三、Dash布局实例(三)
3.6 实例6:网页元素
# _*_ coding: UTF-8 _*_
# @Time:2021/10/20 21:12
# @Author:岳涛@心馨电脑
# @File:Day21 - Dash基础.py
# @Software:PyCharm
# Run this app with `python app.py` and
# visit http://127.0.0.1:8050/ in your web browser.
import dash
from dash import dcc
from dash import html
import plotly.express as px
import pandas as pd
app = dash.Dash(__name__)
app.layout = html.Div([
html.Label('下拉菜单'),
dcc.Dropdown(
options=[{'label': '北京', 'value': '北京'},
{'label': '天津', 'value': '天津'},
{'label': '上海', 'value': '上海'}],
value='北京'),
html.Label('多选下拉菜单'),
dcc.Dropdown(
options=[{'label': '北京', 'value': '北京'},
{'label': '天津', 'value': '天津'},
{'label': '上海', 'value': '上海'}],
value=['北京', '上海'],
multi=True),
html.Label('单选钮'),
dcc.RadioItems(
options=[{'label': '北京', 'value': '北京'},
{'label': '天津', 'value': '天津'},
{'label': '上海', 'value': '上海'}],
value='北京'),
html.Label('多选框'),
dcc.Checklist(
options=[{'label': '北京', 'value': '北京'},
{'label': '天津', 'value': '天津'},
{'label': '上海', 'value': '上海'}],
value=['北京', '上海']),
html.Label('Text Input'),
dcc.Input(value='天津', type='text'),
html.Label('文本输入'),
dcc.Slider(
min=0, max=9, value=5,
marks={i: '标签 {}'.format(i) if i == 1 else str(i) for i in range(1, 6)})
], style={'columnCount': 2})
if __name__ == '__main__':
app.run_server(debug=True)
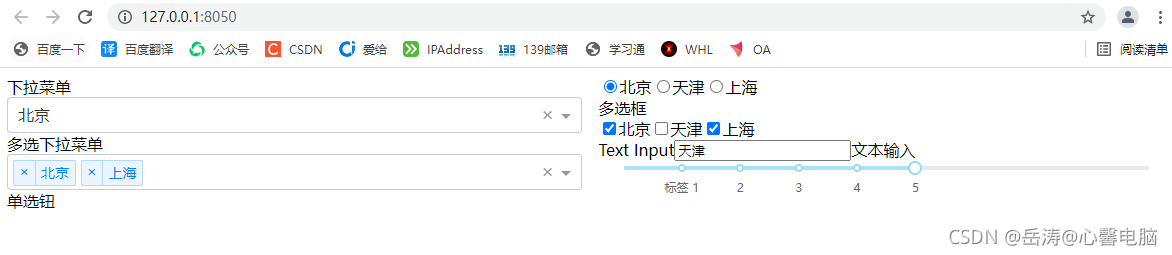
浏览器效果:

说明
本示例中,展示了下拉列表单选、下拉列表多选、单选按钮、多选按钮、文本输入框、滑动条;
dash_core_components 包含一系列高级别的组件,如下拉列表、图形、Markdown文本等;
与所有Dash组件一样,这些组件都是声明式的,组件的关键字参数也一样,每个选项都可以进行配置;
在Dash核心组件库中,可以查看所有可用的组件。