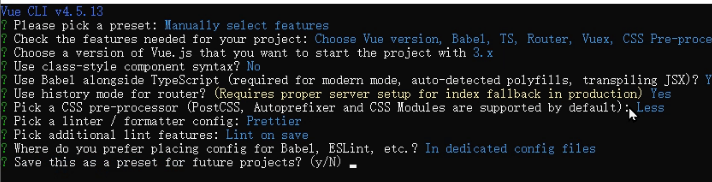
?9.选择是放到单独的一个文件夹还是放在一起? 选择第一个单独

?10.是不是保存刚刚的这些操作 选no 下次根据项目适当搭建

1.1. 集成editorconfig配置
首先根目录创建?.editorconfig 文件,为了更加严谨的敲写接下来的代码
EditorConfig 有助于为不同 IDE 编辑器上处理同一项目的多个开发人员维护一致的编码风格。
# http://editorconfig.org
root = true
[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
indent_style = space # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
end_of_line = lf # 控制换行类型(lf | cr | crlf)
trim_trailing_whitespace = true # 去除行首的任意空白字符
insert_final_newline = true # 始终在文件末尾插入一个新行
[*.md] # 表示仅 md 文件适用以下规则
max_line_length = off
trim_trailing_whitespace = falseVSCode需要安装一个插件:EditorConfig for VS Code

1.2. 使用prettier工具
Prettier 是一款强大的代码格式化工具,支持 JavaScript、TypeScript、CSS、SCSS、Less、JSX、Angular、Vue、GraphQL、JSON、Markdown 等语言,基本上前端能用到的文件格式它都可以搞定,是当下最流行的代码格式化工具。
1.安装prettier
npm install prettier -D2.配置.prettierrc文件:
-
useTabs:使用tab缩进还是空格缩进,选择false;
-
tabWidth:tab是空格的情况下,是几个空格,选择2个;
-
printWidth:当行字符的长度,推荐80,也有人喜欢100或者120;
-
singleQuote:使用单引号还是双引号,选择true,使用单引号;
-
trailingComma:在多行输入的尾逗号是否添加,设置为
none; -
semi:语句末尾是否要加分号,默认值true,选择false表示不加;
{
"useTabs": false,
"tabWidth": 2,
"printWidth": 80,
"singleQuote": true,
"trailingComma": "none",
"semi": false
}3.创建.prettierignore忽略文件
/dist/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*4.VSCode需要安装prettier的插件

5.测试prettier是否生效
-
测试一:在代码中保存代码;
-
测试二:配置一次性修改的命令;
在package.json中配置一个scripts:
"prettier": "prettier --write ."
1.3. 使用ESLint检测
1.在前面创建项目的时候,我们就选择了ESLint,所以Vue会默认帮助我们配置需要的ESLint环境。
2.VSCode需要安装ESLint插件:

3.解决eslint和prettier冲突的问题:
安装插件:(vue在创建项目时,如果选择prettier,那么这两个插件会自动安装)
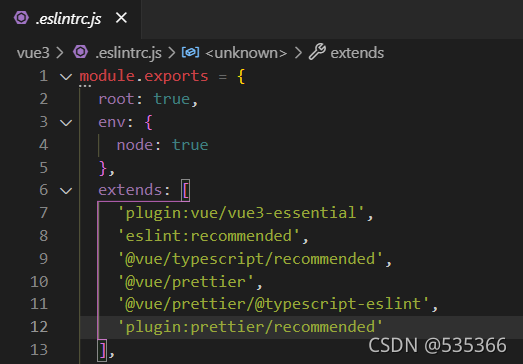
npm i eslint-plugin-prettier eslint-config-prettier -D添加prettier插件:
extends: [
"plugin:vue/vue3-essential",
"eslint:recommended",
"@vue/typescript/recommended",
"@vue/prettier",
"@vue/prettier/@typescript-eslint",
'plugin:prettier/recommended'
],
1.4. git Husky和eslint
虽然我们已经要求项目使用eslint了,但是不能保证组员提交代码之前都将eslint中的问题解决掉了:
-
也就是我们希望保证代码仓库中的代码都是符合eslint规范的;
-
那么我们需要在组员执行
git commit命令的时候对其进行校验,如果不符合eslint规范,那么自动通过规范进行修复;
那么如何做到这一点呢?可以通过Husky工具:
-
husky是一个git hook工具,可以帮助我们触发git提交的各个阶段:pre-commit、commit-msg、pre-push
如何使用husky呢?
这里我们可以使用自动配置命令:
npx husky-init && npm install这里会做三件事:
1.安装husky相关的依赖:

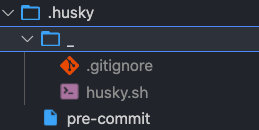
2.在项目目录下创建 .husky 文件夹:
npx huksy install
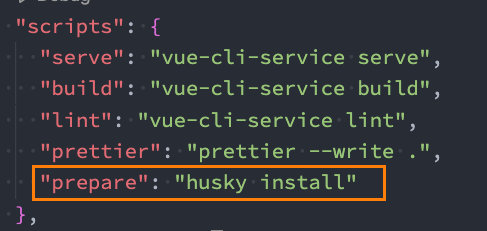
3.在package.json中添加一个脚本:

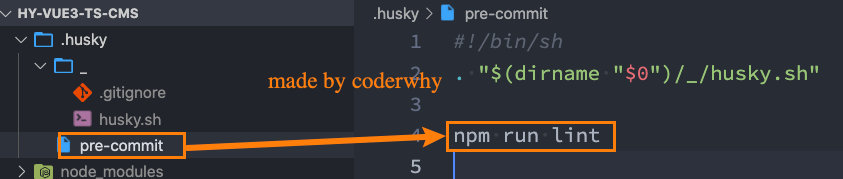
接下来,我们需要去完成一个操作:在进行commit时,执行lint脚本:

这个时候我们执行git commit的时候会自动对代码进行lint校验。
1.5. git commit规范
1.5.1. 代码提交风格
通常我们的git commit会按照统一的风格来提交,这样可以快速定位每次提交的内容,方便之后对版本进行控制。

但是如果每次手动来编写这些是比较麻烦的事情,我们可以使用一个工具:Commitizen
-
Commitizen 是一个帮助我们编写规范 commit message 的工具;
1.安装Commitizen
npm install commitizen -D?2.安装cz-conventional-changelog,并且初始化cz-conventional-changelog:
npx commitizen init cz-conventional-changelog --save-dev --save-exact这个命令会帮助我们安装cz-conventional-changelog:

并且在package.json中进行配置:

?
"devDependencies": {
"cz-conventional-changelog": "^2.1.0"
},
"config": {
?"commitizen": {
? ?"path": "./node_modules/cz-conventional-changelog"
}
}这个时候我们提交代码需要使用 npx cz:
- 第一步是选择type,本次更新的类型

-
第二步选择本次修改的范围(作用域)

-
第三步选择提交的信息

-
第四步提交详细的描述信息

-
第五步是否是一次重大的更改

-
第六步是否影响某个open issue

我们也可以在scripts中构建一个命令来执行 cz:

以后我们提交代码需要使用 npx cz 改为npm run commit
1.5.2. 代码提交验证
如果我们按照cz来规范了提交风格,但是依然有同事通过 git commit 按照不规范的格式提交应该怎么办呢?
-
我们可以通过commitlint来限制提交;
1.安装 @commitlint/config-conventional 和 @commitlint/cli
npm i @commitlint/config-conventional @commitlint/cli -D2.在根目录创建commitlint.config.js文件,配置commitlint
module.exports = {
extends: ['@commitlint/config-conventional']
}3.使用husky生成commit-msg文件,验证提交信息:
npx husky add .husky/commit-msg "npx --no-install commitlint --edit $1"二. 第三方库集成
2.1. vue.config.js配置
vue.config.js有三种配置方式:
-
方式一:直接通过CLI提供给我们的选项来配置:
-
比如publicPath:配置应用程序部署的子目录(默认是
/, -
相当于部署在
https://www.my-app.com/); -
比如outputDir:修改输出的文件夹;
-
-
方式二:通过configureWebpack修改webpack的配置:
-
可以是一个对象,直接会被合并;
-
可以是一个函数,会接收一个config,可以通过config来修改配置;
-
-
方式三:通过chainWebpack修改webpack的配置:
-
是一个函数,会接收一个基于 webpack-chain 的config对象,可以对配置进行修改;
-
const path = require('path')
module.exports = {
outputDir: './build',
// configureWebpack: {
// resolve: {
// alias: {
// views: '@/views'
// }
// }
// }
// configureWebpack: (config) => {
// config.resolve.alias = {
// '@': path.resolve(__dirname, 'src'),
// views: '@/views'
// }
// },
chainWebpack: (config) => {
config.resolve.alias.set('@', path.resolve(__dirname, 'src')).set('views', '@/views')
}
}2.2. vue-router集成
安装vue-router的最新版本: (前面如果创建项目选择了vue-router就不用下载了)
npm install vue-router@next创建router对象:
import { createRouter, createWebHashHistory } from 'vue-router'
import { RouteRecordRaw } from 'vue-router'
const routes: RouteRecordRaw[] = [
{
path: '/',
redirect: '/main'
},
{
path: '/main',
component: () => import('../views/main/main.vue')
},
{
path: '/login',
component: () => import('../views/login/login.vue')
}
]
const router = createRouter({
routes,
history: createWebHashHistory()
})
export default router安装router:
import router from './router'
createApp(App).use(router).mount('#app')在App.vue中配置跳转:
<template>
<div id="app">
<router-link to="/login">登录</router-link>
<router-link to="/main">首页</router-link>
<router-view></router-view>
</div>
</template>2.3. vuex集成
安装vuex: (前面如果创建项目选择了vuex就不用下载了)
npm install vuex@next创建store对象:
import { createStore } from 'vuex'
const store = createStore({
state() {
return {
name: 'coderwhy'
}
}
})
export default store安装store:
createApp(App).use(router).use(store).mount('#app')在App.vue中使用:
<h2>{{ $store.state.name }}</h2>2.4. element-plus集成
Element Plus,一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的桌面端组件库:
-
相信很多同学在Vue2中都使用过element-ui,而element-plus正是element-ui针对于vue3开发的一个UI组件库;
-
它的使用方式和很多其他的组件库是一样的,所以学会element-plus,其他类似于ant-design-vue、NaiveUI、VantUI都是差不多的;
安装element-plus
npm install element-plus2.4.1. 全局引入
一种引入element-plus的方式是全局引入,代表的含义是所有的组件和插件都会被自动注册:
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from './router'
import store from './store'
createApp(App).use(router).use(store).use(ElementPlus).mount('#app')2.4.2. 局部引入? ?(局部引入极容易报错多试几次)
也就是在开发中用到某个组件对某个组件进行引入:
在main.ts引入
//element按需引入
import 'element-plus/dist/index.css'
import { components } from './plugins/element-plus'
for (const cpn of components) {
app.component(cpn.name, cpn)
}
//element按需引入?在src下创建plugins文件夹,创建element-plus.ts文件
import {
ElButton,
ElTable,
ElAlert,
ElAside,
ElAutocomplete,
ElAvatar,
ElBacktop,
ElBadge,
ElContainer,
ElHeader,
ElMain
} from 'element-plus'
export const components = [
ElButton,
ElTable,
ElAlert,
ElAside,
ElAutocomplete,
ElAvatar,
ElBacktop,
ElBadge,
ElContainer,
ElHeader,
ElMain
]2.5. axios集成
安装axios:
npm install axios封装axios:
在src下创建service文件夹,集中管理请求,
在创建request.ts封装axios
import axios, { AxiosInstance, AxiosRequestConfig, AxiosResponse } from 'axios'
export class Request {
public static axiosInstance: AxiosInstance
public static init() {
// 创建axios实例
this.axiosInstance = axios.create({
baseURL: '/api',
timeout: 6000
})
// 初始化拦截器
this.initInterceptors()
return axios
}
// 初始化拦截器
public static initInterceptors() {
// 设置post请求头
this.axiosInstance.defaults.headers.post['Content-Type'] =
'application/x-www-form-urlencoded'
/**
* 请求拦截器
* 每次请求前,如果存在token则在请求头中携带token
*/
this.axiosInstance.interceptors.request.use(
(config: AxiosRequestConfig) => {
const token = localStorage.getItem('ACCESS_TOKEN')
if (token) {
;(config as any).headers.Authorization = 'Bearer ' + token
}
return config
},
(error: any) => {
console.log(error)
}
)
// 响应拦截器
this.axiosInstance.interceptors.response.use(
// 请求成功
(response: AxiosResponse) => {
if (response.status === 200) {
return response
} else {
Request.errorHandle(response)
return response
}
},
// 请求失败
(error: any) => {
const { response } = error
if (response) {
// 请求已发出,但是不在2xx的范围
Request.errorHandle(response)
return Promise.reject(response.data)
} else {
// 处理断网的情况
// eg:请求超时或断网时,更新state的network状态
// network状态在app.vue中控制着一个全局的断网提示组件的显示隐藏
// 关于断网组件中的刷新重新获取数据,会在断网组件中说明
// message.warn('网络连接异常,请稍后再试!')
console.log('网络连接异常,请稍后再试!')
}
}
)
}
/**
* @param res 响应回调,根据不同响应进行不同操作
*/
private static errorHandle(res: any) {
// 状态码判断
switch (res.status) {
case 401:
break
case 403:
break
case 404:
// message.warn('请求的资源不存在')
console.log('请求的资源不存在')
break
default:
// message.warn('连接错误')
console.log('连接错误')
}
}
}??在创建http.ts文件存放请求的路径
import { Request } from './request'
export function getUserList(parameter?: any) {
return Request.axiosInstance({
url: '/users',
method: 'get',
data: parameter
})
}
export function home(parameter: any) {
return Request.axiosInstance({
url: '/cxLogin',
method: 'post',
data: parameter
})
}?2.5.1配置引入文件别名以及跨域等配置:
module.exports = {
// outputDir: './build',
configureWebpack: {
resolve: {
alias: {
views: '@/views',
com: '@/components'
}
}
},
//跨域配置
devServer: {
// open: true,
// host: 'localhost',
// port: 8080,
// https: false,
//以上的ip和端口是我们本机的;下面为需要跨域的
proxy: {
//配置跨域
'/api': {
target: 'http://localhost:5001/api/', //这里后台的地址模拟的;应该填写你们真实的后台接口
ws: true,
changOrigin: true, //允许跨域
pathRewrite: {
'^/api': '' //请求的时候使用这个api就可以
}
}
}
}
}2.6. VSCode配置
{
"workbench.iconTheme": "vscode-great-icons",
"editor.fontSize": 17,
"eslint.migration.2_x": "off",
"[javascript]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint"
},
"files.autoSave": "afterDelay",
"editor.tabSize": 2,
"terminal.integrated.fontSize": 16,
"editor.renderWhitespace": "all",
"editor.quickSuggestions": {
"strings": true
},
"debug.console.fontSize": 15,
"window.zoomLevel": 1,
"emmet.includeLanguages": {
"javascript": "javascriptreact"
},
"explorer.confirmDragAndDrop": false,
"workbench.tree.indent": 16,
"javascript.updateImportsOnFileMove.enabled": "always",
"editor.wordWrap": "on",
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src"
},
"hediet.vscode-drawio.local-storage": "eyIuZHJhd2lvLWNvbmZpZyI6IntcImxhbmd1YWdlXCI6XCJcIixcImN1c3RvbUZvbnRzXCI6W10sXCJsaWJyYXJpZXNcIjpcImdlbmVyYWw7YmFzaWM7YXJyb3dzMjtmbG93Y2hhcnQ7ZXI7c2l0ZW1hcDt1bWw7YnBtbjt3ZWJpY29uc1wiLFwiY3VzdG9tTGlicmFyaWVzXCI6W1wiTC5zY3JhdGNocGFkXCJdLFwicGx1Z2luc1wiOltdLFwicmVjZW50Q29sb3JzXCI6W1wiRkYwMDAwXCIsXCIwMENDNjZcIixcIm5vbmVcIixcIkNDRTVGRlwiLFwiNTI1MjUyXCIsXCJGRjMzMzNcIixcIjMzMzMzM1wiLFwiMzMwMDAwXCIsXCIwMENDQ0NcIixcIkZGNjZCM1wiLFwiRkZGRkZGMDBcIl0sXCJmb3JtYXRXaWR0aFwiOjI0MCxcImNyZWF0ZVRhcmdldFwiOmZhbHNlLFwicGFnZUZvcm1hdFwiOntcInhcIjowLFwieVwiOjAsXCJ3aWR0aFwiOjExNjksXCJoZWlnaHRcIjoxNjU0fSxcInNlYXJjaFwiOnRydWUsXCJzaG93U3RhcnRTY3JlZW5cIjp0cnVlLFwiZ3JpZENvbG9yXCI6XCIjZDBkMGQwXCIsXCJkYXJrR3JpZENvbG9yXCI6XCIjNmU2ZTZlXCIsXCJhdXRvc2F2ZVwiOnRydWUsXCJyZXNpemVJbWFnZXNcIjpudWxsLFwib3BlbkNvdW50ZXJcIjowLFwidmVyc2lvblwiOjE4LFwidW5pdFwiOjEsXCJpc1J1bGVyT25cIjpmYWxzZSxcInVpXCI6XCJcIn0ifQ==",
"hediet.vscode-drawio.theme": "Kennedy",
"editor.fontFamily": "Source Code Pro, 'Courier New', monospace",
"editor.smoothScrolling": true,
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"workbench.colorTheme": "Atom One Dark",
"vetur.completion.autoImport": false,
"security.workspace.trust.untrustedFiles": "open",
"eslint.lintTask.enable": true,
"eslint.alwaysShowStatus": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}设置全局token的方法:
const res = pm.response.json();
pm.globals.set("token", res.data.token);