在Dreamweaver中的站点设置关联Git存储库
将Git存储库与Dreamweaver关联
前提:
1.安装Dreamweaver软件
2.安装Git(账号自行创建https://github.com/)
ps:上述软件可自行百度下载安装,或留下邮箱我发你)
最近想着把这两个软件关联起来,但是实际在使用GitHub push和pull都有莫名其妙的问题,一直报错。查了一些资料和博客,发现是我的proxy的代理有问题,整理了一下资料,给出大致如下解决方法(本博客实验电脑系统为Win10)。
第一步 测试网络
查看github能否ping通(具体操作步骤不再展示,不懂可上网查询),要是ping都ping不通的话,(试过几次,或许你网络不稳定,还是不行的话),您可直接关掉这篇博客了,没多大参考意义。
第二步 创建Git账号
访问https://github.com/,创建账号(不一一说明,可百度)
第三步 问题及解决办法
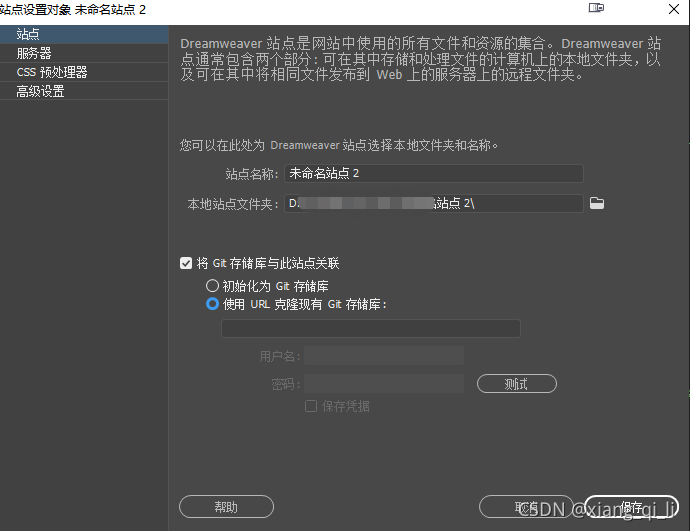
打开Dreamweaver,在 站点–>新建站点 ,首先创建一个站点,如下图(将Git存储库与Dreamweaver关联前,需要创建Git账号)

1.如果你的Git存储库是新建的(GitHub没啥东西),单纯把站点里面的东西推送上去GitHub,那你直接点击 初始化为Git存储库 就可以了(不再展开);
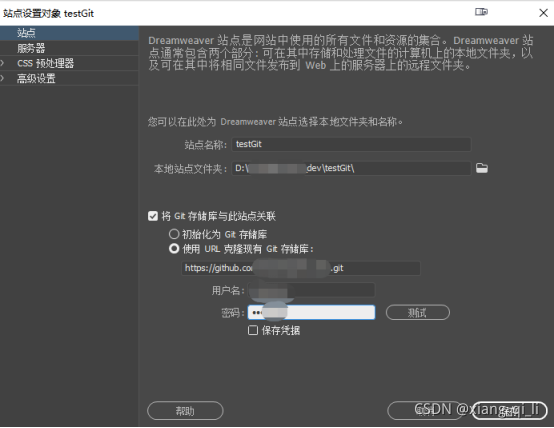
2.如果你新建的站点里面的内容是需要clone Git存储库上面的项目,就直接点击第二个选择(本文的主要内容),填好内容后点击测试;

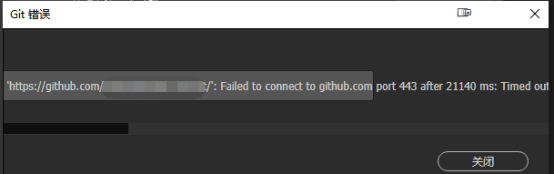
这时候出现错误
代码片.
// An highlighted block
failed to connect to github.com port 443 after 21132
如下图:(有时候git clone时,也会遇到这个问题:)

解决办法
可以用以下命令解决:
代码片.
// An highlighted block
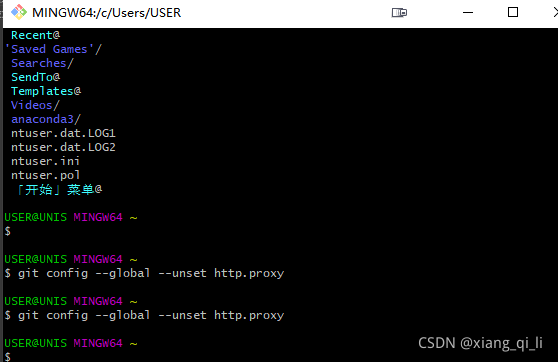
git config --global --unset http.proxy
打开你的Git bash,输入上述命令

再回到,第三步的第2点,继续测试,基本没啥问题的了

接下来,就可以继续探索了。
参考文档:
[1]:https://www.wenjiangs.com/doc/dreamweaver-using-git-support