在vscode中自定义移动端代码片段

每次都要添加代码的快会非常繁琐,下面开始自定义添加代码片段
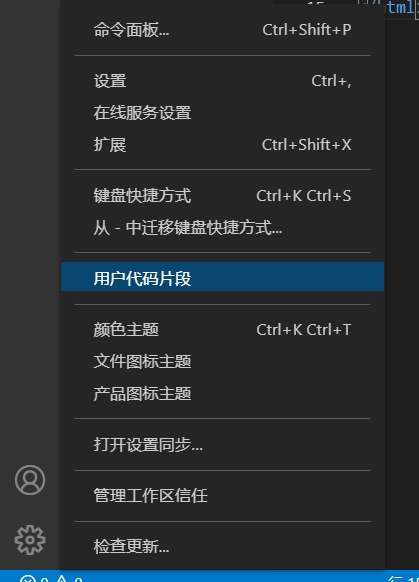
1、第一步打开设置中的用户代码片段

2、点击用户代码片段,跳转到以下界面

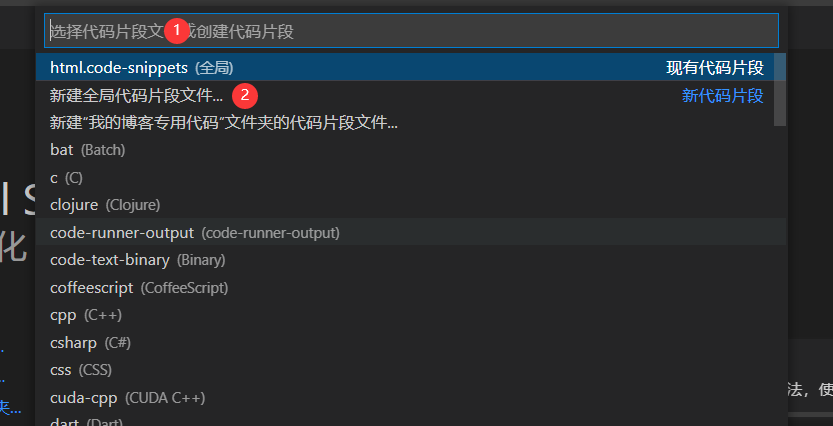
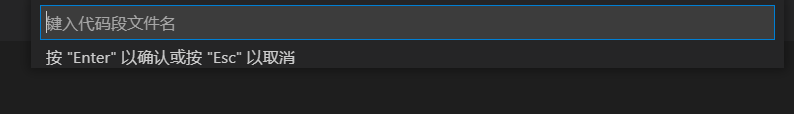
3、输入你要新建的代码片段的名字
这个地方的名字自己要记得

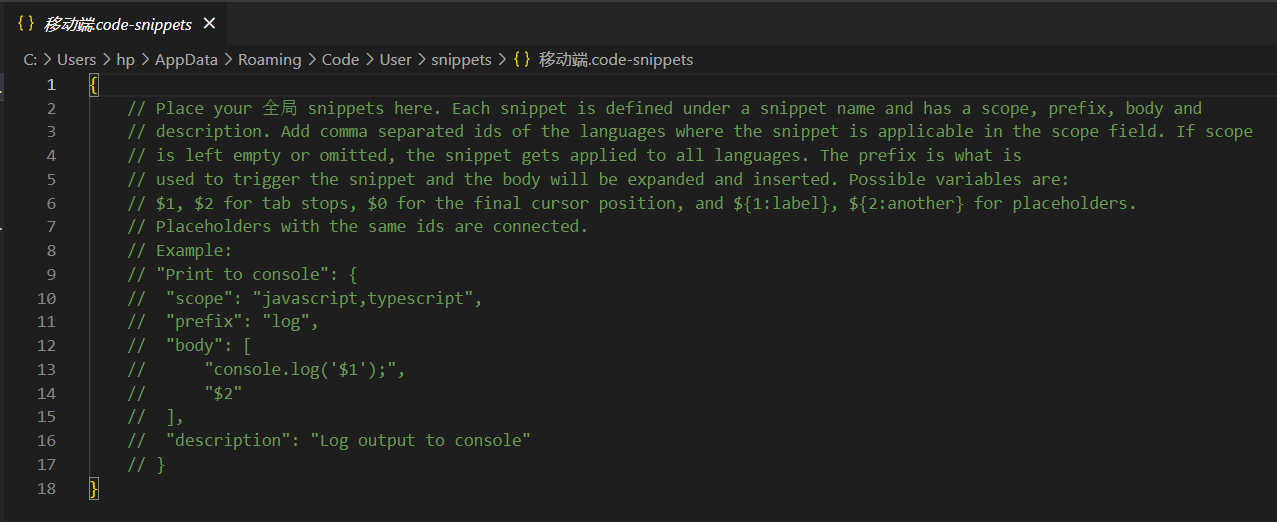
4、设置好名字之后enter键,进入下面的页面

5、全部删除,并复制以下代码
{
"html": {
"prefix": "html",
"body": [
"<!DOCTYPE html>",
"<html>\n",
"<head>",
"\t<meta charset=\"UTF-8\">",
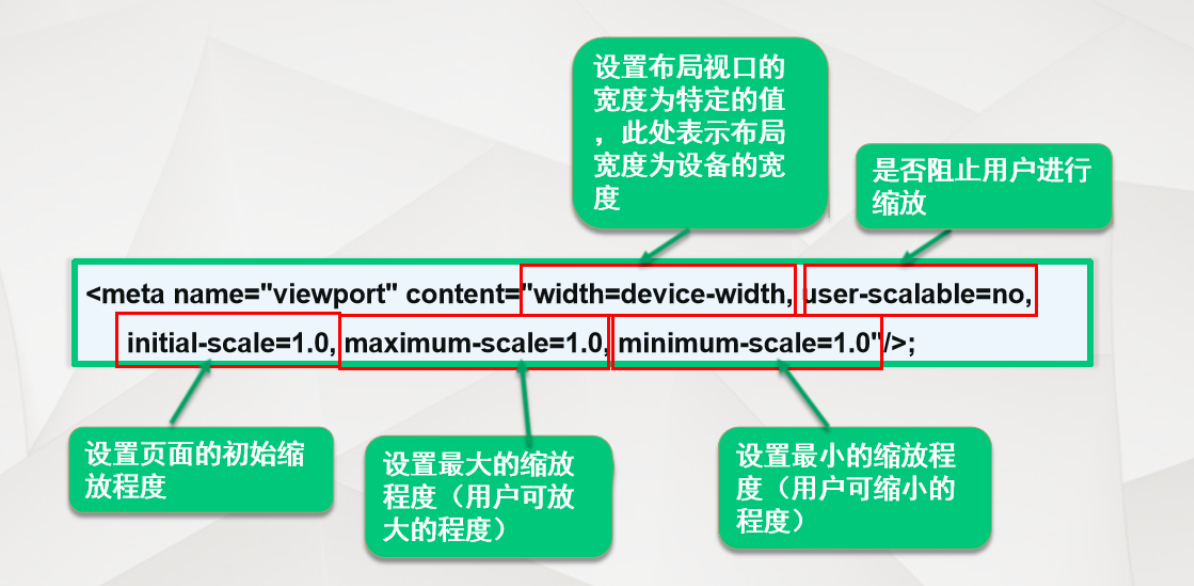
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\t<title>Document</title>",
"\t<link rel=\"stylesheet\" href=\"$1\">",
"\t<script src=\"$2\"></script>",
"</head>\n",
"<body>\n$3",
"</body>\n",
"</html>"
],
"description": "The full sample code - html5."
}
}
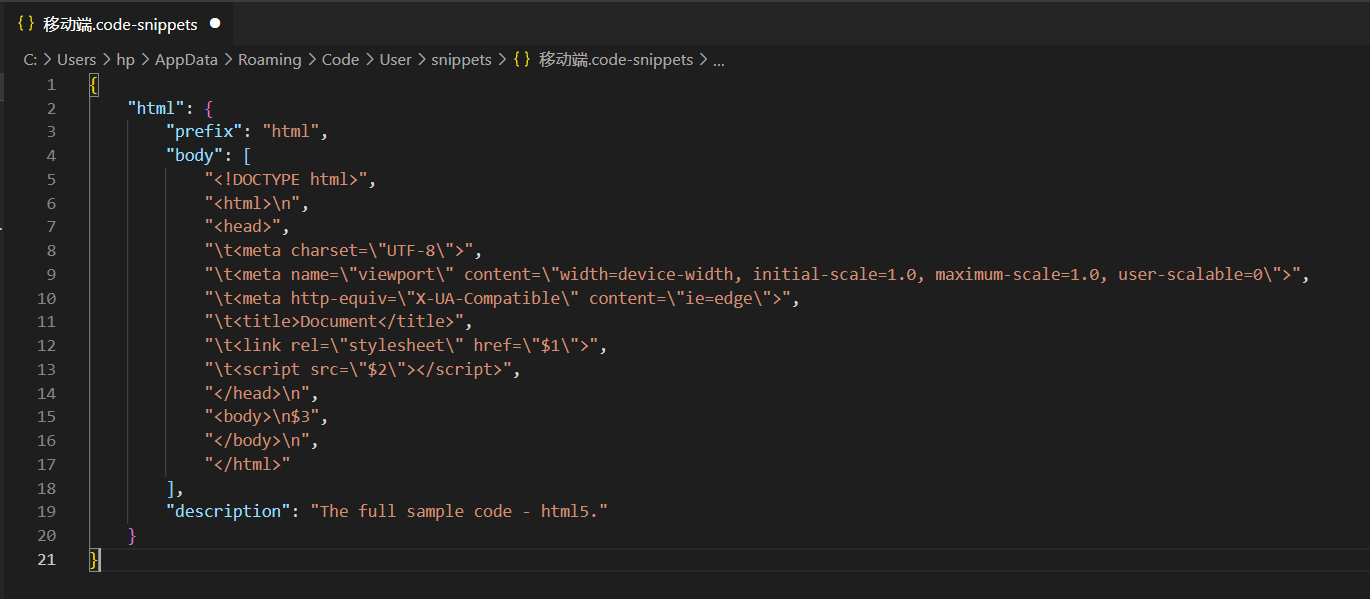
6、粘贴到第四步所展示的页面,替换掉原来的代码

7、设置完成
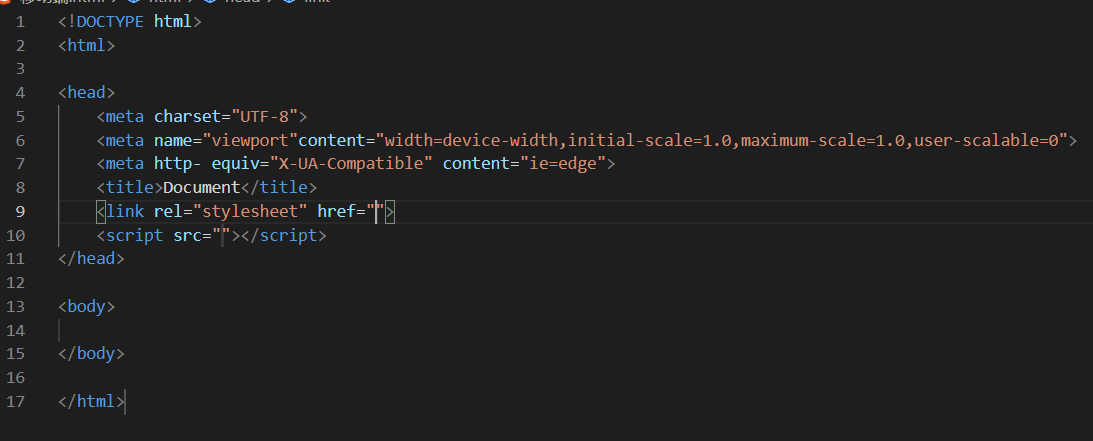
8、在编辑页面可以输入自定义设置好的代码片段

9、如果将来某天不想要自定义的代码片段了
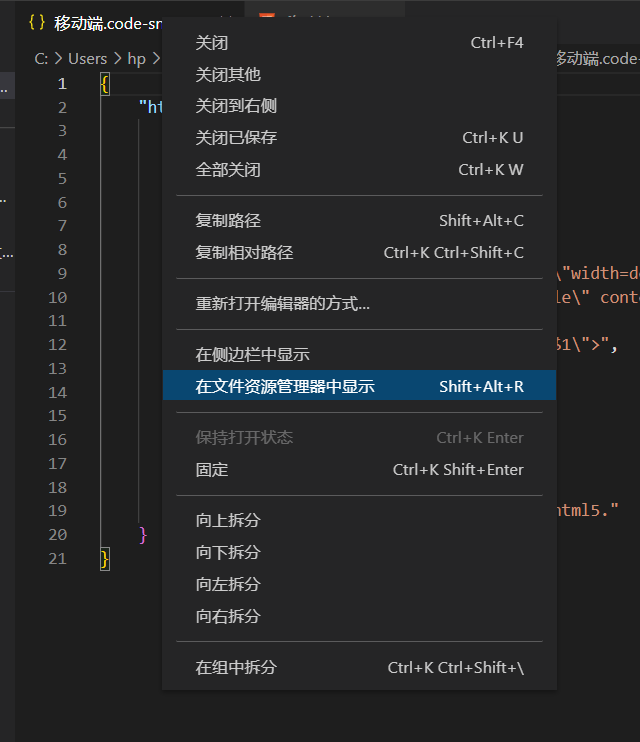
右键单击》》在文件资源管理器中显示

10、选择要删除的文件进行删除