一、VScode 安装
VScode 官网地址:https://code.visualstudio.com/
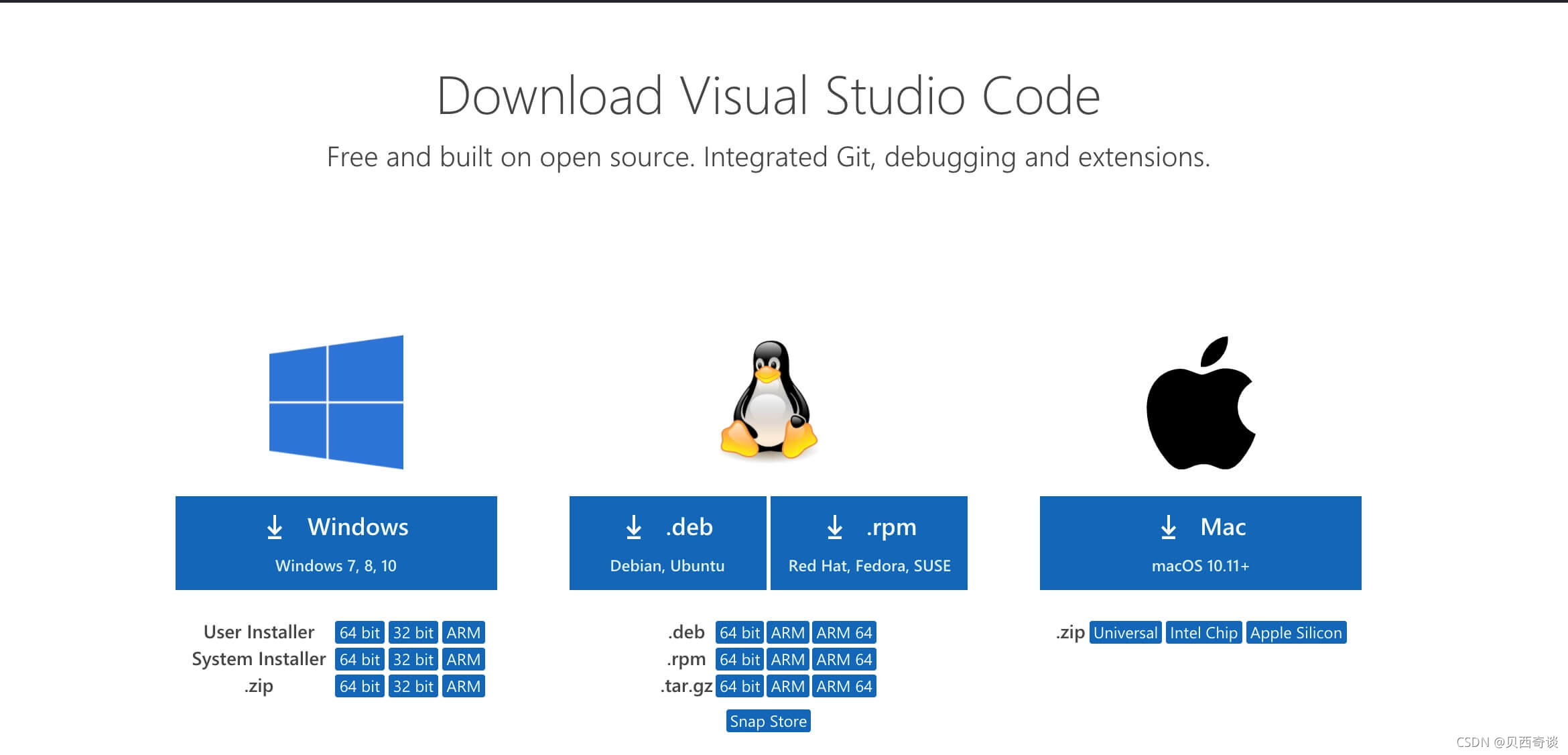
你也可以打开下载页面 https://code.visualstudio.com/download,下载想要的格式包:

安装过程较为简单,略过。
二、界面说明
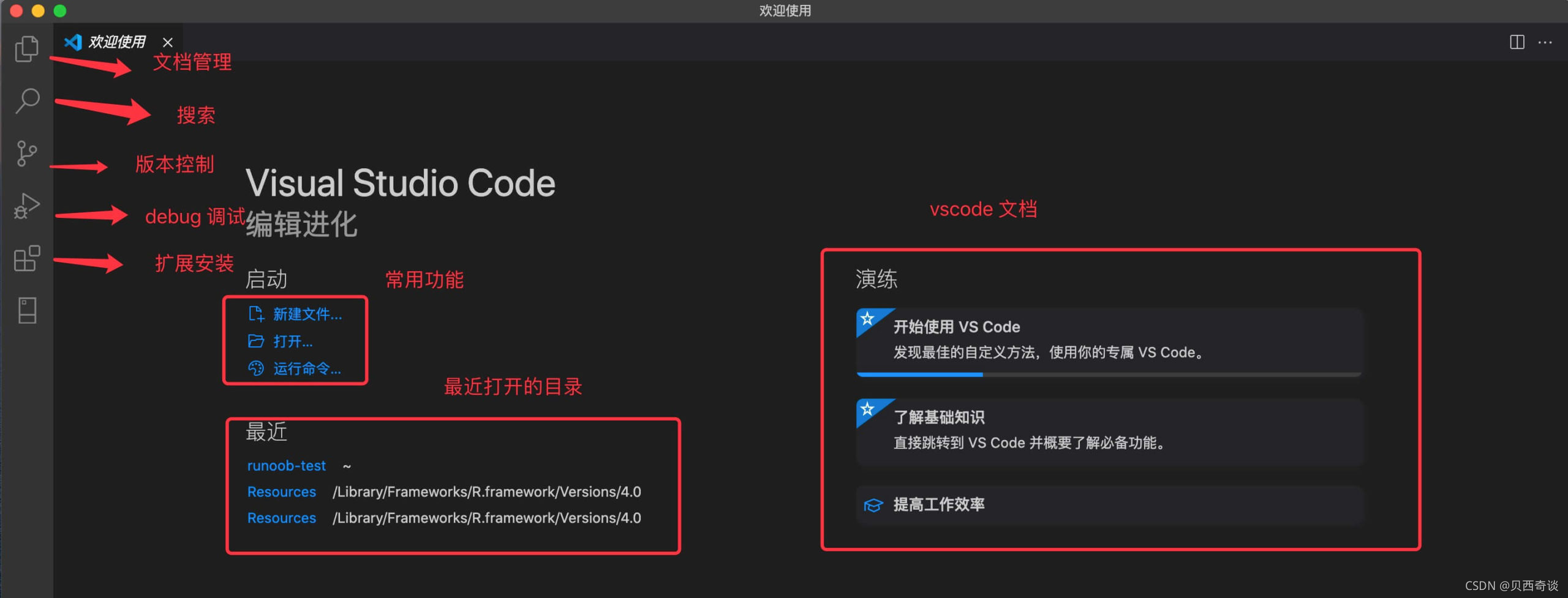
以下是 VScode 启动后的界面,简单说明如图:

三、VScode用户设置
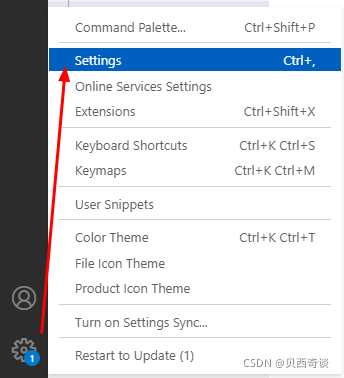
文件–首选项–设置,打开用户设置。
四、常用的快捷键
- 重开一行:光标在行尾的话,回车即可;不在行尾,ctrl + enter 向下重开一行;ctrl+shift + enter 则是在上一行重开一行
- 删除一行:光标没有选择内容时,ctrl + x 剪切一行;ctrl +shift + k 直接删除一行
- 移动一行:alt + ↑ 向上移动一行;alt + ↓ 向下移动一行
- 复制一行:shift + alt + ↓ 向下复制一行;shift + alt + ↑ 向上复制一行
- ctrl + z 回退
- ctrl + f :搜索
- ctrl + alt + f: 替换
- ctrl + shift + f:在项目内搜索
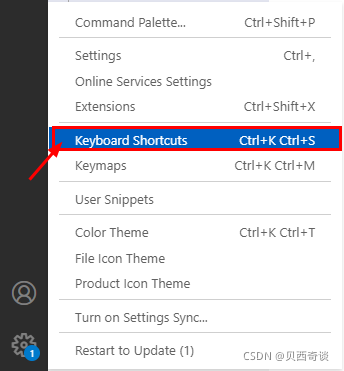
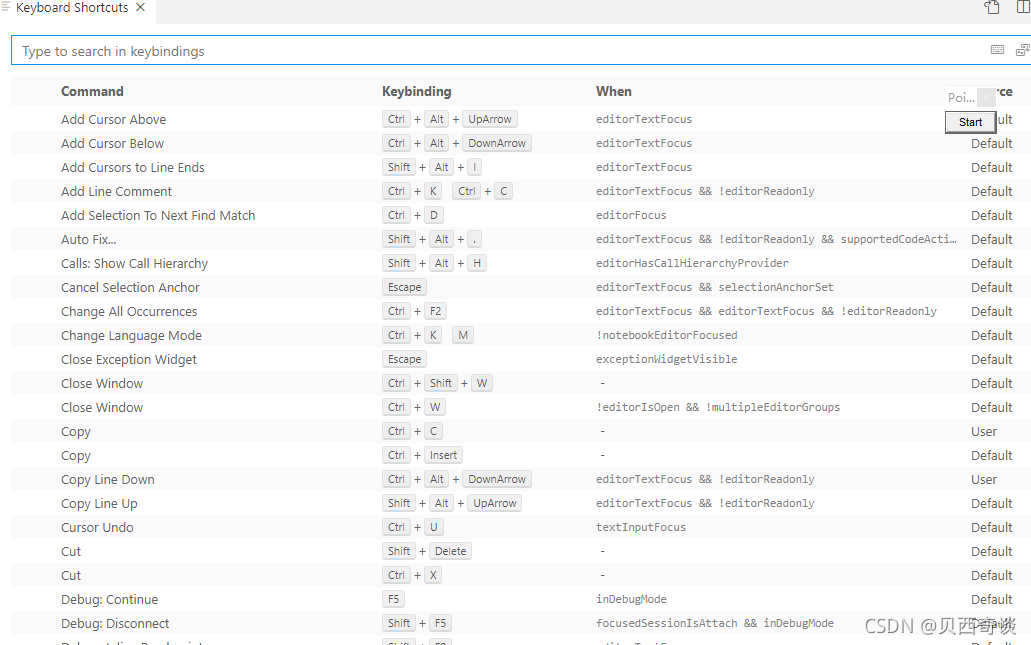
自定义修改快捷键


五、插件安装
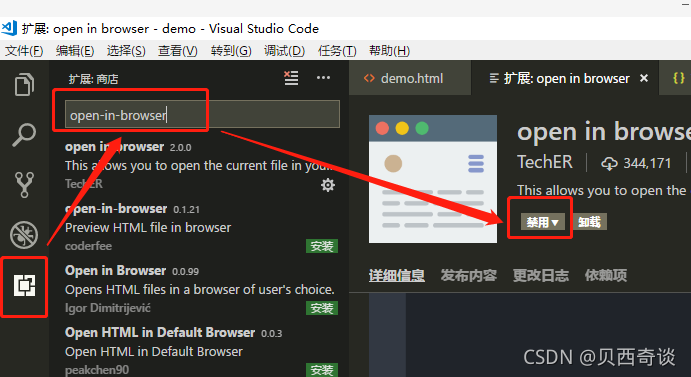
vscode怎么浏览器打开html预览?这里大家可以通过安装open in browser插件解决。

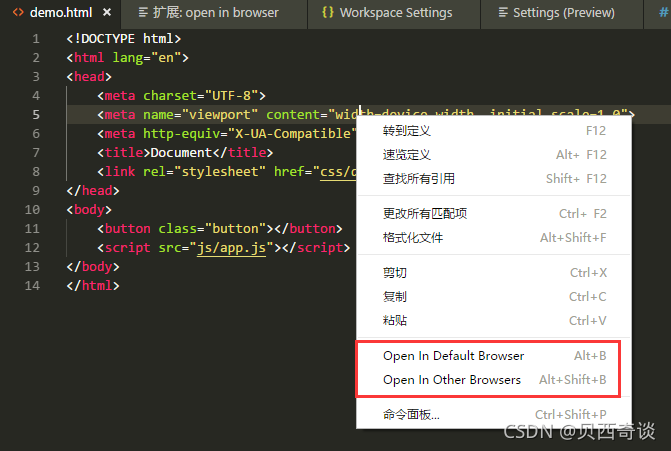
在安装完open in browser插件后,在html代码中鼠标右键可以看到多了两个打开选择,点击选项即可打开浏览器进行预览。

六、 Vue插件
在扩展功能窗口中输入Vetur,在搜索出的插件中选择Install,如下图

关闭vs code再重新打开,代码即可高亮显示,如下图
