前言
现在市面上的vscode推荐五花八门,八成的推荐都是cv出来的,毫无任何的意义,所以在这里自己整理一份属于自己的vscode插件推荐,可以给各位难兄难弟一点小小的建议
以下插件顺序不分先后,纯粹靠vscode给我默认的排序写上去的
正文
1.Debugger for Chrome
这个插件可以在vscode打开html页面到谷歌浏览器
装上之后是这个样子的

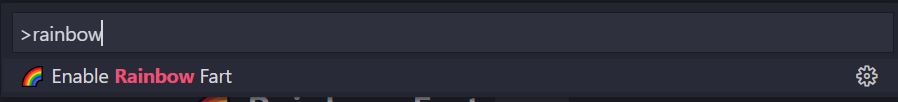
2.Rainbow Fart(彩虹屁,可有可无)
想不想享受敲代码的时候被夸666,里面内置几种语音包可以有任何你想要的发音(据说还有郭德纲版本的)
当你打出一个function或者if的时候就会开始夸你
装好之后在这里启动,会开启一个浏览器新标签页,然后会监听你的键盘事件去触发浏览器播放音频

3.微信小程序开发工具
提供模拟器、预览、打包上传、代码补全、语法高亮、项目模版等功能
主要看它这个插件的介绍就明白这个插件怎么用了
4.微信小程序扩展

4.小程序开发助手
支持 js,json,wxml 文件的代码提示
wxml 文件语法高亮
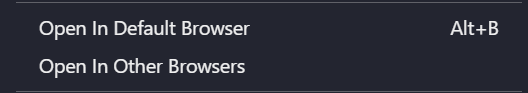
5.小程序自定义组件标签跳转到文件
这个插件很有用,装上之后小程序就可以按住alt键跳转到对应的地址


6.雪导的四个插件

这里面已经集合了大部分的插件功能比如说字体发光,代码补全等等等等功能,反正很吊就对了
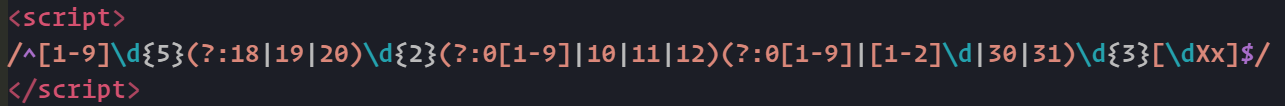
7.any-rule
你所需要的正则大全比如



直接一键生成,非常滴银杏
8.Auto Close Tag
顾名思义,自动闭合标签
9.Auto Commit
这个插件很有意思,它可以自定义你提交github的频率,如果足够优秀的话你可以搞出来一些五花八门的提交记录图案比如

插件下面有很详细的使用说明,在此不多赘述
10.Auto Complete Tag
和Auto Close Tag差不多意思自动完成标签
11.Auto Rename Tag
自动重命名标签,在修改标签的第一个单词时,后面闭合的标签单词也会随之改变
12.background

装上她之后,你敲代码的时候会有一个小姑娘趴在你的编辑器后面看着你,分屏的时候还会有不同的小姑娘

可以看到最多支持三个拆分
13.Beautify
这个美化插件功能太多了,不方便11赘述,说一些nb的功能,比如

这种排版方式谁看谁难受

使用。。。格式化里面选择beautify然后会发现嗯?好了美滋滋
14.Better Align
这个也是优化排版问题的,但是这种排版的风格我不是很喜欢所以下载之后就一直扔在库存里吃灰
15.Better Comments
这个插件用来写出更好的注释

16.Bracket Pair Colorizer
神器,无脑安装即可,可以把你平平淡淡的二十连括号改成颜色对称的括号方便阅读,下到就是赚到