前言
以前一直用的是VSCode 桌面版,今儿看新闻发现VScode支持在线开发了。开发工具的在线化,感觉还是挺颠覆的。以前一直不会写Promise 趁着这次动手的机会学会啦~
1、工具地址
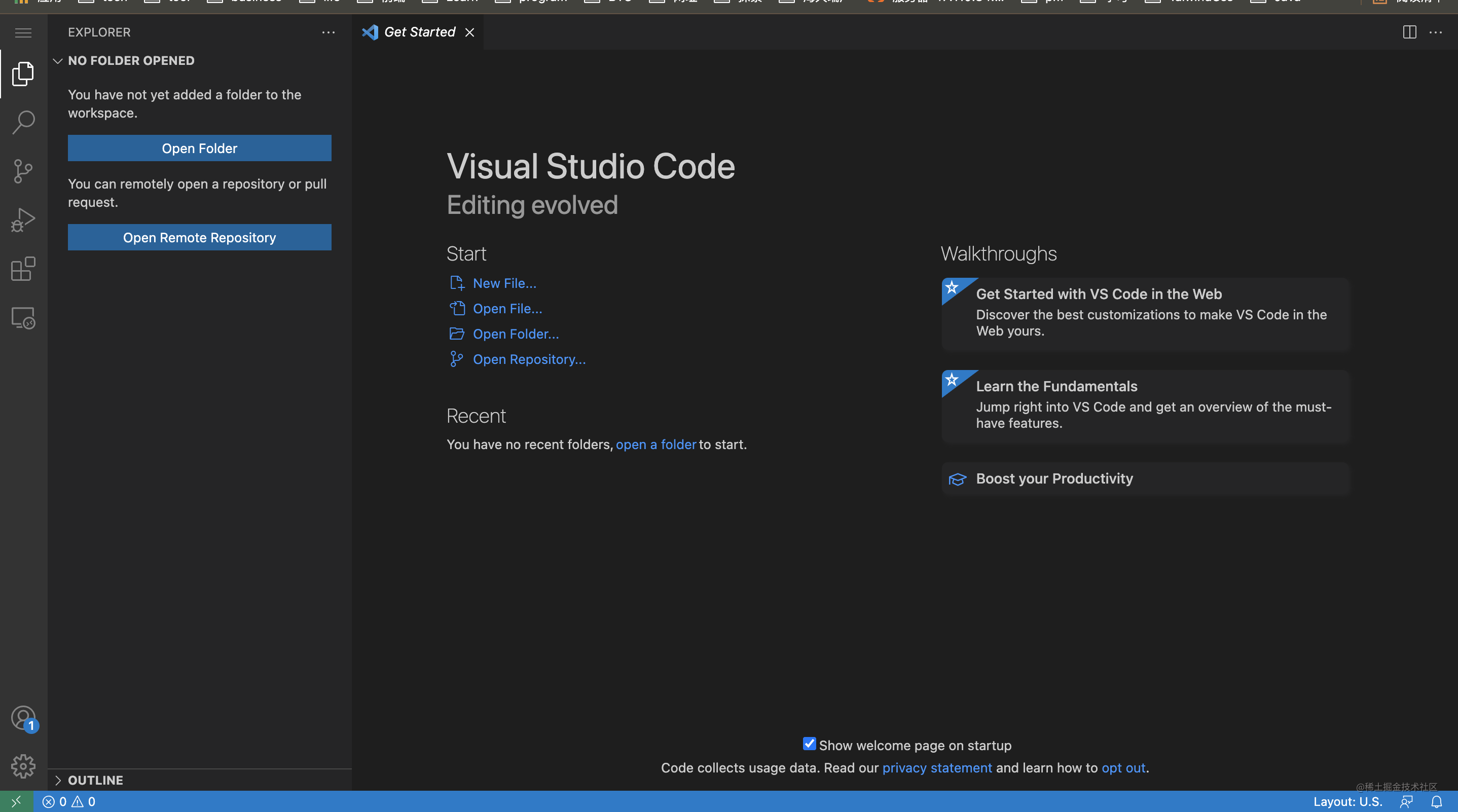
点击打开后,网页界面和桌面版的非常类似。

2、可账号登录
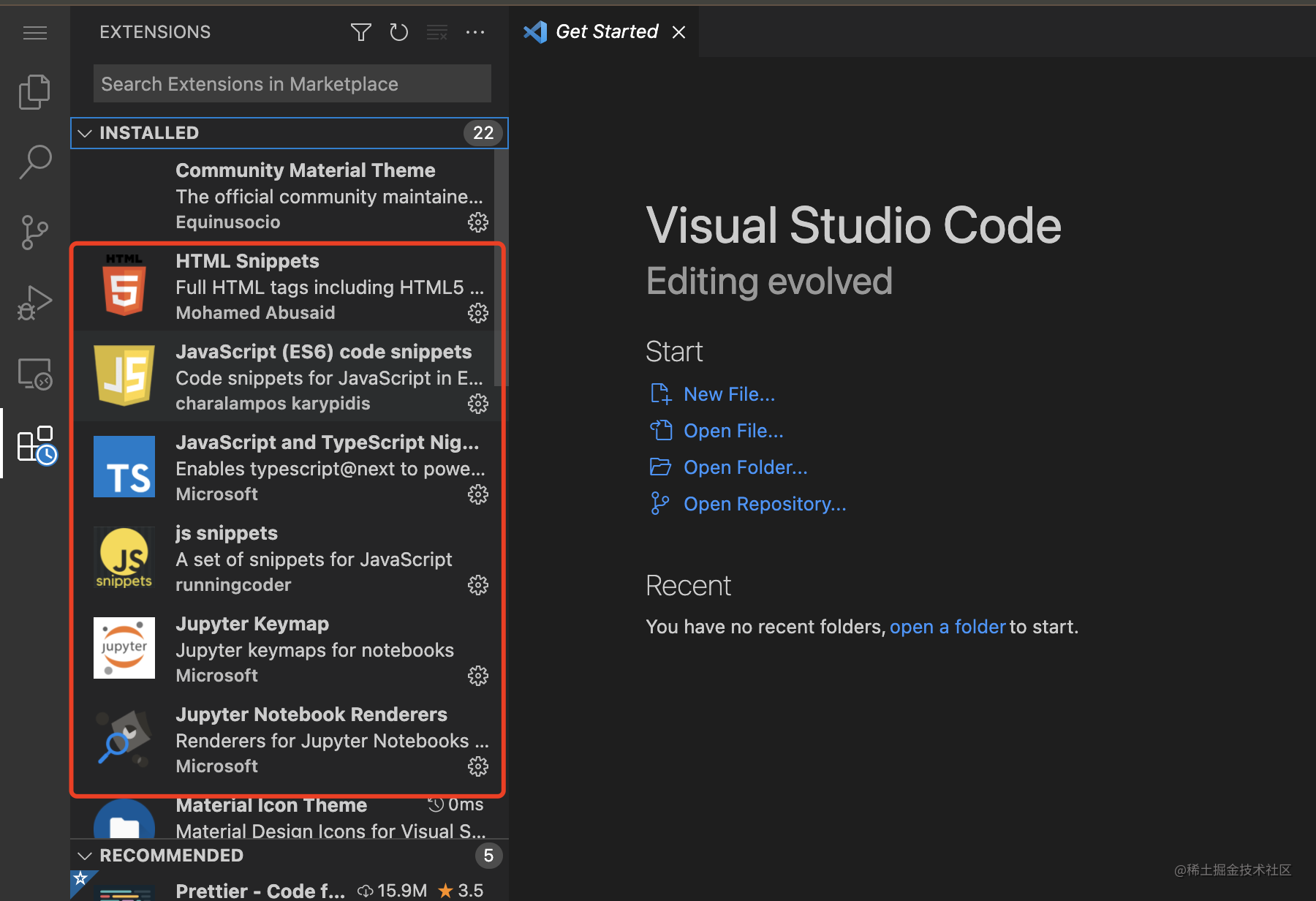
登录后,发现桌面版安装过的开发插件可以同步过来,这个功能还挺强的,说明在做账号互通工作啦。

3、关于开发
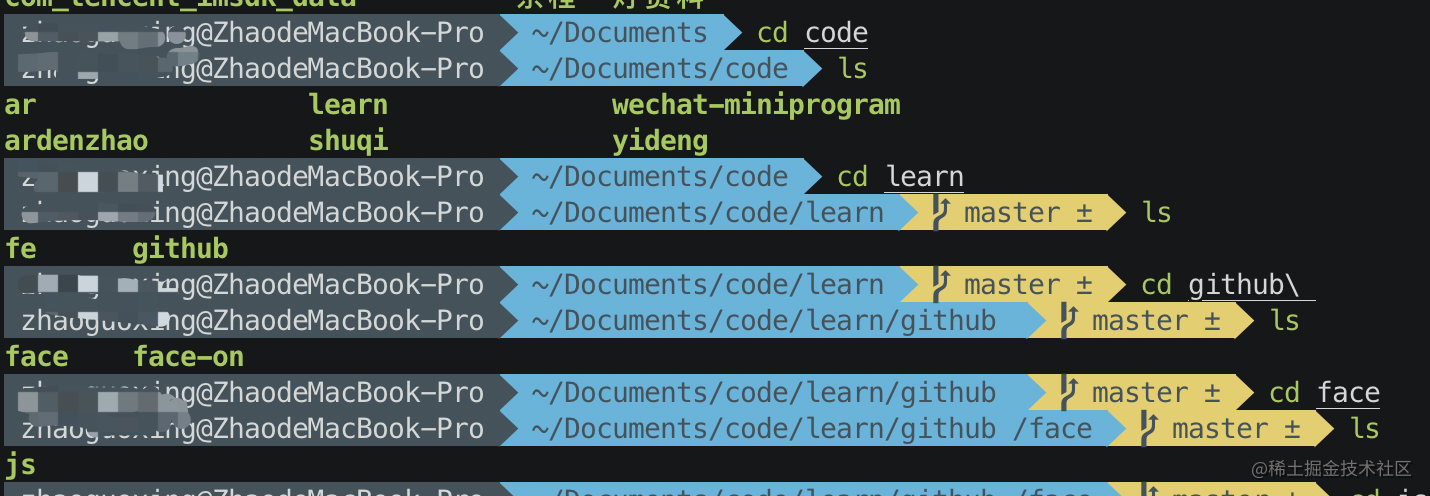
基本体验一直,但不支持终端命令行(差评),用命令行打开,发现还是基于本地文件的开发(否则可能需要云盘的支持)。

测试了插件的快捷键操作,发现可以。但稍微有点慢。
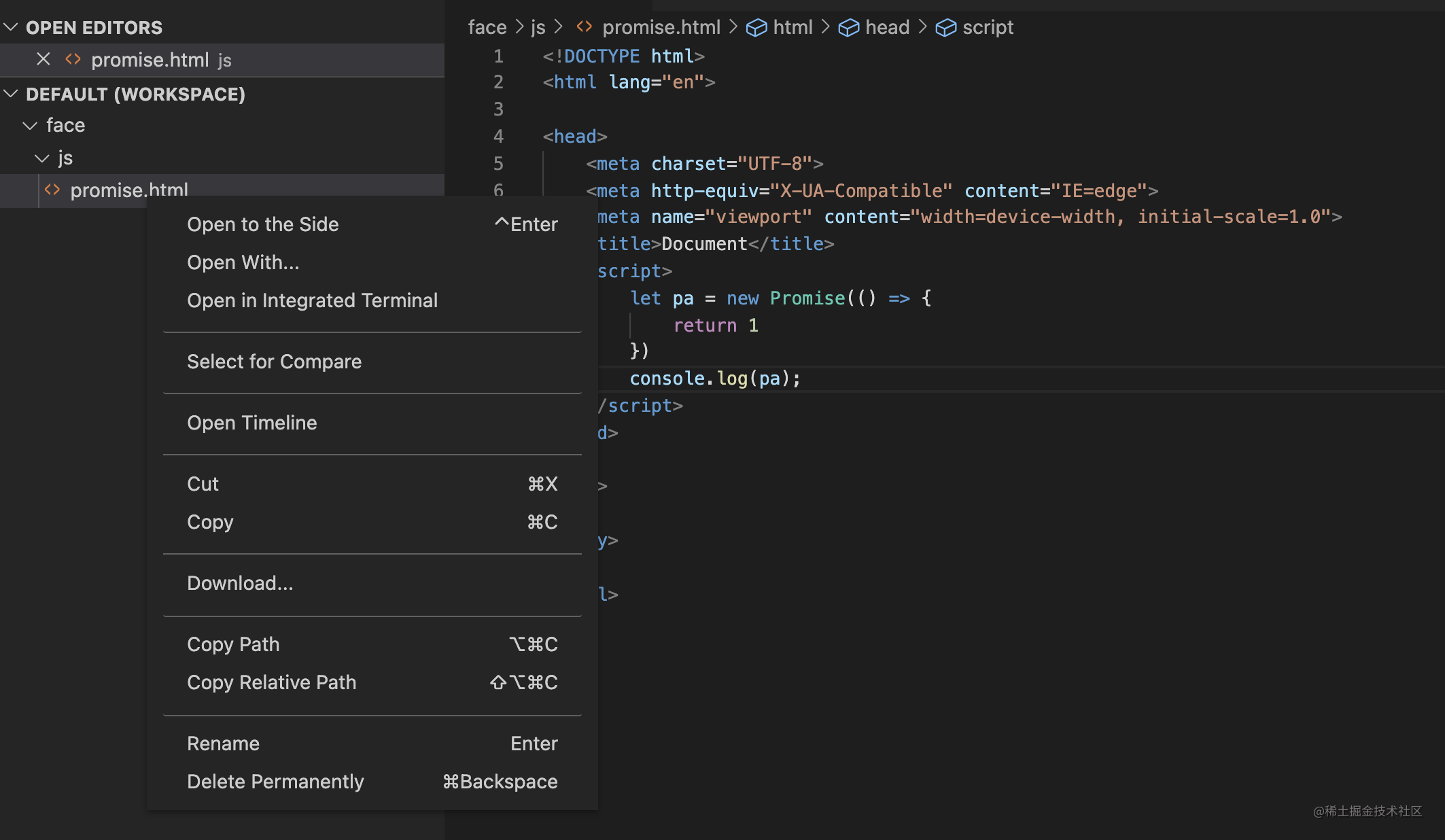
关于右键点出的快捷菜单中没有插件中的内容,还是差一点。

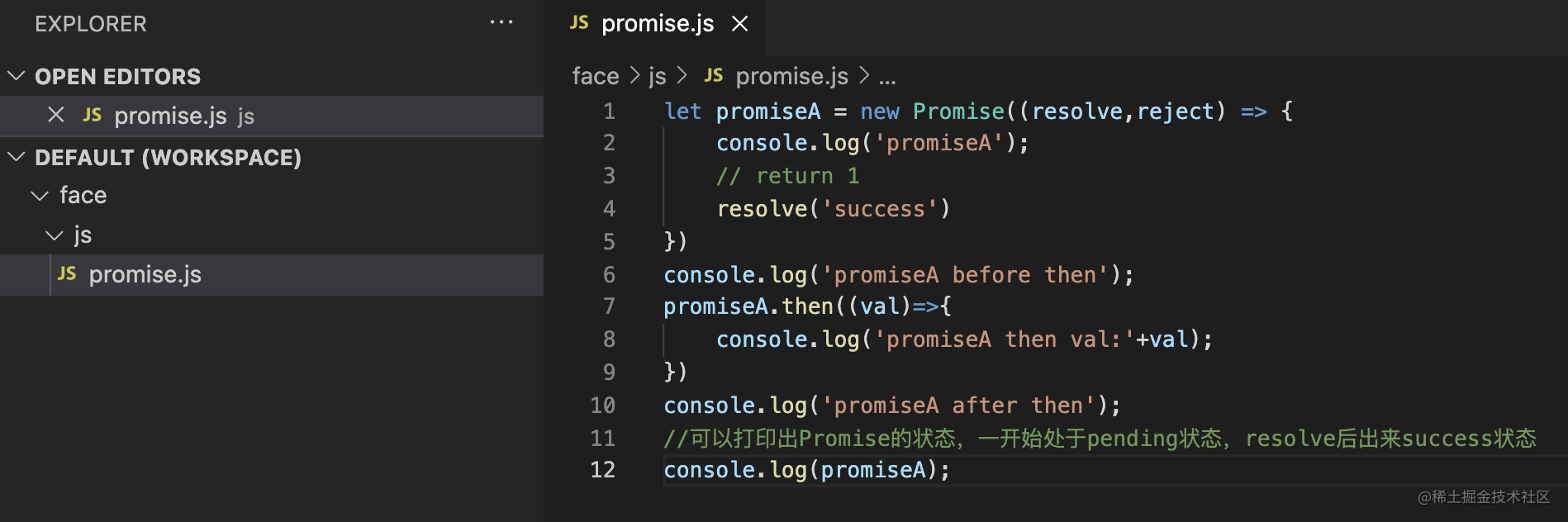
做一个demo

let promiseA = new Promise((resolve,reject) => {
console.log('promiseA');
// return 1
resolve('success')
})
console.log('promiseA before then');
promiseA.then((val)=>{
console.log('promiseA then val:'+val);
})
console.log('promiseA after then');
//可以打印出Promise的状态,一开始处于pending状态,resolve后出来success状态
console.log(promiseA);
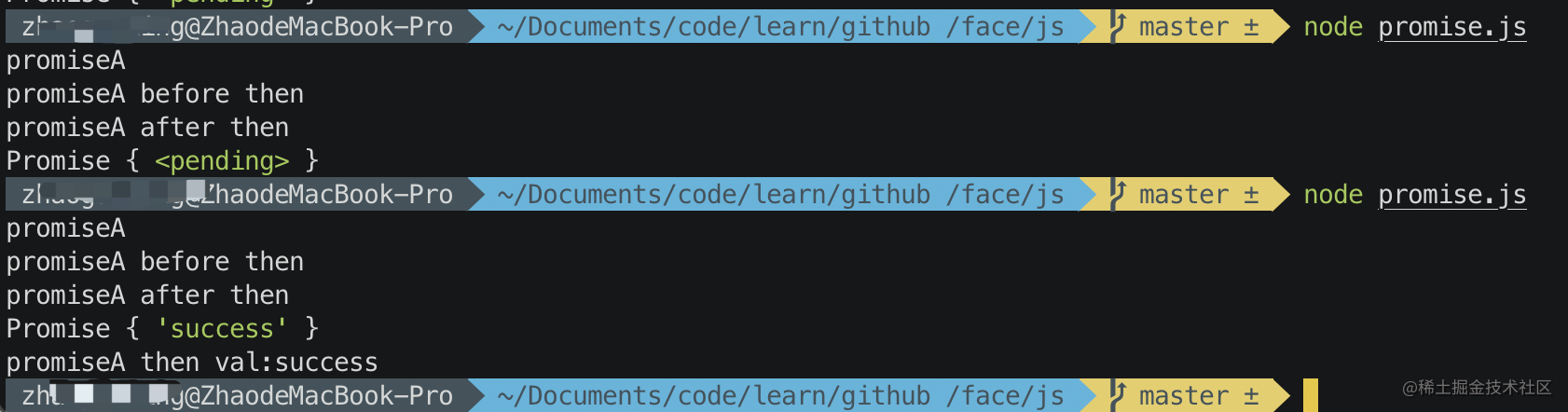
打印结果如下

参考链接
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Promise/resolve