Vscode环境配置
????????在前一节中,我们已搭建了K210开发环境,安装了vscode。但我们没有配置vscode环境,所以,不能在vscode中使用跳转等功能。下面将针对vscode环境进行配置,实现跳转,代码跟踪等必要功能,操作步骤如下:
? ? ? ? 1、更改插件安装位置
????????使用vscode安装的插件,默认是存在c盘中的extensions文件夹下。这里将提供一种更改插件安装位置的方式,更改方式如下:
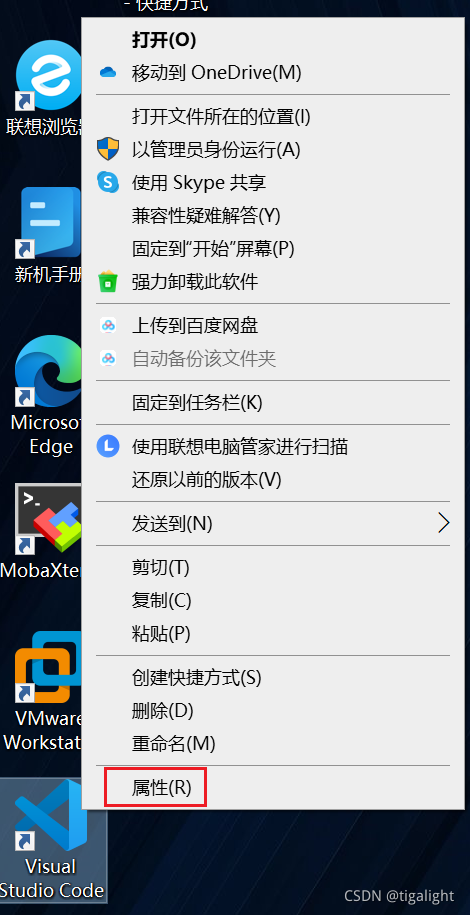
????????1)、找到vscode,右击选择属性,如下图:

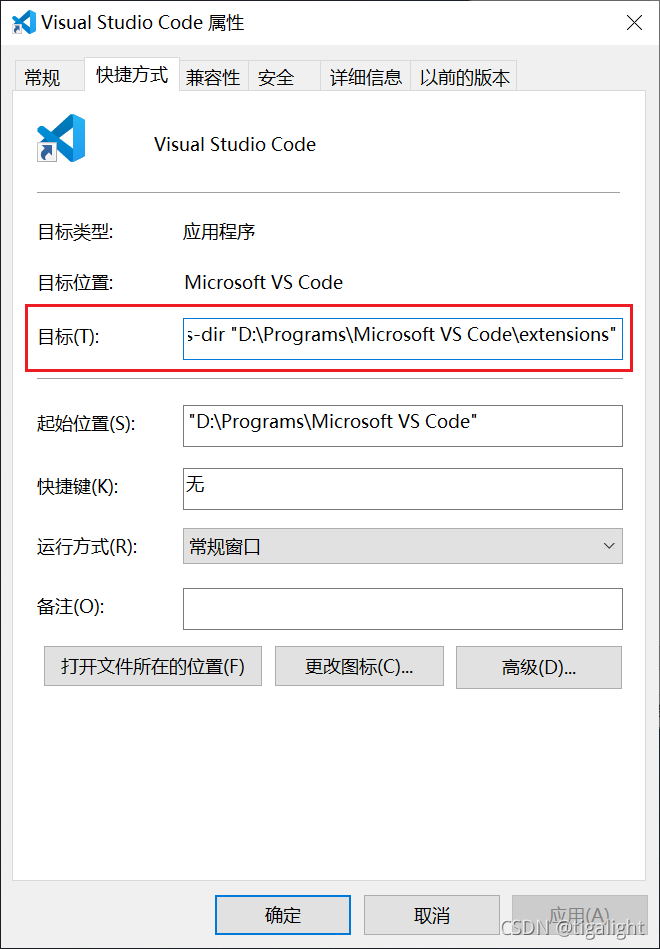
????????2)、在属性里面找到目标那一栏,在后面增加:--extensions-dir "自定义路径",例如:我为了便于插件管理和查找,在vscode安装路径下面创建了extensions文件夹,所以,我在目标那一栏后面增加:--extensions-dir "D:\Programs\Microsoft VS Code\extensions" ,如下图:

? ? ? ? 2、安装插件
????????Vscode有着丰富的插件,通过安装不同语言的支持插件,可以方便不同语言的开发,下面,我主要介绍一下为了方便阅读K210的SDK源代码和在SDK基础上进行功能开发的插件:
- C/C++:主要用于C/C++代码浏览、调试
- C/C++ Snippets:C/C++重用代码块
- C/C++ Advanced Lint:C/C++静态检测
- Code Runner:代码运行,本次K210开发几乎不会用到该插件功能,但开发其他应用程序有必要用到该插件功能
- Include AutoComplete:自动头文件包含
- Rainbow Brackets:彩虹花括号,有助于阅读代码
- One Dark Pro:vscode的主题,根据自我使用感受选择安装,如果感觉vscode默认主题用着舒服,可以不用安装
- ARM:支持arm汇编语法高亮显示,有助于阅读启动代码
- vscode-icons:vscode图标插件,主要是资源管理器下各个文件夹的图标,根据自我感受选择安装,安装这个插件之后,资源管理器中,对应文件和文件夹前有小图标显示,个人认为感观更好
- compareit:比较插件,可以用于比较两个文件的差异
- DeviceTree:设备树语法插件,这个插件在K210开发中用不到,如果使用vscode阅读支持设备树的linux源代码,这个插件有助于阅读
- Tabnine:AI自动补全插件,强烈推荐此插件,使用该插件后,我们调用函数或者使用定义过的变量时,边输入边会弹出相匹配的函数或变量,提升开发速度
- Chinese(Simplified):中文环境,根据个人使用习惯安装
? ? ? ? 3、修改配置文件
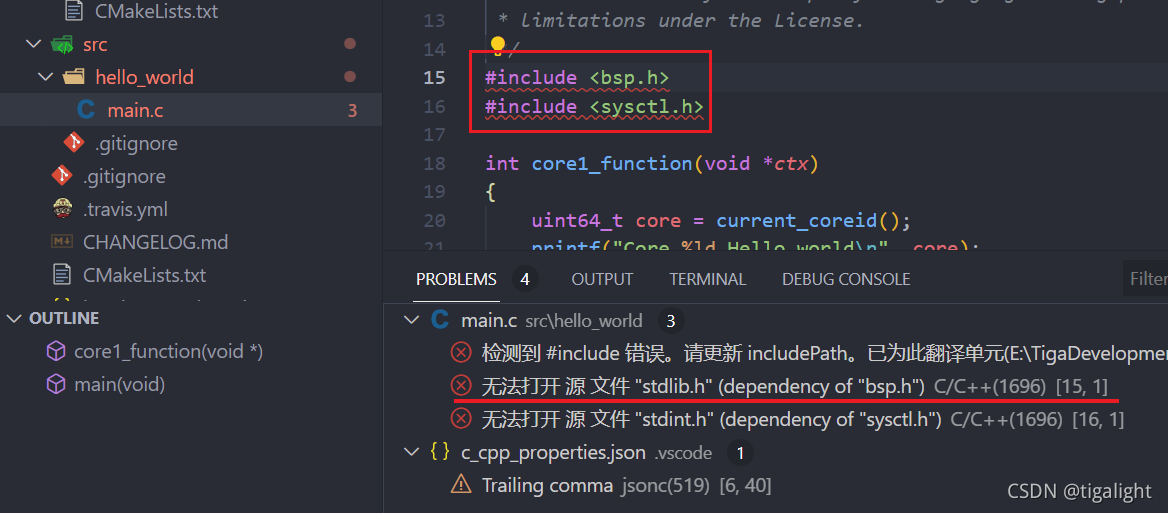
????????安装完上述插件后,vscode已能实现跳转,跟踪代码,但是可能会报头文件未定义的错误,报错如下图

????????出现这种情况,是由于我们头文件路径没有配置导致的,配置了头文件路径后,即可消除该错误,当然,觉得这个报错看着无所谓,也可以不用管他,毕竟我们编译是通过cmake生成makefile文件,然后使用make进行编译的,没有使用vscode的编译。接下来,将介绍如何消除找不到头文件的报错。
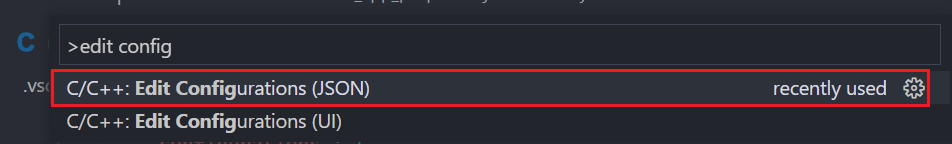
? ? ? ? 1)、使用快捷键:Ctrl+shift+P ,打开搜索框,输入:edit config ,选择C/C++:Edit Configurations(JSON) ,如下图:

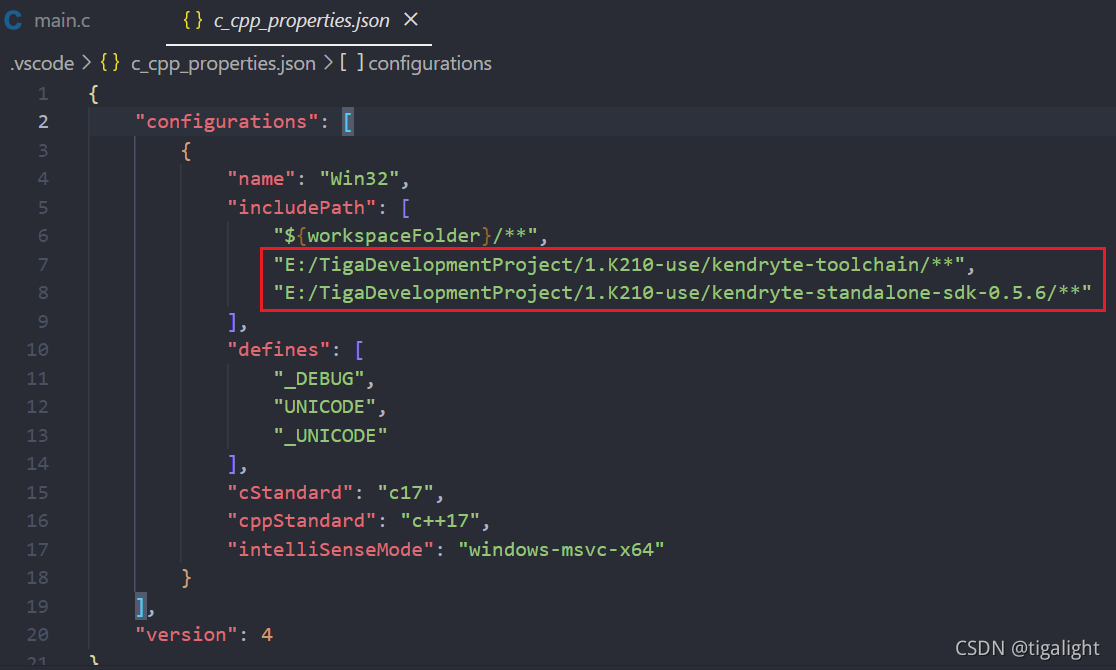
????????2)、在配置文件中添加我们自己的头文件路径,例如:我的编译器存放路径为:E:/TigaDevelopmentProject/1.K210-use/kendryte-toolchain ,K210SDK源码存放路径为:E:/TigaDevelopmentProject/1.K210-use/kendryte-standalone-sdk-0.5.6/ ,所以,我在配置文件includePath中添加这两个路径下的头文件,如下图:[注:/**代表查找路径下所有文件]