VScode 环境搭建
背景
前面说过 VScode 仅仅只是一个文本编辑器而已,所以要合理地对 VScode 进行改造;其次,在开发过程中,我们不仅仅使用一种 IDE ,而是多种,因此去记住某一款 IDE 的快捷键的意义也就没有那么大了,或者没有那么划算,就像是你一开始不喜欢使用 linux ,因为它跟 win 不同,我们总是希望一种问题只有一种解决方案,这样就不用动脑子了,直接凭借肌肉记忆直接敲就可以了。
这是很真实的,IDE的统一性,问问多少最后不使用 escplise 的人,为什么不使用它,而使用 IDEA , 功能其实差距不大;当初若不是因为 qt creator 调试不了 makefiles 工程,我早就把 escplise 删除了,后来在 VScode 做集成方案后,果断把 escplise 删除了,易用性是一个工具是十分重要的使用依据。
这里你的 VScode 应该是刚刚下载好,全空的。
修改基础配置
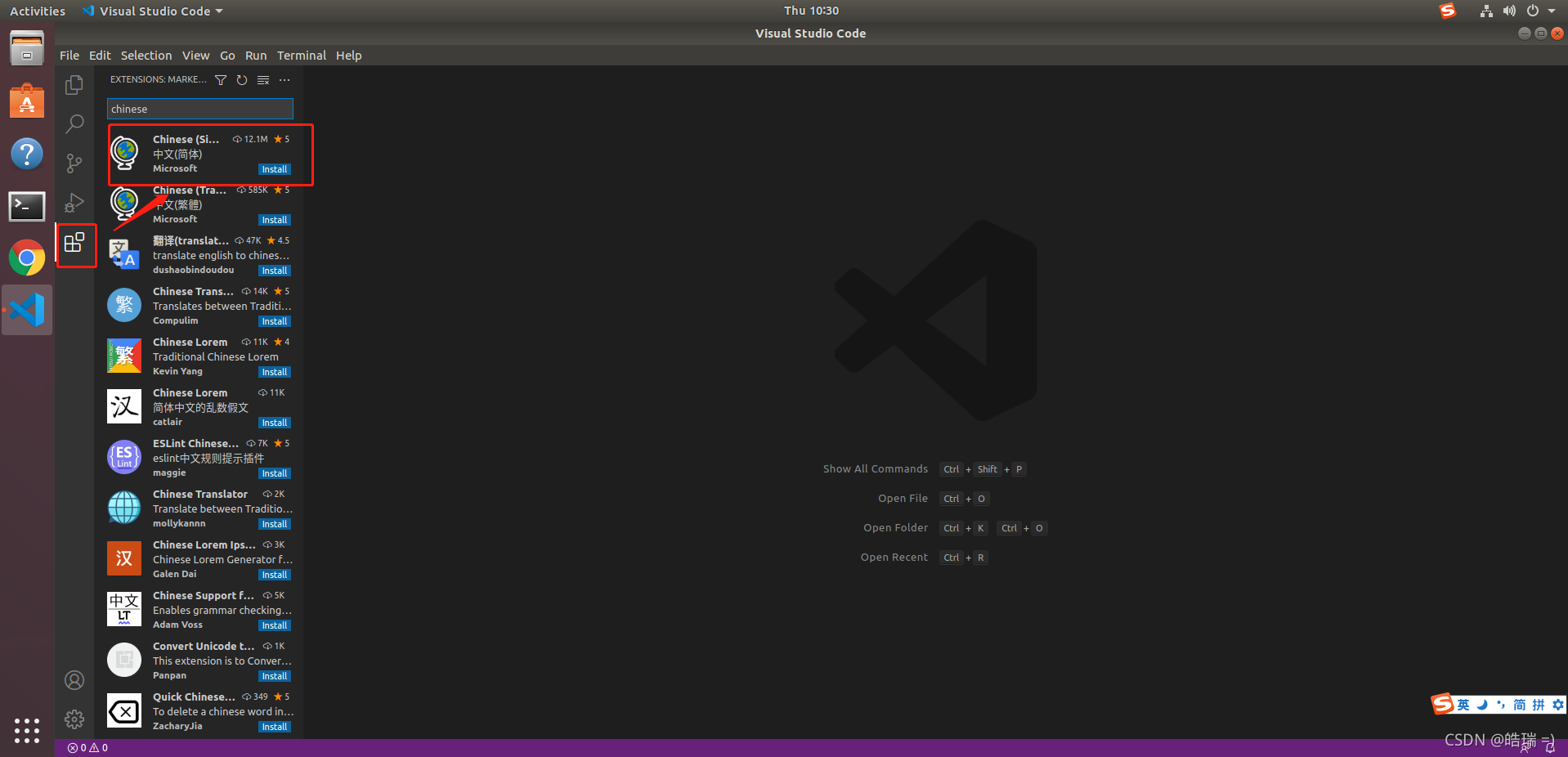
下载中文汉化包

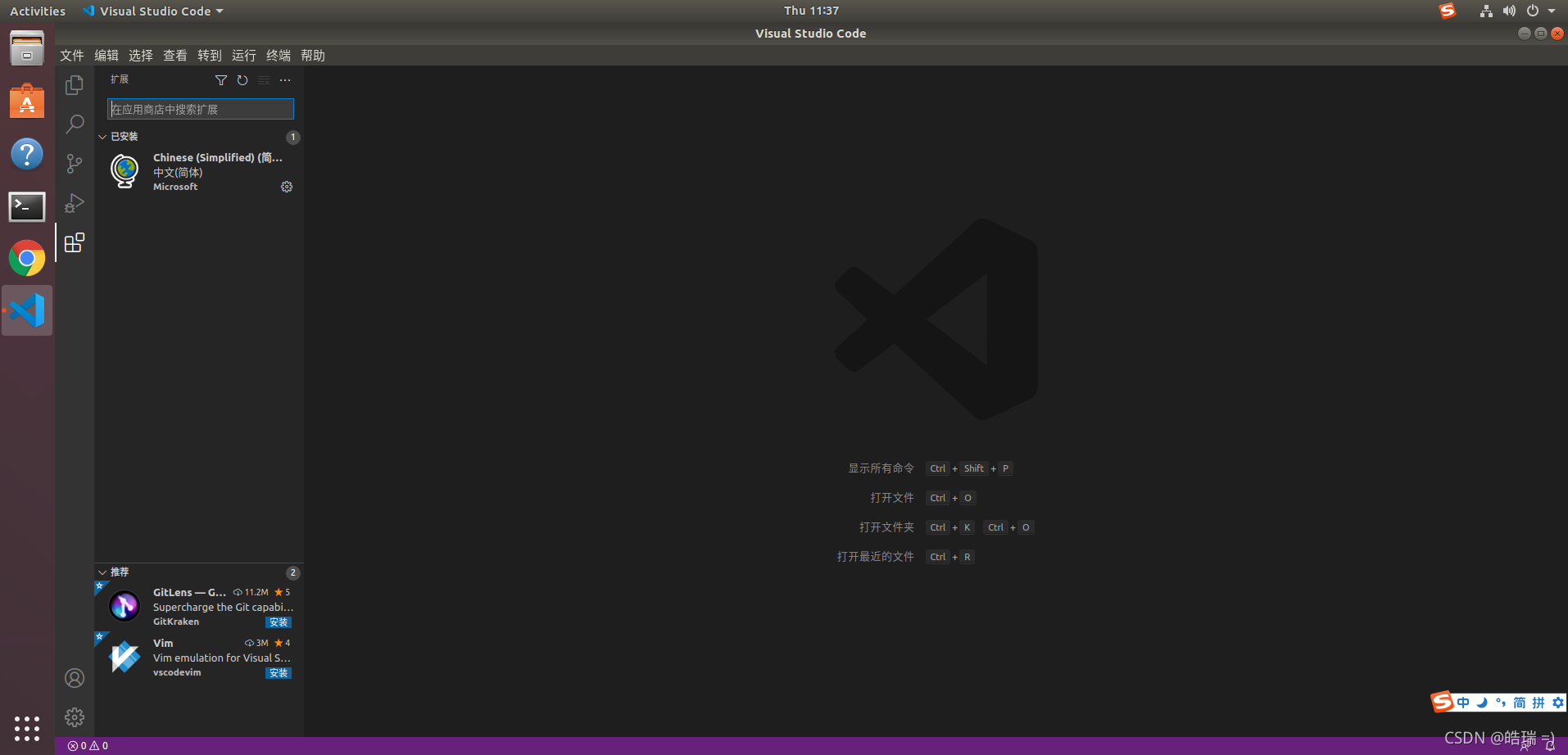
应该有提示你重启,注意 VScode 的右下角。
修改一些基本配置
完全凭借自己的喜好,我给出自己的建议。
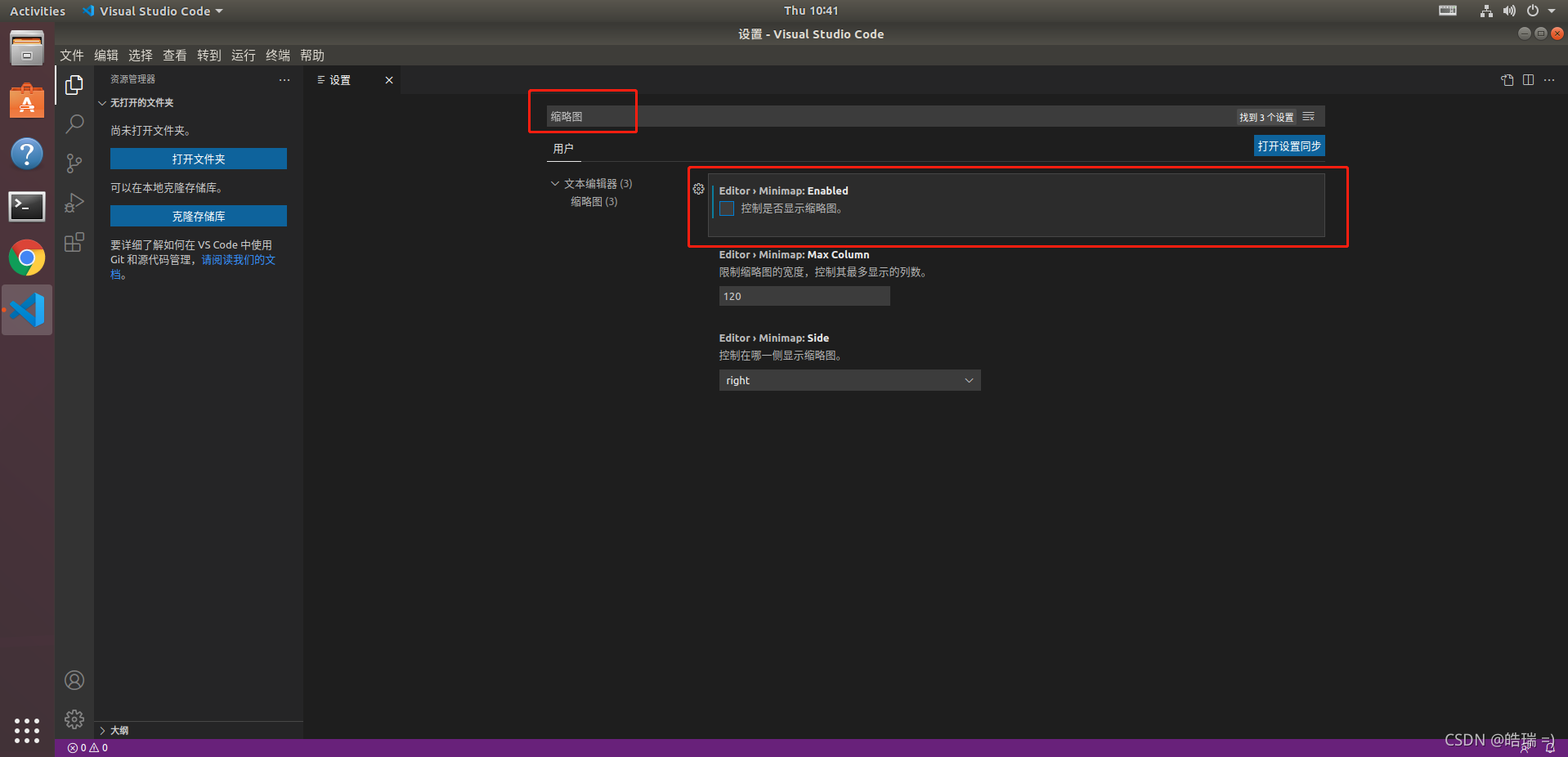
文件->首选项->设置:

禁用缩略图

使能 Mouse Whell Scroll Sensitivity

插件拓展

插件的安装是很灵活的,按照自己的需求,下面给出我的安装建议,VScode 的插件安装不应该没有需求创造需求,越多的插件代表你的文本编辑器越卡,这是需要说明的。
C/C++相关
- C/C++ Extension Pack : C++ 集合工具集
- C/C++ Themes : C++ 主题
- C/C++ Intellisense : C++ 语法智能提示
- CMake : cmake 基础工具
- CMake Intergration : cmake 集成工具集
- cmake-format : 格式化 cmake
Shell 相关
- shell-format
- ShellCheck
- shellman
Python 相关
- Python
- Pylance
- Python Extension Pack
Git 相关
- GitHub Pull Requests and Issues : VScode github 集成工具
- Git Graph : 显示 git 的分支路线图
- GitLens — Git supercharged :用来看别人的 commit 的
网页开发相关
- ESLint
- HTML Boilerplate
- HTML CSS Support
- HTML Preview
- HTML Snippets
- HTMLHint
- JavaScript (ES6) code snippets
- jQuery Code Snippets
- Open Browser Preview
杂项
- vscode-icons : 图标
- filesize : 显示文件大小
- Bracket Pair Colorizer : 彩色括号
- Path Intellisense : 智能路径提示
- Live Share : 动态服务器 (我当成文件服务器使用)
- markdownlint : markdown 语法检查
- Markdown Preview Enhanced : markdown 增强工具
- Beautify : 美化代码
- Doxygen Documentation Generator : 自动注释添加
- Draw.io Integration : 拿来画 UML
总结
到此为止 VScode 的插件就算是安装完了,你可以使用 Ctrl+Shift+p 去修改它们的快捷键,不用强求自己记住它们的快捷键;如何用好这些插件的功能是需要你花时间去掌握的事情。