首先安装好Node.js环境,查看是否安装了Node.js可以去控制台输入:node -v查看

- 第一步:更换镜像,这样下载速度会快
npm get registry --显示当前的镜像网址
npm config set registry http://registry.npm.taobao.org -- 使用淘宝的镜像网址
- 第二步:安装
npm install -g @vue/cli
- 第三步,使用vue --version查看版本
- 第四步:创建web项目,但此时注意,之前的步骤是全局操作,在什么目录都可以执行,但此时创建web项目需要你去指定的目录下创建。
vue create 项目名
-
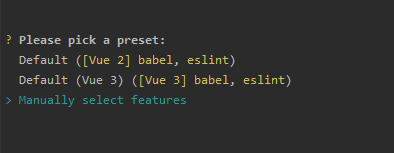
创建好之后:选中Manually select features,手工创建

-
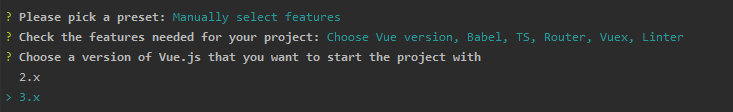
然后下一步中按空格键进行选中,选中以下这几项:

-
然后选中3.X

-
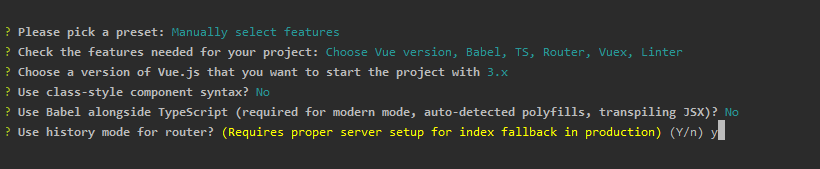
然后接下来两个都选N,也就是No

-
这里Use history mode for router是问你路由是否使用含#的,选则Y就可以了
-
然后接下来是ESLint的校验规则,对新手不友好,选第一个就行

-
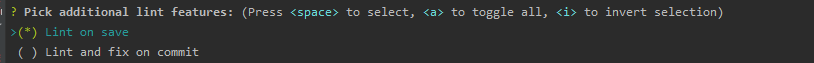
然后选第一个就行,保存时检查

-
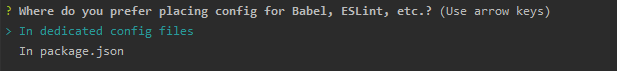
然后就是问你router等配置是单独放在一个文件还是放在package.json中,这里选第一个:

-
然后就是问你上面这些配置是否保存为一个模板,可以选择是:
-
最后一步就是设置名称,随便。

-
然后就开始创建了。

- 创建成功