前言
在VSCode中配置C语言环境,得先有VSCode,安装VSCode可以参考这篇文章:VSCode详细安装教程(图文)
VSC只是一个编辑器(editor),不是IDE(集成开发环境),不含编译器(compiler)和许多其它功能,所以编译器要自己下载然后配置,最后在VSCode中进行相关配置
一、安装编译器(MinGW-W64 GCC)
https://pan.baidu.com/s/1N0a6c9DLZhJ3UuKcQs15PA
提取码:3zll
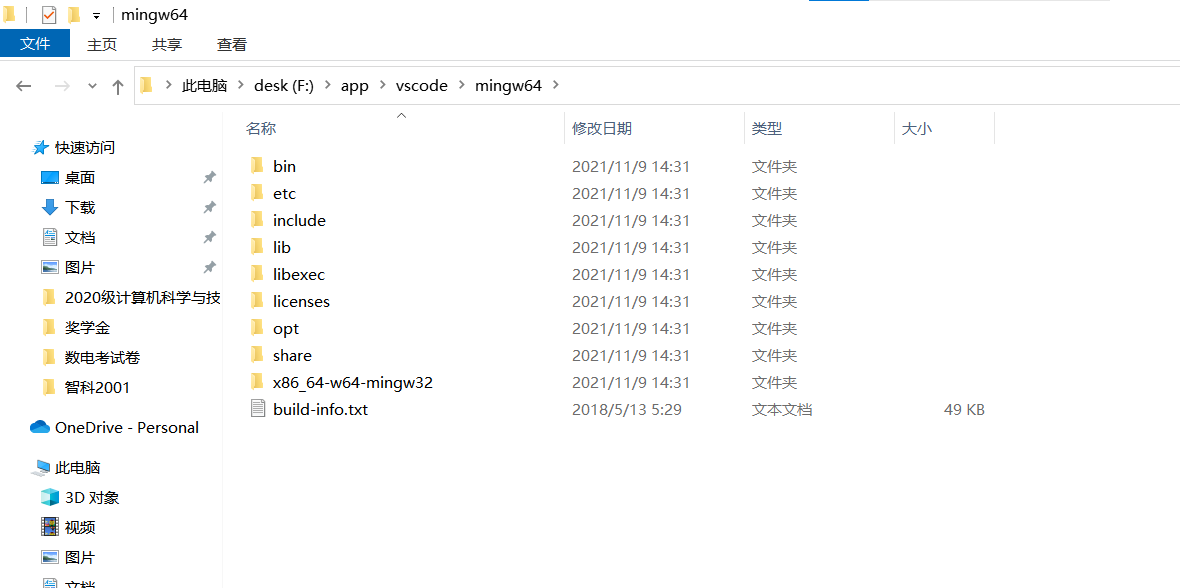
下载完之后解压

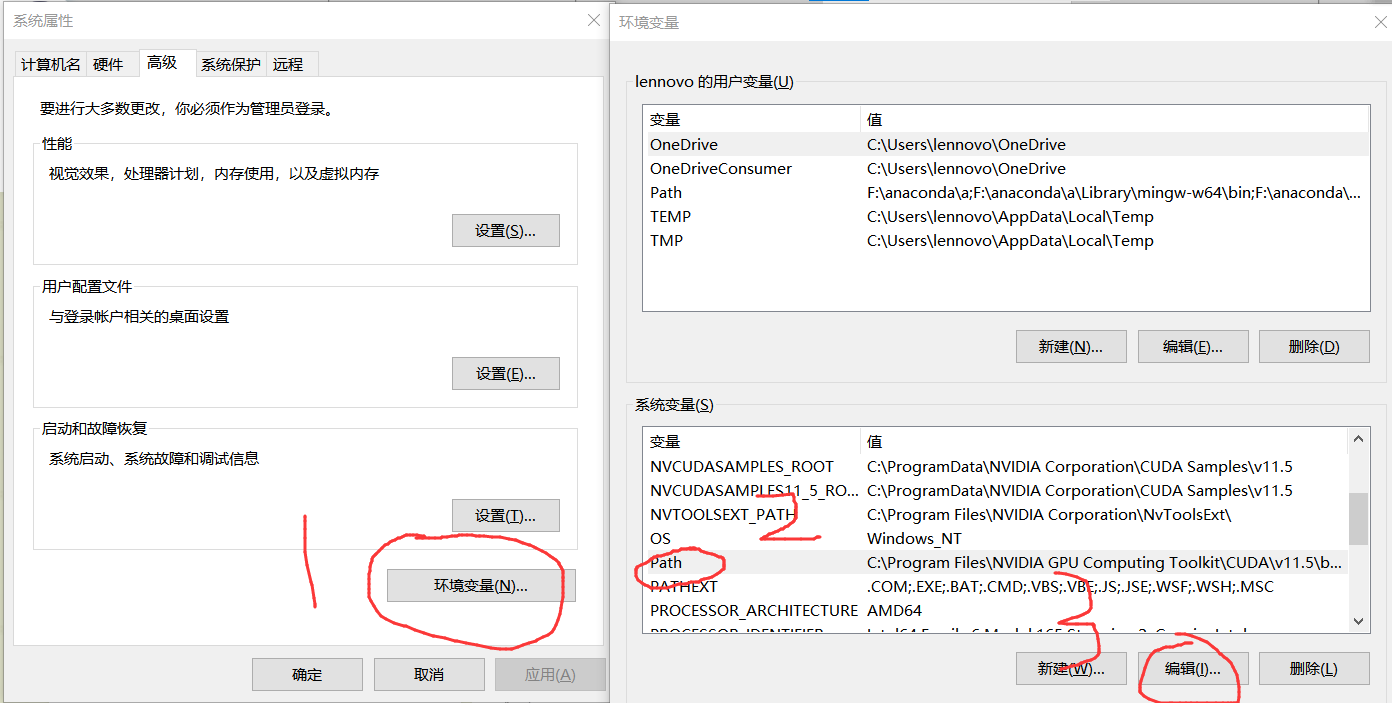
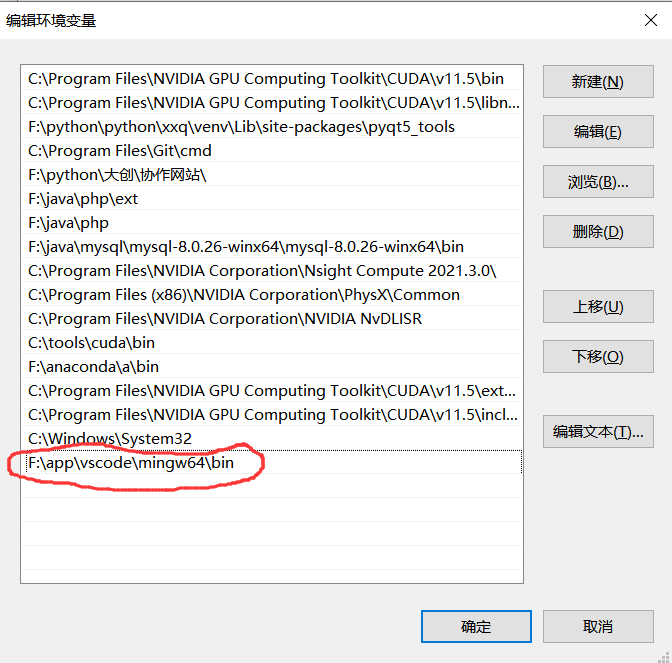
二、配置环境变量


这里是解压后bin文件夹的路径

然后测试环境配置是否成功,win+R输入cmd打开
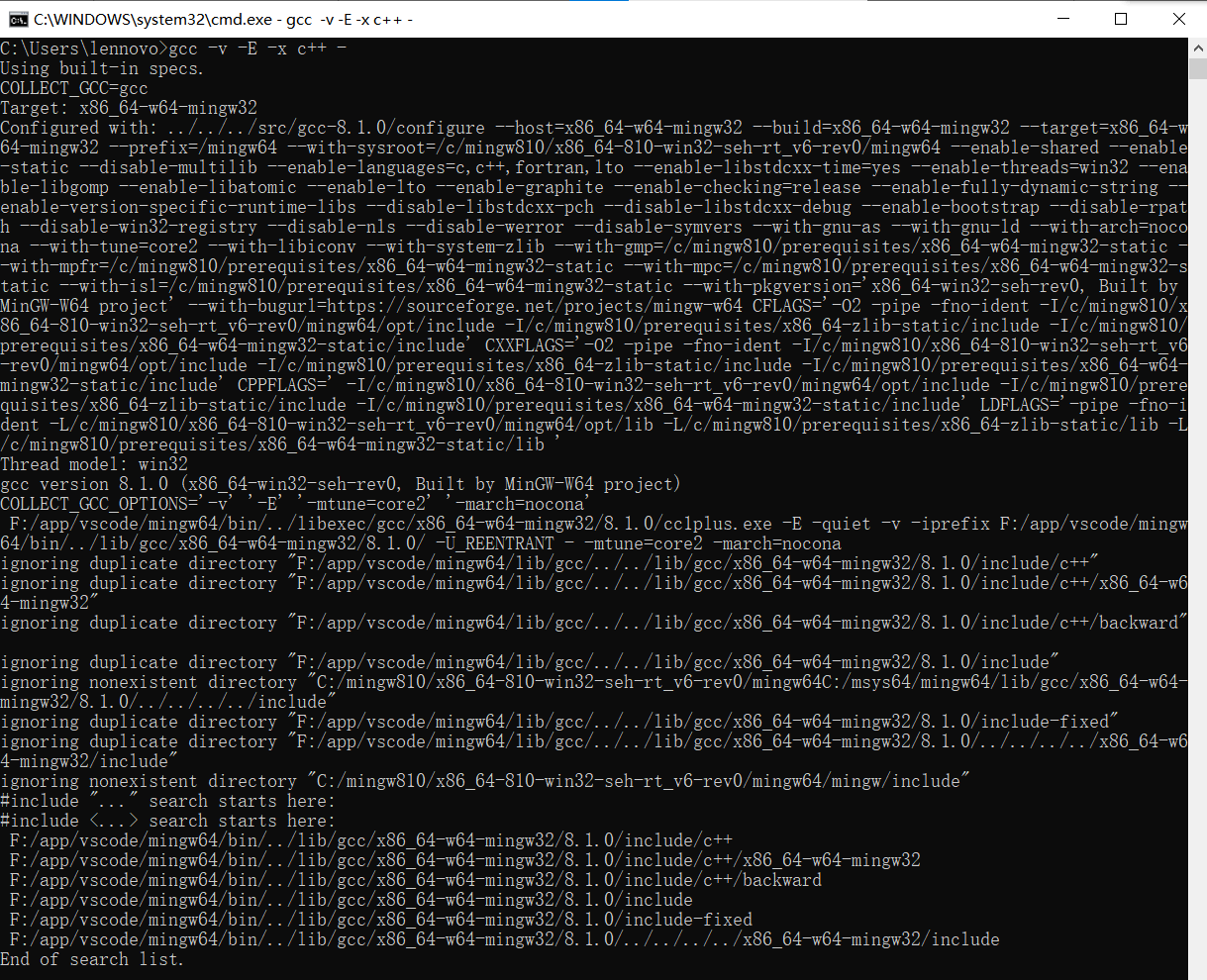
在cmd.exe中输入如下命令:
gcc -v -E -x c++ -
如果运行结果像下方图片中这样,就配置成功了。

三、在VSCode中进行相关配置
先新建一个文件夹作为C语言项目文件,然后点击菜单栏中的File——>Open Folder,找到刚才新建的文件夹,然后点击选择文件夹打开这个项目文件。
然后在里面新建一个first.c文件(名字随便起,以.c结尾就行了)
然后再建一个
.vscode文件夹(注意前面有个点),在里面建三个文件,c_cpp_properties.json、launch.json、tasks.json
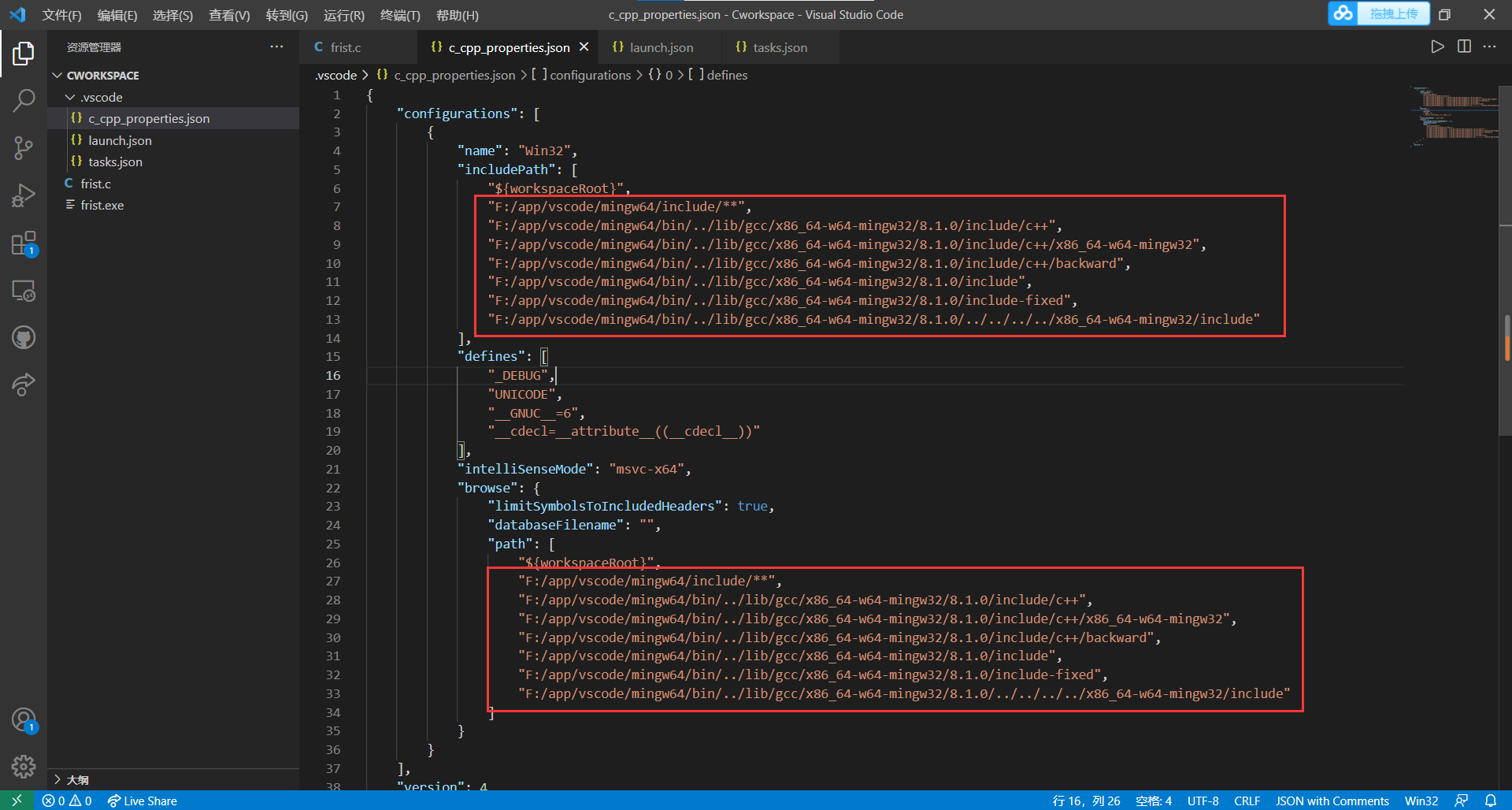
- c_cpp_properties.json:
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceRoot}",
"F:/app/vscode/mingw64/include/**",
"F:/app/vscode/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++",
"F:/app/vscode/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/x86_64-w64-mingw32",
"F:/app/vscode/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/backward",
"F:/app/vscode/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include",
"F:/app/vscode/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include-fixed",
"F:/app/vscode/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/../../../../x86_64-w64-mingw32/include"
],
"defines": [
"_DEBUG",
"UNICODE",
"__GNUC__=6",
"__cdecl=__attribute__((__cdecl__))"
],
"intelliSenseMode": "msvc-x64",
"browse": {
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": "",
"path": [
"${workspaceRoot}",
"F:/app/vscode/mingw64/include/**",
"F:/app/vscode/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++",
"F:/app/vscode/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/x86_64-w64-mingw32",
"F:/app/vscode/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/backward",
"F:/app/vscode/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include",
"F:/app/vscode/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include-fixed",
"F:/app/vscode/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/../../../../x86_64-w64-mingw32/include"
]
}
}
],
"version": 4
}
下方红框里的内容需要修改,将所有的改为自己的安装路径,就是我们之前下载的编译器的地址:

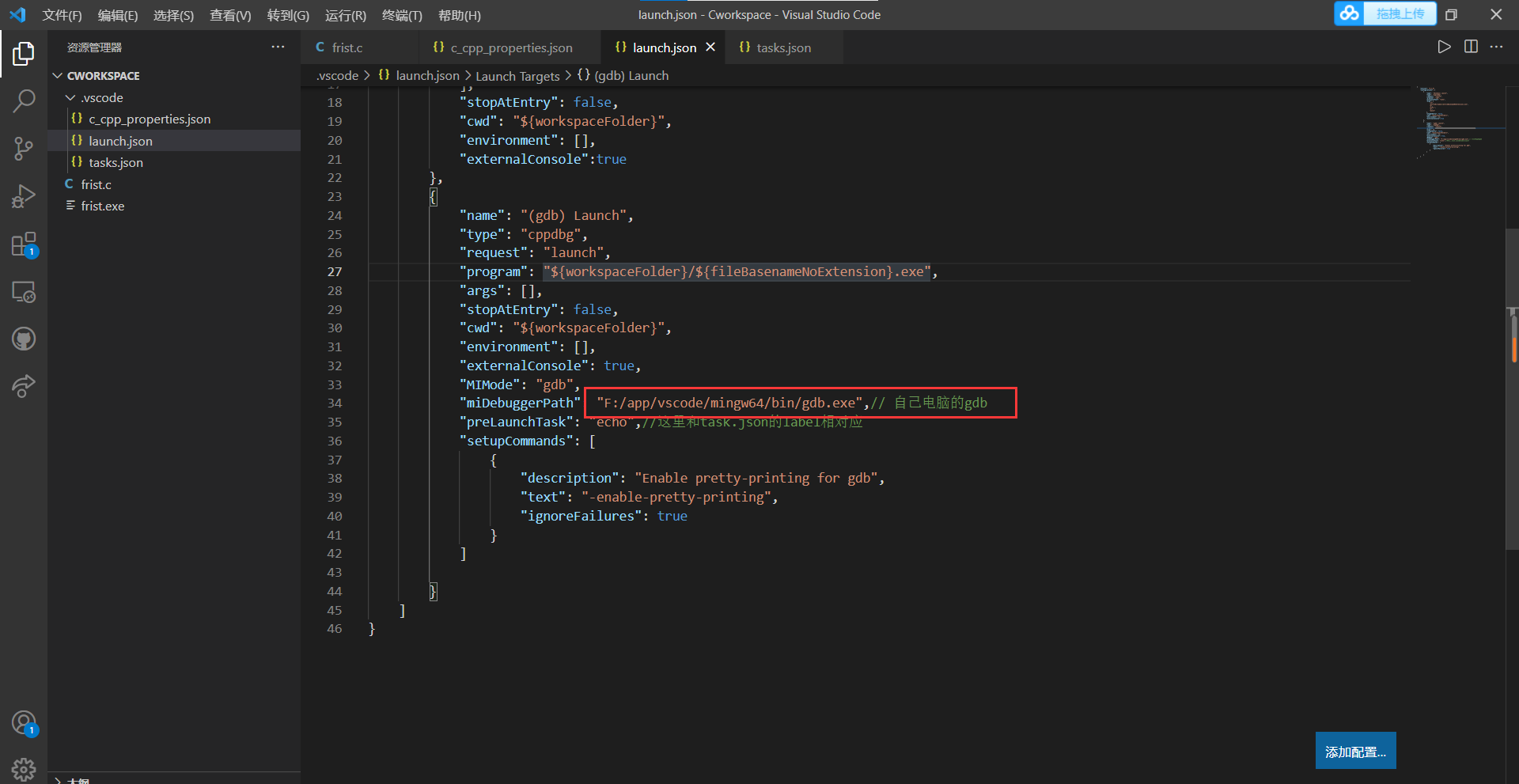
- launch.json:
{
"version": "0.2.0",
"configurations": [
{
"name": "(Windows) Launch",
"type": "cppvsdbg",
"request": "launch",
"program": "cmd",
"preLaunchTask": "echo",
"args": [
"/C",
"${fileDirname}\\${fileBasenameNoExtension}.exe",
"&",
"echo.",
"&",
"pause"
],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole":true
},
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "F:/app/vscode/mingw64/bin/gdb.exe",// 自己电脑的gdb
"preLaunchTask": "echo",//这里和task.json的label相对应
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
miDebuggerPath属性里的内容也要改成自己的路径

- tasks.json:
{
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "gcc",
"args": [
"-g",
"${file}",
"-o",
"${fileBasenameNoExtension}.exe",
"-fexec-charset=GBK"//解决中文乱码
]
}
],
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "shared",
"showReuseMessage": true,
"clear": false
}
}
然后就可以在之前建的hello.c文件里面写程序啦
例:
#include <stdio.h>
int main(void)
{
int a = 1;
int b = 2;
int c = 0;
c = a + b;
printf("%d + %d = %d", a, b, c);
return 0;
}
四、运行程序
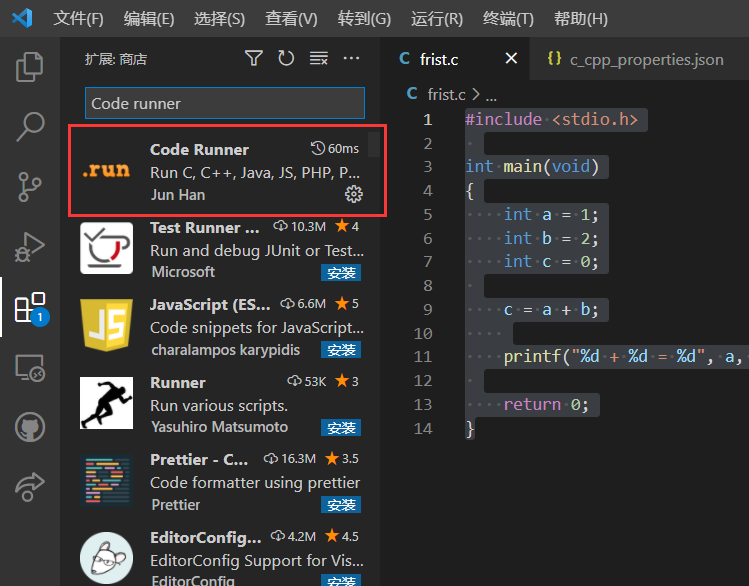
这时候写好的程序可能并不能运行,接着点击vscode左侧面板中的插件商店按钮
安装好下面两个插件
C/C++
Code runner

注意,如果没安装clang的话不要安装推荐插件里的c/c++ clang插件,否则应该会报错
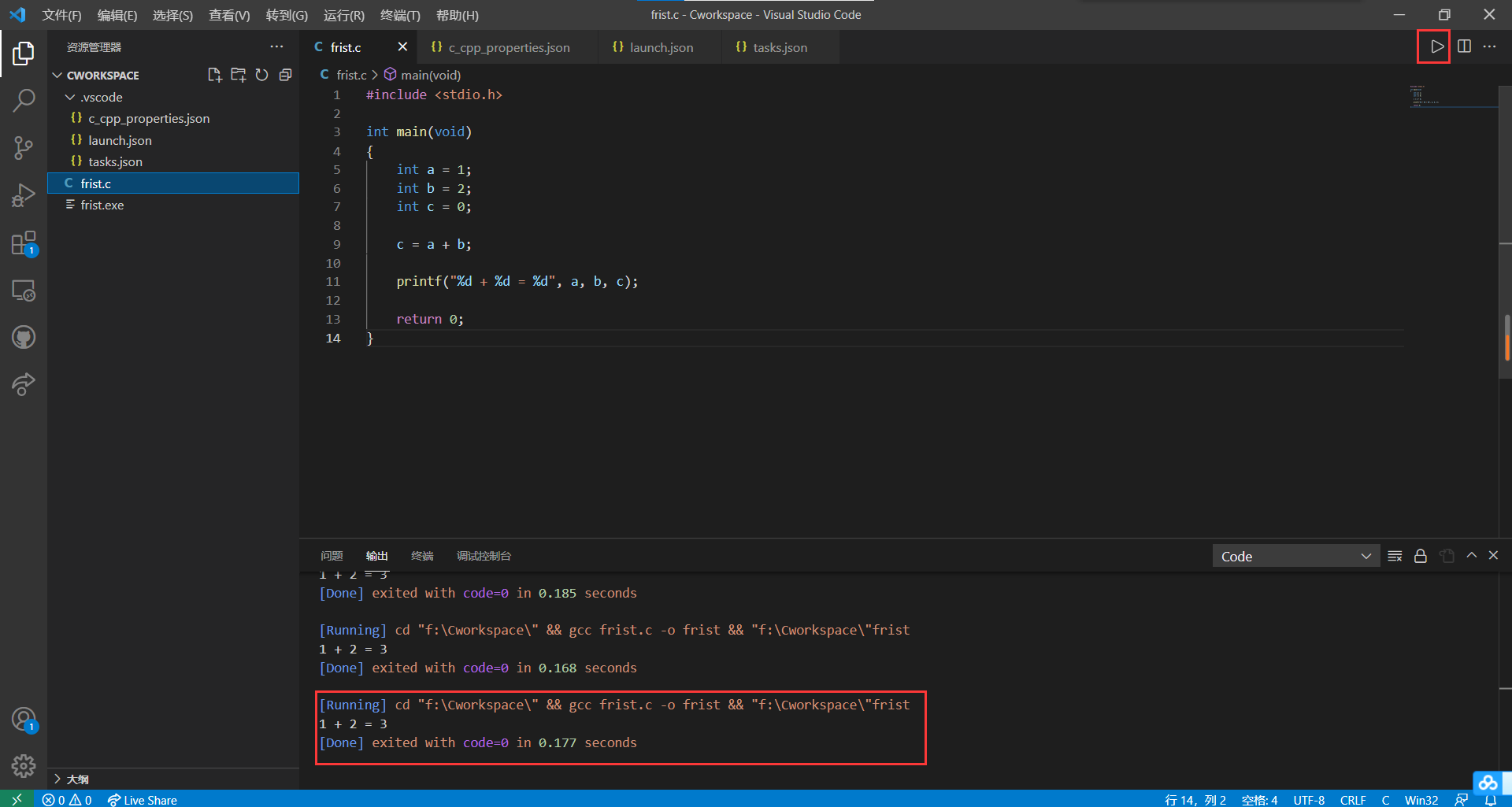
安装好后重启一下vscode这样就能在右上角看见一个三角形了,打开文件点击就能编译执行

如果程序里有scanf()等请求键盘输入数据的函数,此时无法从键盘输入数据,并且程序无法结束需要关闭重启vscode才能重新执行
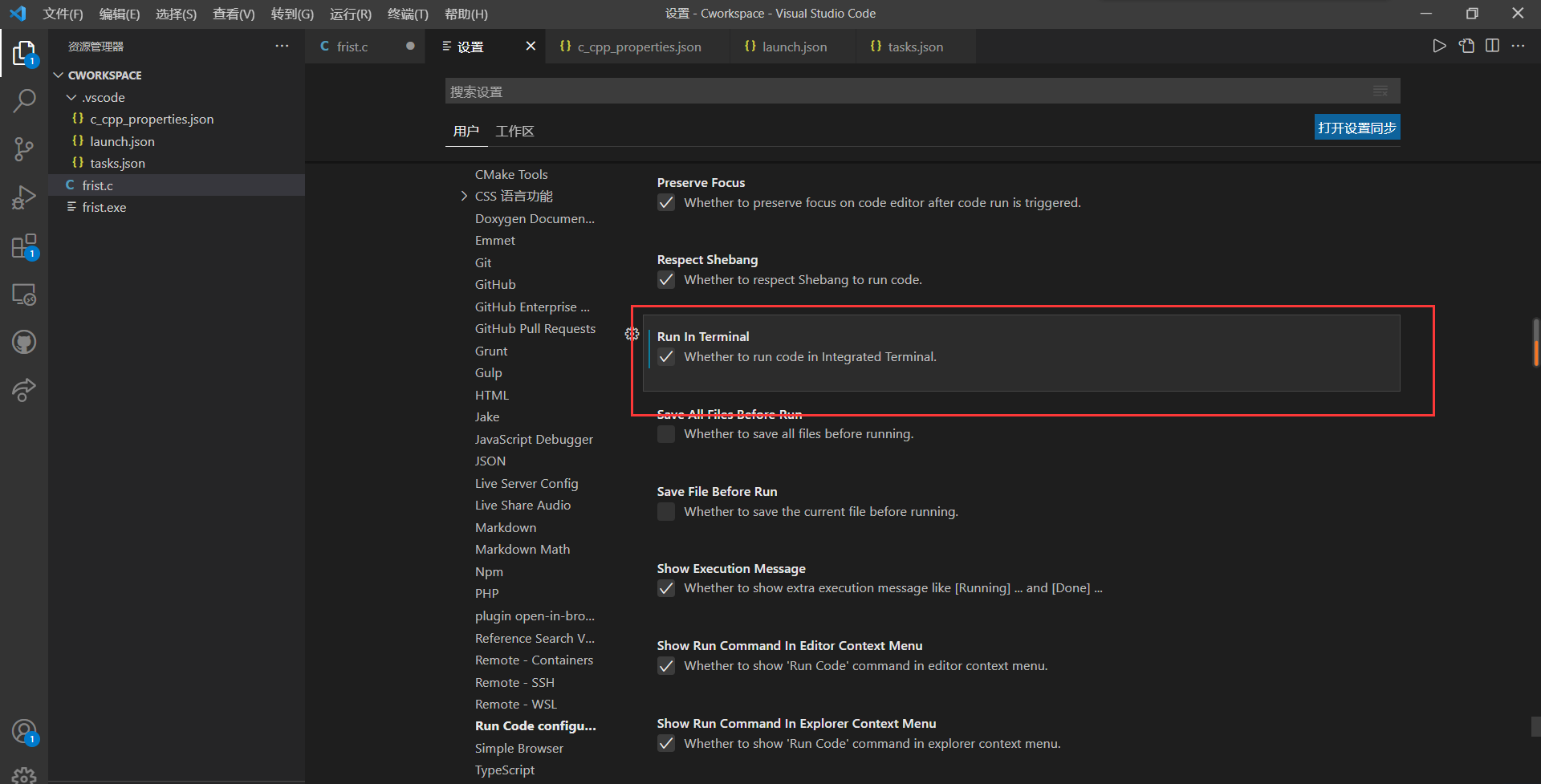
解决办法是依次打开:文件>首选项>设置>用户设置>拓展>Run Code Configuration
找到 Run In Terminal 打上勾 这样运行的程序就会运行在vscode的集成控制台上
在工作区设置也有这个选项,但工作区设置只会对工作区生效
这样问题就能解决了

如果对你有帮助的话,感谢点赞支持

