MarkDown语法整理
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
1、标题
-
标题用 # 符号来表示,根据 # 符号的数量来表示某级标题
#一级标题
##二级标题
###三级标题
####四级标题
#####五级标题
######六级标题
2、段落换行
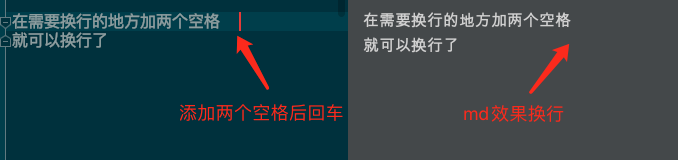
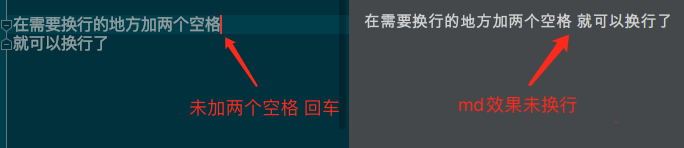
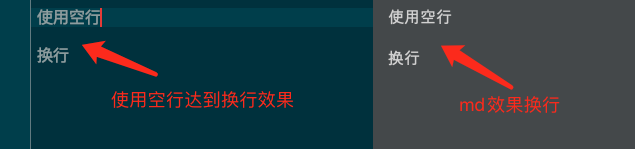
- 换行可以在行尾加两个空格后回车或使用一个空行达到换行的效果。
效果如下



3、字体样式
- 使用 **加粗字体** 或 __加粗字体__ 表达加粗字体。
- 使用 *倾斜字体* 或 _倾斜字体_ 表示倾斜字体。
- 使用~~删除线~~ 表示
删除线。
4、序列
- 使用 *、+、- 符号后面加一个空格来表示无序列表。

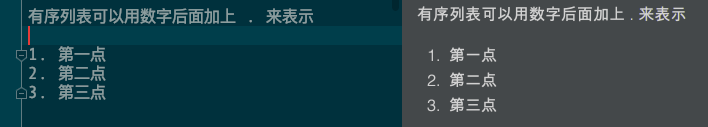
- 用数字加上 . 来表示有序列表

- 嵌套列表

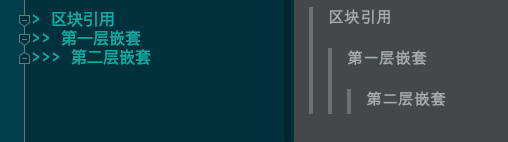
5、引用
- 使用 > 表示引用,根据 > 数量表示嵌套深度。

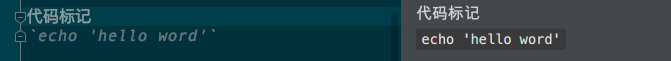
6、代码高亮
- 代码行标记,使用 `代码行` 标记代码行。

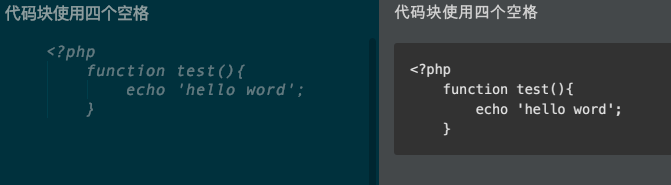
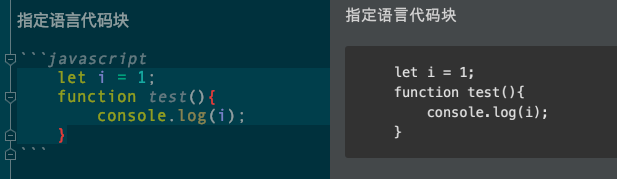
- 代码块标记,在行首加4个空格用来表示代码块,或者用``````指定代码种类


7、超链接
- 使用 [链接文本](链接) 格式表示超链接,或用<>直接显示链接。
- 可以使用格式 [链接文本][变量] 的格式,通过超链接赋值给变量来统一管理链接。

8、图片
- 使用 [alt属性](图片路径,'title属性) 格式展示图片。

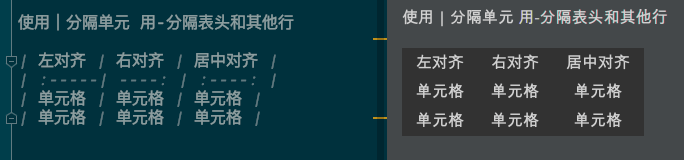
9、表格
- 使用|分隔单元 用-分隔表头和其他行,:-- 表示左对齐,–:表示右对齐,:----:表示居中对齐。

以上是markdown的一些简单用法,基本上可以满足日常的md文件编辑需要。
补充:
对于编辑github上的READMD.md文件提供一些图标和表情,可以参考https://github.com/guodongxiaren/README/blob/master/emoji.md?tdsourcetag=s_pcqq_aiomsg
徽章图标参考:https://blog.csdn.net/chenbetter1996/article/details/85099176