VS Code上传代码到 github(命令实现)
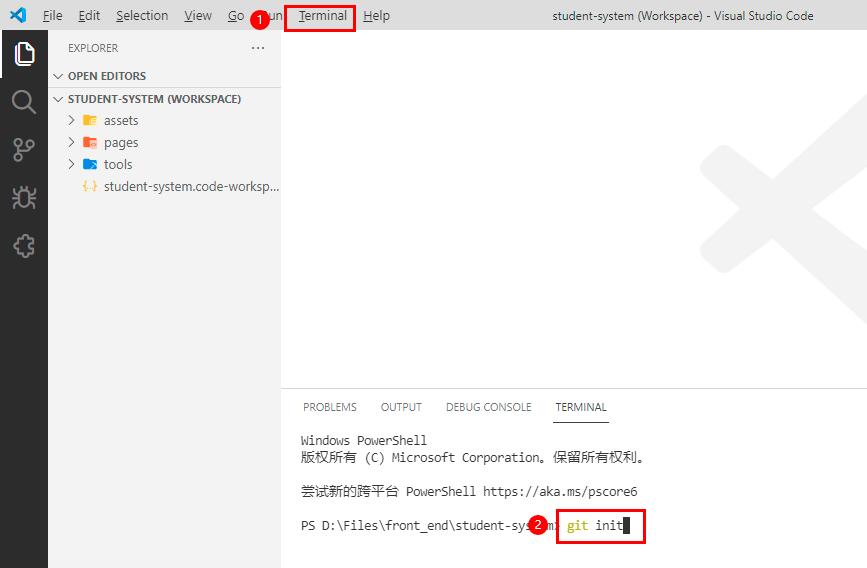
(1)用VS Code打开你的项目,点击Terminal–>new Terminal
(2)初始化项目,在终端输入git init

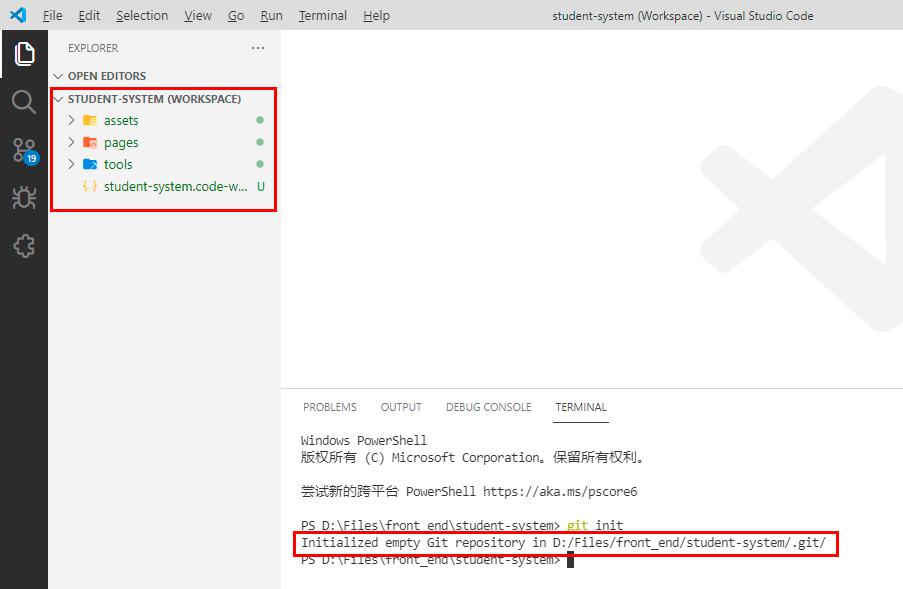
完成之后,是这个样子的:

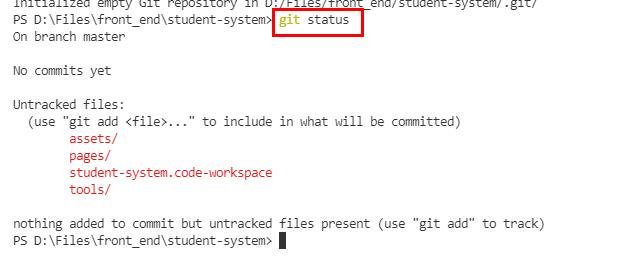
(3)使用git status查看状态:

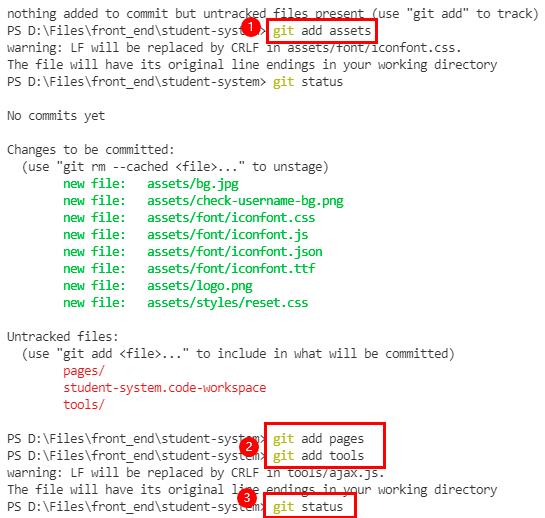
(4)使用git add添加将要上传的项目文件夹

(5)认证一下邮箱和用户名
git config --global user.name 'rulerofterabithia'
git config --global user.email 'caiyongkangofficial@gmail.com'
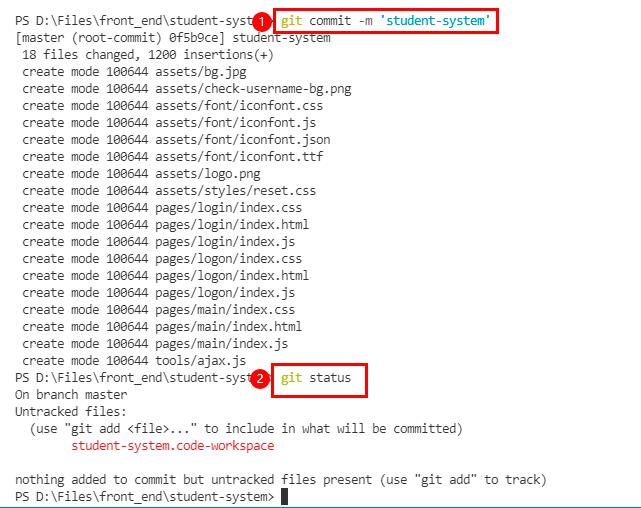
(6)使用git commit -m 'student-system’命令,单引号中的名称随意,使用git status命令查看状态,发现将要 上传的文件夹或文件没有罗列出来,证明添加成功

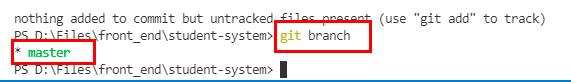
(6)使用git branch查看分支

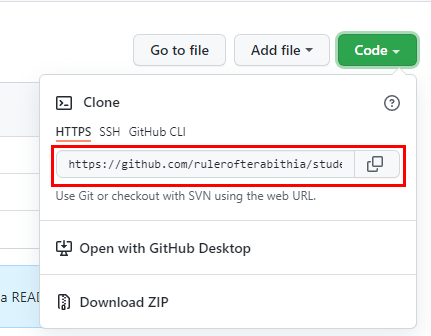
(7)推送到远程仓库,后面的地址为你的仓库地址
git remote add origin https://github.com/rulerofterabithia/student-system.git

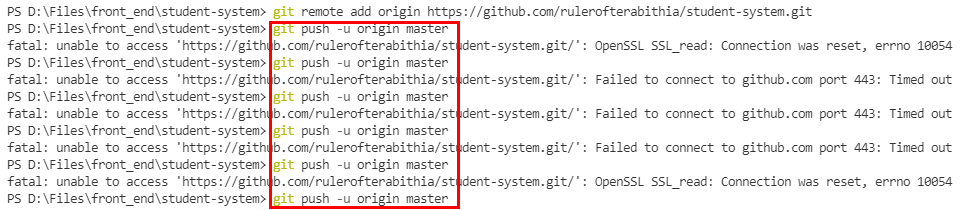
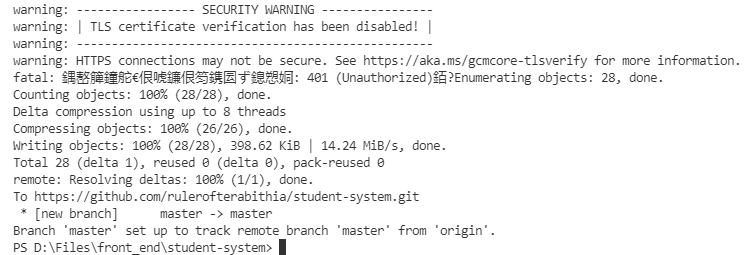
(8)push,如果失败了,可能是网络原因,可以多试几次
git push -u origin master

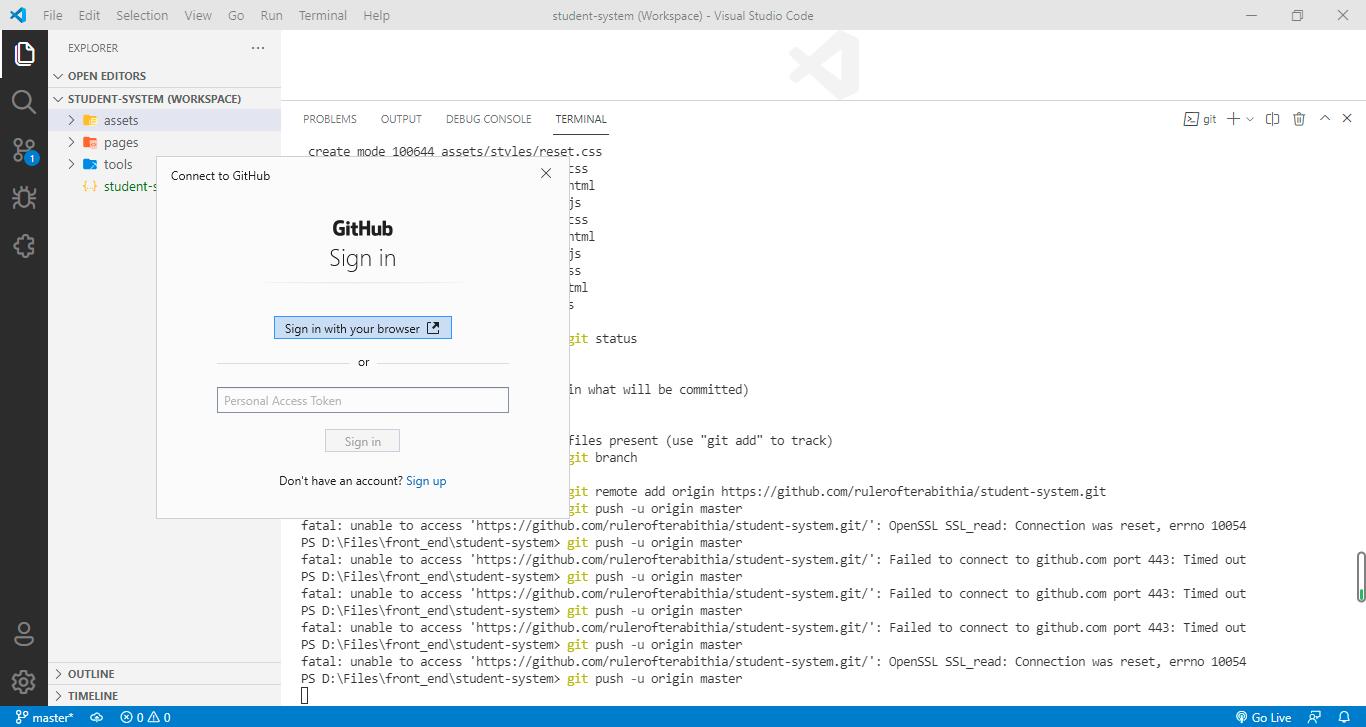
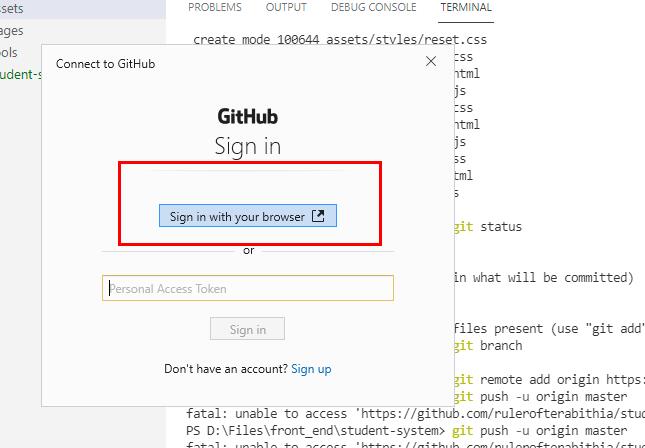
(8)出现了以下的界面,点击Sign in with your browser


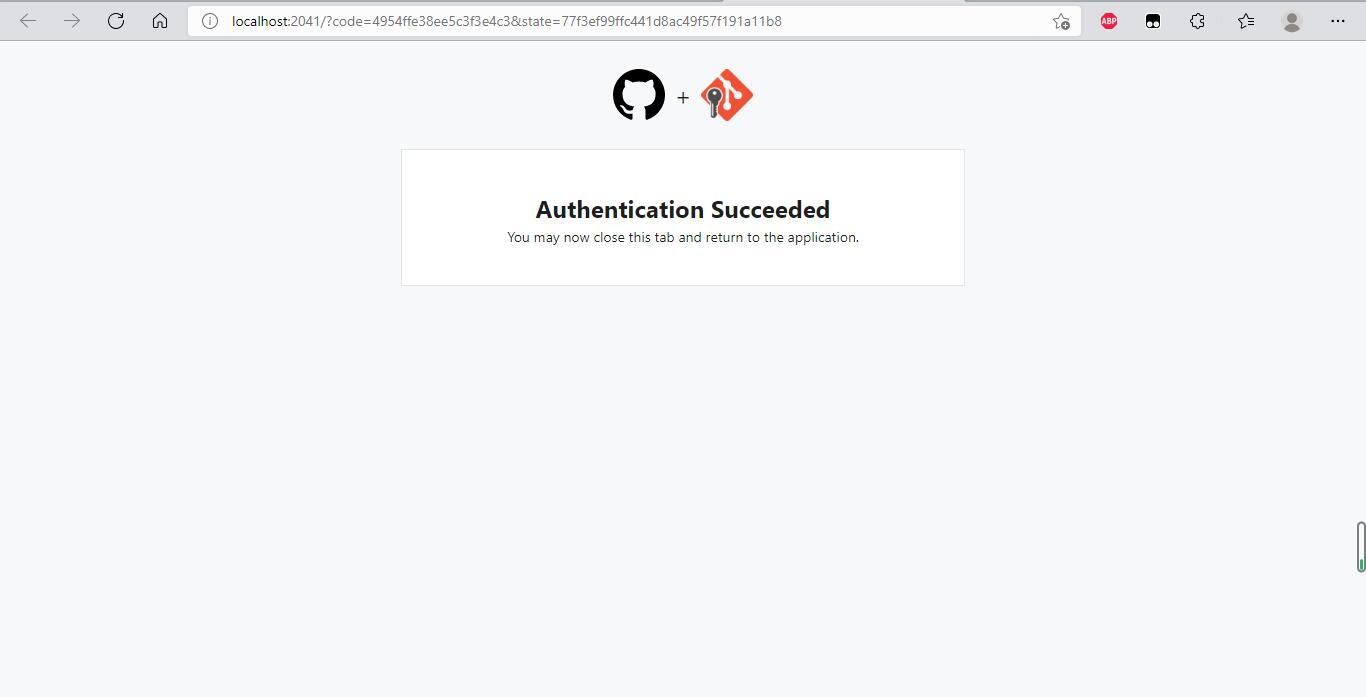
(9)跳转到浏览器

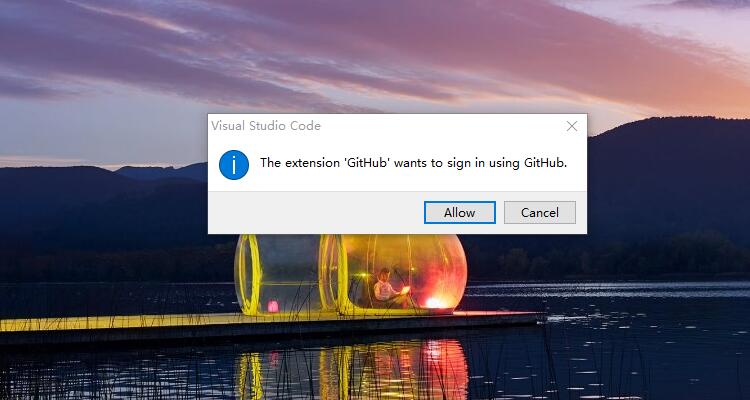
(10)出现以下弹框,点击Allow

(11)点击Continue

(12)点击Authorize github

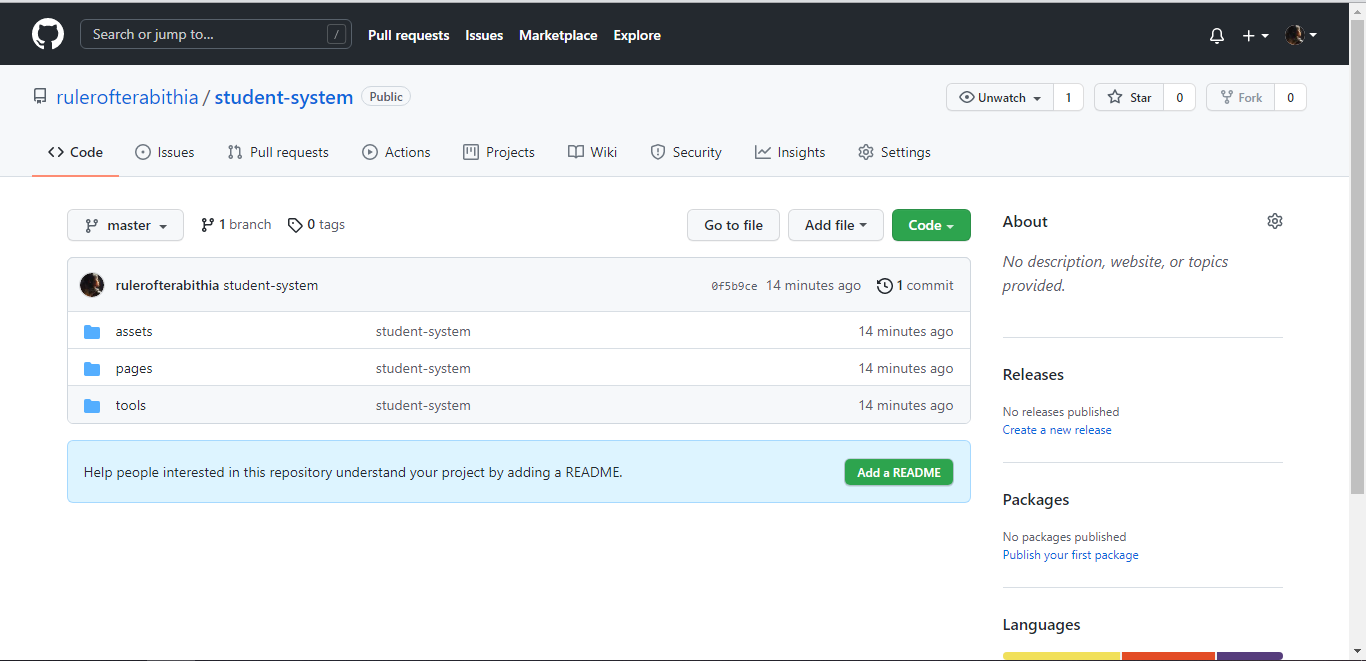
(13)成功!


存中…(img-iEaXJ3Cd-1635390671835)]
[外链图片转存中…(img-vsLuOLqj-1635390671836)]