在VSCode中使用C++开发环境
准备工作
要在VSCode中使用C++的开发环境,需要下载并安装:
- VSCode,同安装其他应用一样,选择好安装路径,选择添加环境变量选项等即可一直下一步,直至安装完成。
- MinGW,安装时注意选择x86_64架构,安装完成后,需要在系统中配置环境变量。完成上述步骤后使用win+R快捷键打开cmd,并在命令行中输入gcc测试,若出现fatal error: no input files提示,则说明安装完成。
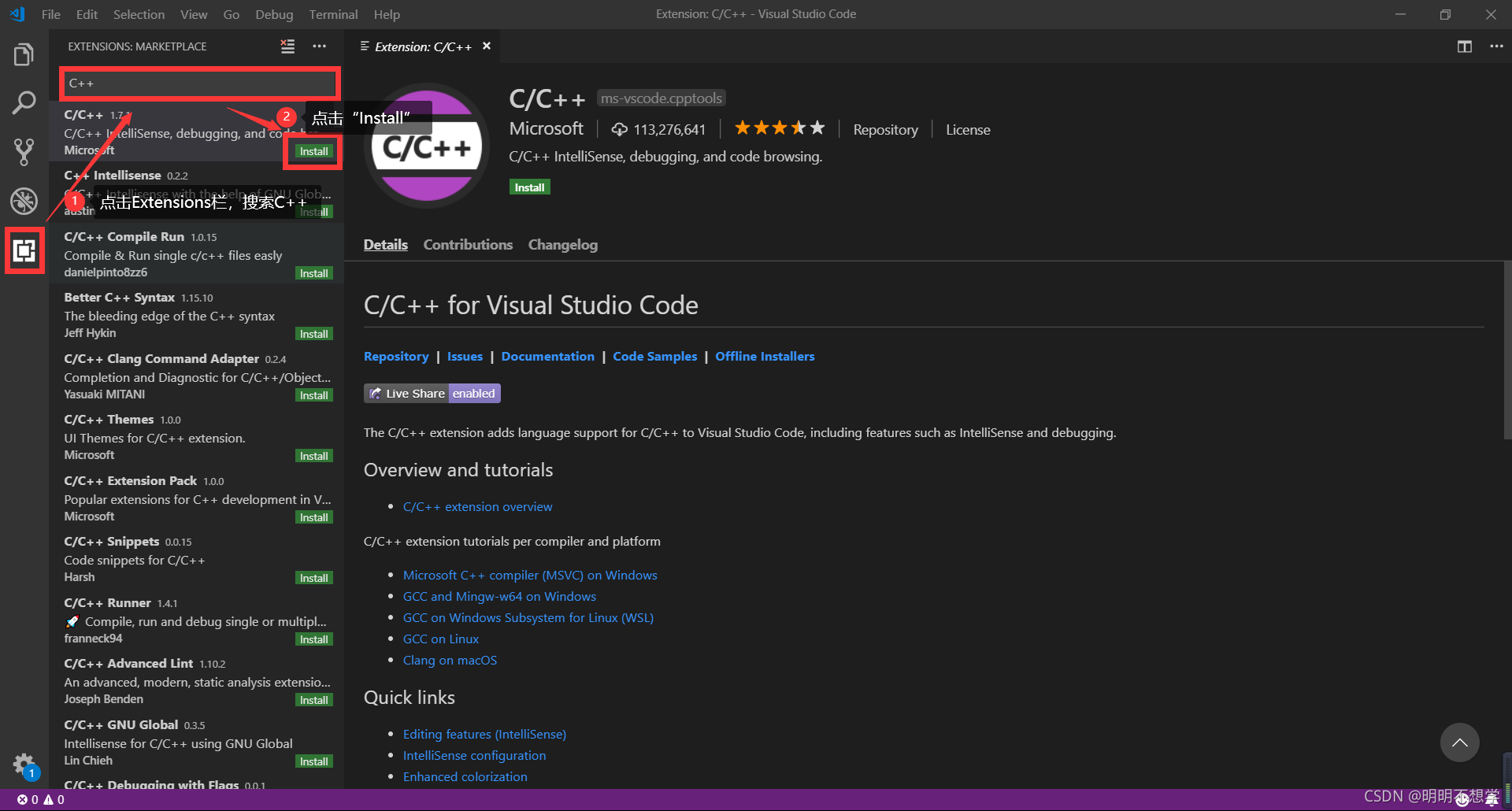
- VSCode中的C++扩展(在VSCode的Extensions中安装),步骤如下图。

配置VSCode下的C++运行调试环境
创建测试代码
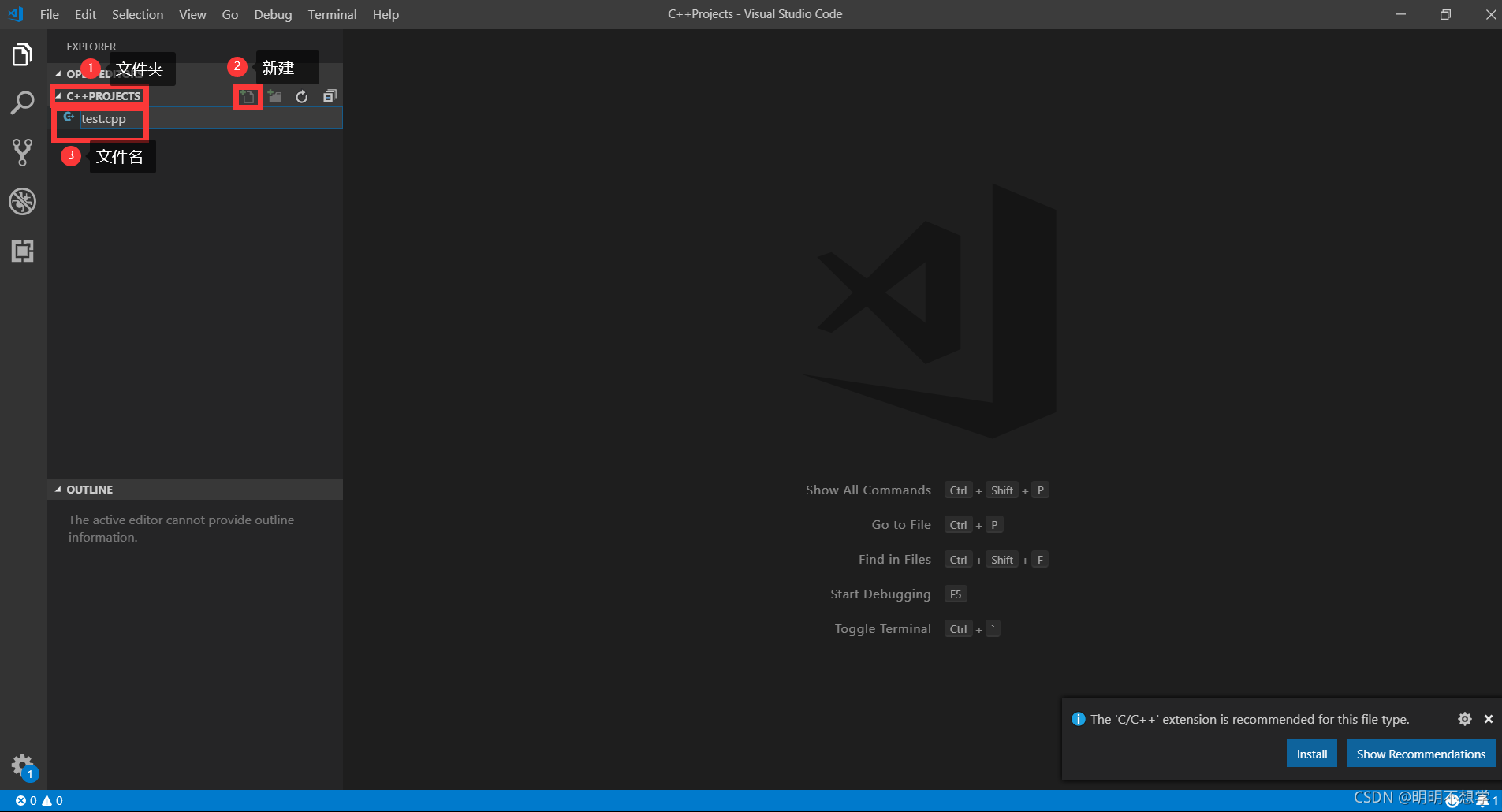
选择/新建一个文件夹,用于存放C++代码。然后在VSCode中通过File->Open Folder…打开此文件夹。最后在打开的资源管理器界面,点击刚刚打开的文件夹,新建文件test.cpp文件,如下图。

在新建的文件中输入以下测试代码并保存:
#include<iostream>
using namespace std;
int main(){
cout<<"Hello World!"<<endl;
return 0;
}
配置编译环境
在VSCode环境下使用快捷键Ctrl+Shift+P打开命令界面,输入C++,选择“C/C++: Edit Configurations (JSON)”,此操作会在当前工作目录下新建一个.vscode文件夹,并在此文件夹下生成c_cpp_properties.json文件,将此文件中的“compilerPath”改为mingw安装目录下的g++.exe的路径,并修改“intelliSenseMode”为“gcc-x64”。代码段如下:
{
"configurations": [
{
"name": "自定义名称",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
//此处应改为自己电脑上的g++.exe位置
"compilerPath": "D:/MinGW/mingw64/bin/g++.exe",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "gcc-x64"
}
],
"version": 4
}
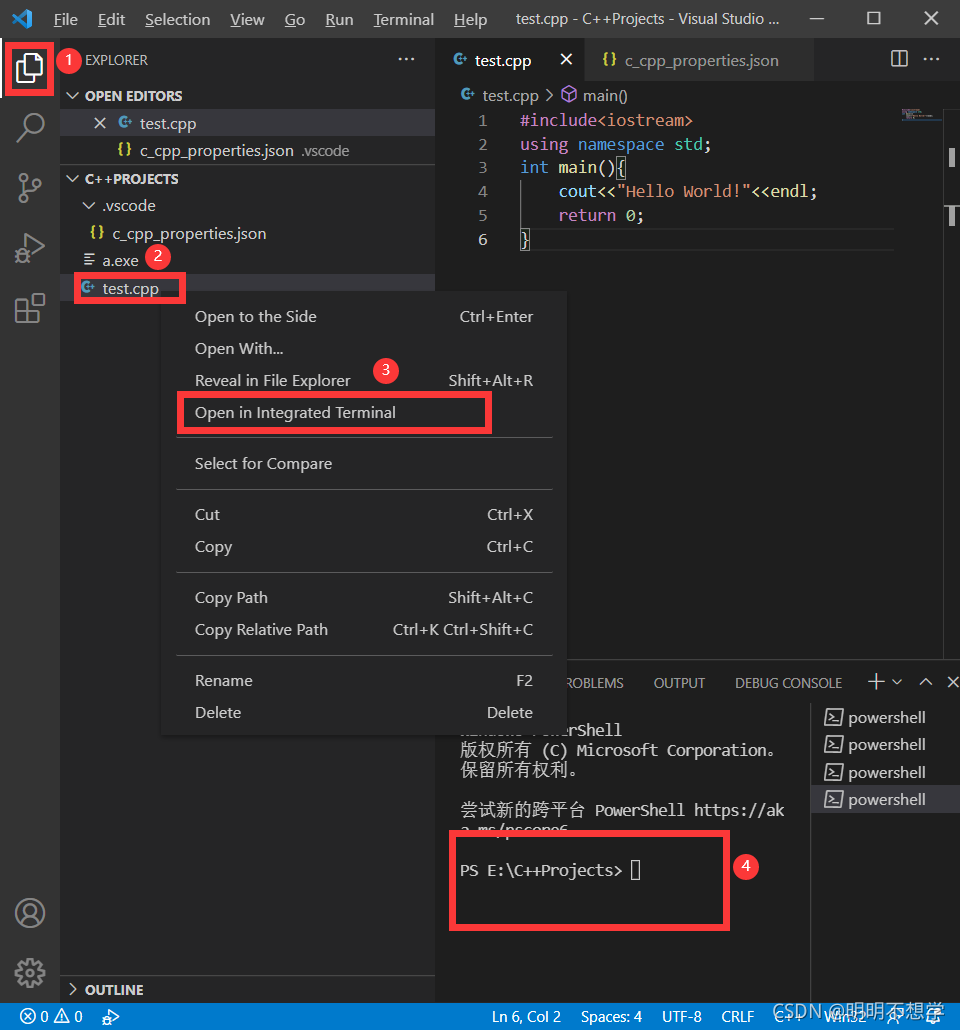
保存好修改后的json文件后,在左侧的资源管理器中,选中刚刚新建的test.cpp文件,右键选择“Open In Integrated Terminal(在终端打开)”。

然后在终端中输入
g++ test.cpp
.\a
即可输出“Hello World!”,若无法识别g++命令,则可以先检查一下环境变量是否设置好了(win+R下的g++命令是否可用),若可用,则重启VSCode;否则需要重新设置环境变量。
配置运行调试环境
选中VSCode侧边栏的调试选项,再点击“Run and Debug(运行和调试)”按钮

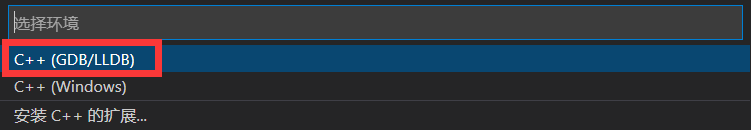
在弹出的选择框中,选择C++ (GDB/LLDB)。

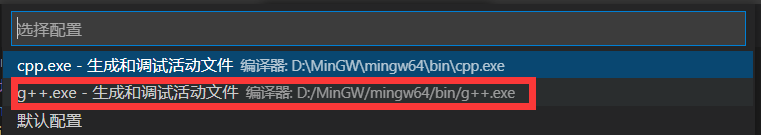
在新弹出的选择框中,选择g++.exe 生成和调试活动文件。

此操作会在.vscode文件夹下新生成launch.json和task.json两个文件。首先需要确保launch.json中的"miDebuggerPath"属性为电脑mingw的安装目录下的bin/gdb.exe,例如:“miDebuggerPath”: “D:\MinGW\mingw64\bin\gdb.exe”;其次,需要确保launch.json中的"preLaunchTask"属性和tasks.json文件中的"label"属性一致。


完成上述配置后,就可以在资源管理器中选中test.cpp文件,按F5执行调试运行了。此操作会在test.cpp的路径下生成一个test.exe文件。
编译中间文件存储位置修改
编译过程结束会在源代码目录下生成.exe文件,若想将此中间文件存放在一个自定义目录下,我们可以通过修改launch.json和tasks.json两个文件中的路径选项来实现。
- 修改launch.json文件如下
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
// fileDirname表示当前打开文件的所在目录,如D:/C++Projects/
// fileBasenameNoExtension表示当前打开文件的名称(不包含扩展名),如test
"program": "${fileDirname}\\build\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "D:/MinGW/mingw64/bin",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "D:\\MinGW\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe 生成活动文件"
}
]
}
代码“program”属性中的fileDirname表示当前打开文件的所在目录,如D:/C++Projects/;fileBasenameNoExtension表示当前打开文件的名称(不包含扩展名),如test。我们可以在 f i l e D i r n a m e 之 后 , {fileDirname}\\之后, fileDirname之后,{fileBasenameNoExtension}.exe之前,插入新的文件夹,例如:
${fileDirname}\\build\\${fileBasenameNoExtension}.exe
这句话表示我们希望将生成的.exe文件存放到当前目录下的build文件夹中,命名为${fileBasenameNoExtension}.exe。
(注:build文件夹必须要在当前目录下存在,不存在的话需要新建一个)
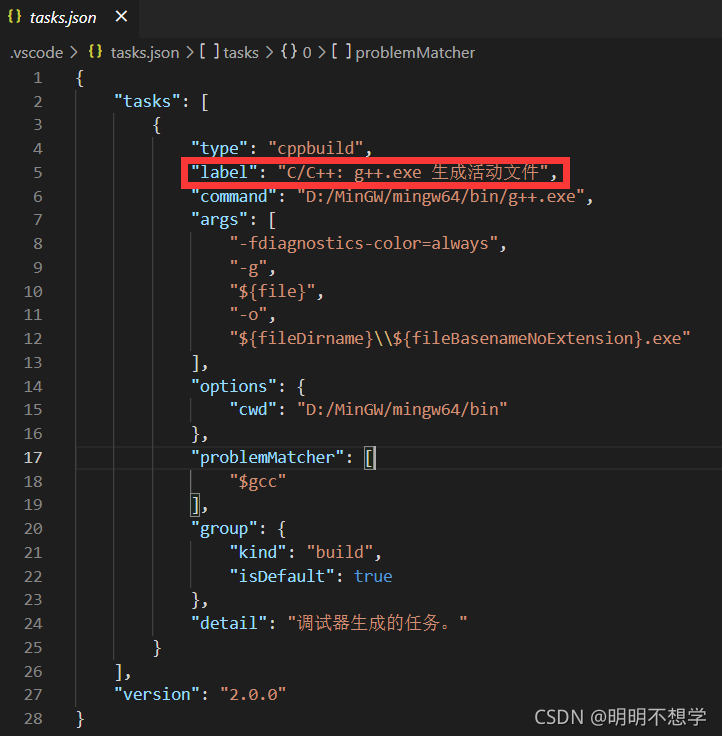
2. 修改tasks.json文件如下
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++.exe 生成活动文件",
"command": "D:/MinGW/mingw64/bin/g++.exe",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}\\build\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "D:/MinGW/mingw64/bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}
将args属性中的${fileDirname}\\${fileBasenameNoExtension}.exe改为${fileDirname}\\build\\${fileBasenameNoExtension}.exe,然后保存。
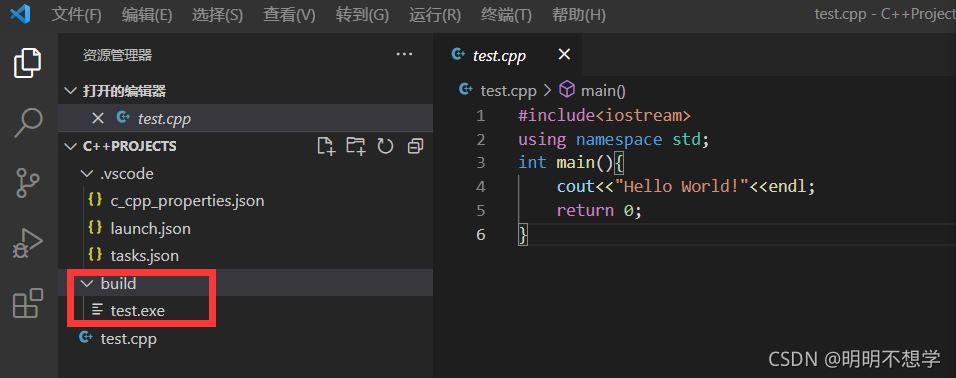
完成上述步骤之后,再选中test.cpp文件,按F5运行调试,生成的test.exe文件就存入到build文件夹下了。

至此,VSCode中的C++环境就配置好了。
主要参考:https://zhuanlan.zhihu.com/p/79411619