eclipse中如何使用Git系列文章目录
文章目录
前面
基础部分,先看文档吧,后期会详细再写,文档可以找我领取,目录在D:\2_java 0All kinds of tutorial\【Git】视频教程【雷哥】怎么在eclipse里面使用git\【git】教学视频资源\09git,讲解比较详细

eclipse中如何使用Git
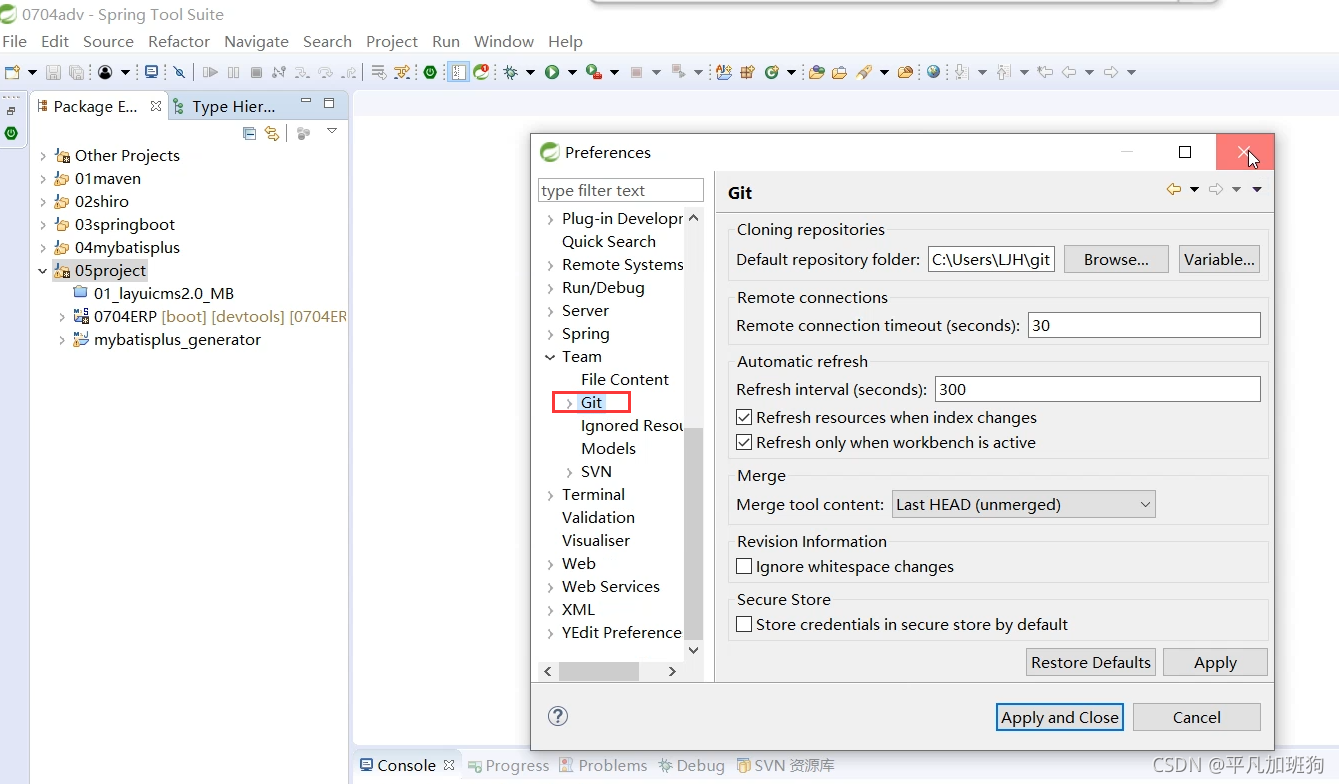
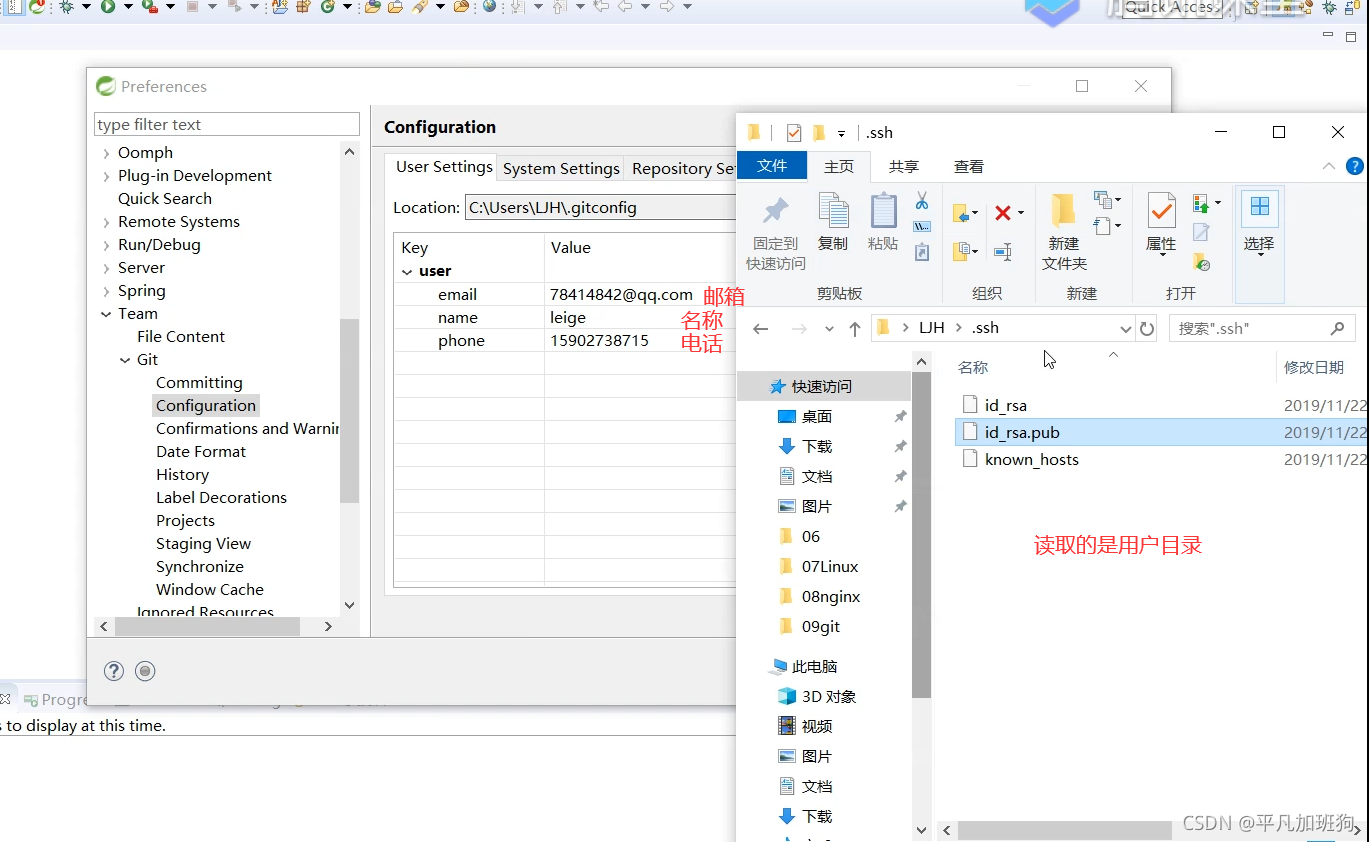
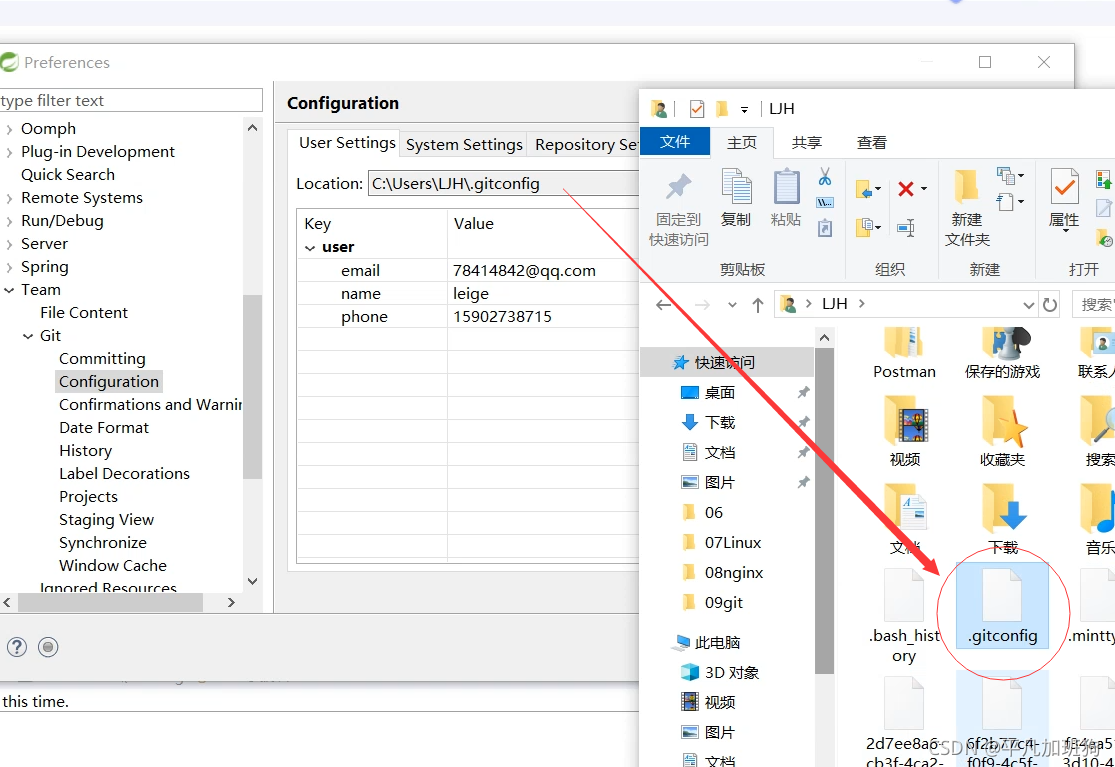
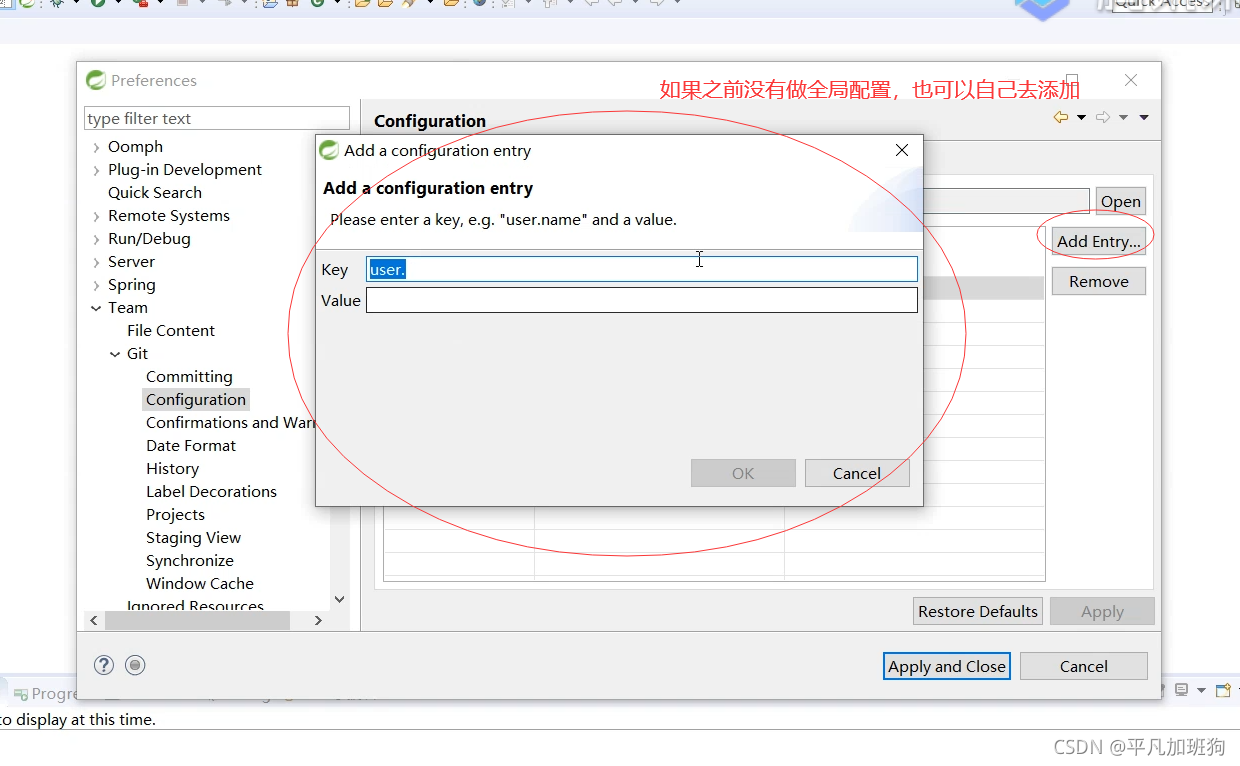
1、配置全局用户



为什么要读取它?
目的是要知道是谁提交了它

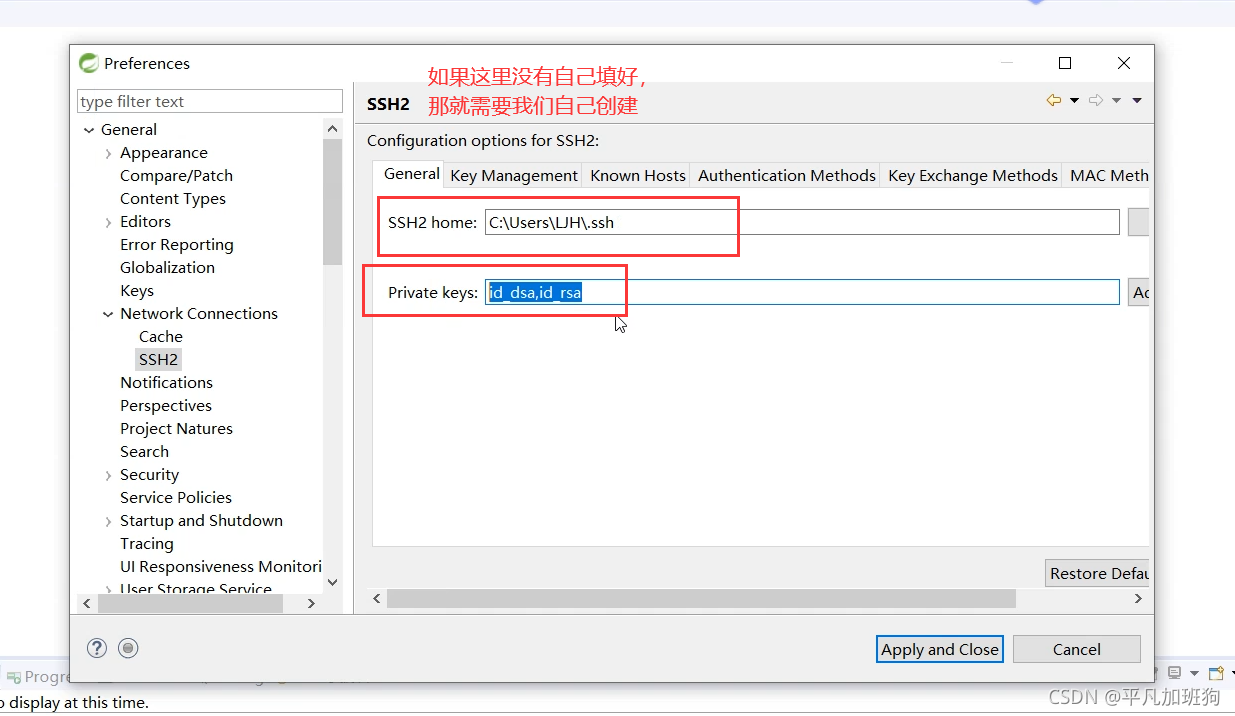
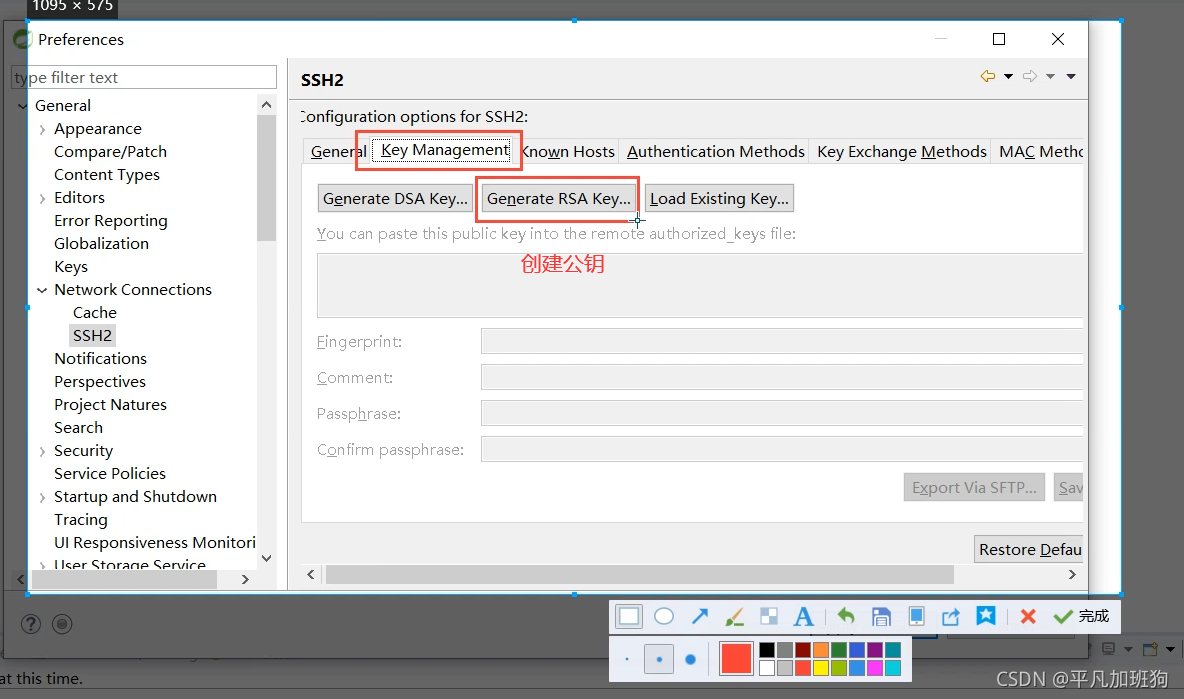
2、配置公钥

如果没有,就需要自己创建公钥,在这个选项卡里面

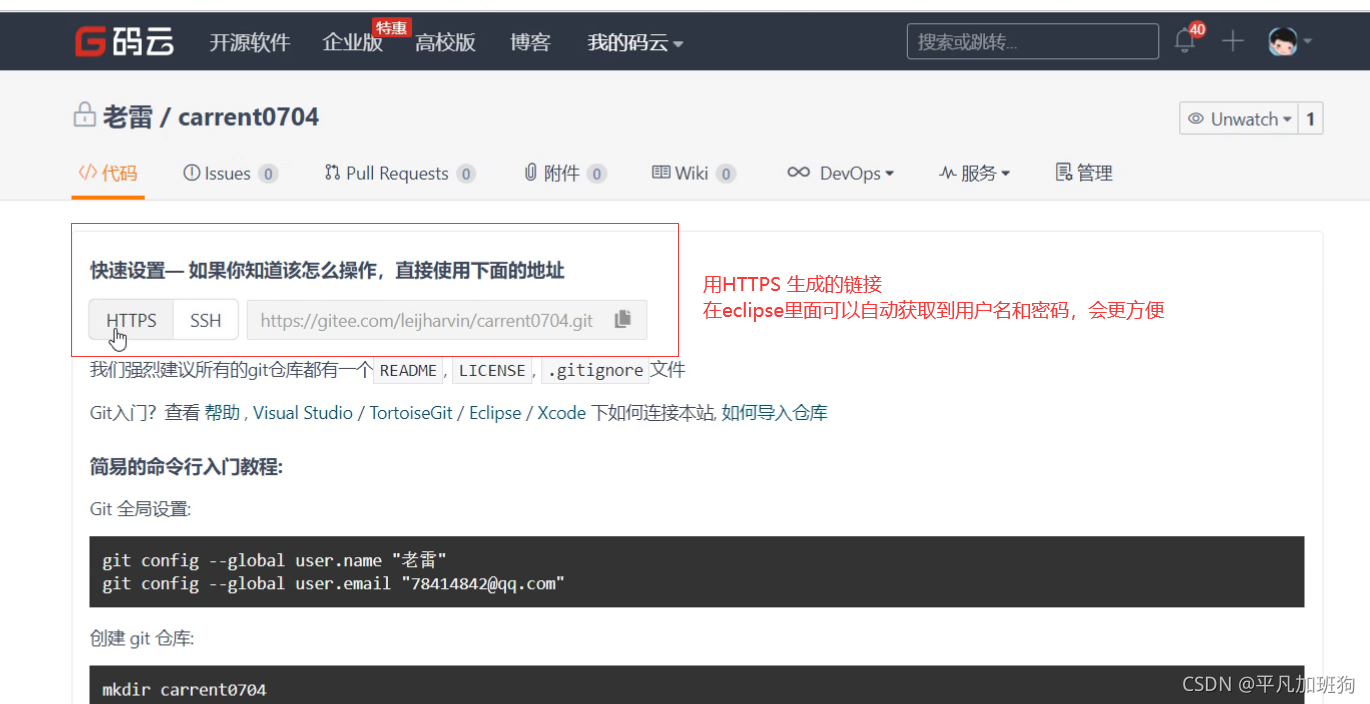
3、在gitee创建空仓库


然后点击创建
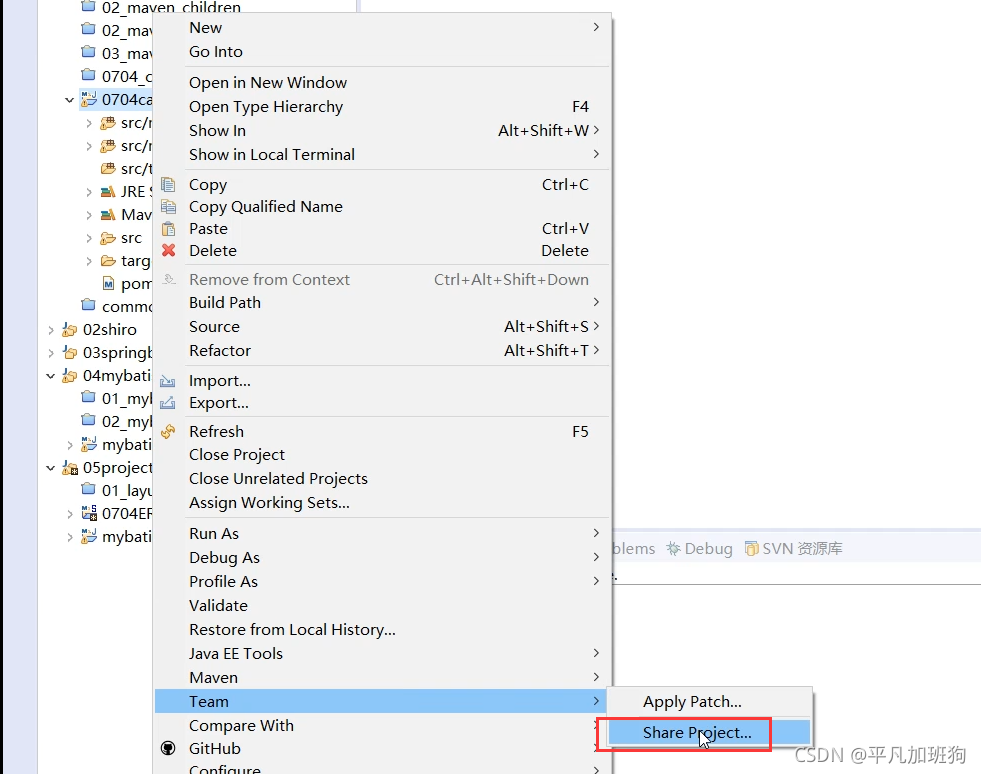
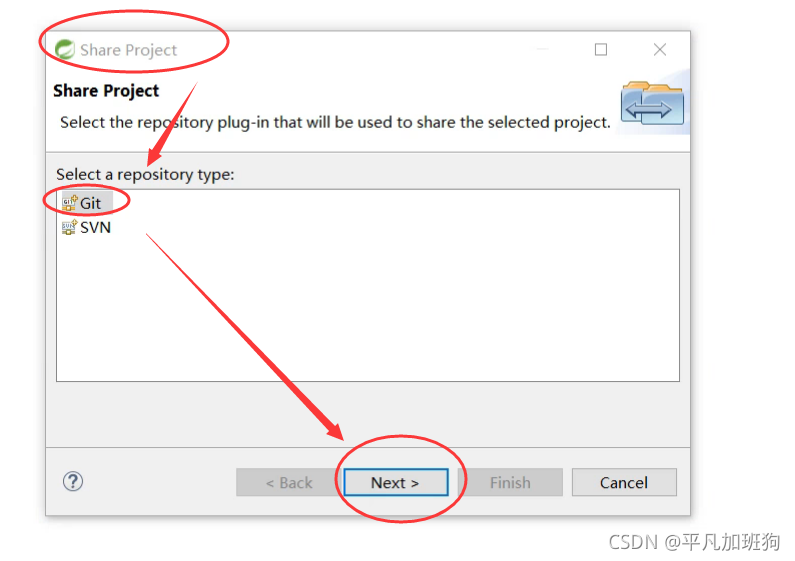
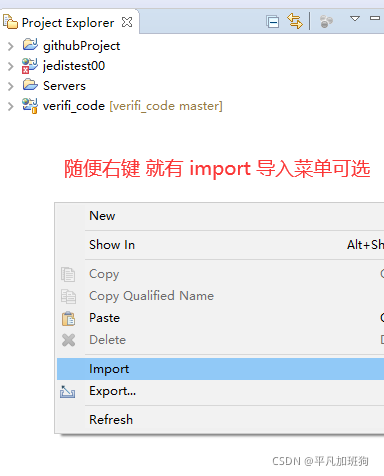
再到eclipse里面去分享项目,如下图

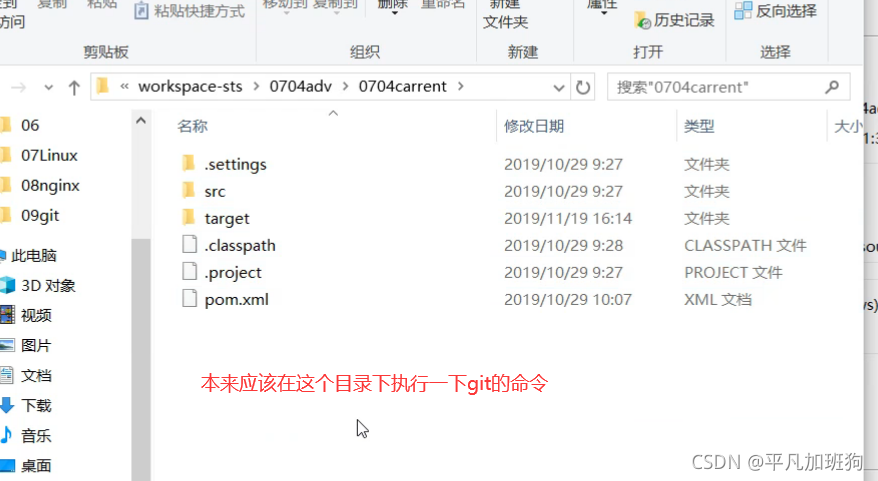
分享完了之后我们想一个问题,针对这个项目本地有没有仓库呢,其实是没有的
本地没有仓库该怎么办?
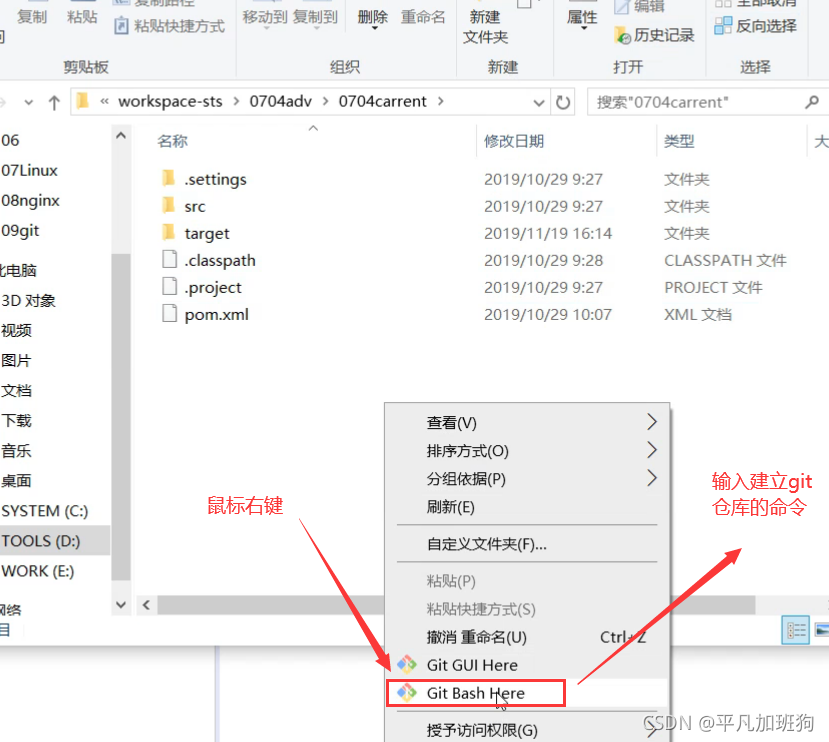
所以我们得先把本地仓库建立好,根据上一步的操作,会提示你把Git本地仓库建立好,如下图

本来我们应该这么去在项目里面去生成一个隐藏的.git目录来将我们的项目变成仓库的



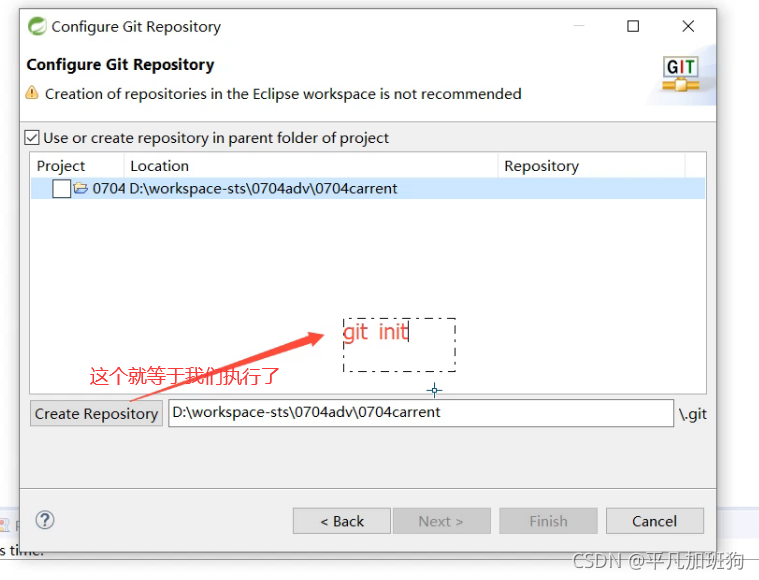
但是现在不需要了,因为eclipse帮我们可视化了这个操作,如下图

点击一下Create Repository

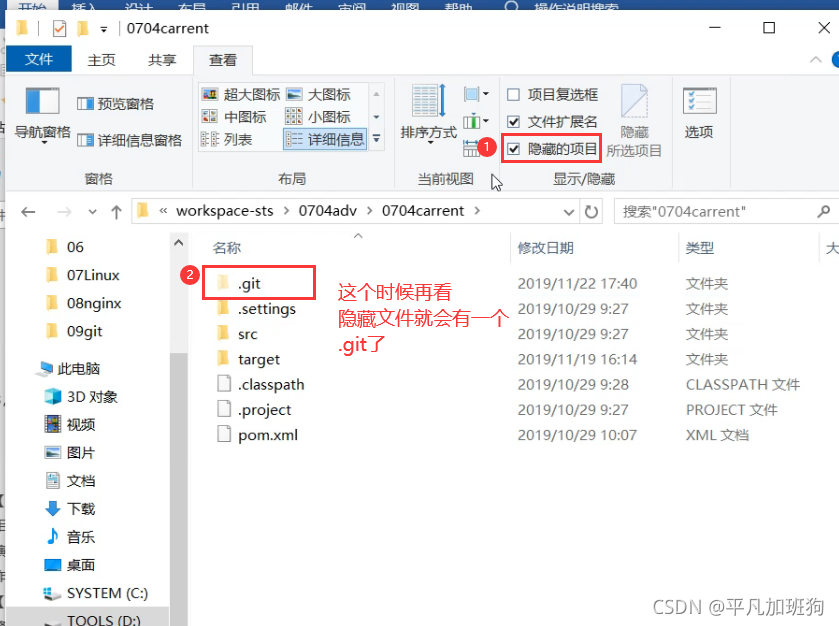
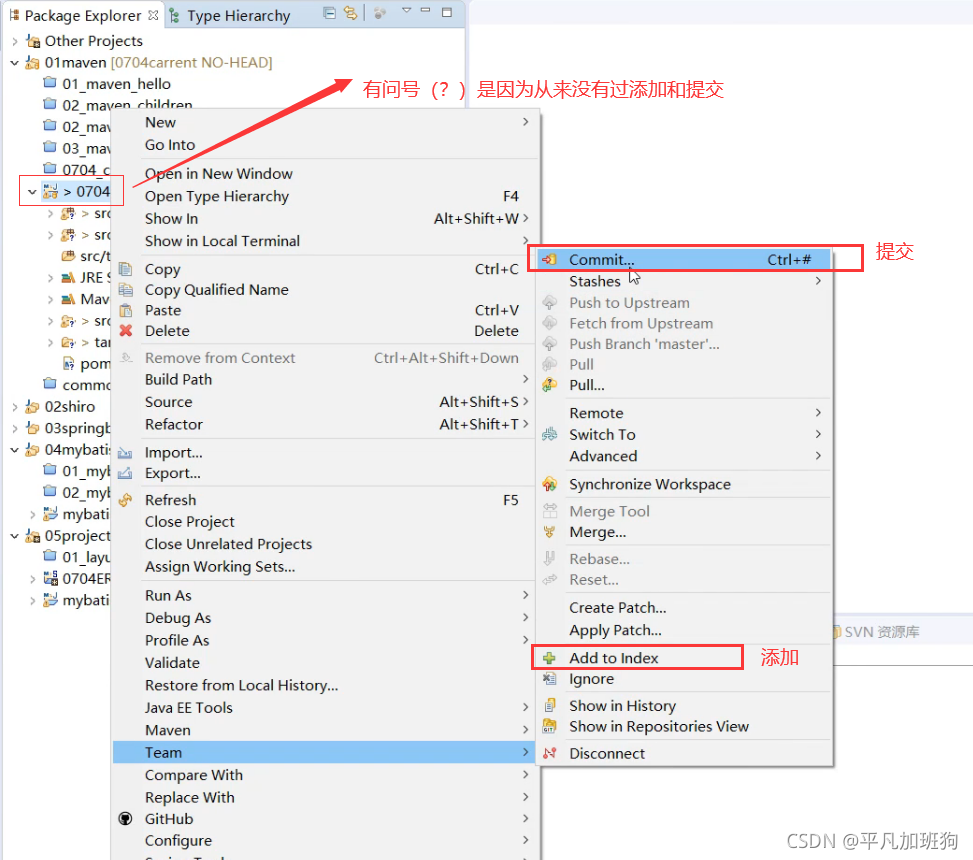
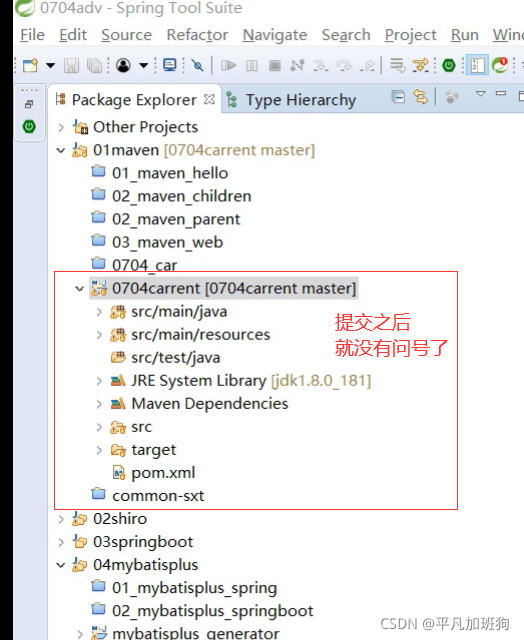
这样之后初始化仓库就完成了,但是本地既没有添加也没有提交

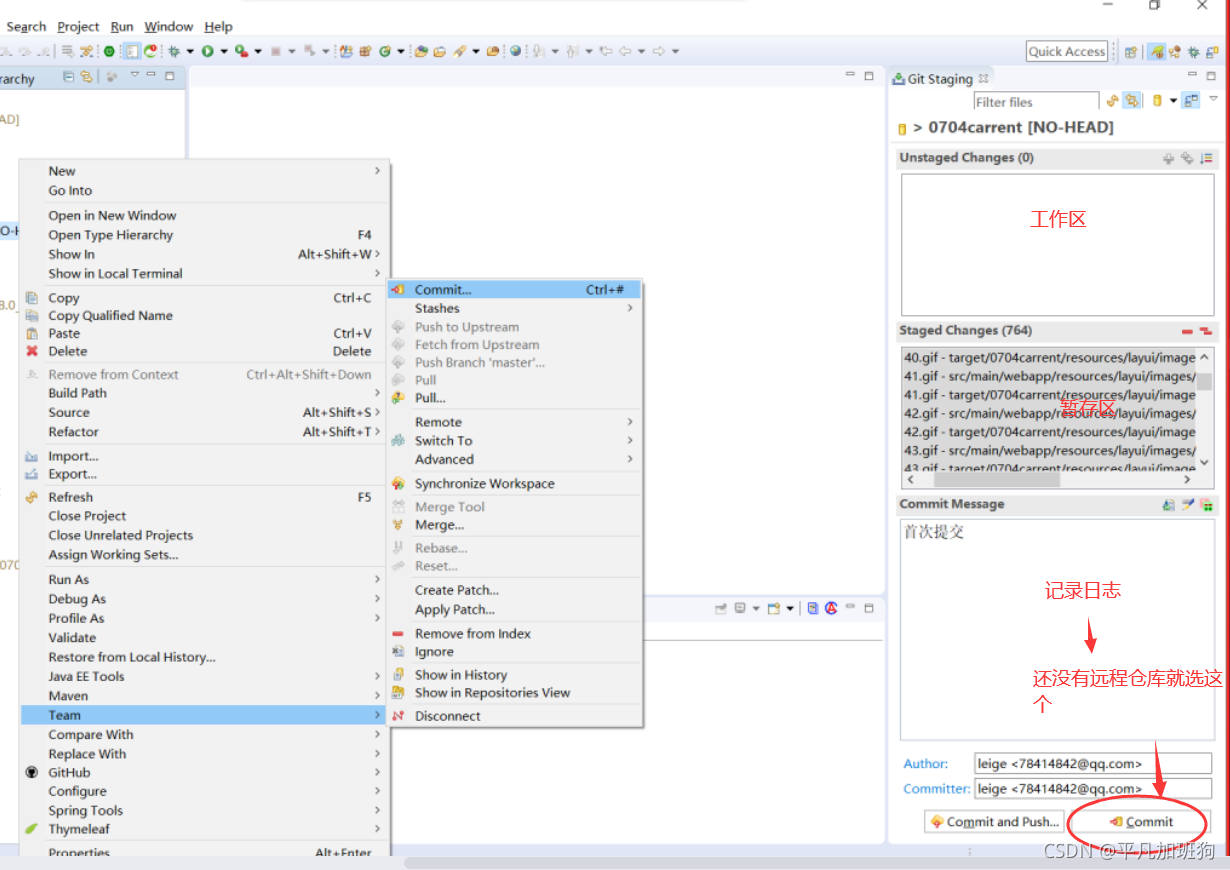
我们选择Commit(提交)


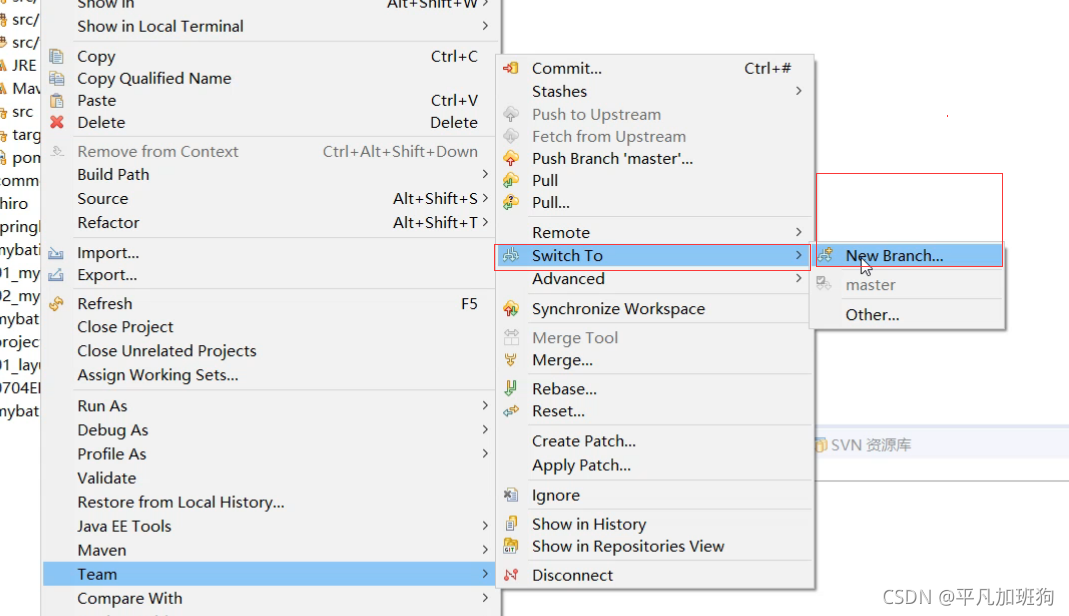
4、创建本地分支

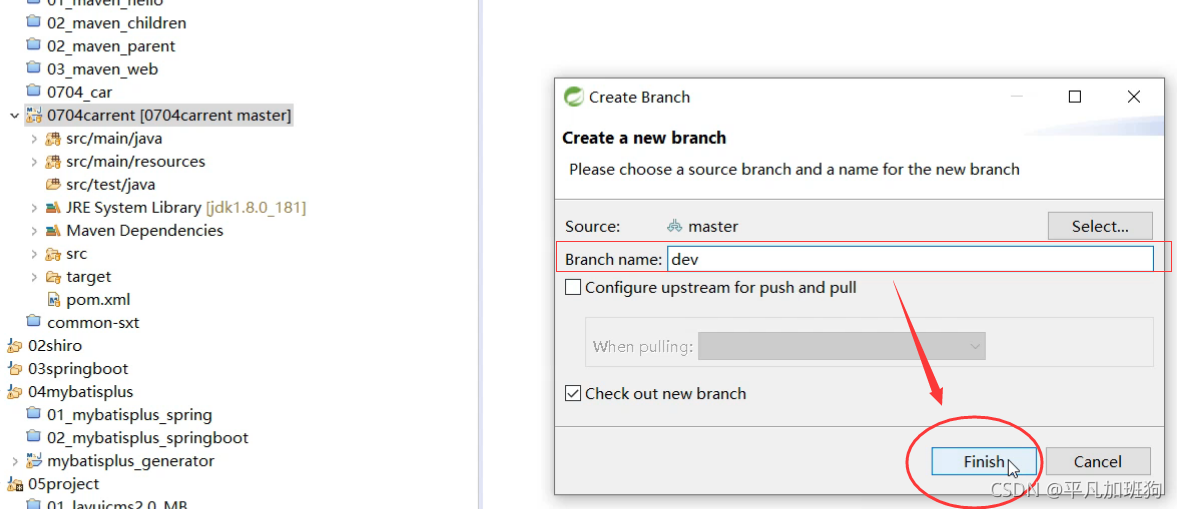
分支名字根据需求来命名,我们这里就取名为dev




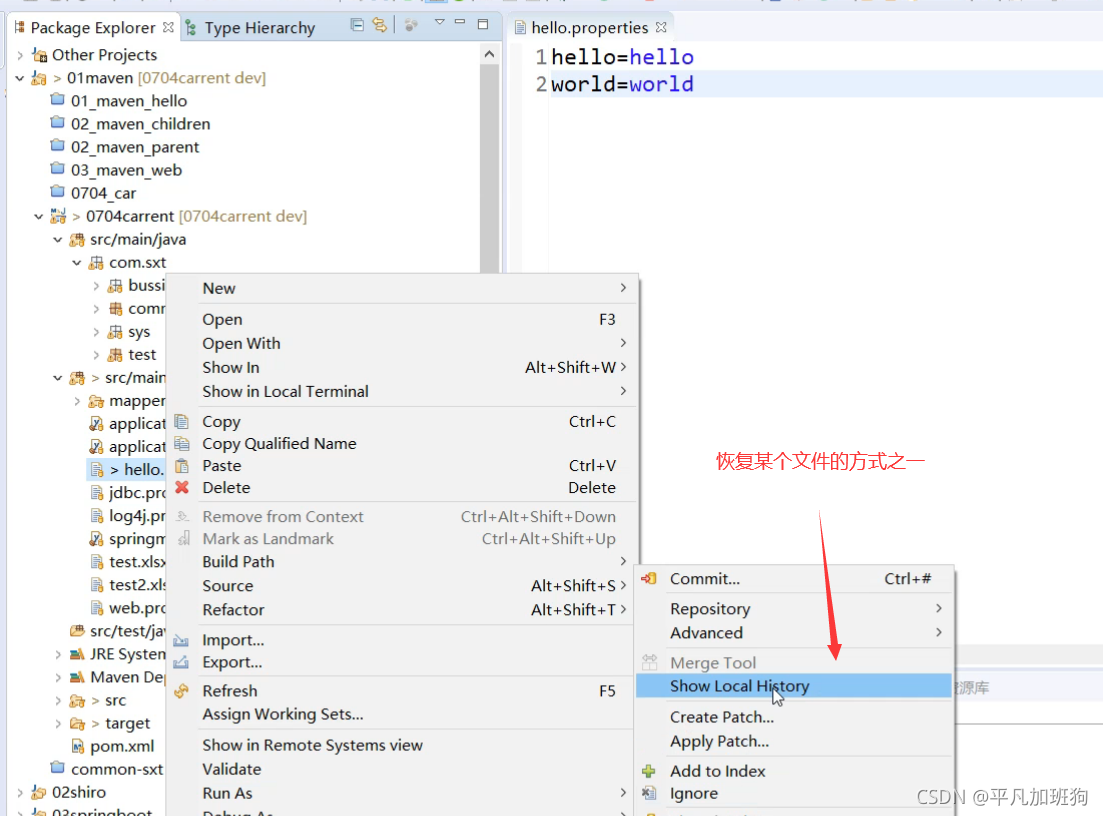
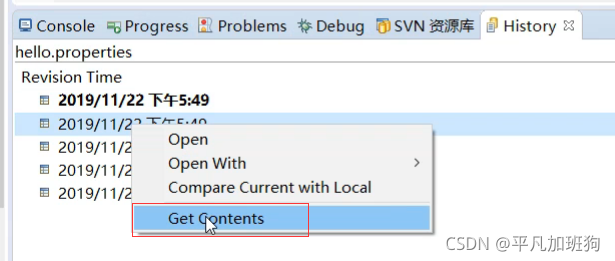
恢复文件(还没推送到远程服务器上)——通过历史提交记录来恢复


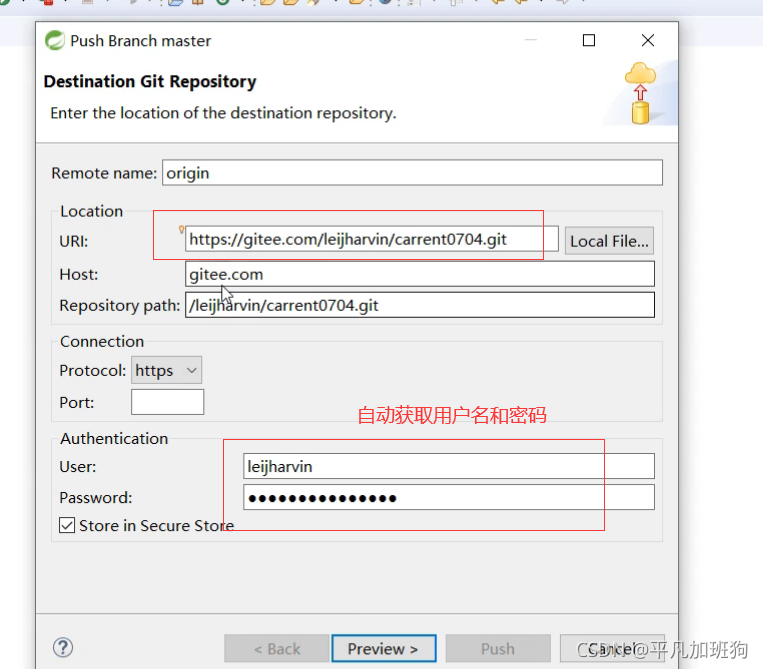
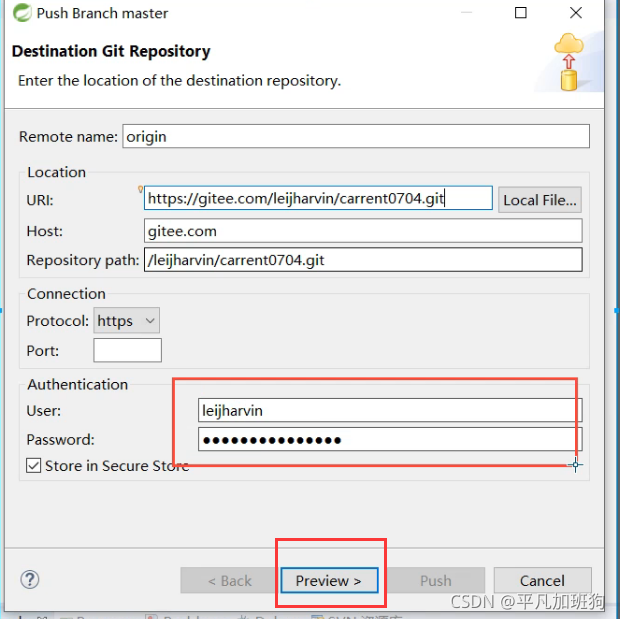
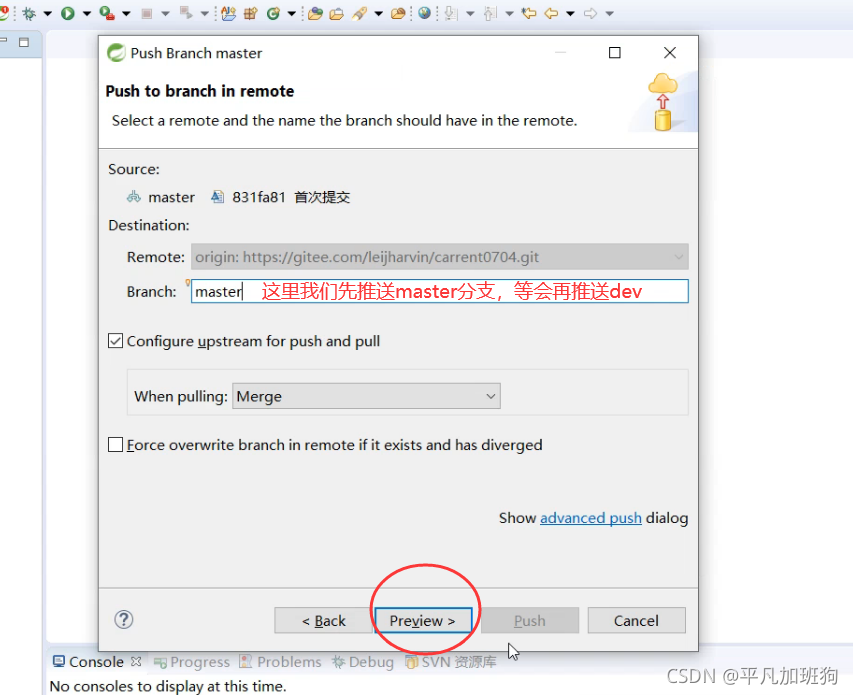
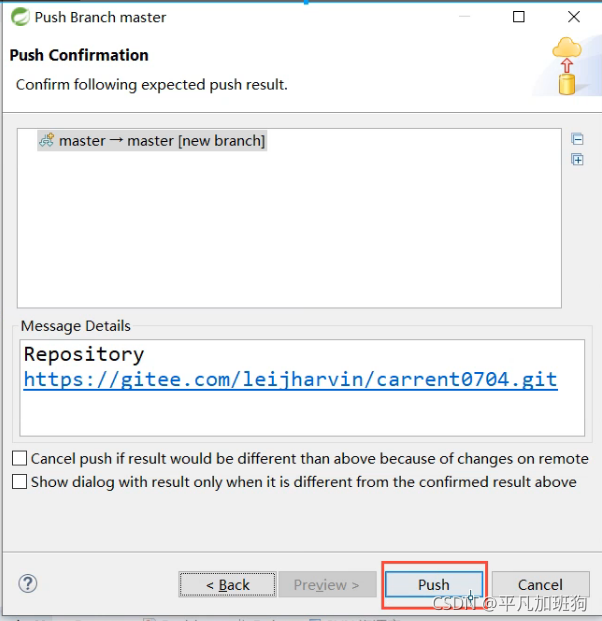
5、把项目推送到远程仓库



如果用SSH生成的链接,就不会自动获取到用户名和密码,如果没有用户名和密码,就需要自己填一下



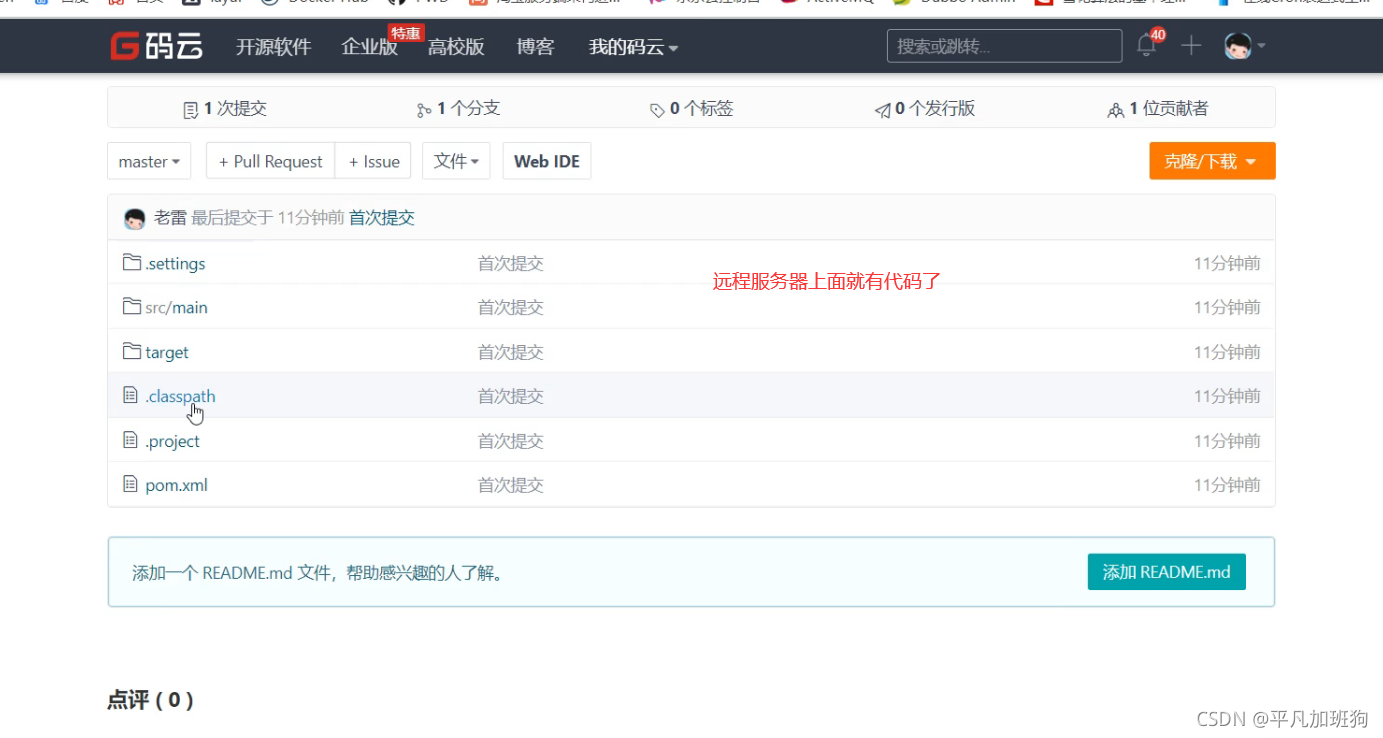
成功之后远程服务器上就有代码了

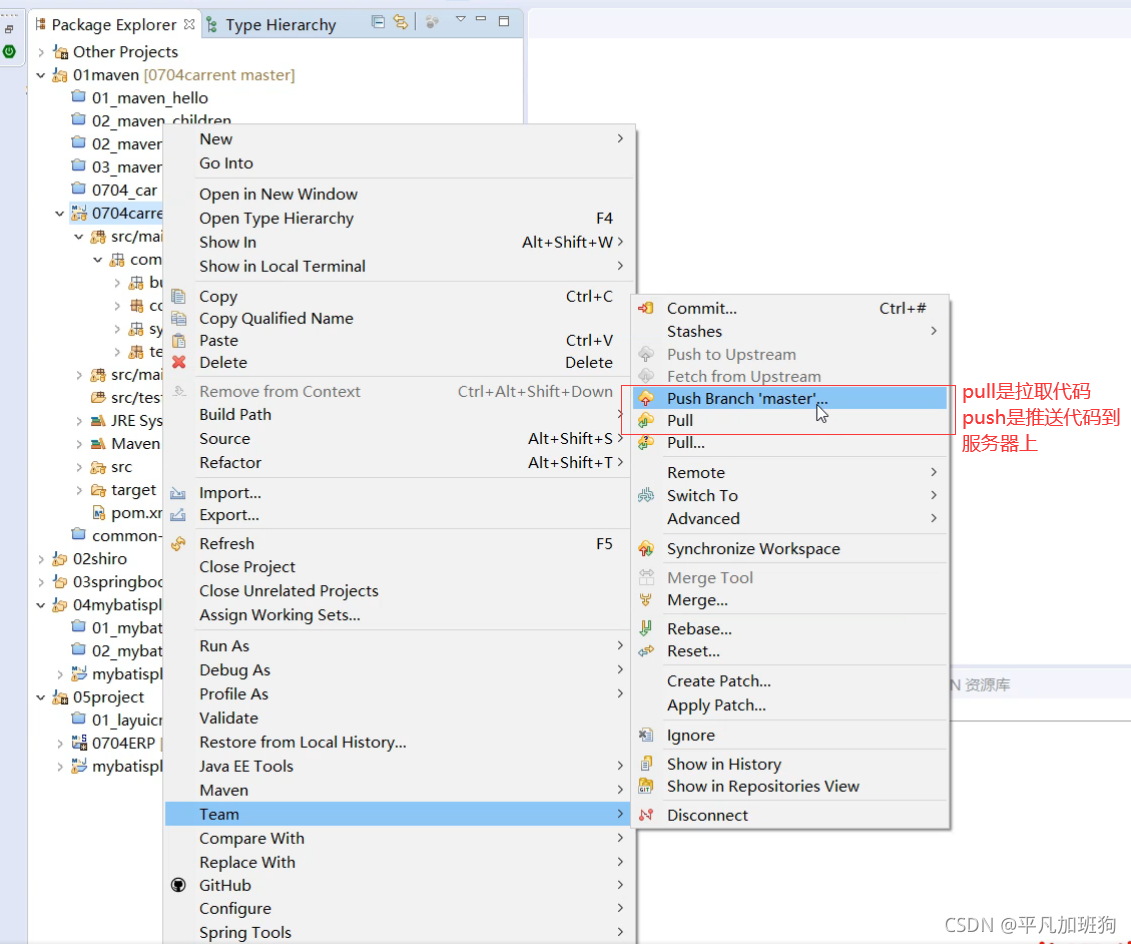
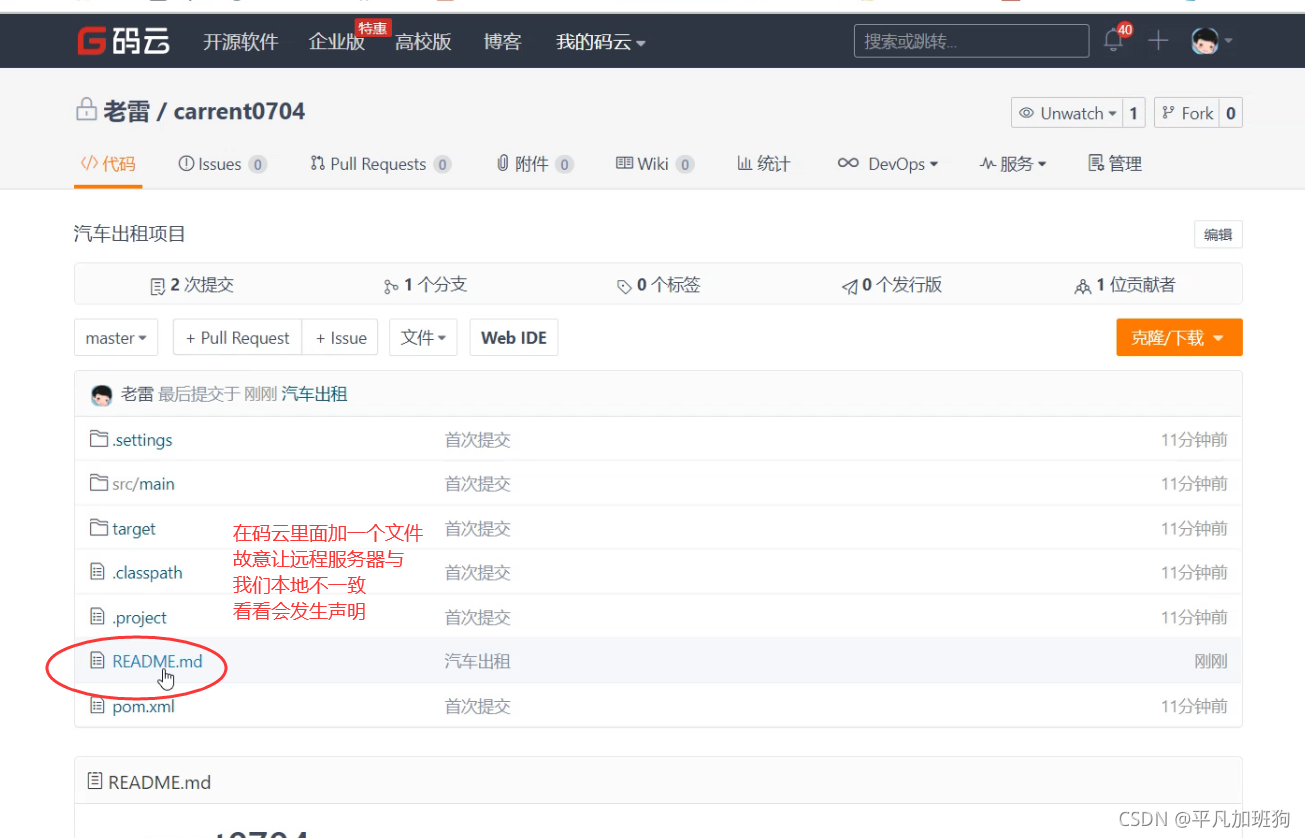
6、拉取部分代码/怎么拉取到最新版本的代码,保持跟服务器一致

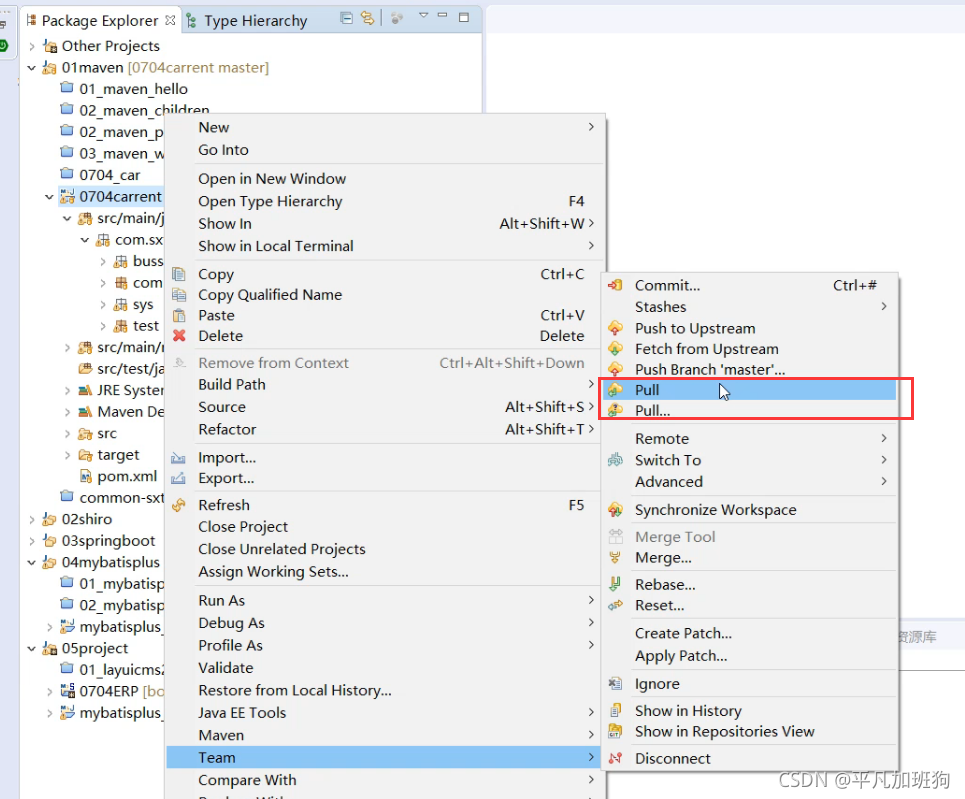
怎么拉代码呢?

直接选第一个Pull一下

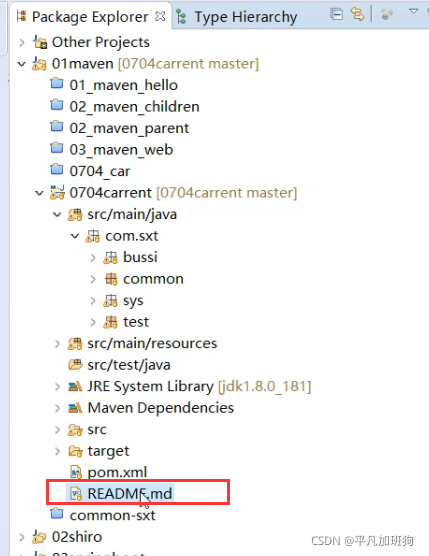
说明这样是可以的
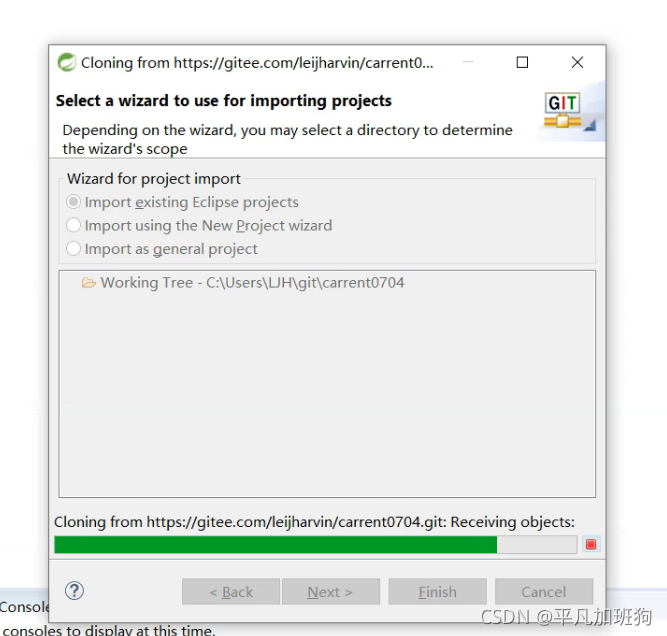
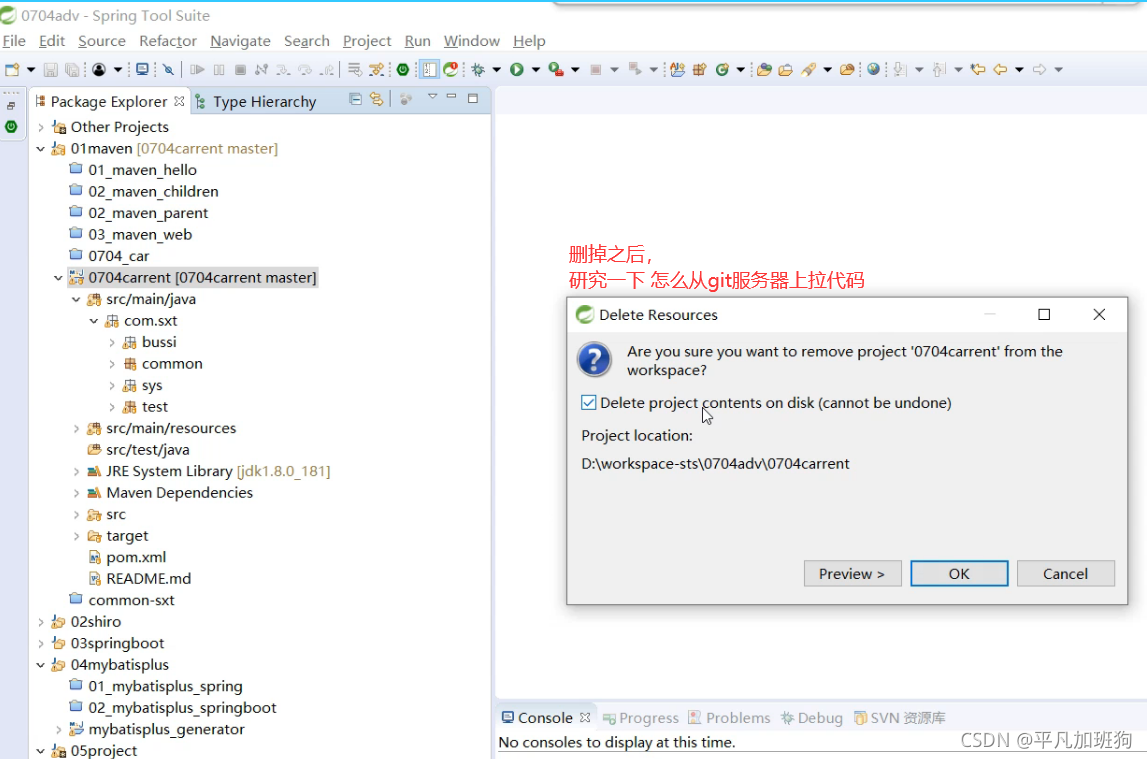
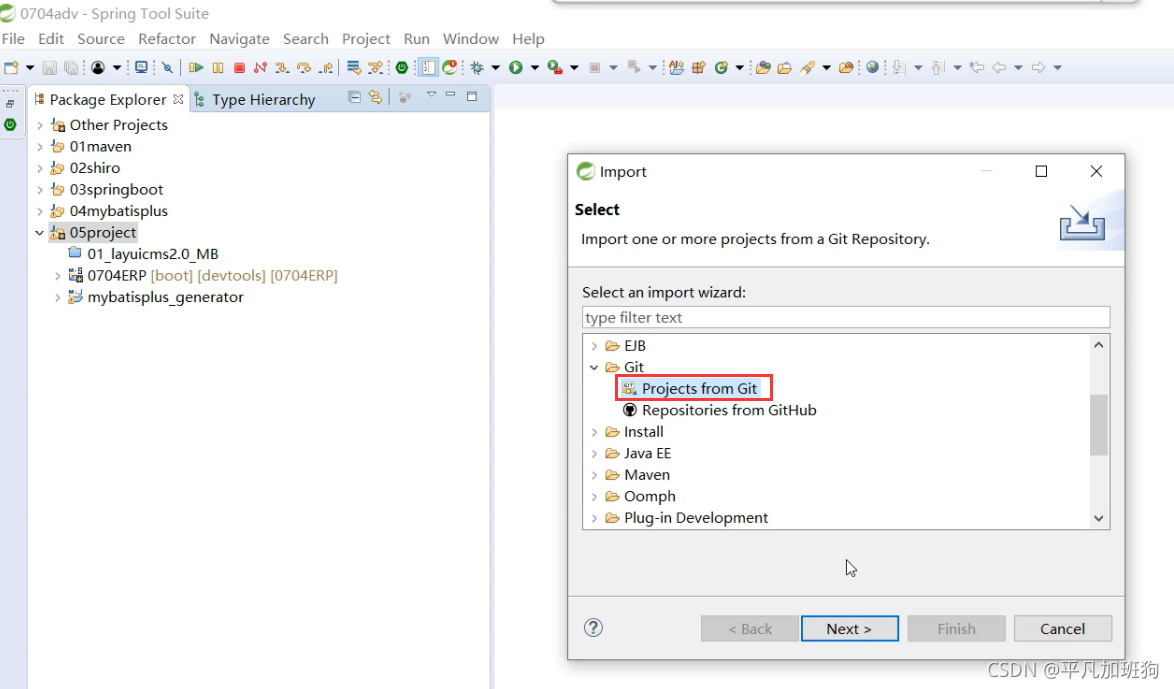
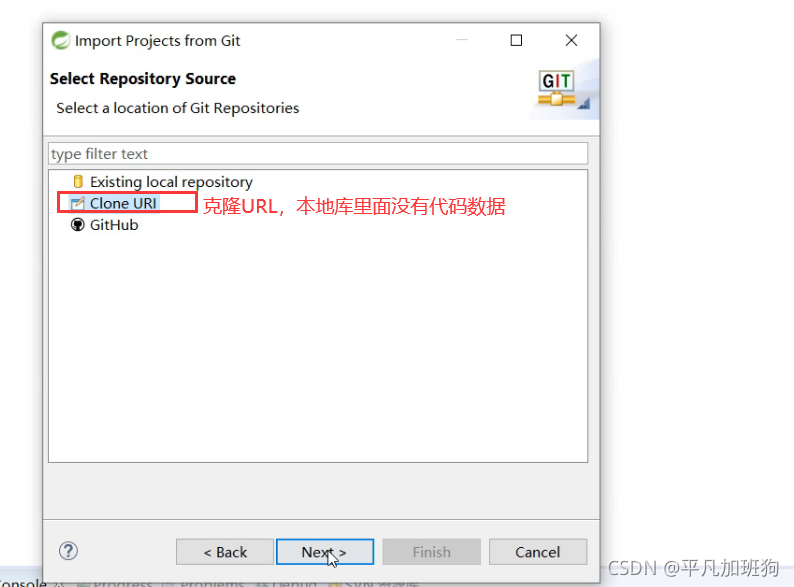
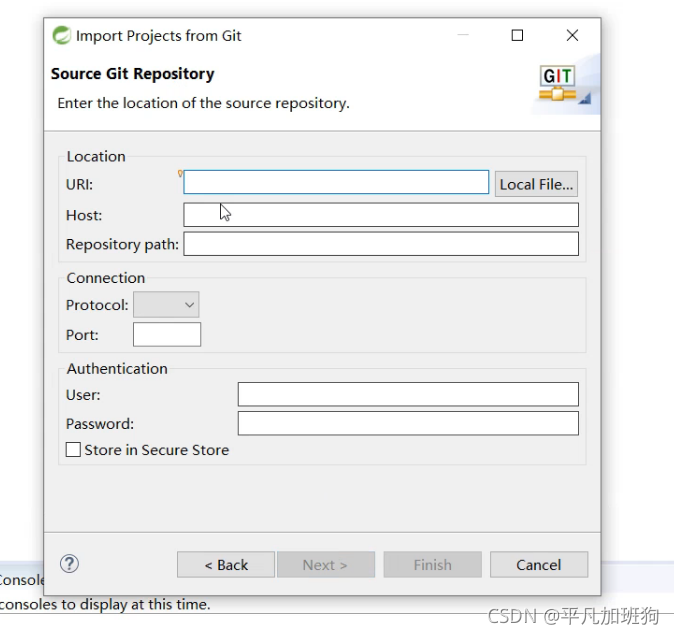
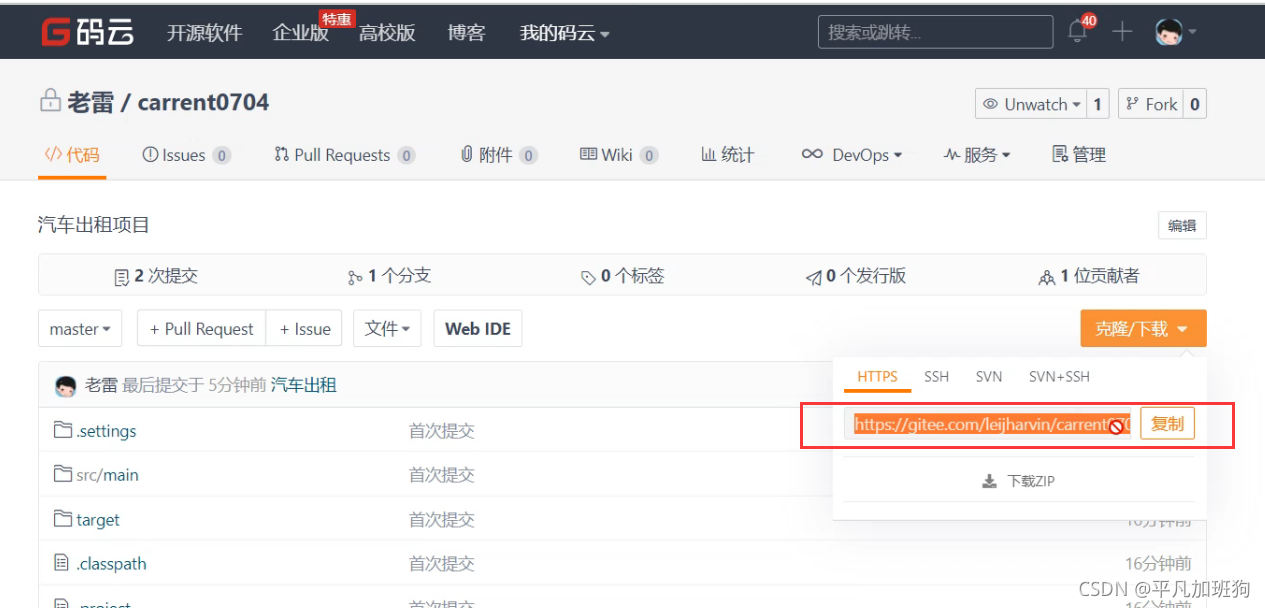
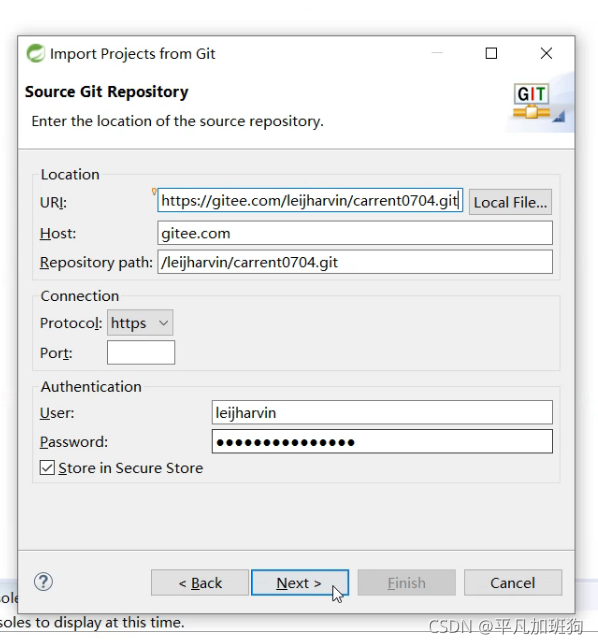
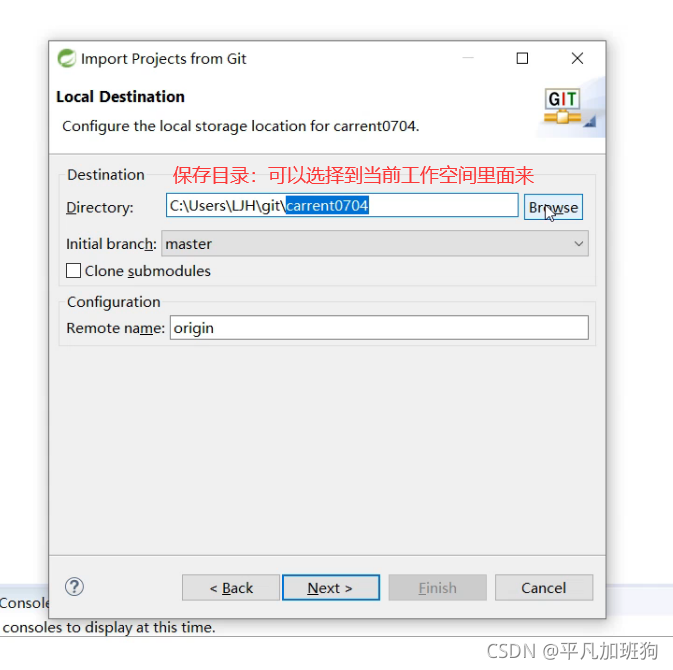
7、拉取全部代码





下一步下一步




下一步下一步就行了