一
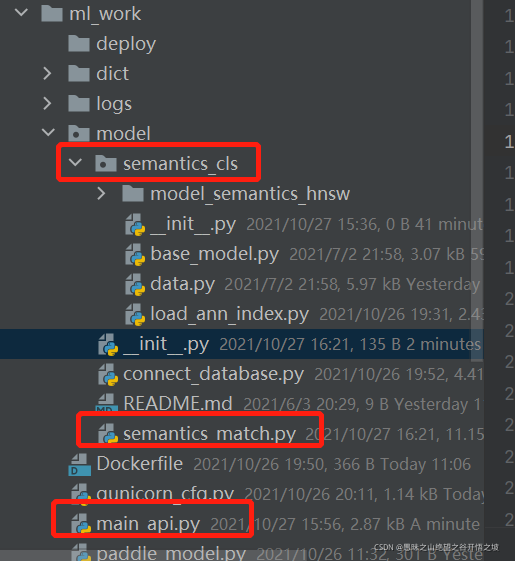
目录

子文件

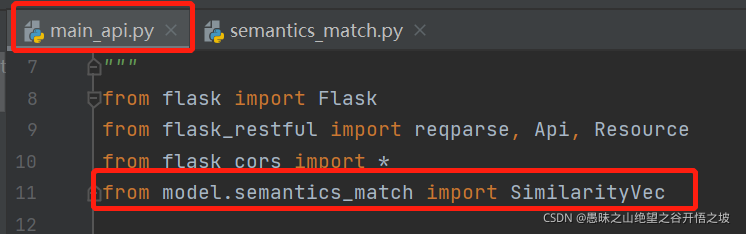
主文件

子文件运行没问题,主文件运行报错

二、优化更改
不报错了,但是不能便捷的进入相应的包

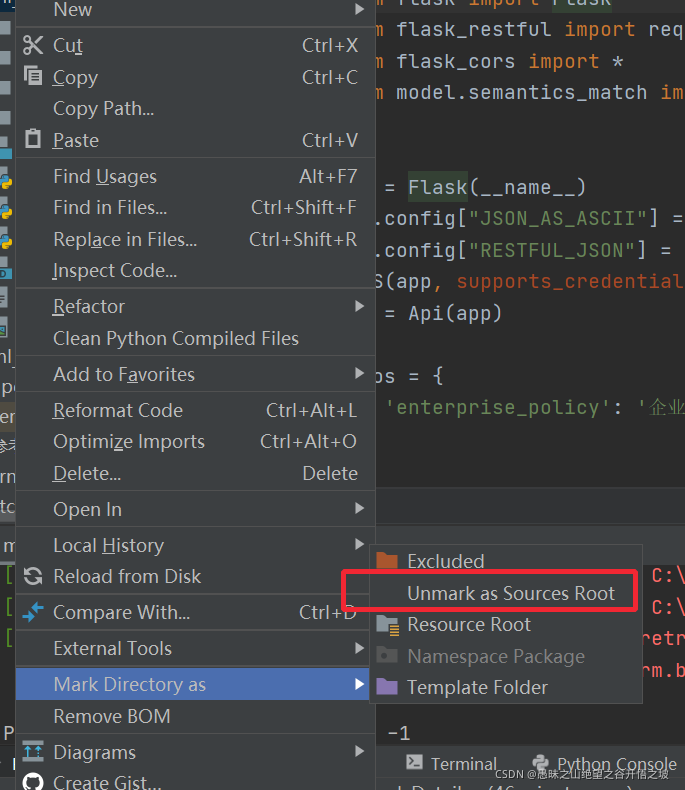
三、优化更改
model所在上级目录,改成根目录

可以便捷的进入相应的包了,解决问题
绝对导入、相对导入
绝对导入
在import语句或者from导入模块,模块名称最前面不是以.点开头的
绝对导入总是去模块搜索路径中找
相对导入
只在包内使用,且只能用在from语句中
使用.点号,表示当前目录内
使用..表示上一级目录
不要在顶层模块中使用相对导入
例:
a.b.c模块,a、b是目录,c是模块c.py,c的代码中,使用以下代码
from . import d # imports a.b.d
from .. import e # imports a.e
from .d import x # a.b.d.x
from ..e import x # a.e.x
1234
使用下面结构的包,体会相对导入的使用
m
|-- __init__.py
|-- m1.py
|-- m2
|-- __init__.py
|-- m21
|-- __init__.py
|-- m22.py
12345678
注意
一旦一个模块中使用相对导入,就不可以作为主模块运行了