4.8图像标签和路径(重点)
⒉路径(前期铺垫知识)
(1)目录文件夹和根目录:
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们.
目录文件夹∶就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如 html文件、图片等。
根目录:打开目录文件夹的第一层就是根目录。
例如:这个为web前端学习这个文件夹的根目录
(2)vscode打开目录文件夹
每次新建文件保存文件会很麻烦,我们可以使用vscode
vscode中选择文件----打开文件夹(或者直接把文件拽到vscode中),vscode就可以显示。 选择目录文件夹,后期非常方便管理文件,可打开,可删除

页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件( images ),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为:
- 相对路径
- 绝对路径
2.1 路径之相对路径
相对路径∶以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对于HTML页面的位置
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于HTML文件同一级 如< img src=“baidu.gif” /> | |
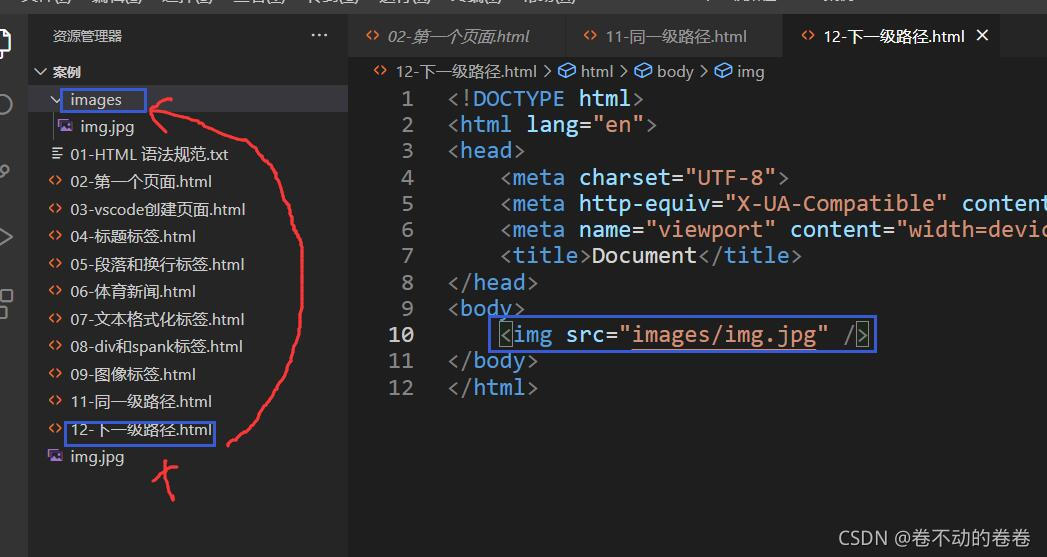
| 下一级路径 | / | 图像文件位于HTML文件下一级 如< img src=“images/baidu.gif” /> |
| 上一级路径 | …/ | 图像文件位于HTML文件上一级 如< img src="…/baidu.gif"/> |
同一级路径

下一级路径

上一级路径
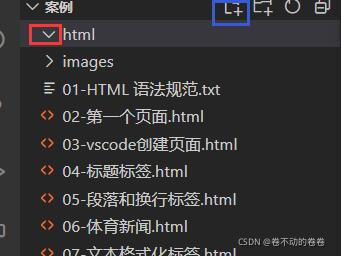
新建一个文件夹,html,点击一下,是箭头朝下(红色方框处),再在html文件里面新建一个(蓝色方框处)

用text使用img.jpg文件,img.jpg在文件text上一级

相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级、下一级和同一级就是图片相对于HTML页面的位置。
2.2 路径之绝对路径
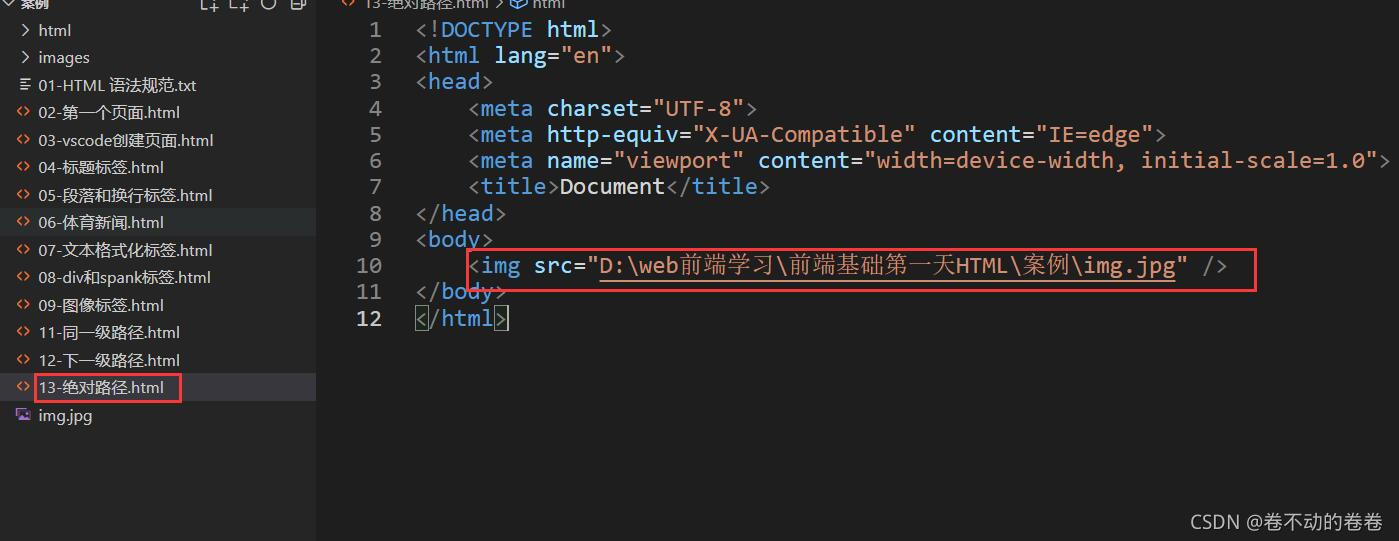
绝对路径∶是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,(1)“D:\weblimg\logo.gif” 或(2)
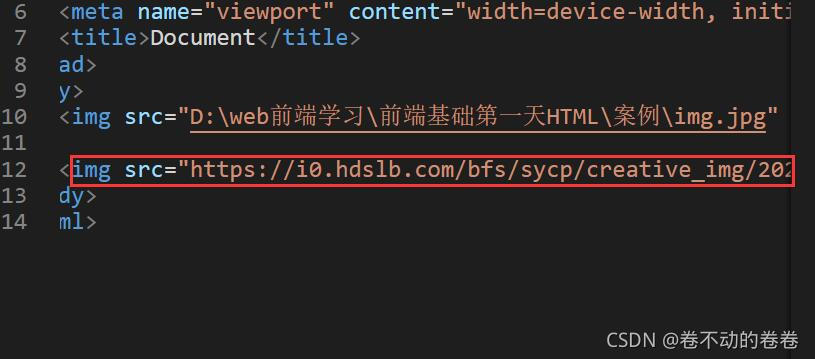
完整的网络地址“http://www.itcast.cn/images/logo.gif”.
(1) 使用情况较少,一般都是用(2)
(1)自己电脑文件夹路径时(找到文件位置,复制路径)

图片位置,路径再加一个\img.jpg

(2)
网络上的图片地址时

网页中显示:

本文链接:https://blog.csdn.net/weixin_51249285/article/details/120853487